让手势设计带你的产品体验“飞”…
随着信息技术的不断成熟,互联网行业的发展以及用户体验对用户的影响力也在不断增强。交互是因为有了“动作”和相应的“反馈”才形成了一个回合的交互行为。
「收」「放」自如
好的开始是成功的一半,一些简单而且常用的手势,如果能用得恰如其分,手势的设计是能让界面看起来更炫,让用户觉得使用很畅通的。
智能手机受尺寸限制,对用户而言首屏空间越发宝贵。如果不能在第一时间让用户得到有效信息,App的魅力将大打折扣。当用户第一眼看到首屏放置的主要内容后,通过上下滑动的方式寻找更多内容信息时,合理的利用手势滑动的魅力,把众多功能归置起来,不让首屏展开的功能堆砌在用户滑动页面的过程中,给用户提供更干净的阅读空间。
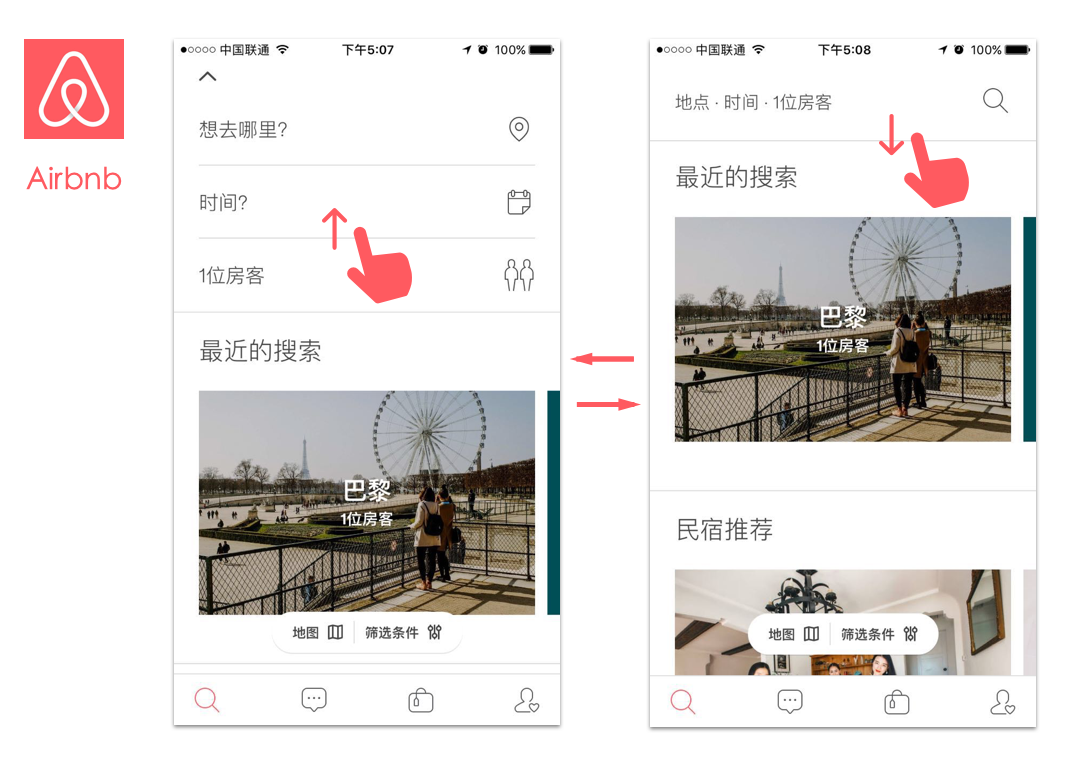
譬如下图所示的案例,Airbnb在产品首屏展开最常用的租赁模块,用户一旦进入产品,就能非常方便的填写并完成查询功能,当用户有意识的向上滑动屏幕的时候,展开的模块会以关键词提示的形式吸顶,底部的内容会顺着滑动操作无限延伸,既不完全隐藏常用功能,也不过度干扰用户阅读视觉区域。

同样的设计理念,QQ浏览器也的首屏也是用的很好,它把首屏的默认展示区域留给了天气信息及一些活动公告。一方面把用户使用浏览器的习惯区域日常化,让用户进入一个搜索引擎后不觉得过于枯燥,另外一方面从视觉设计看,通过首屏顶部的加宽,让整个界面的视觉体验更加一气呵成。对于搜索框这个核心功能的入口,待用户滑动界面寻找其他内容的时候,就会很自然的吸顶,利用极小的区域突出搜索框的入口,并释放更多的阅读空间。

「变」「换」 自如
手势操作是苹果带给世界的惊喜,手势的设计能让界面设计看起来更炫。优秀的手势操作是那些可以让用户明确知晓如何使用的手势,手势减少了用户操作的繁琐度,同时可以和不同规格的设备自由交互。App设计中,手势和动画一定是息息相关的。动画是用户在完成整个动作之前,与App交互最直接的信号。
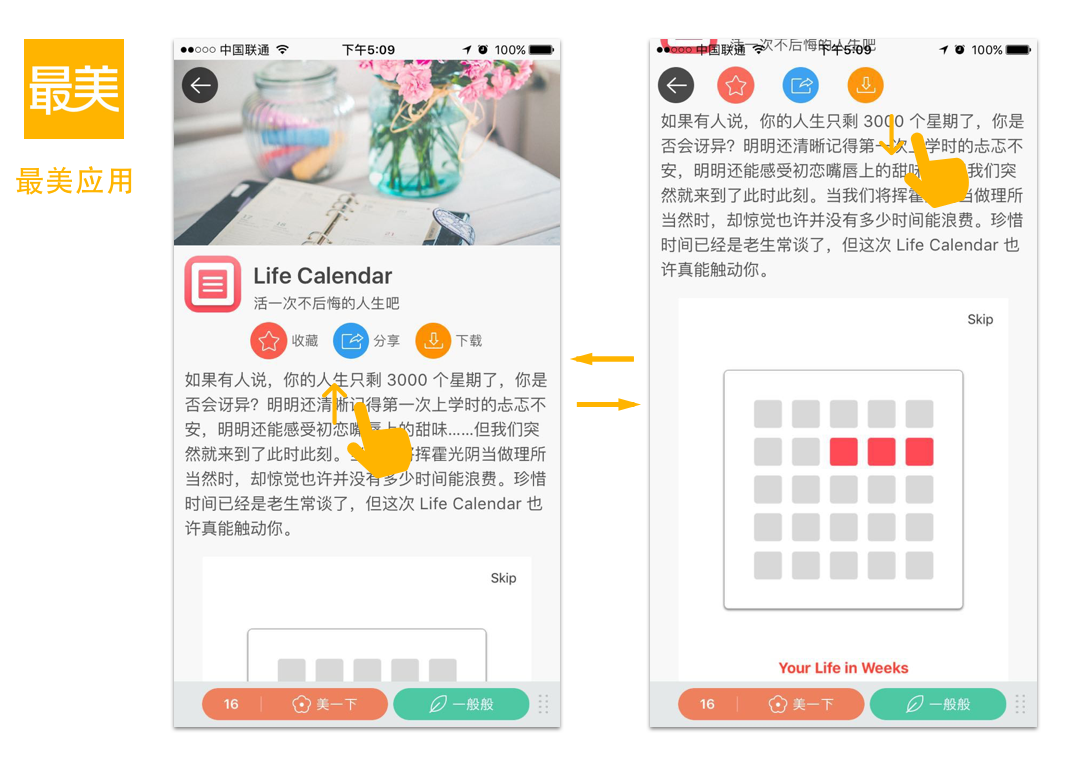
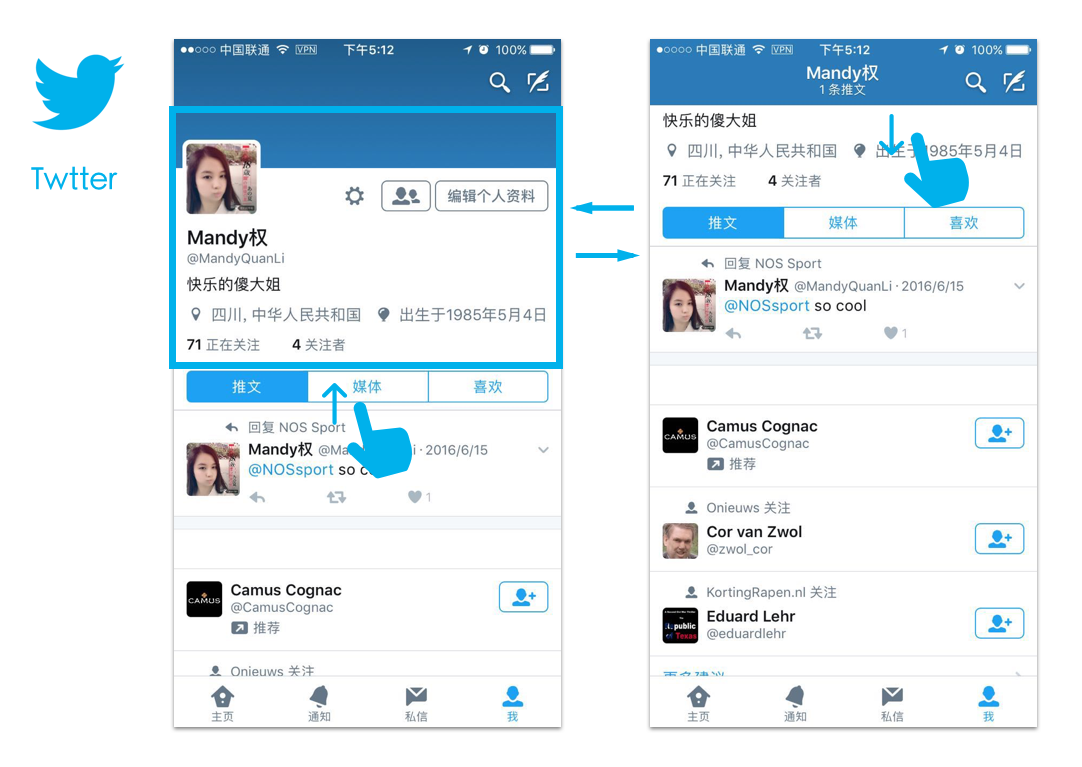
产品心理学之情感设计中,提到这样的观点: 我们需要用心关注行为设计,行为设计很大程度上决定了产品的用户体验。 在行为设计中,利用手势+动画的设计就是比较炫酷的体验设计。通常可以通过手势的滑动操作,把不动的元素变得有生命;如最美应用、twtter。在不同的内容界面,利用上下滑动这个基本且常见的人机交互;把当前界面的内容操作控件或者主体信息,通过吸顶变形的方式呈现。动画过程自然且高效,动画效果给用户很强的记忆点,能够对产品快速产生喜爱感。


本文所指的直接操作内容的自然人机交互方式,不仅符合用户的感知习惯,也能很好地节约屏幕空间,创造沉浸式的阅读体验。一是滑动过程中页面要跟随手指,这样能让用户形成对产品的控制感和更明确的层级感,二是滑动过程中,用户的视觉可以看到的空间更整洁,体验更纯粹。
凡事张弛有度,交互中利用手势操作是可以锦上添花,但过犹不及,如果喧宾夺主就要考虑取消。好设计是能把握到让用户最舒服的度!当你的设计与体验融为一体的时候,才会给用户带来真正意义上的“飞一般的感觉”!
作者:Mandy权,微信公众号:Q产品,一名快乐的产品经理!~
关键字:体验, 手势
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
