中后台工具产品即学即用的交互知识
前言介绍
中后台工具产品指的是为企业内部用户提供产品模块,这类产品相较于用户端(C 端),由于用户人群受限于企业内部,因此交互体验的容错性会更大,因此中后台的产品经理通常更关注功能和业务逻辑,而轻视交互体验。
伴随企业规模和用户群体扩大,其实中后台一些较差的产品交互体验,实际上也会对前线作业人员带来更大的干扰,因此本文期望通过整理一些常用的交互知识,让中后台产品经理能够在日常工作中作出一些合理设计和判断。
一、用户端与中后台产品相同点与区别
1. 相同点
- 都要给人使用;
- 都要兼顾用户体验和业务之间的平衡;
- 产品设计的核心思想:解决什么问题。
2. 不同点
从产品设计角度来说,用户端产品偏重用户体验,中后台产品偏重信息流。
中后台产品追求如何让用户在最短时间,最短路径,最低成本达到目的。
中后台端产品来说,要解决的主要是不同生产关系的协作沟通需求,在中心化的组织架构下,中后台产品需要满足不同层级,组织内外的协作沟通。中后台产品需要考虑比如权限设计,角色分配,运营数据展示等功能,在功能稳定的前提下提升生产效率。
二、什么是好的用户体验
中后台产品面向的用户对象是企业内部,使用相关产品的用户也是人,因此好的用户体验的原理是相通的。
用户体验良好的判定标准是:别让用户想、别让用户猜、别人用户烦。针对中后台流程性产品,细化来看在操作前、中、后都需要有良好的提示与反馈。
1. 操作前:可预知
如:产品界面中通过清晰的导航告诉用户在哪里、能去哪里、会去到哪里。

2. 操作中:有反馈
针对用户的每一步操作,予以明确的状态变化。

3. 操作后:可撤销
帮助用户挽回错误的决策。

三、轻松掌握的一些交互原理
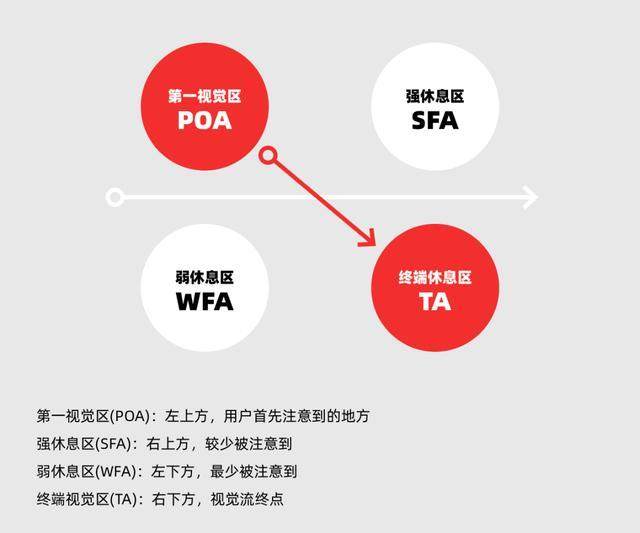
1. 视觉动线
人的阅读方式应该是遵循某种习惯进行的,好像读书本一样——除了从左到右,还有从上到下的方式。阅读引力是从上到下,从左到右,呈现Z字形移动,而起点和终点会作为重点视觉记忆区,中间过程会轻扫作为次要视觉记忆区。

(本图是介绍视觉动线的网络用图)
一些奇奇怪怪的知识:阿拉伯字母的文字都是从右到左,因此他们的产品界面是都是从右到左设计。

2. 操作热区
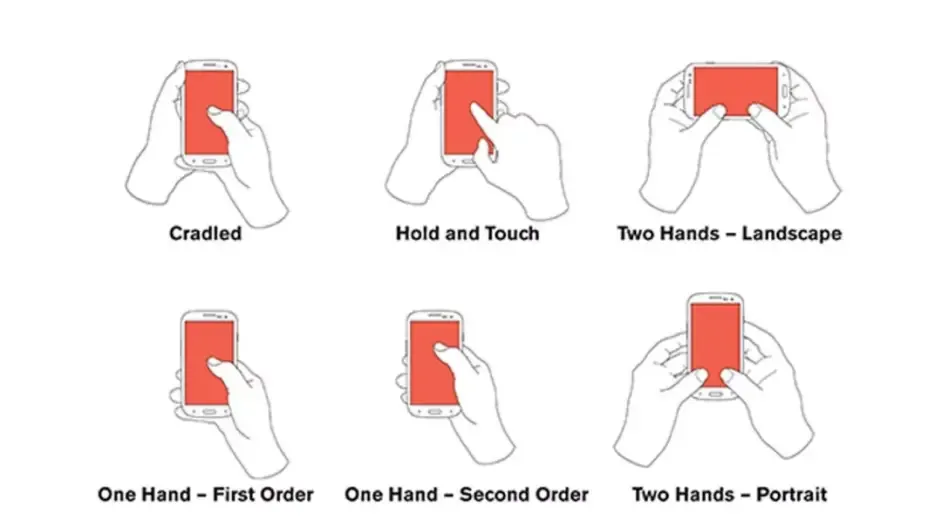
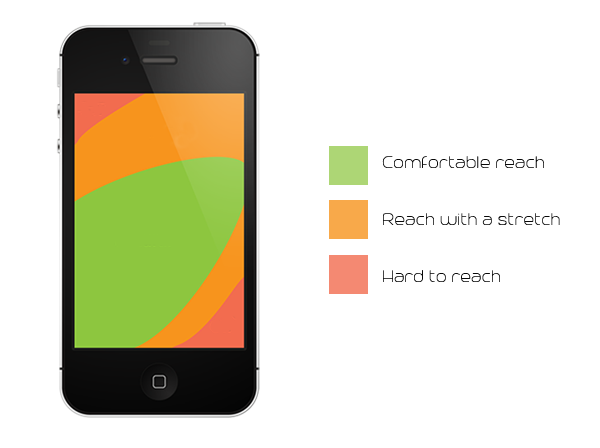
针对手机相关产品,Steven Hoober在文章《How do users really hold mobile devices?》进行了广泛的研究。用户拿手机的方式有六种,甚至更多。大多数情况下,用户用拇指触摸屏幕,无论是单手还是双手。而有时,也会用食指进行触控。

最重要的内容应该在中心,其他关键导航控件在底部。

3. 功能设计原则
1)减少输入
能让用户点击,就不让用户打字。如流程申请类产品功能,可以尽可能将手动填写的方式转变成结构化选项。
2)减少记忆
减少用户需要记忆的操作,如使用短信验证码、人脸识别等方式代替密码。
3)缩短路径
对于一次性需要填写较多内容的功能,支持暂存操作,密集复杂的表单项进行拆解、归类,降低用户填写压力。
4)去除干扰
将不重要的项目合并折叠,让用户专注于重要、必要的填写任务。
四、设计案例参考
PC端中后台端产品基本由导航、筛选、表格几大模块构成,表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
1. 导航设计
作用:导航栏在中后台产品起到分发、引导作用,帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。
- 菜单广度:导航菜单中每一个层级包含的菜单项数目为广度。
- 菜单深度:导航菜单层级的数目为深度。
深广度平衡帮助用户进行快速选择,通过能够对整个产品架构有着第一眼的认识。
7±2 原则:
原则解释:1956 年乔治米勒对短时记忆能力进行研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。因此菜单建议最多不要超过 9 个,最少不要低于5个,超过9个时,一定要对菜单进行分组。
复杂中后台产品导航建议采用混合式导航,如阿里云,由于功能较多,采用的就是横纵向都有的导航。

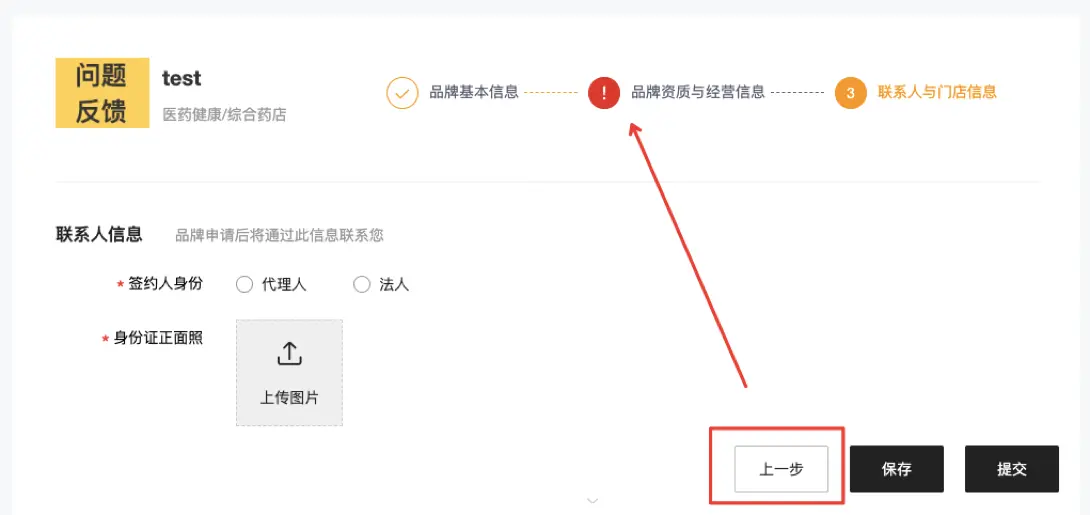
2. 主要按钮和次要按钮如何摆放?
主要按钮与次要按钮如何放置,需要评估效率与准确率。
一般来说,顺延用户操作路径,主按钮要左侧,提升录入效率;控制表单全局的顶部按钮、底部按钮,一般置右侧,让用户了解操作项,再进行决策。


3. 表单设计
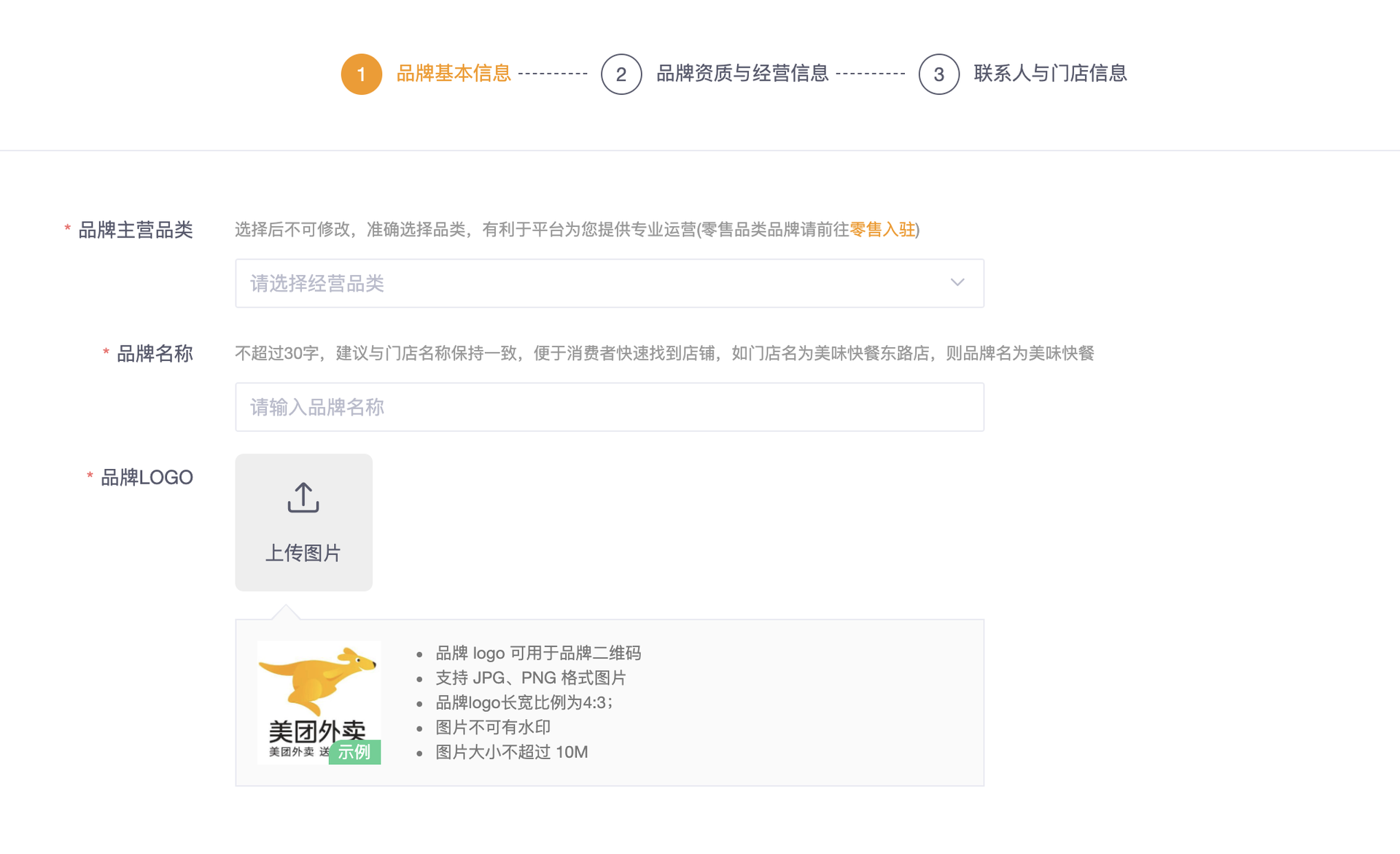
有明确的逻辑顺序,通过步骤条简化任务;步骤小于3步,无需展示;横向步骤条最常用,适合步骤较少的场景;纵向步骤条适合步骤较多或步骤数目处于动态变化的场景。
60%的标签超过8个字或有国际化需求,使用顶对齐,视线从上至下,阅读与表单填写都高效直接。

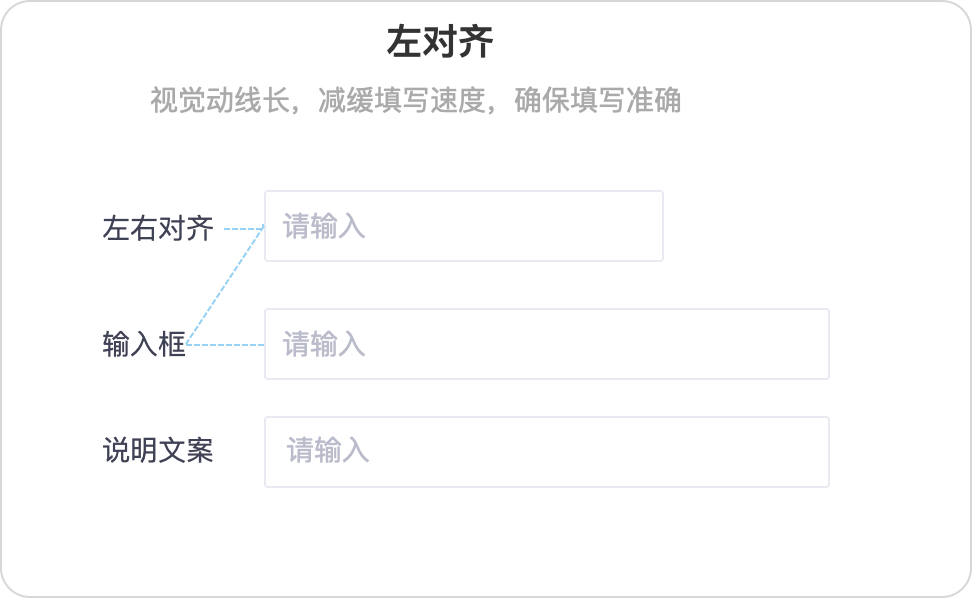
50%标签名称短,使用左右对齐(最常用)。

容易出错的表单填写:

当希望用户详细阅读时,解释文字的展示样式。

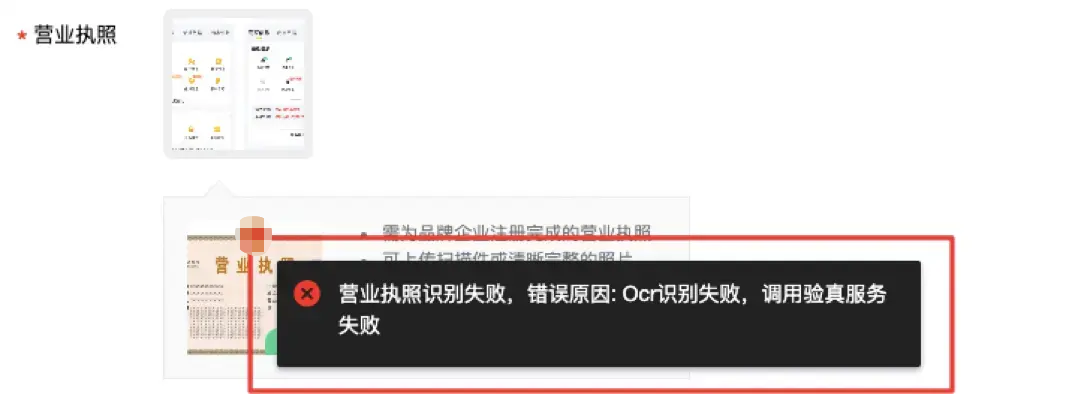
4. 提示信息

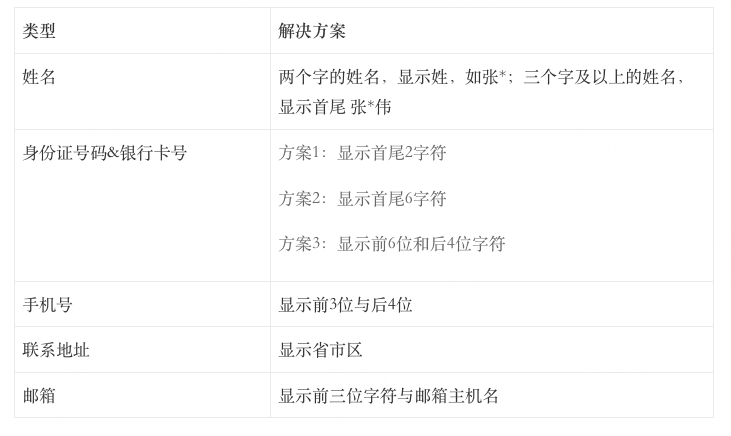
5. 数据脱敏设计

最后,产品功能和交互设计一定需要结合用户场景,例如一些面向户外工作场景的功能,就不适应正常的标准,反而相应的字体大小、交互设计会更加强烈,以上交互原则也是一样,需要与自己实际面对的用户场景选择合理的交互方案。
本文作者 @小T
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
