关于iOS7当中“编辑”与“新增”按钮的布局问题
初次使用iOS7的时候,我便有些受挫的感觉,其中最典型的问题包括大家所质疑的“这是按钮还是普通文字?”,“这个按钮可点击吗?”一类。在接下来的几个月里,我又逐渐发现细节当中更多的体验问题,例如“编辑”与“新增”按钮的布局。
接下来我们来看看这个问题在以下几款iOS自带应用当中的体现:
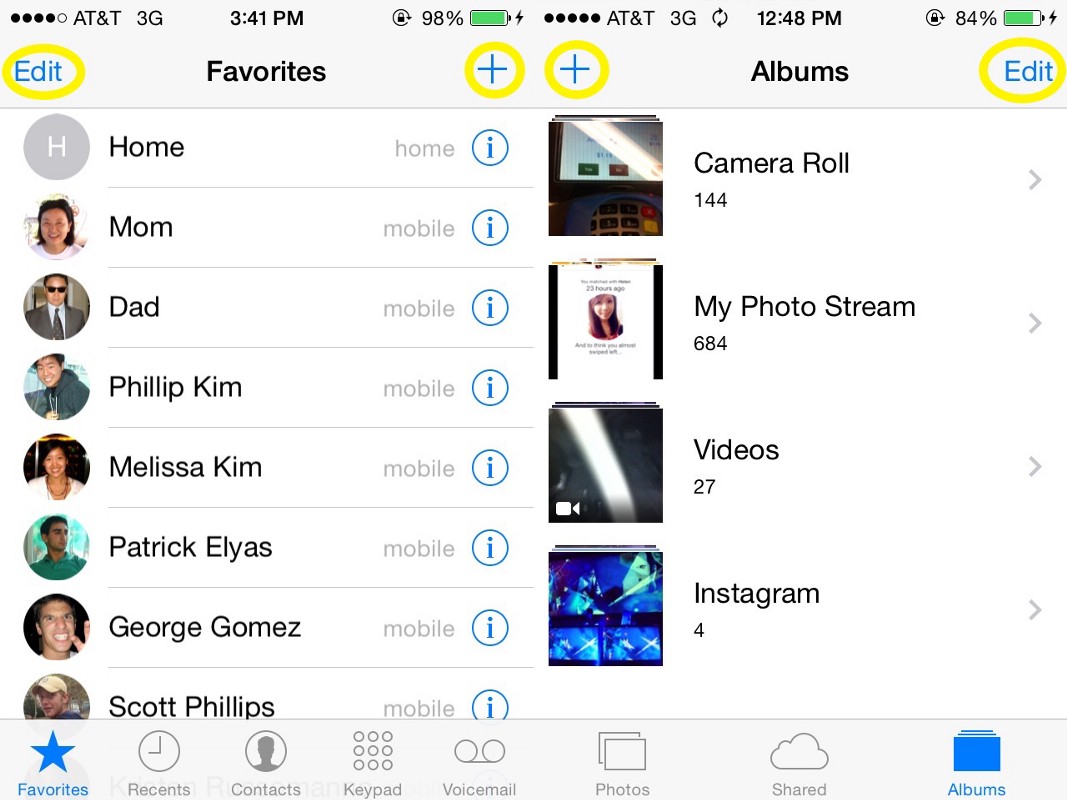
照片
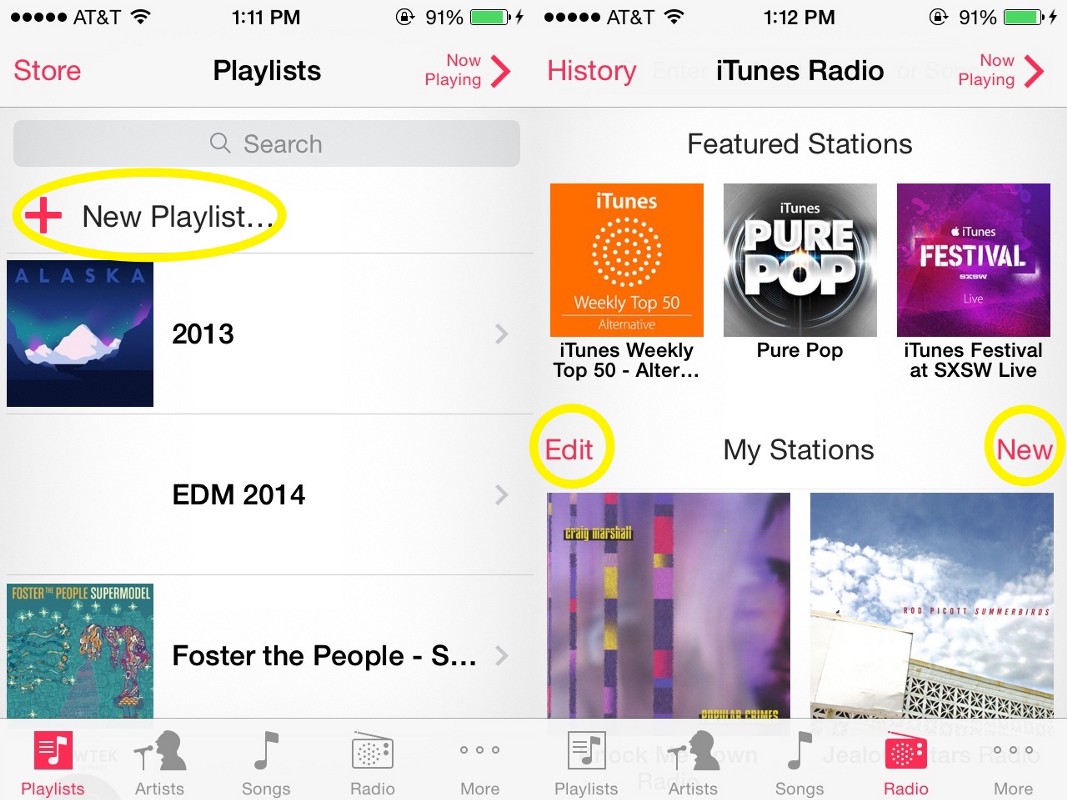
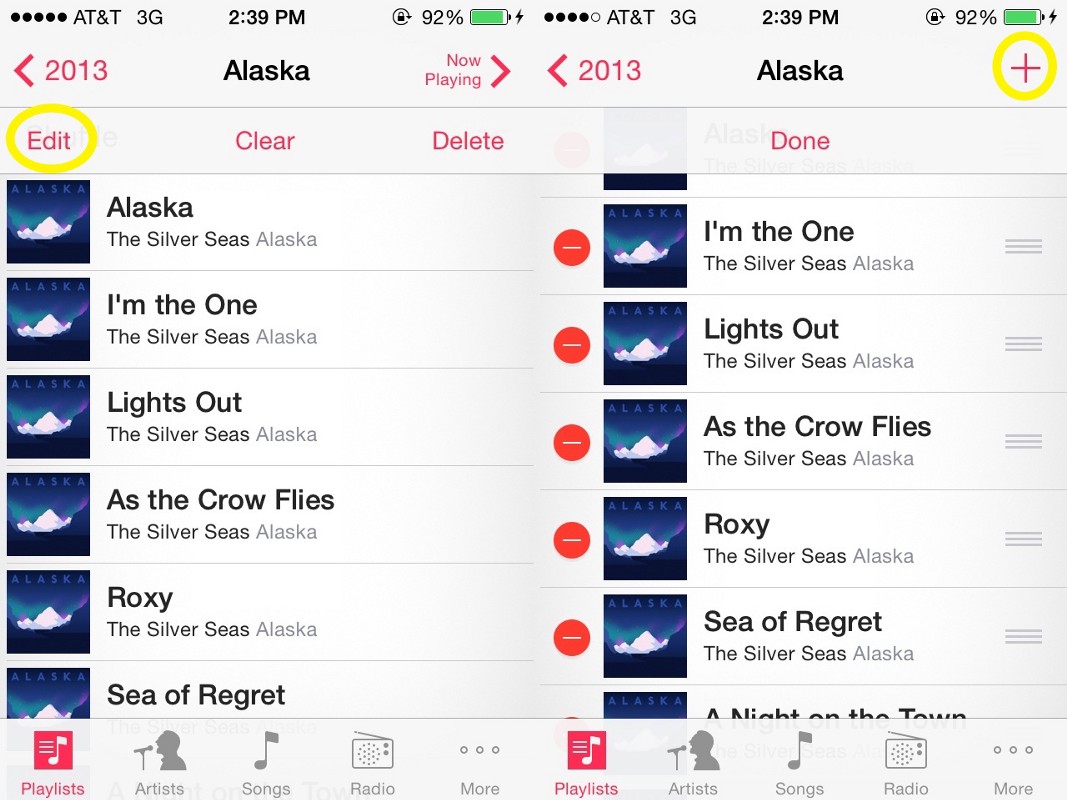
音乐
通讯录
电话
备忘录
提醒事项
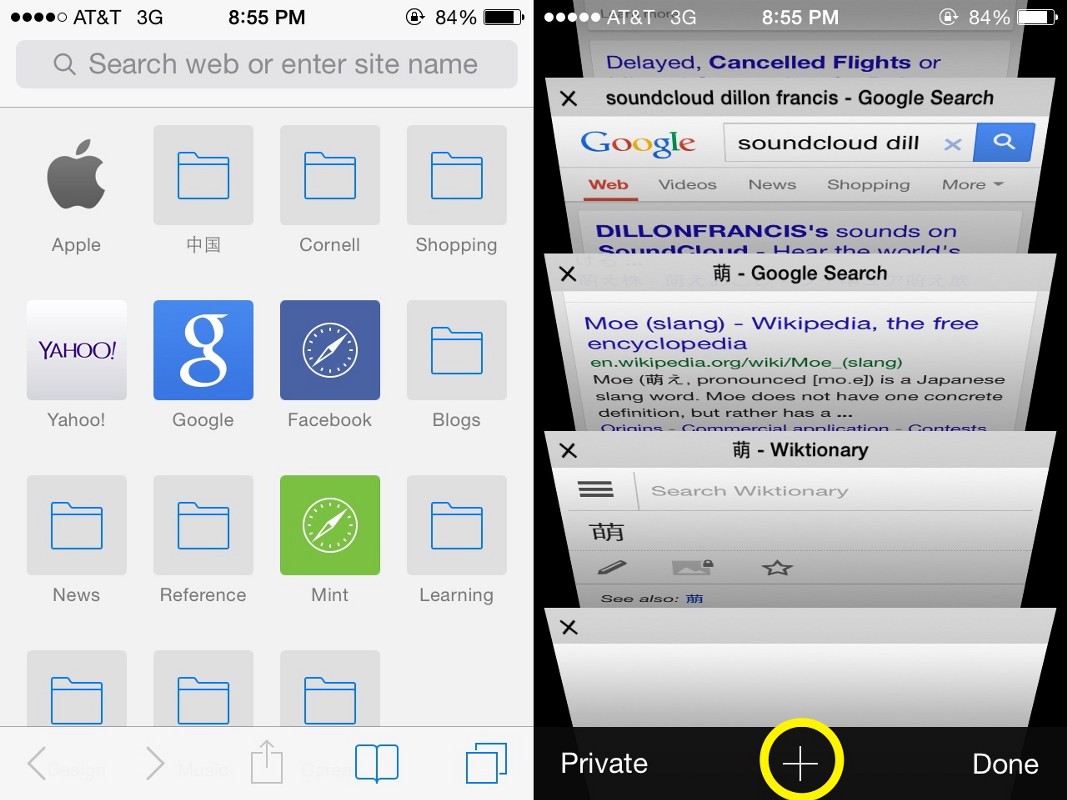
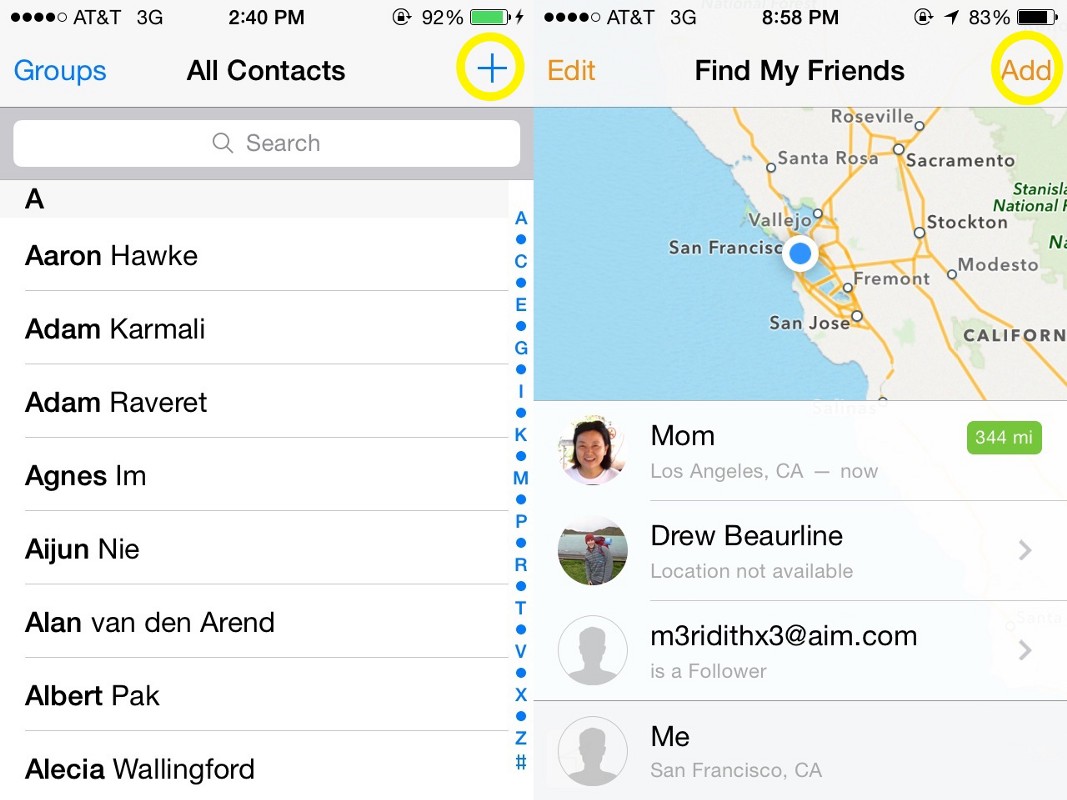
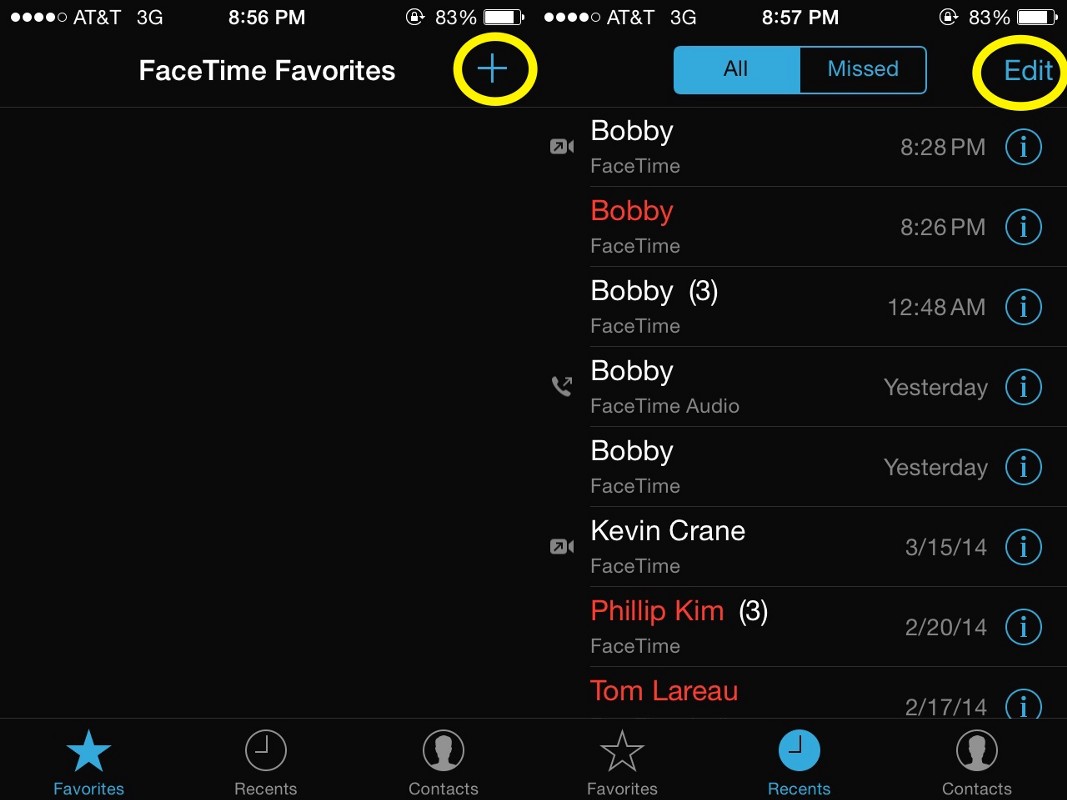
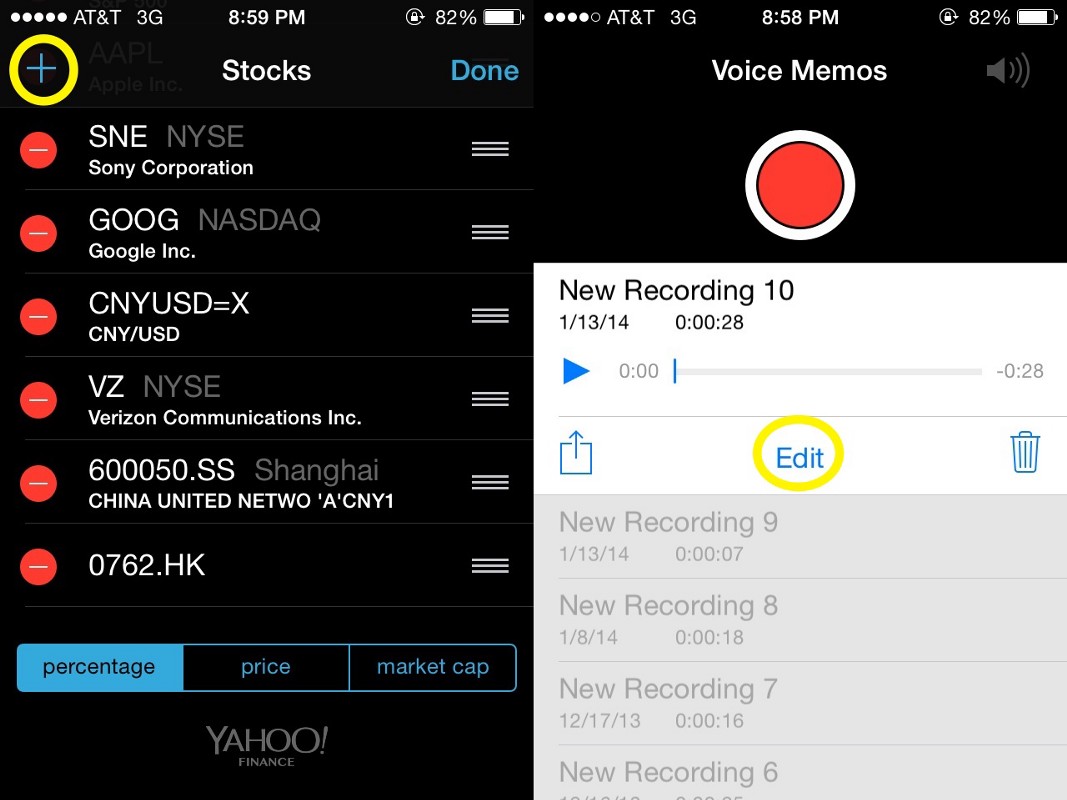
你不用花多大力气就能注意到“编辑”与“新增”按钮的位置甚至是文案在这些应用当中的不统一之处;详见以下截屏中的黄圈标注。

电话 vs. 照片

音乐应用内部

同样是音乐应用,“编辑”在左,编辑模式内的“新增”在右,“完成”在中间

“新增”在浏览全部标签页的底部,“完成”在右

备忘录 vs. 提醒事项(在备忘录中,“新增”从“+”变为“New”)

通讯录 vs. 查找我的朋友(在“查找我的朋友”中,“新增”从“+”变为“Add”)

Facetime中,在不同的tab界面中,“新增”与“编辑”在相同的位置

股票 vs. 语音备忘录(股票中的“新增”在左,语音备忘录中的“编辑”在中间)
确实,每个应用本就不同,它们各自有各自的功能,但“编辑”与“新增”按钮的布局是否应该更谨慎的规划和权衡,以体现全局层面的体验统一性。
或是因为每个应用都是各自单独设计的,因而忽略了不同应用间的交互模式差异?
要打造上乘的用户体验,移除任何可能出现的交互摩擦力都是很重要的。用户使用应用总要付出学习成本,历经初期的学习曲线之后,他们便可以依赖由“经验”建立起的心智模型与期望,在接下来的使用过程中更有效率。
而在“坏”的体验中,“学习”将失去意义。一旦“编辑”和“新增”这两个全局通用的按钮在同一个系统下的不同应用中位置变的随机起来,用户便无法对它们的位置建立起值得依赖的心智模型。
所以,每次用户想要执行“编辑”或“新增”的操作时,他们都要首先花时间去寻找这个功能到底在哪;甚至更坏的,他们本该根据以往的习惯直接去点击某个角落里的按钮,而在一个缺乏统一性的环境里,他们会强迫自己停下已经开始的点击动作;交互流畅性被破坏的程度可见一斑。
这事也许听上去琐碎的不值一提,有人会说要确认按钮的位置只会花上几毫秒的时间而已;但是设想一下,数以亿计的用户,如果每个人在每次使用这些应用 时都需要浪费这么多时间…严谨的设计应当在帮助人们解决问题的同时尽最大可能的降低人们的认知负荷,对于能否帮助用户节约时间和精力进行细之又细的关注。
译者:@C7210 译文来源:beforweb
关键字:交互体验, ios, 交互设计, 新增
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
