交互细节研究:错误信息提示在表单中的最佳位置
最常见的错误信息提示放置位置是表单的上方或内部,那么哪个位置对用户来说体验更好呢?
在你的表单设计中,你会把错误信息提示放在哪个位置呢?
如果它们不符合用户预期,就可能成为用户体验上的障碍。试想,当用户输入错误的信息时,他们首先需要理解错误是什么,然后才是修正错误、重新提交表单。但如果这个过程太费劲,他们可能就会选择放弃继续填写。
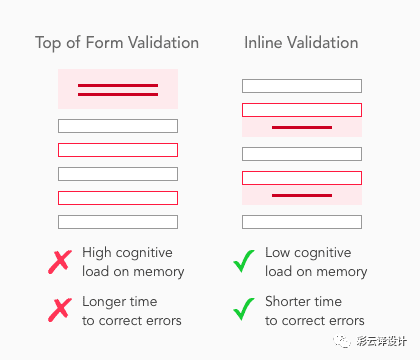
表单上方的有效性 VS 内部的有效性
最常见的错误信息提示放置位置是表单的上方或内部,那么哪个位置对用户来说体验更好呢?
有研究发现,在表单上方显示错误信息提示,会对用户的记忆产生负担。当填写错误时,错误信息提示在最上方容易让用户在改正信息的时候要去回忆,到底是哪里填错了,怎样才能填正确。
而把错误信息提示放在表单内部可以减少用户的记忆负担,用户主要依赖于即时识别而非回忆,所以会更快更简单地改正错误。

另一个研究发现:“输入错误和错误信息提示的距离影响错误修正的效率”。把错误信息放在表单顶部或者底部,会导致用户修改错误所需的时间最长,而内联形式的错误信息提示所需要修改的时间是最短的。
同时,将错误信息放在表单顶部或者底部在用户侧,错误率最高、修改时间最长,用户满意度也最低。其中,与顶部和内联相比,底部的提示具有最低的纠错成功率。
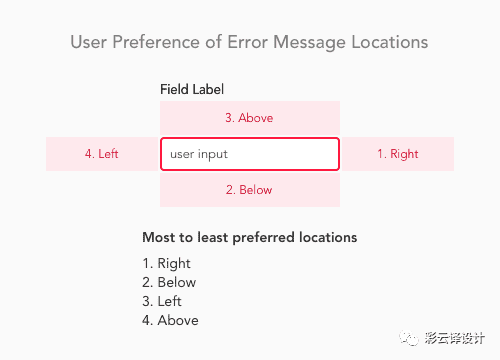
错误信息提示位置的用户偏好
研究证明,内联形式的错误提示可以得到最佳的用户体验,同时这项研究还给上下左右四个方向排了优先级(如下图)。

参与这项研究的用户,对他们最满意的信息提示位置进行了评级,显示出了强烈的用户偏好。
放置在左侧的错误消息被评为最差,在上方的被认为难以记忆,下方的被认为比较难记。
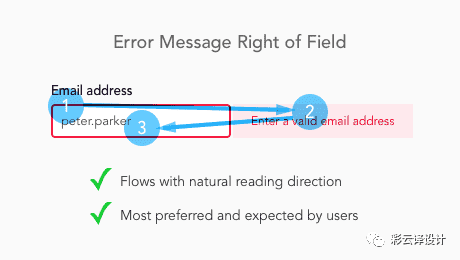
输入框右侧是最佳区域
理解为什么放在右侧能够符合用户习惯与期望是重要的,通过这种方式,设计师可以做出体验更好的产品。

西方的阅读习惯是从左到右。当用户视线从输入到错误反馈,这是一个非常自然的过程,不需要动脑。从看到错误信息提示到输入改正错误,也需要遵循阅读习惯。
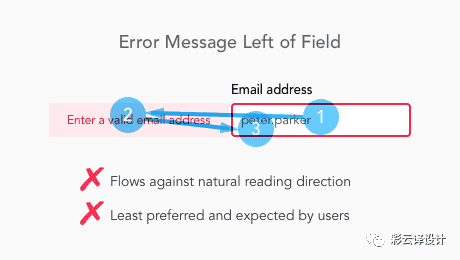
输入框左侧是最差区域
把错误信息提示放在左侧区域,违背了西方的阅读习惯。当错误信息提示出现的时候,用户的视觉动线需要朝着阅读习惯的反方向移动。这会让用户感觉到不自然,而且这会违反直觉,因为用户预期高优先级的元素应该是在左侧。

把错误信息提示放在左侧让人感觉比输入项更重要。但是输入内容显然是更重要的,因为用户需要聚焦在输入框上,修正他们的输入。
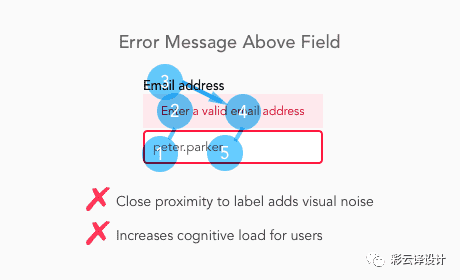
输入框的上方增加识别负担
当错误信息提示放在输入框的上方,而表格上方有标签项的时候,用户会经历更高的认知负担。这是因为错误信息提示和标签混在一起,很容易让用户产生疑惑。

根据临近原则,当用户尝试去阅读错误信息提示或标签的时候,这两个文本会产生视觉混乱,所以结果是难以聚焦而让用户分心。
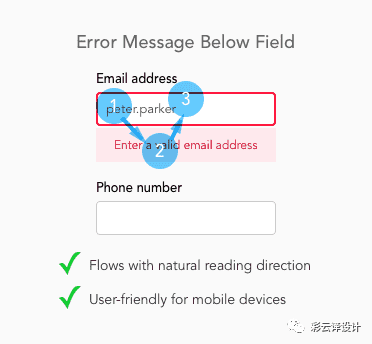
错误信息提示在移动端表单的最佳位置
手机屏幕缺少横向空间去展示输入框两侧的错误信息提示,这就意味着放在右侧的错误信息提示对于手机端表单来说不是最好的位置。

正确的处理方式是把错误信息提示放在输入框下方,这是用户第二偏好的位置。尽管这不符合用户的从左到右的自然阅读流程,但符合从上到下的阅读顺序。
当用户阅读文本时,他们的视线是从左到右、从上到下地看。错误信息提示在输入框的下方是符合垂直的阅读顺序的。需要注意的是,把错误信息放在输入框下方时,不要与表单项目标题靠的太近,会容易形成干扰。
输入框的右侧 VS 输入框的下方:哪个是最佳位置?
输入框的右侧或下方都是错误信息提示的最佳位置。选哪个位置取决于你需要做多少工作。
如果你想节省时间,桌面端和手机端设同一套的话,选下方位置。
如果你有时间和资源为两端做不同的设计,那手机端选下方,桌面端选右侧,这个方案可帮助缩短用户在电脑端的视觉路径。
直觉的错误信息提示位置
总结一下,错误信息提示的位置应该和用户的阅读流程保持一致,这样错误改正用到的成本最少。当减少用户操作和思考的时间精力,用户就能更快完成表格。没有人喜欢填写表单,因此,帮助用户更快地填写表单,产品的体验才能变得更好。
原文:https://medium.com/@uxmovement/the-best-place-for-error-messages-on-forms-6e9e84740be8
作者:UX Movement
译者:胡白白
关键字:错误信息提示
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
