用户体验的要素(二)
二、认识这些要素
用户体验的整个开发流程,都是为了确保用户在你的产品上的所有体验,不会发生在你明确的、有意识的意图之外。这就是说,要考虑到用户有可能采取的每一个行动的每一个可能性,并且去理解在这个过程的每一个步骤中用户的期望值。我们可以把设计用户体验的工作分解成各个组成要素,以帮助我们更好地了解整个问题。
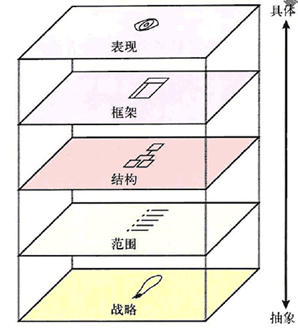
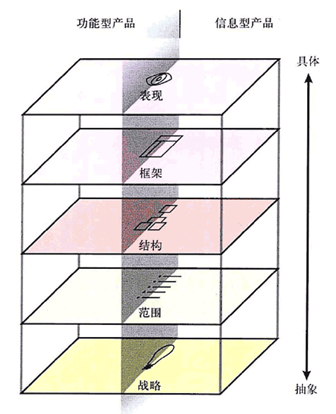
1.五个层面
表现层surface:在表现层,你看到的是一系列的网页,由图片和文字组成。一些图片是可以点击的,从而执行某种功能;一些图片就只是展示作用而已。
框架层skeleton:框架层在表现层之下,如按钮、控件、照片和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大的效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
结构层structure:框架是结构的具体表达方式。框架层确定了在结账页面上交互元素的位置;而结构层则是用来设计用户如何到达某个页面,并且在他们做完事情后能去什么地方。框架层定义了导航条上各要素的排列方式,允许用户可以浏览不同的商品分类;结构层则确定哪些类别应该出现在那里。
范围层scope:结构层确定网站各种特性和功能最合适的组合方式,而这些特性和功能就构成了网站的范围层。任何一个功能是否应该成为网站的功能之一,就属于范围层要解决的问题。
战略层strategy:网站的范围基本上是由战略层所决定的,这些战略不仅仅包括经营者想从网站得到什么,还包括用户想从网站得到什么。例如用户想要买到商品,我们想要卖出它们。另一些目标(如促销信息,或者用户填写的内容在商务模型中扮演的角色)可能并不是那么容易说清楚的。
2.由下而上地建设
随着层面的上升,我们所要做的决策就一点点地变得具体,并涉及越来越精细的细节。

五个层面
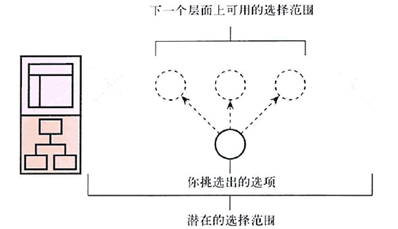
每一个层面都是根据它下面的那个层面来决定的。当我们做出的决定没有和上下层面保持一致的时候,项目常常会偏离正轨。也就是说,在战略层做的决定,具有某种自下而上的连锁效应,反过来讲,也就意味着每个层面中我们的选择,都受到其下层面中所确定的议题的约束。

在每一个层面的决定都影响到它之上层面的可用选项

因此,在较高层面中选择一个界限之外的选项将需要重新考虑较低层面的决策
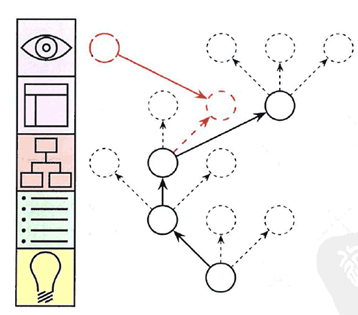
不是每一个较低层面上的决策都需要在设计较高层面之前作出。在较高层面的决定有时候会促成对较低层面决策的重新评估(甚至是第一次评估)。在每一个层面,我们都根据竞争对手所做的事情、业界最佳的实践成果来做决定。这些决策可能产生的连锁效应应该是双方向的。
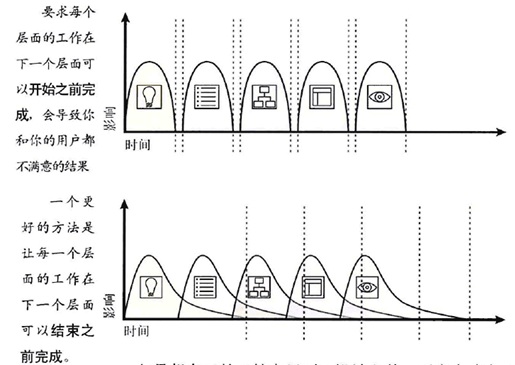
让任何一个层面的工作,都不能在其下层面的工作完成之前结束。

层的先后关系
3.基本的双重性
网站既不能干脆地归为应用程序,也不能归为信息资源。为了解决网站这种基本的双重特质,我们从中间把这五个层面分开。在左边,这些要素仅用于描述功能型的平台类产品;在右边,仅用于描述信息型的媒介类产品。

双重性
在功能型产品这边,我们主要关注的是任务——所有的操作都被纳入一个过程,去思考人们如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
在信息型产品这边,我们的关注点是信息——网站应该提供哪些信息,这些信息对用户的意义是什么。创建一个富信息(information-rich)的用户体验,就是提供给用户一个可以寻找、理解,且有意义的信息组合。
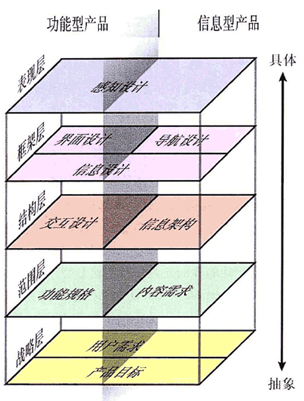
4.用户体验的要素

各层详情
战略层:
无论是功能型还是信息型产品,战略层所关注的内容是一样的。来自企业外部的用户需求(user need)是网站的目标。我们必须要知道这些观众想从我们这儿得到些什么,还要知道他们想达到的这些目标将怎样满足他们所期待的其他目标。
与用户需求对应的是我们自己对网站的期望目标。这些产品目标(product objective)可以是商业目的(通过网站到达多少的收入)或者是其他类型的目标(让选民了解下一届候选人的情况)。
范围层:
在功能型产品一侧是创建功能规格(functional specification):对产品的功能组合的详细描述。
在信息型产品一侧以内容需求(content requirement)的形式出现:对各种内容元素的要求的详细描述。
结构层:
在功能型产品一侧,结构层将从范围转变为交互设计(interaction design):定义系统如何响应用户的请求。
在信息型产品一侧,结构层则是信息架构(information architecture):合理安排内容元素以促进人类理解信息。
框架层:
不管是功能型还是信息型产品,我们必须要完成信息设计(information design):一种促进理解的信息表达方式。
对功能型产品,框架层还包括了界面设计(interface design):安排好能让用户与系统的功能产生互动的界面元素。
对信息型产品,这种界面就是导航设计(navigation design):屏幕上的一些元素的组合,允许用户在信息架构中穿行。
表现层:
不管是功能型还是信息型产品,我们都关注同一点:为最终产品创建感知体验(sensory experience)。
5.应用这些要素
现实中,这些区域的界限并没有那么明确。
还有额外的两个因素会对最终的用户体验产生影响:
内容:“内容至上”。
技术:在大多数案例中,你所能提供给用户的体验状态主要是由技术决定的。
文/IvanHung
关键字:体验, 信息型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
