什么才是优秀的用户体验设计
1,用通栏布局代替多栏布局。
根据主次原则和少做原则。

2,给用户一些好处,别急着做生意。
根据反馈原则。

3,整合相似功能,去掉多余的UI元素。
根据少做原型。

4,利用社会认同效应,别总是王婆卖瓜自卖自夸

5,主要功能要多次强化显示

6,区分选中和可点击状态,不要使用户迷惑。

7,布局要有层次感,而非罗列。

8,允许用户撤销操作,而不是使用弹窗要用户确认。

9,明确的告知用户适用人群,而不是简单的面向所有用户。

10,简洁明了,直接了当

11,页面上多使用对比的手法

12,直接标出产地,别总单纯的讲历史(用户只是浏览)

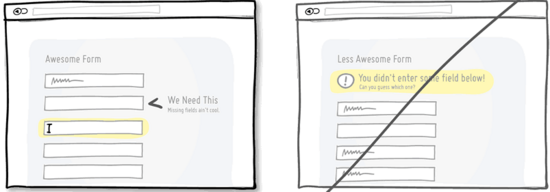
13,使用简洁的表单

14,把列表列出来,而不是藏起来

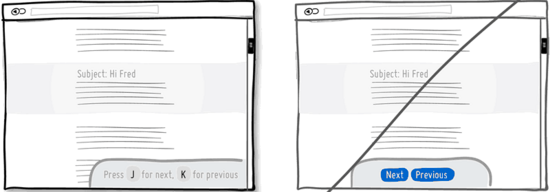
15,使用连续性的提示符,别让用户以为到了页面终点

16,功能单一,而不是使用太多的链接

17,提示系统状态

18,在动作按钮上增加点吸引人的诱惑

19,用直接操作来代替无数个菜单

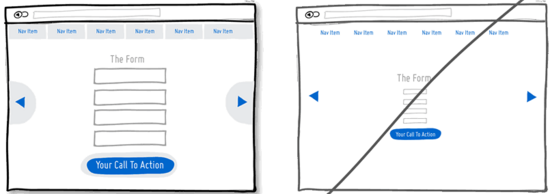
20,直接显示输入框可以省略一个页面

21,用一些动态效果过度,而不是立即显示变化

22,循循渐进的引导用户,而非生硬的要求用户注册

23,试着减少线框,减少不必要的注意

24,向用户展示功能上的便捷之处,而不是泛泛的展示特性

25,用户没有使用记录的时候,要善于引导

26,给出默认的选项,而不需要用户选择

27,保持一致性,降低用户的学习成本

28,自动补全一些数据,降低用户的操作负担

29,尊重用户的使用习惯,而不是创造新的规则

30,提示用户如何规避风险,而不是总想着获利

31,善于引导用户的视觉,而非单一布局

32,将相关的条目分组,不要杂乱无章的排列

33,利用及时校验,而不是到最后才提示错误

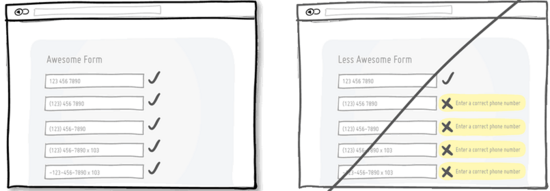
34,需要用户输入的格式宽松,严格限制格式

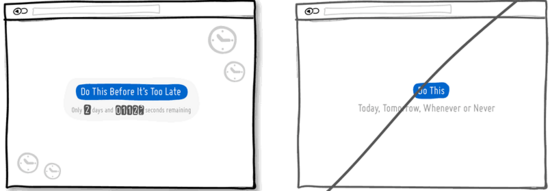
35,让用户有一些紧急的意识,别让用户托的太久

36,适当尝试饥饿营销

37,帮助用户识别

38,使用更大的点击区域

39,增加加载的速度,别让用户等太久

40,使用一些对比

41,可以给用户一些快捷操作

42,初始化的时候给用户一些激励

43,循循渐进的引导用户,不要简单粗暴的直接呈现给用户

关键字:体验, web
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
