8个常见的交互细节问题
平时的工作中,经常会遇到一些不舒服但是又说不上理由的交互问题。本文作者从争论的点出发,有理有据的说明这些问题,并给出了修改建议,当然作者也说了他的观点并非就一定正确,只是希望能够提供一些思路,但我相信大家应该还是能够从作者的观察中学到不少干货的。
这些最常见的用户体验错误
刚开始工作的时候,你可能会遇到做一个功能众多的小应用,当你想再添加一些特色功能之前,会发现已经被你弄的满屏幕都是按钮了。
别怕,我们都是这么过来的。
(1)争论的点
- 更少的点击;
- 我可以在功能概览上看到一切我想要的功能;
- 用户不喜欢滚动。
当我看到这个解决方案时,它让我想起了瑞士军刀的段子,所有的工具都打开了,但唯一使用的却是开瓶器。
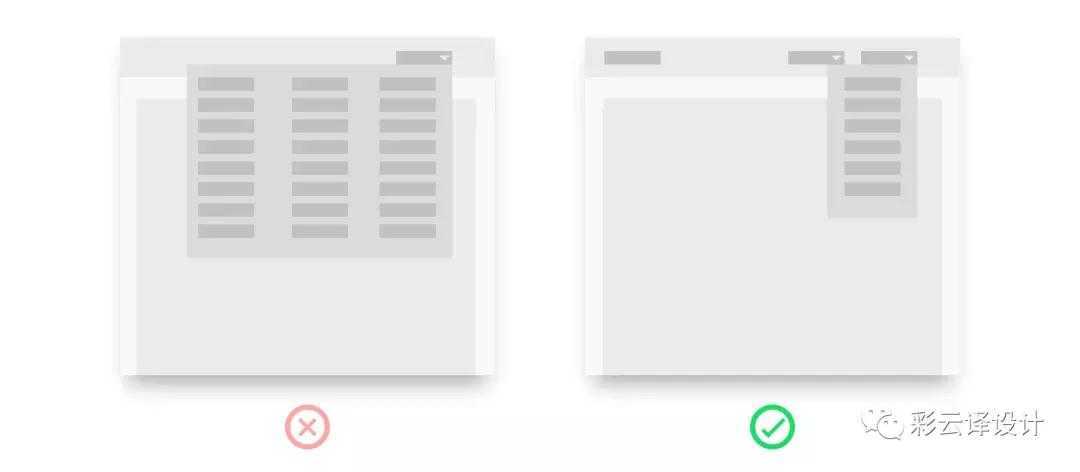
(2)认知负担
让所有选项全部展开似乎可以创建功能概览,但问题是:人的大脑最多只能理解9个选项,而且老实说,95%的按钮用户并不经常使用。
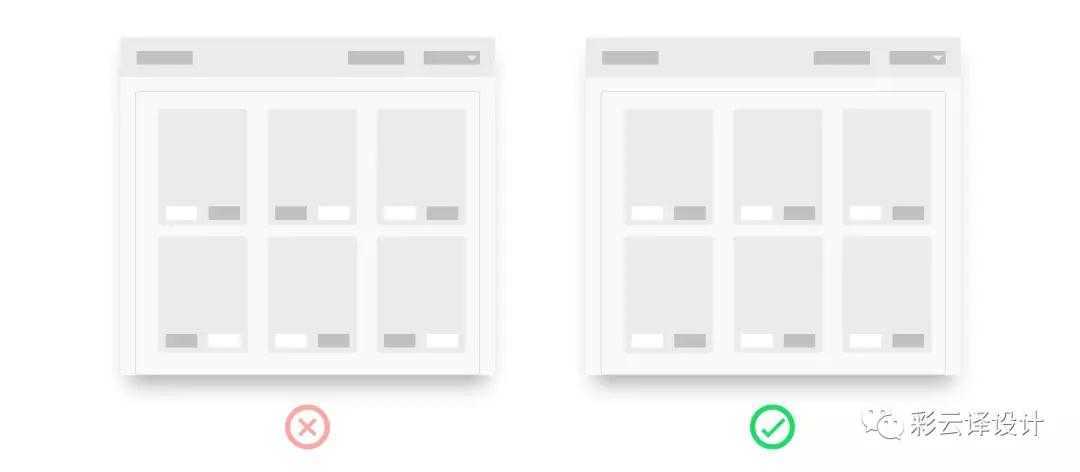
(3)亲近原则
另一个问题是按钮应该与它们影响的数据放在一起,把所有按钮都摆在一起便意味着失去了视觉上的关联。
(4)用户并不讨厌滚动
“用户讨厌滚动”通常是在正确的时间没有正确的上下文,然后通过在一个屏幕上使用尽可能多的信息,来帮助创建上下文来解决滚动问题的副作用。
“但是在我们的研究中,会发现只有10%的用户会滚动到页面底部”这似乎在说明90%的用户不喜欢滚动。
其实问题的关键不在于滚动,而在于信息量。在页面上提供更多的信息并不意味着用户能消化,但是会更快的消耗掉用户的精力而让他们关掉页面。
依据:
问题二:下拉菜单分类不清晰

所以你已经清理了界面,并把所有的按钮都放到了下拉菜单中。
(1)争论的点
- 更多的焦点;
- 减少混乱,更容易找到我想要的东西。
(2)平衡才是关键
把你做的界面想象成现实世界,如果你的一个页面是藏在一堆抽屉中,则需要打开每个抽屉,直到找到所需的内容。这在数字界面中道理也一样。
如果你的抽屉是合乎逻辑的,并且在正确的地方,这样做就很好。在花园里放一些园艺用品听起来是很不错的想法,但是你的烧烤用具是否也应该放进去呢?还是放在厨房里?还是两个都放?
好的平衡是需要反复改进的,你多久用一次烧烤用具决定它是否应该放到棚屋还是厨房。
如果只有5个按钮,可能下拉菜单都不需要,但是如果到了6个以上,这就需要仔细去分析了。
译者注:这里的问题,我理解是把按钮放在一个大分类或是放在多个小分类,并没有绝对的对错,关键在于要平衡好。如果分类足够清晰,则分类可能会更好,但如果分类比较模糊,则全放在一个选项中,也许也不错。
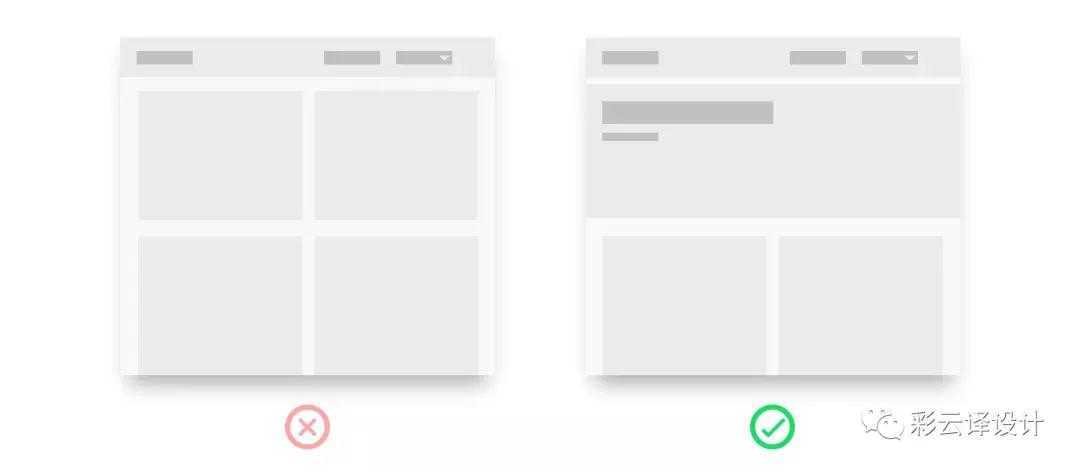
问题三:当前位置不清晰

因为一致的设计系统和品牌风格,所有的页面看起来都类似。很快,你就会感觉自己好像正漫步在一片森林中,不知道你以前是否看过这个页面,或者这是否是一个具有类似状态的不同页面。
争论的点:
- 一致的视觉风格;
- 设计系统驱动的设计;
- 高效的页面使用率。
试想一下这个场景,这是一个星期五的下午,你在一些社交媒体,同事和私人信息之间来回查看,并同时在做工作。你脑子里的最后一件事是你刚才点击的链接和你所在流程中的位置。
在每个页面中考虑给用户创建:
- 为页面提供清晰的标题或页面名称;
- 如果你的页面层级深度超过1级,则需要考虑采用面包屑导航;
- 如果流程有多个步骤,则需要显示这些步骤。
问题四:太长的内容宽度和太小的文字

希望充分利用页面的另一个例子。
争论的点:
- 用户讨厌滚动;
- 高效的页面使用率。
网页上的经验告诉我们每行不要超过9个单词。(译者注:我并不赞同作者这个观点,9个单词太短了,作者说的可能是在很老的小屏幕上才会有如此规定,现在应该不会有每行这么少的字数要求,我倒是觉得这里的重点是每行文字不要过长就行)。
当你读完一行时,你的眼睛需要找到下一行的开始,如果这行太长了,你的眼睛就很难做到这一点。
“但是看看每个页面我们浪费了多少空间?”
比如:你现在正在阅读这篇文章,你有注意到那些没有利用上的空间吗?
你猜怎么着,所谓的浪费实际上也是一种投资,如果有很长的一行文本对你来说也没问题,那说明这些文本对你来说是非常重要的(译者注:我的理解是你会认真的去看这些文字而忽略掉文字的长短),如果不是这样,还是尽可能的短一些。
1910的电子邮件的排版方法:(http://blog.weare1910.com/post/78113100010/a-typographic-approach-to-email)(译者注:1910不是年份,是一个网站的名字)
问题五:在弹窗上再弹窗

为了节省空间,设计了一个带有弹窗的按钮,点击按钮会继续弹出另一个窗口。
争论的点:上下文更加连贯。
问题是,这样会打破用户在这个过程中的心理模型。如果他完成了第二个弹窗上的操作,他会回到原来的弹窗还是回到原来的界面?
解决办法是:第一个弹窗做成一个完整的界面,或者把第二个弹窗做在第一个消息弹窗的里面。
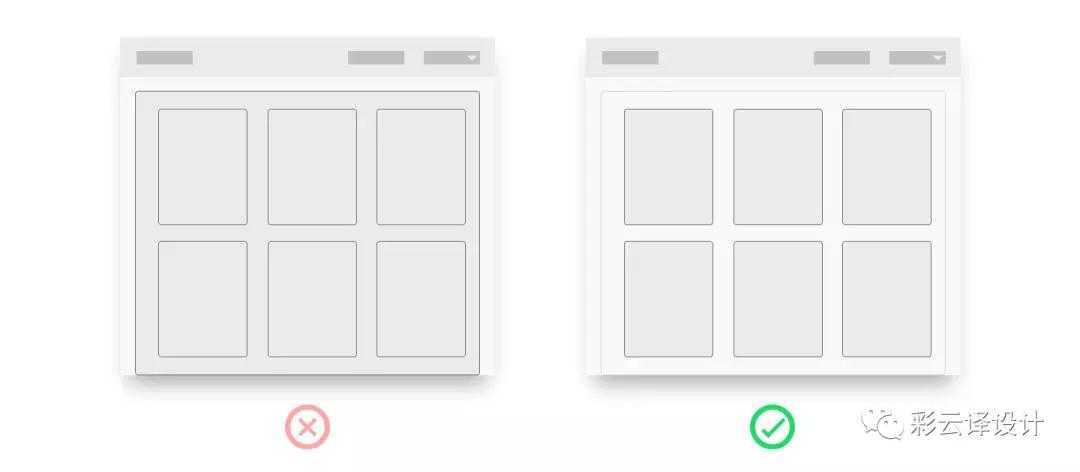
问题六:卡片嵌套卡片

卡片设计现在很流行,所以怎么样才能比单张卡片更有效率呢?
卡片嵌套卡片,头脑风暴的时候就很容易想到。
争论的点:嵌套的卡片可以创建好的视觉层级
用户体验设计师经常会探讨视觉层级结构,元素在界面中的组织方式,被认为是对用户来说最重要的。在这一过程中,我们引入了现实世界中的类似卡片一样的模型元素。
在传统的卡片组中,卡片的大小都是相等的。卡片被放置在其他卡片上或旁边,以传达某些状态或关系。当你在另一张卡片内嵌上一张卡片时,用户的心理模型就会开始崩溃。用户会下意识地开始疑惑这与其他对象的关系,这个时候逻辑就开始变得混乱了。
解决的办法其实也很简单!不要把它们放在一起,而是把它们放在彼此附近,或者放置在一个版面区域内(好比在一张赌桌上打牌)。
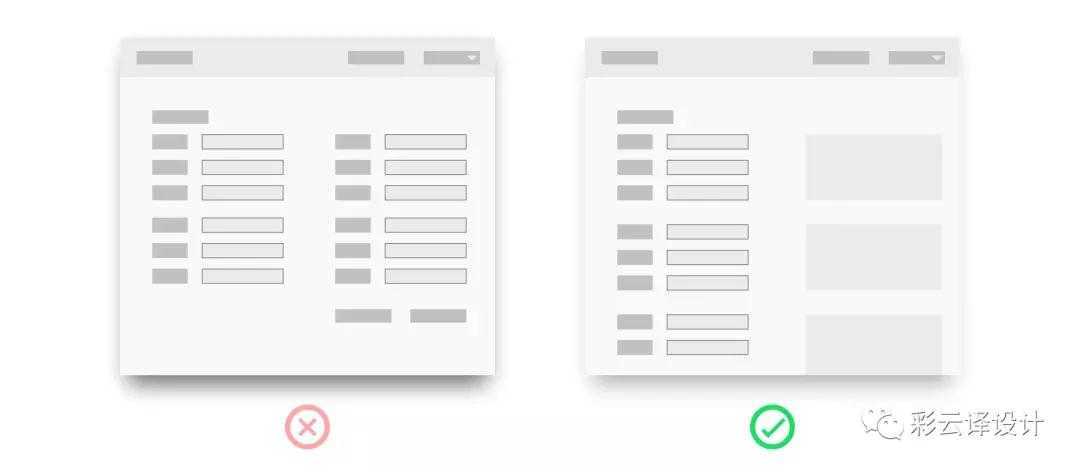
问题七:一个页面有太多的表单元素

我应该有一长串表单输入吗?也许可以分成多个步骤?或者有3列的表单输入,所以它们都适合放在同一个界面上?
(1)争论的点:用户不喜欢滚动。
主要问题在于页面数量或者表单数量,一次只能在界面中显示多少表单。像按钮一样,应该尽可能减少到最小程度,这仍然需要考虑上下文和易用性。
(2)使用单列
最好的做法是把输入表单维持在一列,这样用户的眼睛就能够很自然地看下来,并且也能很方便的检查每个输入内容。
(3)逻辑流畅
有时,你的输入字段是用户即将开始的旅程,或者对他们会造成严重的后果(比如:税务单)。这是将字段分割为多个页面的最佳时机。
这给了你一些视觉空间来创造一些喘息的机会,并向用户解释他们在做什么,以及为什么它很重要。
(4)下拉菜单
如果真有1-5个选项,就不要将它们放在下拉菜单中。我知道那样看起来可能会更加优雅,但是对用户来说却并不方便,采用单选按钮会是一个很友好的方式。
UX Collective——设计更好的表格(https://uxdesign.cc/design-better-forms-96fadca0f49c?epik=0KSYeE_IWH4Bw)
Stackoverflow——单页还是多页?(https://ux.stackexchange.com/questions/36956/single-page-or-multi-page-forms)
问题八:按钮规范不明确

页面上的某些元素可以帮助你确定正在浏览的页面,其他元素应该尽可能清晰一致。
争论的点:但是苹果/谷歌是这样做的。
最常见的例子是:“接受”和“取消”按钮,是放在左边还是右边。按经验来说,当你在流程中前进时,继续的那个按钮应该是绿色的,放在右边,并且按钮上有一个文本,解释它的功能,比如:“同意”,“继续”或“购买”。
译者注:这里关于按钮摆放的位置,有2点需要去注意的:
- 流程前进的顺序与阅读习惯有关系,文中说的是从左往右阅读的方式。但有些地区的阅读顺序是从右往左读,比如:阿拉伯国家,那么此时前进的方向应该在左边;
- 保持每个界面中的相同含义的按钮顺序一致性。
UX Collective——为按钮选择合适的文案(https://uxdesign.cc/the-microcopyist-cancellation-confirmation-conflagration-8a6047a4cf9)
快速回顾
- 不要超过9个按钮;
- 把下拉菜单作为最后手段;
- 给每个页面加一个标题;
- 当页面层级超过1时,给它加一个面包屑导航;
- 在多步骤操作中,显示具体步骤;
- 每行不超过9个文字(译者注:这条我不是很同意,见上文解释);
- 切勿在弹窗中再使用弹窗;
- 切勿卡片嵌套卡片;
- 尽可能使用一列表单;
- 注意按钮的描述文字。
原文链接:https://blog.prototypr.io/common-ux-mistakes-made-by-business-developers-e837d0b31379
原文作者:Jason Teunissen
译者:彩云Sky,公众号:彩云译设计
关键字:交互细节
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
