关于用户体验地图,你究竟知道多少?
本文大纲:
- 确定体验方向、体验主题
- 前期用户资料收集、整理
- 具体绘制用户在每个不同阶段的行为、想法、感受和体验
- 痛点与机会点挖掘
一、概念与作用
从用户角度出发,以叙述故事的方式描述用户使用产品或接受服务的体验情况,以可视化图形的方式展示,从中发现用户在整个使用过程中的痛点和满意点,最后提炼出产品或服务中的优化点、设计的机会点。
同时让产品(服务)团队了解用户使用过程中的看、想、听、做,让他们能够从用户角度去考虑产品、设计产品。这个过程的产出物即为用户体验旅程图。

用户体验地图是记录用户在整个使用流程中的行为和情感,例如:用户做了什么?感觉怎么样?以此来发现用户在整个使用过程中的问题点和满意点,并从中提炼出产品或者服务中的改进点和机会点。

知识点「1」:用户体验地图核心要素分解:

知识点「2」:不同产品阶段合理利用体验地图:

知识点「3」:用户体验地图的显著优势:

二、创建过程
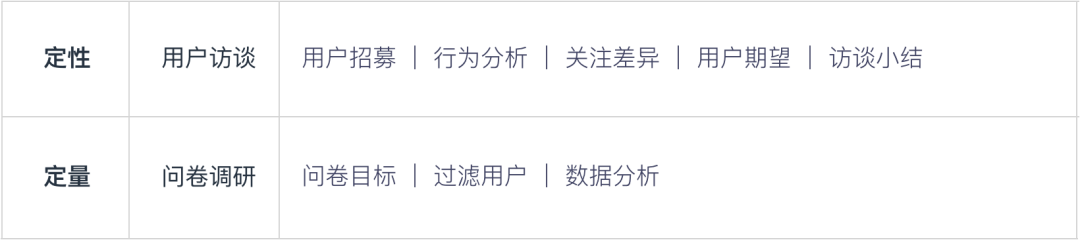
1. 了解用户
常见方式是用户访谈:直接与用户交流,可以采取面对面、电话沟通的方式。
尽可能获取到最直接、最准确的信息。用户访谈过程需要注意用户的选择、问题的拟定、言语的沟通(不要有引导性话语)、时间的控制等。用户体验地图是基于事实,是用户使用问题的有效梳理方式,所以前期预留大量的时间做事实调研时很有必要的。

2. 创建用户角色
根据用户研究等相关数据,确定产品/服务的用户角色。它是整个产品和服务的服务对象。应包括以下内容:
- 人物的人口统计表现(年龄、性别)
- 一般特征(职业、兴趣、习惯)
- 人物描述(目的、行为、思考等)
- 心理特征(需求、期望、痛点等)
3. 确定体验场景/方向
体验场景,切忌填鸭式的过早定义(根据自己的认知/经验确定的体验场景)。
因为产品的用户场景可能有很多,你需要根据用户研究调查/用户访谈数据,将信息适当归类整理,而后得出体验场景/方向。体验场景是用户体验地图的奠基石。
4. 开始绘制
用户旅程地图实际上就是一个大表,横轴表示时间步长,纵轴表示分析要点。
找到一个干净的墙壁或大泡沫板,并使用遮蔽胶带来创建一个大网格是最落地的方式了。横轴的步骤将根据你的体验场景而有所不同,但纵轴通常保持不变。
知识点「4」:用户体验地图的表现框架:
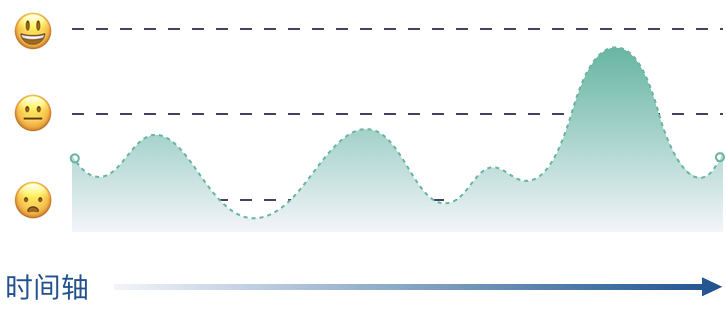
经典的时间轴(水平和垂直维度),交互点从左到右(水平)或从上到下(垂直)位于时间路径上。这是经常使用的一种易于阅读的方式。

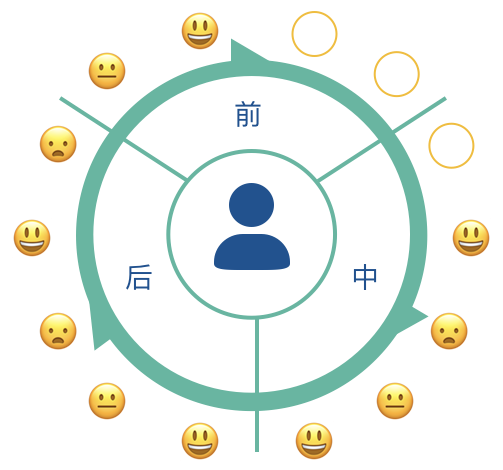
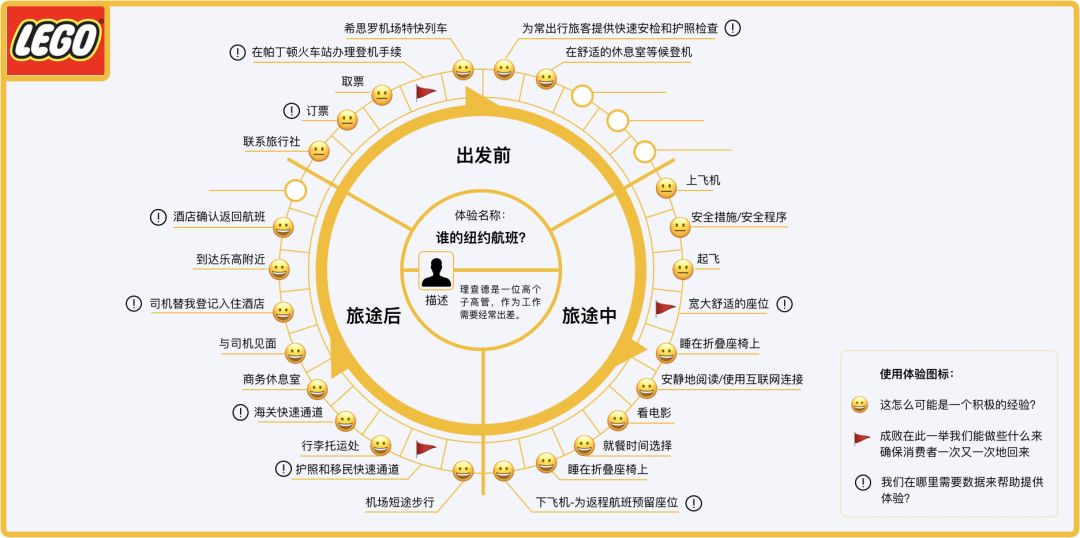
轮式布局里交互阶段的相关性更强,通常用来表明完整的产品/服务体验。交互阶段是主要的结构。缺点是细节有限,优点在于更简化的模型,允许更大规模的系统或服务。

(1)如何选择框架?
正确的用户体验地图框架主要取决于:
- 内容的数量及丰富程度:交互点的数量、交互连接类型、使用的设备
- 强调的方面:交互点?系统功能?情感?时间轴是最常用的框架,因为它也是传统的描述模型,易于理解。除非项目过于复杂,否则推荐使用这个时间轴框架。
(2)框架包含的元素
最后一个重要的方面是如何将不同的元素融为一体,并且保证用户体验地图易于阅读。
在时间轴框架中应该包含的元素:
- 路径、交互点和交互连接类型:使用字母区分每一个点,便于在用户体验地图底部添加参考信息
- 系统交互和操作:使用小图标表面发生的操作(功能、内容部分)
- 外部系统阶段:使用不同的背景标注所建模的系统外部的交互
- 信息气球:使用信息气球表明用户模型出声思考。同时用红色和绿色表面正向和负向评价
- 度量表:根据我所关注的角度使用不同的度量表表示不同的心理状态和情绪。
(3)用户体验地图结构
经典的时间轴(水平和垂直维度),交互点从左到右(水平)或从上到下(垂直)位于时间路径上。这是经常使用的一种易于阅读的方式。选择正确的表现框架是关键的步骤。正确的表现框架和图形化元素可以决定用户体验地图的成败和清晰度。

(4)用户体验地图内容

① 区域A
用户模型通过分配角色(“谁”)和要验证的场景(“什么”),为地图提供描述范围;
② 区域B
地图的核心是可视化的体验过程,通常把体验过程的块状段落对齐排列。用户在整个体验过程中的行为、想法和情感体验可以通过调研中的引用或者视频辅以展现;
③ 区域C
分析应根据地图支持的业务目标而有所不同,它可以去描述研究过程中的发现和用户痛点,还有某个可聚焦方向的发展契机,以及所有权。
(5) 组成用户体验地图基本元素

(6)绘制情感曲线
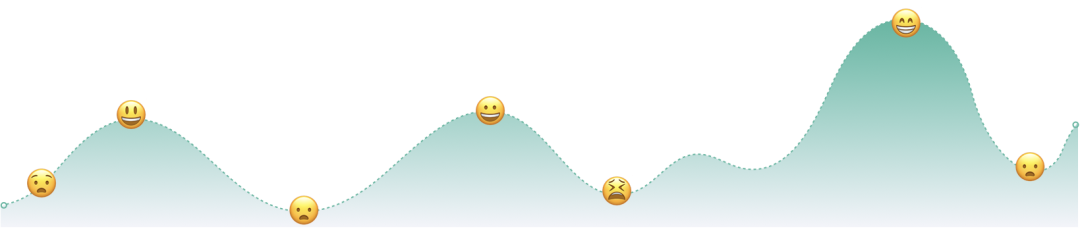
画出情感坐标,以用户与产品的接触点为水平线,根据用户行为流程之中的情绪变化,「问题」和「惊喜」放到对应的每个行为接触点上。惊喜点放在上面,问题点放在下面。根据「问题」和「惊喜」的数量情况,和重要性程度,理性地判断每个行为节点的情感高低,并连线。

在绘制过程中,请注意考虑以下两点:
- 权衡用户对问题点的在意程度;
- 优先考虑用户的不满意点。当一个触点同时产生了两种结果,高兴和不高兴时,优先考虑不高兴的情况。
因为不高兴代表着我们的产品在某个环节可能刺痛了用户。如图所示,看看整个体验地图的最高点,是否可以为它多做点事,将产品体验推向极致;再看看最低点,思考用户为何在这个环节的问题点如此多,或者不满意的情绪如此强烈?
以此来推导产品或服务在这个环节上出现了什么样的问题,从而提炼改进点或寻找机会点。
5. 可视化输出
其实像便利贴+白板的形式,很落地,非常适合团队之间配合做用户体验地图的。不过对于非项目成员来说却比较难一眼就看明白。
比如远在西洋的大BOSS想看看用户体验地图,你是请他飞过来看呢,还是拍一张需要不断放大缩小才看清的大图?诚然,都不合适。所以,我们可以将白板上的内容整理出来并进行可视化文档输出。
以下是途家APP,用户旅程地图示例:

三、体验地图示例
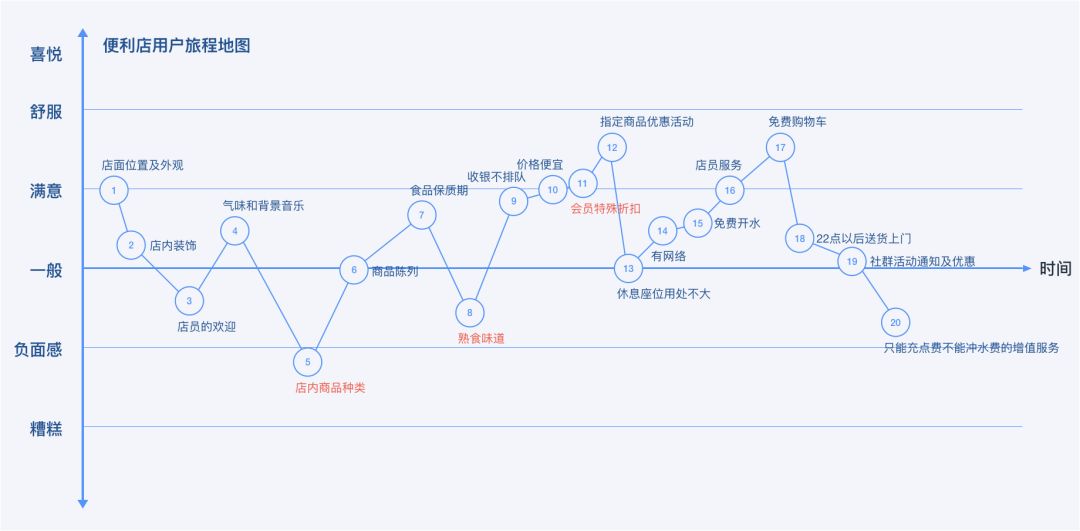
1. 便利店用户旅程地图

2. 使用单车用户旅程地图

3. 决定购买理财旅程图

4. 乐高轮体验地图

作者:设计老王;公众号:体验为王
原文链接:https://mp.weixin.qq.com/s/yZCNDCP2xlIeda5tFhe3zw
本文作者@设计老王 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
