从实际案例出发,说说交互文案设计的几个原则

想必大家都见过下图所示的著名的“交互文案”反例吧?

如果文案写成这样,无论设计师在文案出现方式、时机等方面再怎么优化,这也不可能成为一个合格的设计。因为“看起来重复、读起来绕口、理解起来更是云里雾里”的文案很难让用户获得良好的阅读体验和使用体验。
可见,文案本身是交互设计不可忽视的一部分。而不像许多交互设计部分受产品需求、技术现状等的限制,交互文案是在交互设计师的可控范围内的,只要你愿意,你总是可以写出“趋近完美”的交互文案。
理解需求
交互设计师写文案,好比是翻译家将英语(功能语言)翻译成中文(用户语言)。比如产品经理可能会这么描述一个需求:It rains cats and dogs。要翻译这句话,首先要透过cats and dogs这个俗语(产品经理的描述习惯)去理解这句话的含义,即需要交互设计师理解需求。

以上图为例,产品经理一开始在PRD中将这个分页标题定为“兴趣”;然而由需求本身可知,这个分页包含的是推荐的优质版块,并不是由用户选择自己“感兴趣”的版块构成的,所以谈不上“兴趣”,经过交互设计后,该分页标题最终定为“频道”。
下面的设计,却是理解需求后的“直译”。

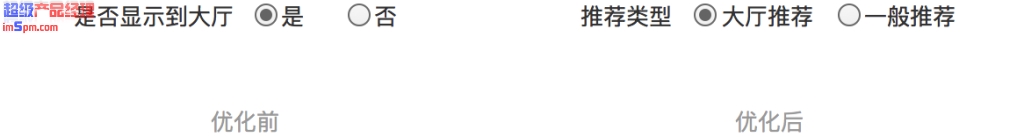
产品经理要求在编辑直播间推荐页提供“该推荐是否显示到大厅”的设置,优化前完全按照需求的表述来进行设计,不能说有错,但不够明确。
深入了解需求,我们发现,这里的设置其实是对当前推荐类型的选择(选择否时,推荐为一般推荐,不显示至大厅)。优化后,直接将选择“是”和“否”的结果明确写出。
理解了需求,才能知道要“写什么”以及“写成什么意思”,才能把“It rains cats and dogs.”翻译成“天上下了很大的雨。”而不是“天上下起了猫猫狗狗。”
基本原则
用语确切
文案作为被阅读的对象,需要被用户理解。
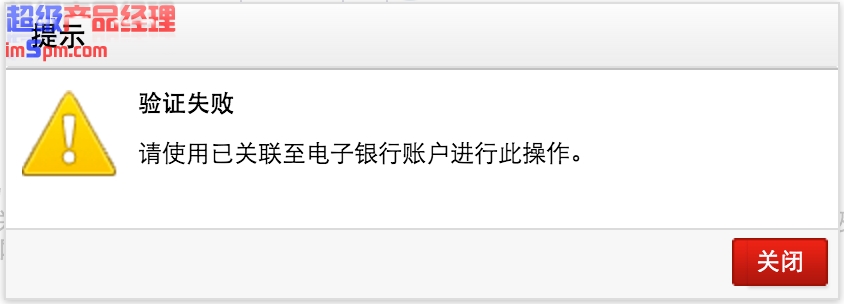
我在使用网上银行找回用户名的时候,收到这么一个提示:

主提示句明显是一个病句,就算进行修正我也无法理解,无奈只能大胆猜测我的银行卡是不是没有开通网银。文案撰写时如果没有准确使用词汇、语法来表述其含义,用户就无法理解,甚至容易产生歧义让用户误解。
不过,仅仅“用语”准确还不够。
我曾经设计了这样的分享文案“给大家安利[用户昵称]的直播……”。“安利”一词在网络用语发展过程中,逐步演变为比“推荐”更具情感化的表述。使用“安利”一词在达意上自然没有问题,而且更显诙谐。不料,我却发现有不少用户反馈“是不是写错字了?”“安利什么意思啊?”这时,再拿“安利”对一些用户进行随机调研时,我才发现原来太多知道“土豪”的用户都不知道“安利”。这说明用语还要恰当。
这就要求设计师根据用户特征和习惯来撰写文案,做到“用语确切”,文案才能被用户准确理解。
全局一致
由于汉语博大精深,同一含义的确切表述可能有许多种。为了符合用户的心理预期,同一产品的同一功能、含义的表述必须一致。
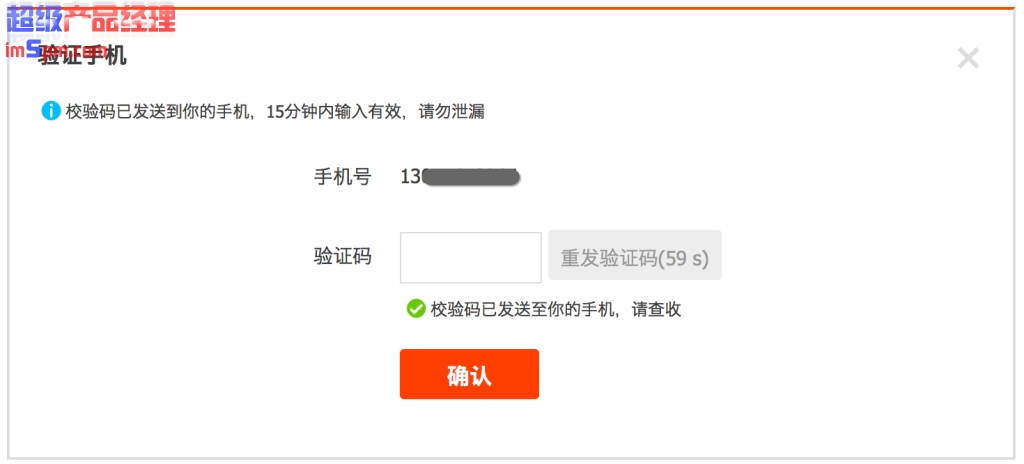
下图设计中,“校验码”“验证码”甚至“动态码”等表述都可以用在这里。然而同一功能、同一页面上却用了两种表述,就会让用户迷惑“到底是验证码还是动态码”?

同一产品中,同一流程或同类功能,如果短语结构、句式等可以一致,那么也应该遵循一致性原则。

一个流程中的三步文案分别使用了动名、名动、动名形三种短语结构,感觉有些杂乱,不如统一使用“动名”或“动名、动形”的结构来的舒服。
此外,同类或相似功能的文案叙述视角也应该一致。

同类功能描述差异性的文案,却分别从产品和用户的两个角度去描述,也给人以混乱的感觉。
这需要设计师从实际需求出发,多维度地去考虑一致性,以给用户安全感和舒适感。
情感关怀
满足用语确切、全局一致的文案,达到了文案的基本要求。这样就够了吗?
在“网银文案”一例中,假设我们将文案按我猜测的意思优化为“请使用已开通网银的账户进行操作”,那么某些有且仅有一张未开通网银的银行卡的用户如何使用另一张并不存在的卡呢?某些就想对该账户进行操作的用户又该怎么办呢?文案应该以当前操作为出发点去描述问题,才能帮用户解惑。因此,本案例中优化为“本账户暂未开通网银,请前往柜台开通”更明确合理。
当我点击下图设计中的“确定”时,弹出了“领取失败”的文案,阅读后能够理解当前“失败”的状态,然而失败原因是什么呢?我还能怎么做呢?这些都无法从交互文案中获知,因此用户会产生迷茫。文案应该描述失败原因,比如“今日兑换结束,明天再来试试”“您的淘金币余额不足”等等。

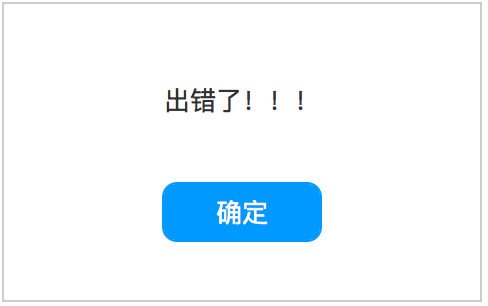
某次,我在登录某手机银行时,忽然弹出下图中的弹框,我一下子懵了,什么地方出错了?我的账户还安全吗?等我颤抖地关掉弹框时,我发现我输错了验证码……用户小小的失误,却郑重地用弹框和语焉不详外加如此多的感叹号来提示,着实让人受到惊吓。(值得欣慰的是,某行已经优化了这个提示。)文案应该考虑用户情绪,使用合理的语气进行表述。

在某些场景中,我们还可以考虑使用一些有趣的文案去打动用户,卖卖萌、调调侃,让用户在阅读时不那么枯燥,从而感受到一些趣味性。
总之,设计师需要怀着同理心去思考用户的情感需求,将对用户的情感关怀注入到交互文案中,才能提供更好的用户体验。
其他原则
功能文案控制字数
所谓功能文案,指产品界面上描述功能本身的文案,如导航、分页、按钮、表单、操作等。
对APP来说,由于界面空间限制,功能文案一般简短;对WEB来说,则没有那么严格的字数限制。但对多平台产品来说,由于需要满足一致性,所以WEB上的功能文案一般会向APP文案靠拢。
提示文案进行引导
所谓提示文案,指在特殊场景、状态下,告知用户状态、引导用户操作的文案,如表单缺省文案、状态说明文案等。
表单缺省文案需要告诉用户表单的输入要求、限制等,以引导用户正确输入。
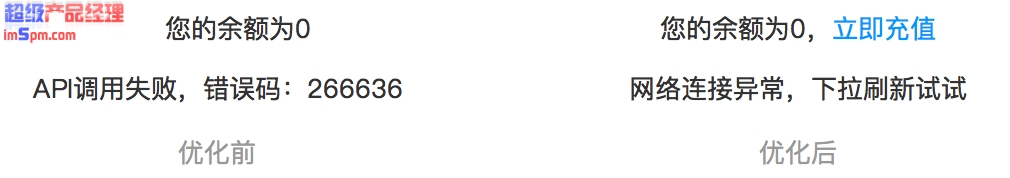
状态说明文案则需要告知用户目前所属状态,根据需要增加建议操作。若是出错、操作失败等状态,则必须告诉用户原因、提供解决方案。但对于复杂原因造成的出错,如果“诚实”地告知用户,反而会让用户迷茫,这时候不如说一个能够为用户所理解的原因,并且提供解决方案。

反馈文案情感引导
所谓反馈文案,指在用户某些操作、行为后系统反馈的文案,如表单校验文案、操作反馈文案等。
反馈文案需要基于对用户的情感关怀以及产品本身的功能推广等等的考量,鼓励积极、推荐的操作,不鼓励消极的操作;恭喜成功的操作,不打击失败的操作。如“添加好友成功”“已删除该好友”“恭喜您成功充值100元”“啊哦~充值遇到问题”等等。
首行文案注重隐私或便捷
所谓首行文案,特指邮件、短信列表和提醒时预览出现的文案。
这类文案需要根据隐私、便捷性等产品特征考虑文案首行显示的内容。比如记账产品发送用户月度记账财报邮件,由于隐私性考虑,前几行一定不能出现金额等敏感信息。而短信验证码文案,为了方便用户在不切换界面的情况下输入验证码,必须在优先写出产品名称、验证码的信息,以便让用户在收到短信提醒时就可以快速操作。
Don’t make me think
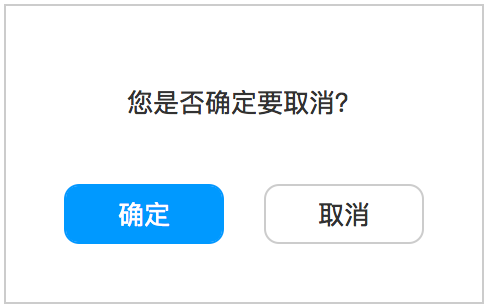
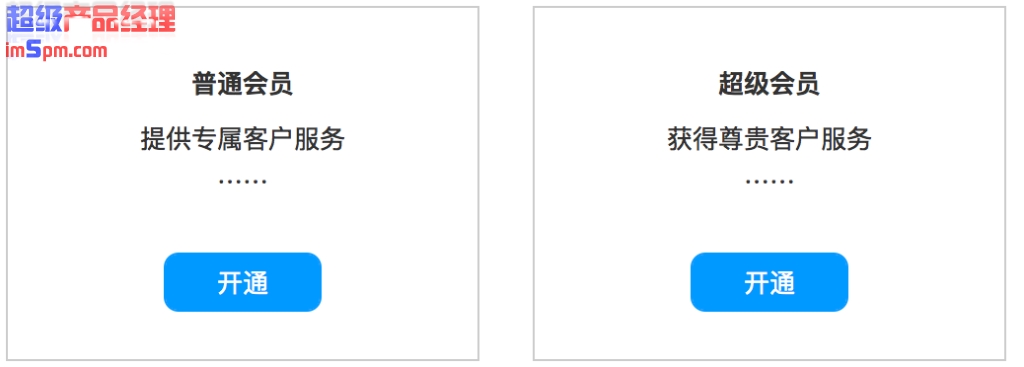
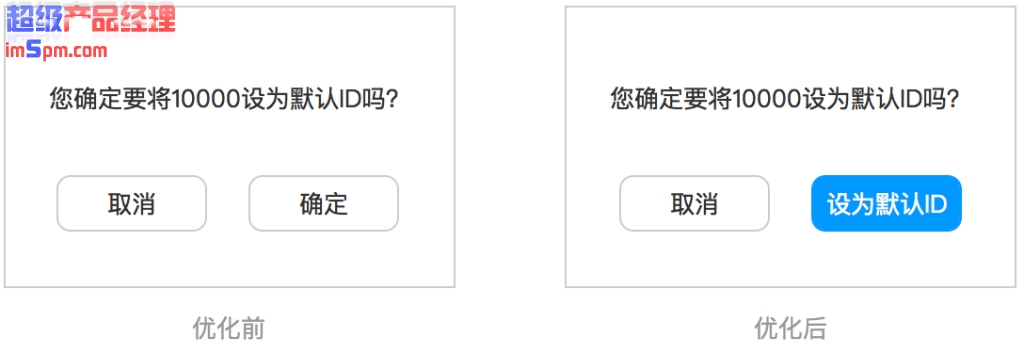
“Don’t make me think”原则除了运用在上述“意译需求”的操作文案中外,最常运用在弹框操作文案中。为了防止误操作,用户在进行某些操作时,通常会让用户二次确认。而为了方便用户进行确认操作,弹框按钮的文案需要直接明确地写出相应操作(此外按钮还会使用彩色-主流程操作;线框-分支流程操作;红色警示色-慎重操作来进行区别)。这样,用户甚至可以不需要仔细阅读和思考,只要轻扫文案就可以快速做出选择。

重视整体阅读体验
前面举例说了一些示例,除了写好每一例文案外,我们还应该注重界面整体的阅读体验。比如整体界面不应该是重复的、冗余的,“验证文案”一例中,就出现两句差不多的文案,阅读体验就有所下降。
因此交互设计时,还需要综合考虑所有文案,以整体提供良好的阅读体验。
结语
想写好交互文案的方法、原则还有很多,本文仅从我过去看到的案例、获得的收获出发撰写。欢迎大家交流:)
本文由 @小七isue 原创发布于产品经理。未经许可,禁止转载。
关键字:交互体验, 文案, 用户, 操作
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
