设计分享:设计可复用表格
“如果我有一个小时去解决问题,我会花55分钟去思考这个问题,然后用5分钟来想解决方案。”——佚名
我们是来自CareerBuilder的交互设计师Havana和视觉设计师Ada,我们的视觉设计负责人Mark Patterson给了我们一个任务:设计表格的UI规范,用在包含不同用例和不同目标用户的产品线上。我们使用到的方法涉及到快速确定目标和问题的核心,并在早期通过测试验证我们的想法。生成高效的解决方案,快速获得团队认可,最后使用用户测试进行验证。
表格设计是一件有挑战性的事
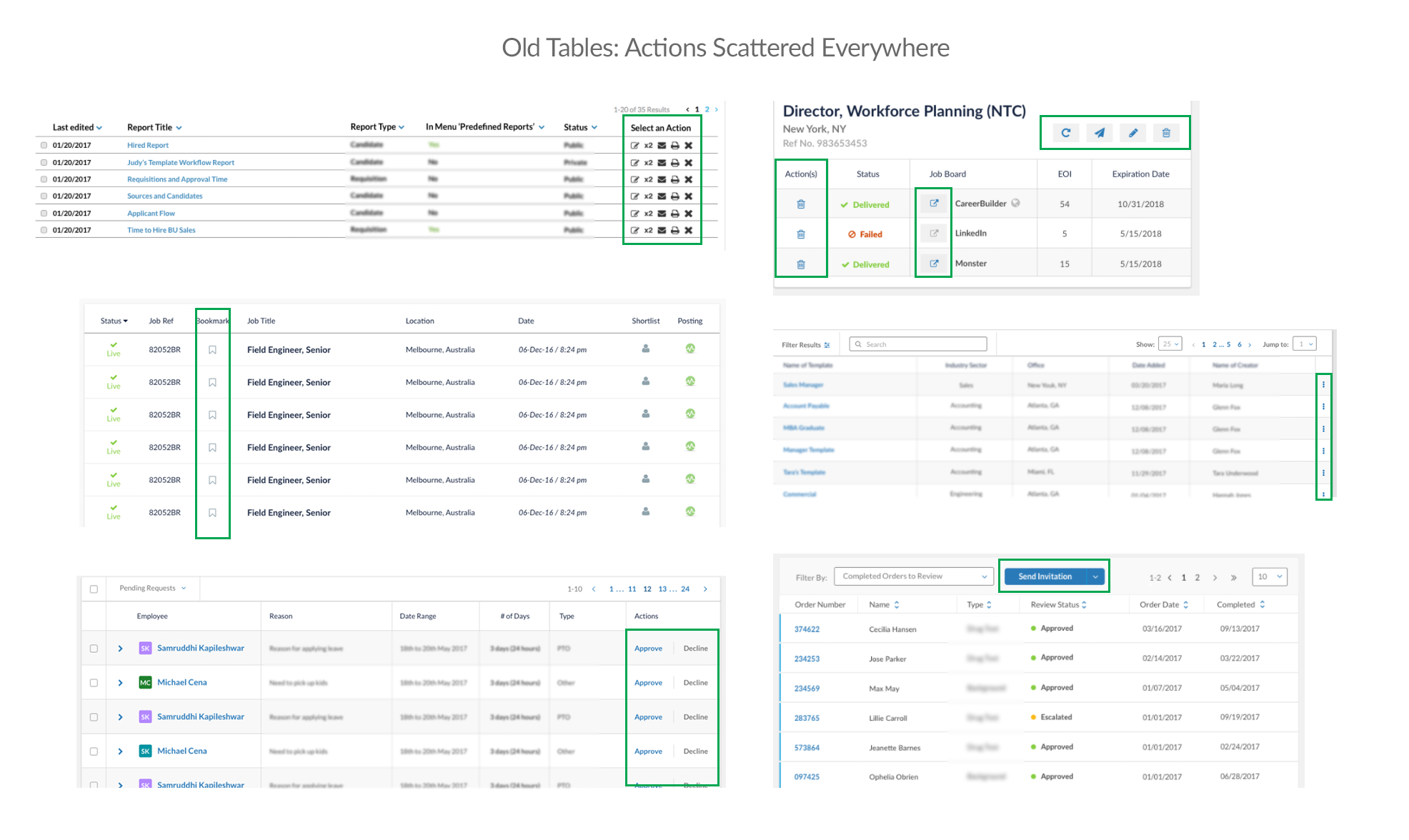
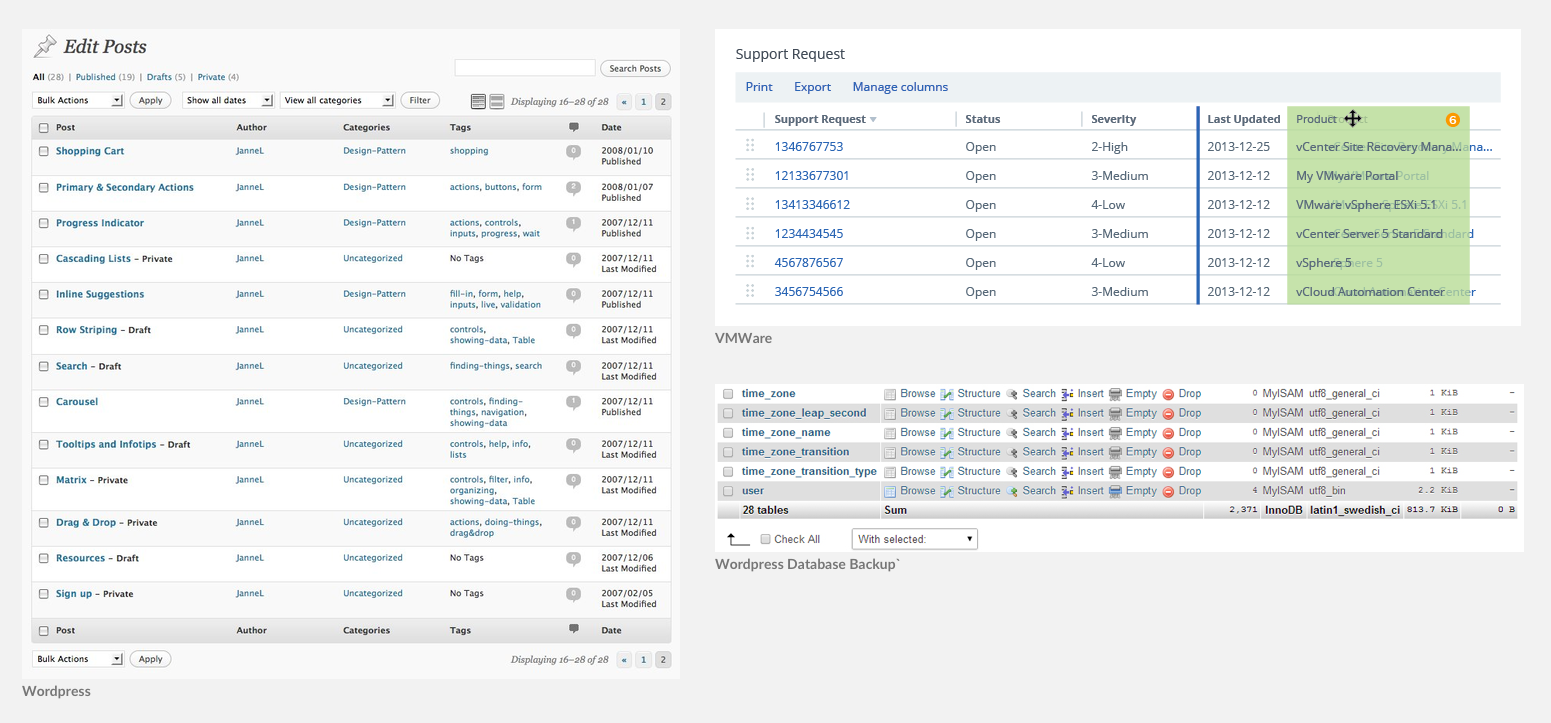
当我们审阅各个产品团队的原型时,我们发现这些表格是不一致的——它们有多样化的UX设计解决方式。尺寸、链接、CTA、过滤器、排序以及分页到处都是:
(其他产品线上的表格)
我们需要一种能够普遍服务所有产品的用例,并且适用于未来将会出现的产品和功能模式。
我们的视觉设计主管发出了特定的用户界面元素,我们承认,当我们被分配到表格设计时,我们很害怕。表格是一个几乎每个产品都使用到的模块。GareerBuilder这个产品服务于多种类型的用户:求职者、招聘人员以及人力资源部门。每个产品在使用场景、用户目标以及功能上都存在巨大差异。我们如何才能创造出足够灵活的表格呢?
更重要的是,我们都在不同的城市,所有的协作都必须远程进行。
开始设计
接到表格设计的任务后,我们立马开了一个一个小时的电话会议。我们的目标是往后退一步,回到全局:
1.用户一般使用表格上做些什么? 在电话会议上,我们查看了pattrns.com的几个例子,推断表格背后的用户目标。我们最终总结出了3个用户目标:
- 一次性浏览大量信息,例如:展示多个项目以及对应的状态
- 快速确定并执行操作,例如:删除多行、下载多个项目等
- 对比信息,例如:有多少个项目完成,有多少个项目正在进行

(一些表格的例子)
2.表格设计上最大的难点是什么? 我们需要设计一个支持排序、多选、批处理以及数据分组的表格。并不是所有的表格都需要这些功能,但是这些特性都是我们需要讨论的。
3.表格可以被模块化吗? 我们把表格分成这些模块:
- 分页
- 扩展视图
- 编辑模式
- 行为召唤
- 定制
- 单元格截断
- icon/图片的使用
- 未读/已读标识
在5周里,我们碰面了4次,共享我们所获取的信息,在目标和思考方向上达成共识。会议后,我们研究了各自分配的组件并有了一些初步的想法。我们把这些想法收集起来,并且在5天后开了一次会议。在这个早期迭代会议上,我们的目标是简单地展示初步解决方案。
基于许多我们不熟悉的用户案例,我们想通过测试来验证这些想法,剔除存在的可用性问题、功能缺陷,指出潜在问题和我们的想法。参与的不仅仅有用户体验团队的成员,还邀请了主要开发人员来确保我们的想法在技术上是可以实现的。我们开这个会,就是为了为了避免浪费时间在最终迭代会失败的问题上。同时也保证了整个团队可以快速进入状态。
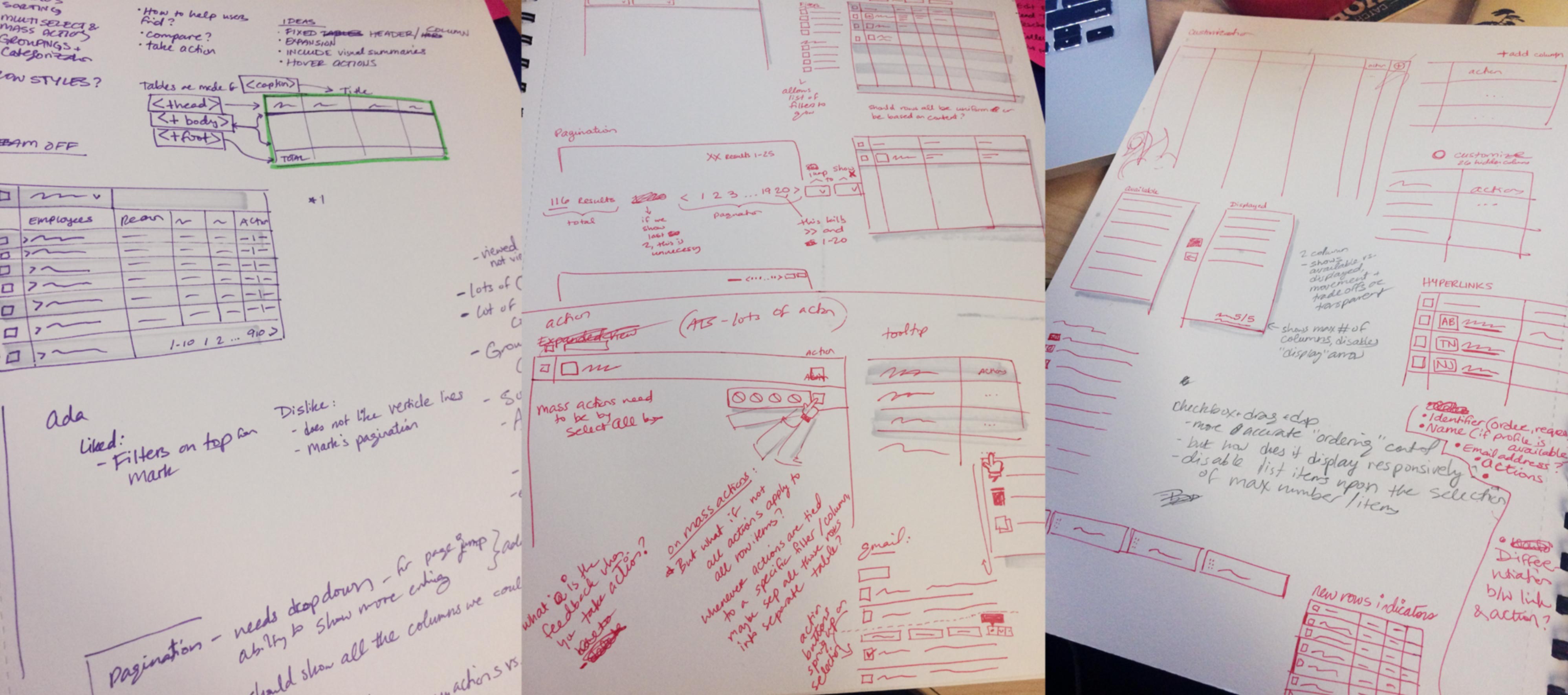
(表格相关的一些笔记和草图)
我们取得了一些反馈,接着我们开始新一轮的迭代来调整我们所发现的问题。我们中途还进行了一次会议,来确保各自的项目进度,确定已完成工作和接下来的工作。然后在展示给团队的会议上缩小选项提交并校对,确保我们不错过任何状态。
在这个过程中,我们使用sketch以及craft装载的公司内部样式库。
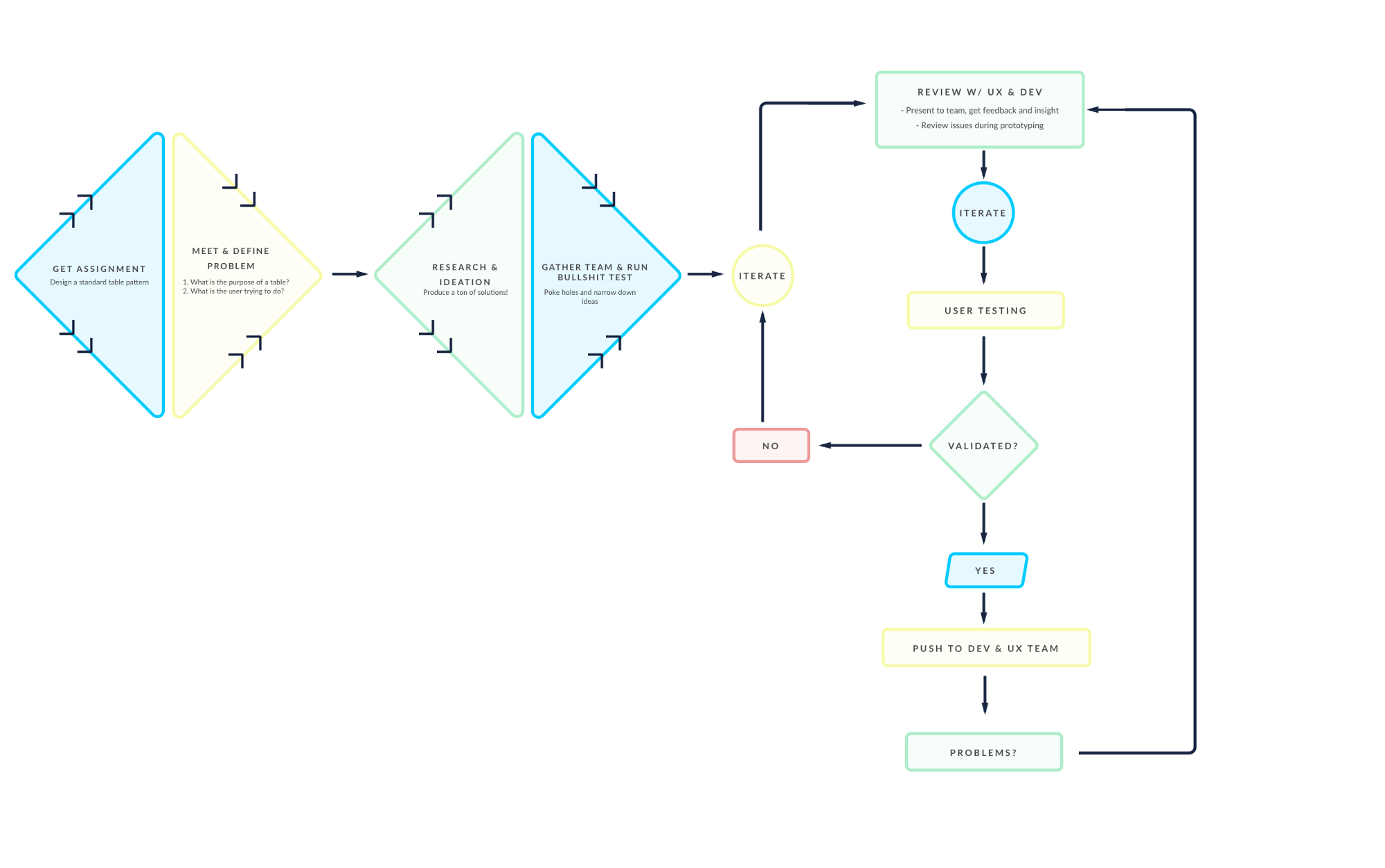
(我们的工作流程)
表格的组成
如果你正在设计一个表格,我们对不同组件进行的处理可供参考(我们使用了虚拟的数据):
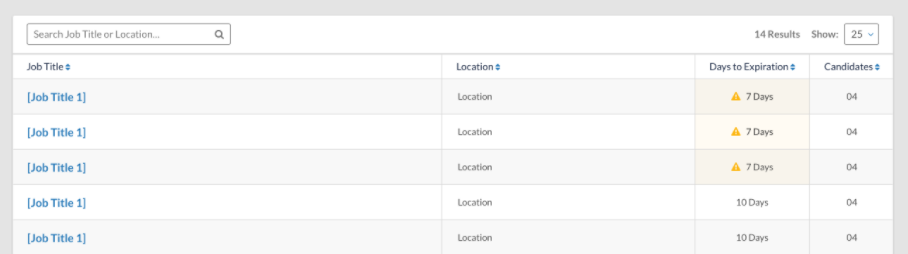
分页
之前,我们使用的是简单的数字分页。想象一下在几百个页面中跳转到563页会怎么样?连续翻562页是一个非常痛苦的体验,所以我们引入了一个“跳转至页面”的下拉菜单。同时包括一个“每页显示x个结果”的下拉菜单,让用户能够自定义他们想要看到的内容。分页展示是这样的:
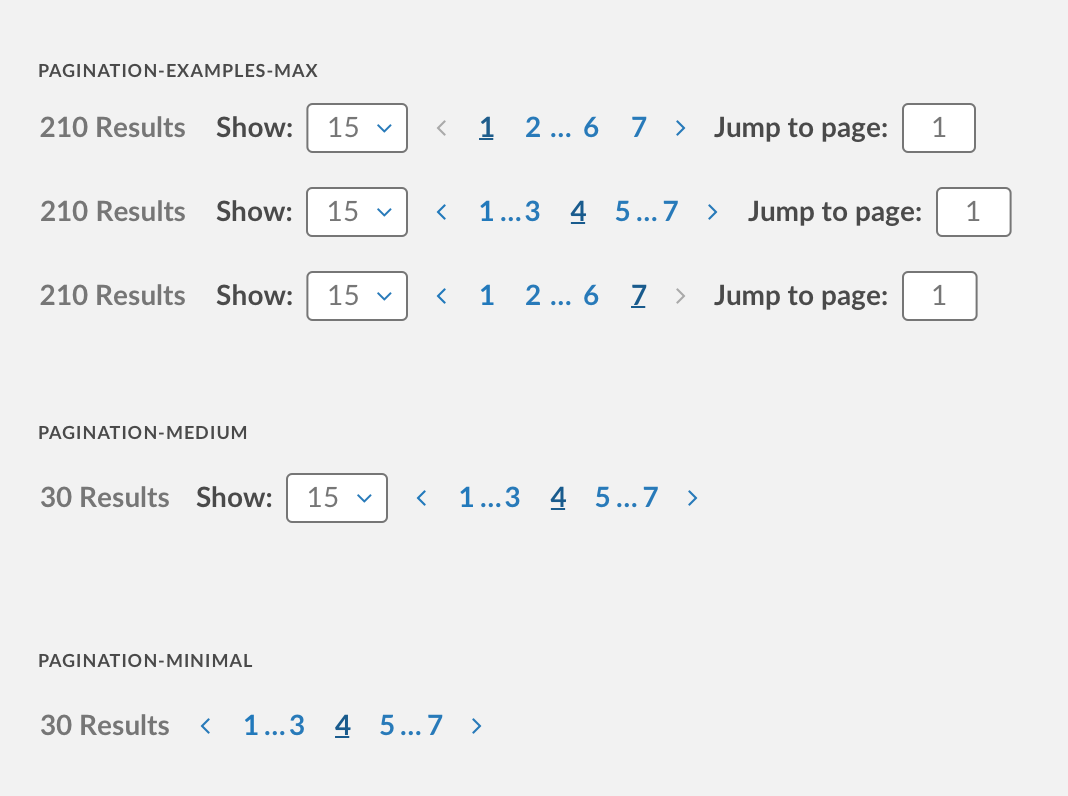
(分页)
然而,我不是很确定如果我在第4页时,这个分页是什么样的。
(用户浏览不同页面时分页的展现)
最后,我们允许各自的产品团队来决定哪一类的分页最适用于他们的产品。
“当你设计一个适用于多个产品的组件时,你必须要变得灵活”
(分页的不同展示选项)
我们在设计分页时学到的最主要的东西是:循序渐进,深入挖掘,发现背后隐藏的复杂性。(警示:总是有一些隐藏的复杂性。)
编辑模式
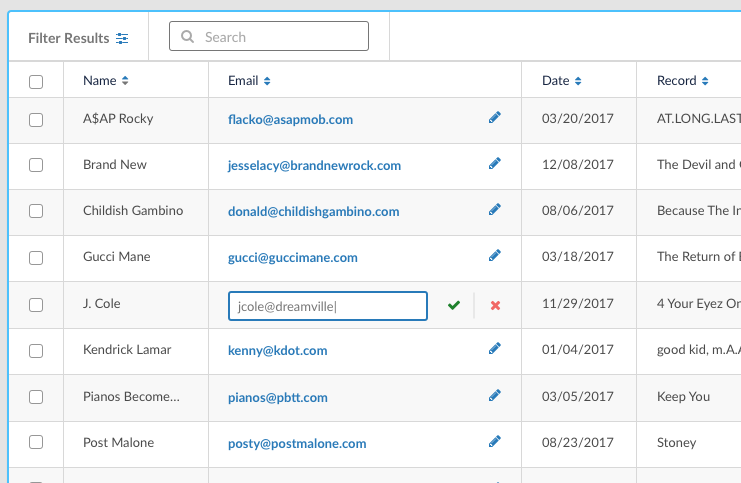
我们所做的产品中一个特性是可以编辑特定单元格,当前的设计方式是让所有可编辑的单元格在视觉上保持一个文本输入框的样式。这造成了一个令人困惑的体验——用户该怎么去保存这些编辑过的数据呢?目前的设计并不明确。
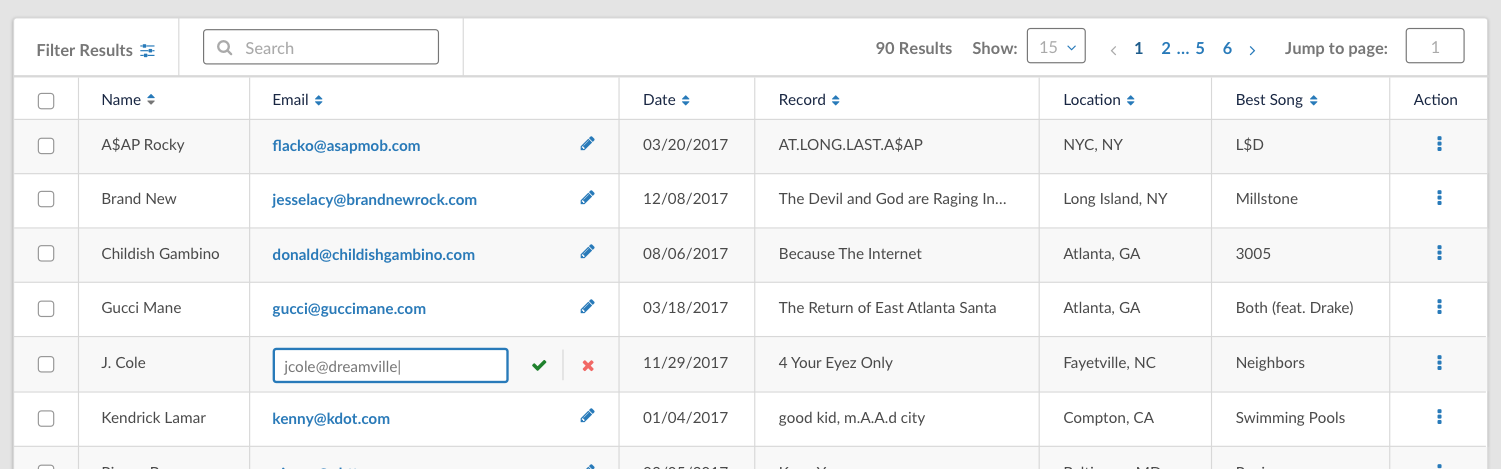
(可编辑内容以文本框形式展示)
另一个问题就是这样容易造成误操作。用户很容易意外编辑了错误的单元格——它可以取消吗?它会自动保存吗?其中的交互并不明确。
这种模式的好处是能够很清晰地展示什么是可以编辑的,什么是不可以的。在上面的例子中,用户可以修改艺术家的名字以及邮箱地址,但不能更改日期。我们最终决定保留这一优点,但是更精确地符合用户的期望。
绝大多数用户对特定的图标很熟悉,像“铅笔”、“复选”以及“取消”图标。铅笔图标用来表示可以编辑的内容,我们决定在设计中采用这一点。
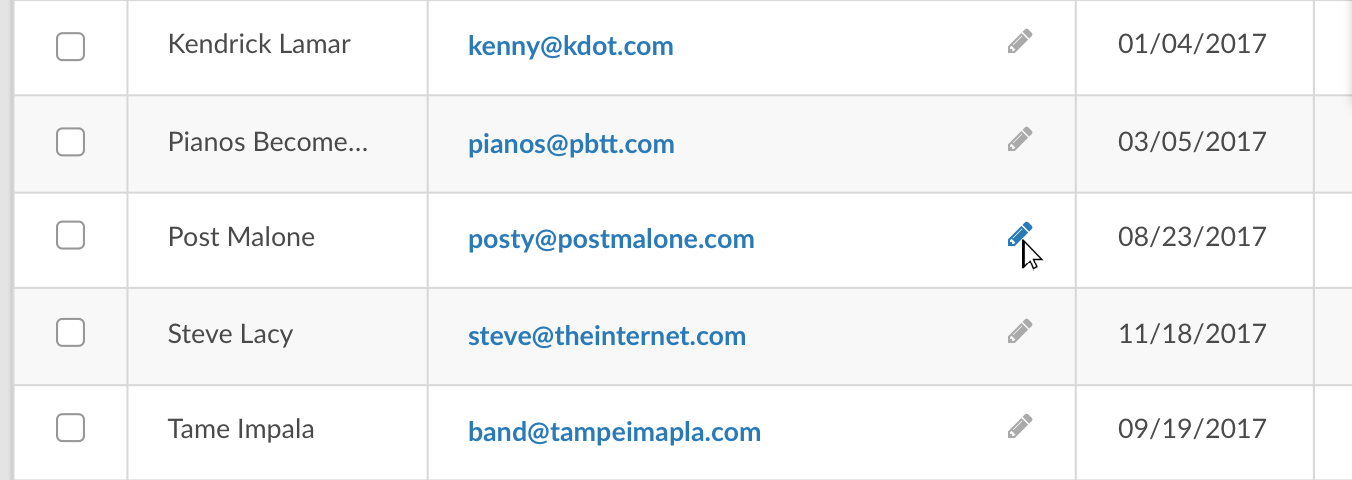
(编辑图标:默认时显示灰色)
起初,我们使用灰色的铅笔图标,当用户鼠标hover上去的时候,它便转变为高亮的颜色。一个同事提出了一个可用性的点:移动端用户怎么办?移动端没有悬停状态,也就无法展示图标的悬停状态,那么用户是否能够识别出这个灰色的铅笔图标是可以点击的呢?我们构建了一个用户测试环节来得到这个问题的答案。最后测试的结果显示在大多数情况下,他们都完全忽视了这个灰色的铅笔。我们的解决方案是把铅笔换成超链接的颜色,这样用户就可以很快找到它的位置。
一旦用户点击这个图标,文字输入框的旁边会显示出一个绿色的勾和一个红色的关闭。从测试中得出,用户很容易知道如何在点击铅笔后修改单元格的内容。
我们原来担心在操作列之外放一个编辑操作,因此我们对此进行了一个测试。7/10个用户直接选择使用那个铅笔图标,即使他们看到了那个下拉菜单。用户一致建议这个铅笔应该使用蓝色,因为有些人并没有立刻注意到它。
用用户的话来说:“灰色的编辑按钮太弱了,很难发现,但是当你注意到它时,使用起来就非常简单。我很喜欢它,非常棒。”
(最终的编辑模式)
行为召唤
如上所述,CTA的处理在所有原型中差异最大。有时候CTA放置在表格顶部,有时候放置成一个按钮,有时候又是单元格中的一个按钮、图标,或是下拉菜单中的元素,到处都是。
既然用户使用表格的目标之一是快速处理,我们必须让用户在进行处理时不需要浏览整个表格。它们必须被放置在一个固定的位置。同样还有其他问题:CTA可以作为行末的一个文字链接吗?还是在表格的顶部?它们需要用icon来表示吗?如果多于4个操作的话该如何显示?我们该如何保持其他栏的状态?我们最终定下了一个规则来放置所有的操作:
a.表格每行只有一个操作:展示为图标+标签
b.表格每行有两个操作:展示为文字链接
c.表格每行有多于2个操作:以下拉菜单的方式展示
我们直接展示了两个操作,让用户可以快速地使用它,但是当操作多于2个时会占据很大一部分位置,所以我们将它们放在下拉菜单中。经过几轮迭代后,我们主要争论的一点就是是否要使用带图标的标签,但是由于我们不太清楚未来有哪些潜在用例,所以我们决定使用图标,也可以迫使设计师来用图标来描绘一些难以理解的操作。
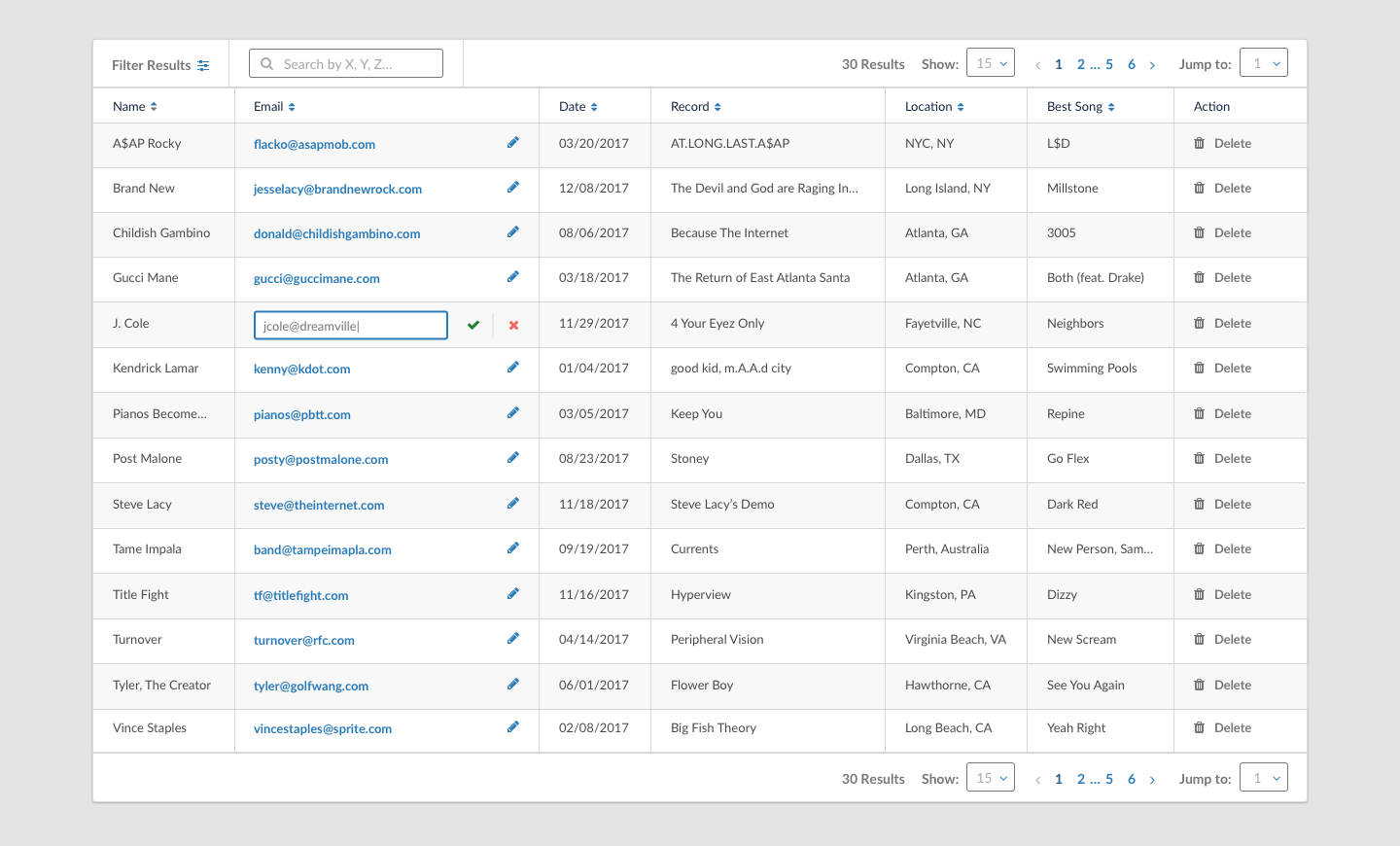
(编辑模式)
如前所述,唯一一个没有放置在下拉菜单中的操作就是“编辑”。编辑使用带铅笔图标的方式放置在对应的单元格内以允许内联编辑。放置在单元格内给用户设定了可以编辑单元格的预期,而不是让他们认为整行都是可以编辑的,进而造成挫败感。
同样的,如何将一个操作应用到多行?单击操作列,然后对多行数据进行操作将会是一个非常糟糕的体验。我们借用了Gmail的模式,选中一行后,顶部会出现一个批量操作栏。不过Gmail上的操作栏视觉上表现比较弱,我们使用了一个更加显眼的颜色变化来吸引用户的注意力。
(批量操作)
表格定制
表格中会出现许多标题和列的数据,有时数据显示受限于表格的宽度。在某些情况下,可以允许用户去选择他们想要看到的表格列。要做到这一点,我们必须让选项更清晰,当用户的选择已经达到上限时,我们通过灰化选项来表示。
(表格定制)
单元格截断
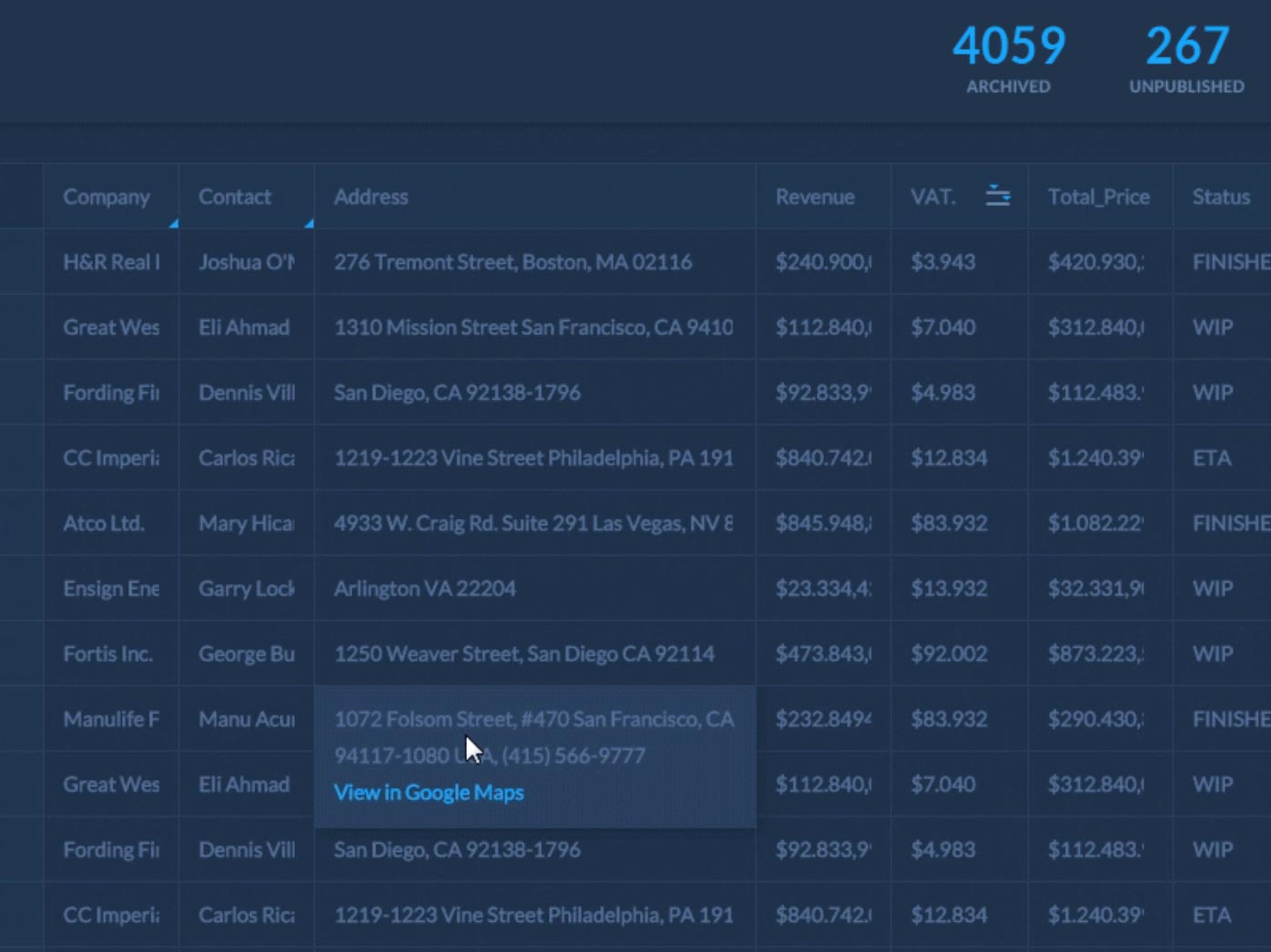
在有限的空间里,单元格中的内容长度容易出现问题。我们是否允许文本在单元格内包装?最初,我们受到Virgil Pana在dribbble发布的作品的启发:
(Virgil Pana在dribbble发布的作品)
这是一个很棒的解决方案,我们和开发讨论了技术可行性。
最终我们了解到即便它是可以实现的,这个表格也将会包含太多复杂的算法,可能会导致加载过慢的问题。这项工作是否值得花费过多的精力?另外,如果还要考虑到定制表格的选项,复杂度又会增加多少?再次,这就是为什么开发人员提早参与至关重要。我们最终认为这不是一个关键任务,并不值得花费太多的力气,我们最终提出了用浮层来展示所有信息来作为一个替代方案。
(用浮层显示具体信息)
图片的用法
虽然我们还在琢磨表格的细节,我们对斑马纹的设计已经有了一定的喜好,这时一个同事带来了一个我们没有考虑到的用例。在产品的一个页面中,一个需求是上传一个logo到表格中,由于logo不是透明的,当它出现在灰色行上时整个页面会变得很尴尬。
在这个情况下,我们不可能只是简单地忽略它,我们必须想出一个解决方案。这就是一个很好的例子,说明简单的才是最好的。现在,我们决定加上上传透明png格式logo的引导。幸运的是,这里上传logo的用户都是客户履行小组的成员,他们比一般的用户要更懂技术。
当我们以为我们终于把斑马纹确定下来了,另外一个同事提出了一个用户案例是在单元格内显示警告指示器。整个单元格的背景颜色都填充了警示的颜色来引起用户注意力。 尽管从美学角度来说,这并没有改变这个表格,但是它确实会有一些后续的问题。应该使用怎样的不透明度?我们是否想要让开发人员特殊处理单个单元格上的颜色?为了简化它,我们决定使用图标。但是如果用户不容易注意到这个警告,我们还是会把重点突出。

(警示的两种处理方式)
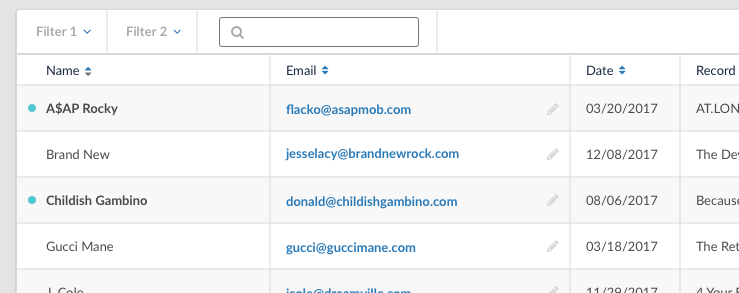
已读/未读标识
我们探索了不同的方式,如使用彩色圆点和竖条来标记未读项目。点完全混合到表中。为了使它看起来更引人注目,我们还给那个点附着的文字加粗了。然后我们的同事提出了需要注意的一点:复选框。这个点是放在复选框旁边还是文字旁边?
(未读的早期处理方式)
这个点在美观上以及功能性上都变成了一个不太好的方案,所以我们最终选择了竖条。这个竖条简单有效地表示这行是未读的,而且同样是一种常见的模式。
(未读状态)
扩展视图
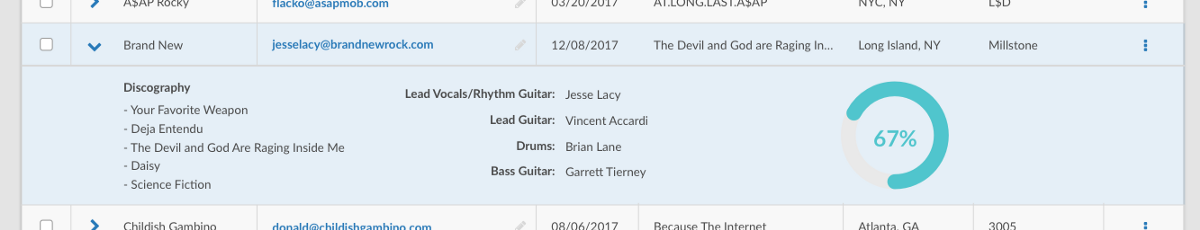
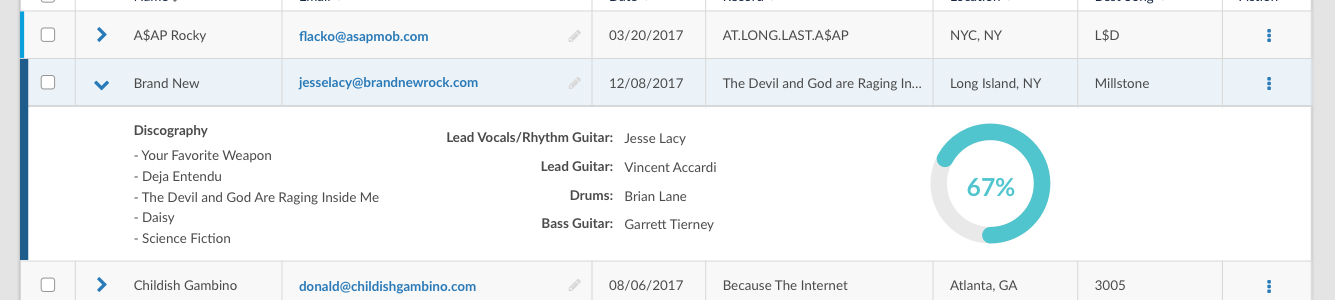
有时,表格不能容纳太多的项目数据。在涵盖大量应用数据的情况下,在数据表中扩展行是一种常见的模式。我们使用一个模式对相关的扩展内容进行分组:
(扩展视图的一个例子)
展开的那一行是灰色的,与其他的行区分开。相关内容放置在它的内容区域中。
我们同样受到了另一种模式的启发,这个模式中,统一栏将行和扩展内容绑定在一起,这样便使得这些内容看起来是有关联的。
(扩展视图的例子)
我们决定将两种方案结合起来,我们把扩展行做成了蓝色,并在左侧添加统一栏。
(第一个方案)
(第二个方案)
第一种方案看起来太像一个选中状态了。深蓝色的栏像具有某个含义,并且我们之前已经使用这个竖条来表示未读行了。我们现在如何区分未读状态和扩展状态呢?为了避免混淆我们的用户,将它们合并为一个统一栏?
(第三个方案)
最初我决定加大宽度同时改变颜色,但是加大宽度以后看起来比较突兀,同时还是很像未读状态。我们向团队展示这个解决方案,最终他们提出了一个更好的方案:和未读状态使用同样的宽度但是用灰色来表示。
(第四个方案)
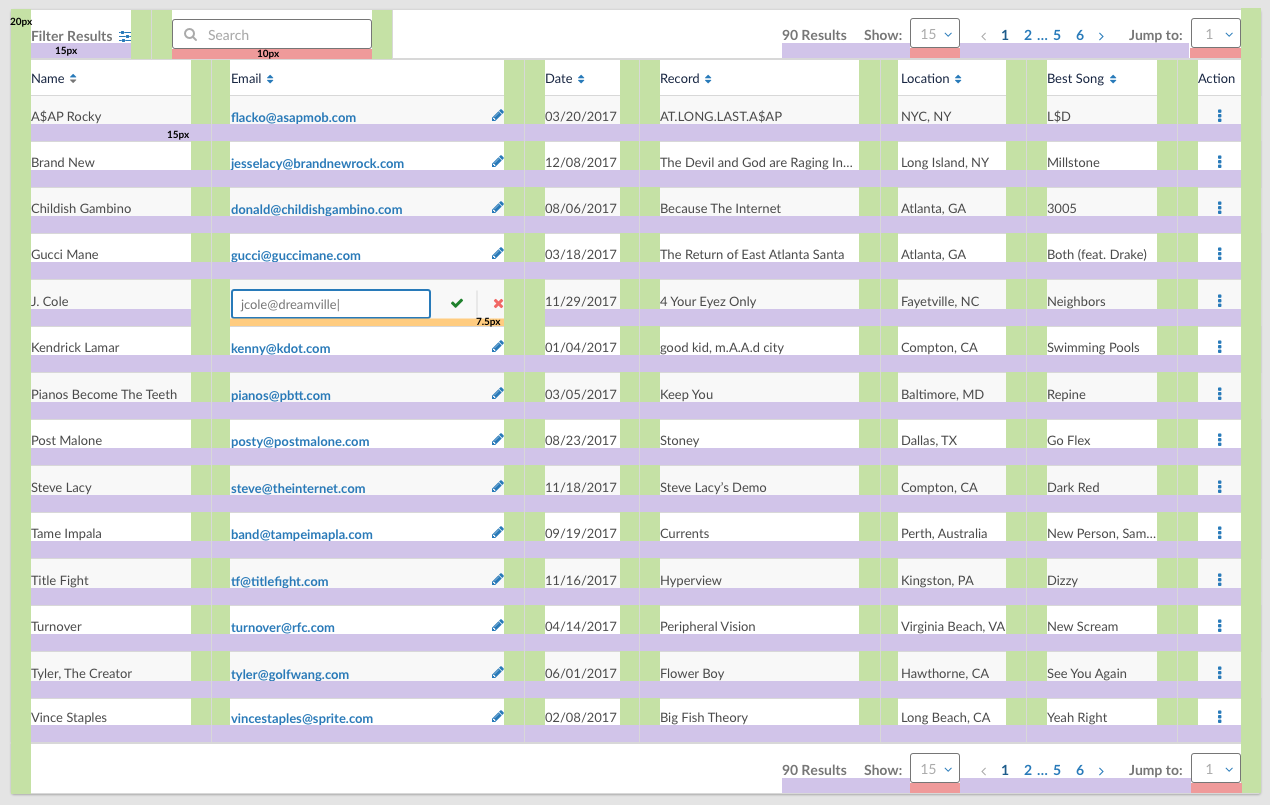
视觉规范
边距和间距对于视觉设计来说至关重要,需要标注给开发来确保最终实现的视觉完整性。我们创建了这个指南,这样我们的团队不管做的是什么产品都可以设计出具有一致性的表格。
(边距和间距的标注文档)
呈现并测试
这些表格收到了来自内部团队的积极反馈。当然其中有许多我们还需要去改进的东西,但是许多组件都得到了批准,并交付开发。
但是即使我们得到了积极反馈,我们仍然想要验证我们的假设:这对外部是否像对我们一样?用户是否知道下拉菜单的操作?编辑操作的例外是否令人困惑?分页是否清晰?我们和用户研究员Kiayni Spearman 和Michael Pate组成了一个团队,通过UserTesting.com进行一些基础的可用性测试。用户研究员帮助我们设计了一个测试,提示用户做这三件事:
- 让用户去执行一些操作
- 问用户列表中有多少个项目,它们在哪个页面上
- 让用户编辑某个人的邮箱地址
UserTesting.com上的10个视频全部在发布后两个小时完成。
用户研究结果
关于在下拉菜单中寻找操作:
“尽管没有一件删除账户的按钮,但是我认为还是很直观,因为表格顶部的标题非常清楚地告诉我在哪里可以点击来查看我可以对该条目执行操作的列表。我非常清楚如何继续删除这个条目,即便我是第一次使用这张表。”
“我(本该)意识到操作栏(并且猜测)其他的操作会放置在那里”
然而没我们的测试表明分页对参与者来说有一些混乱。但是,得益于我们团队和参与这的真实的反馈,我们明确了我们需要做的方向,而不是原地停留。
主要收获
我们从制定表格的标准和主要模式中学到了很多,在问题解决上,我们了解到:
- 提前见面并写下目标,退一步思考一下为什么
- 多花一些时间定义问题,而不是解决问题
- 首先抛弃糟糕的想法,及早向大家展示你的想法,并分析推迟、批判、问题等。让多方提前参与,避免在不可行的方案上浪费时间
- 将它分解成小的,更可行的组件并多讨论,发布这些组件以及最终的交付成果
- 保持自我。因为我们在早期就定义了我们的目标,所以把注意力集中在这个问题上,放下对解决方案本身的任何情感依赖,这样就更容易接受和实施反馈
第一次翻译,请多指教。
译者注:CTA(call to action)指的是网站中用于提示用户点击并且进入下一个转化流程(conversion funnel,如支付、继续阅读等)的横幅、按钮、或某些类型的图形和文字。它是入站营销和许可营销的必要组成部分,致力于吸引用户进入引导流程,继而将用户转化为顾客。
译者: janedaring
原文:Havana Nguyen发布于Medium
链接:https://uxdesign.cc/designing-tables-for-reusability-490a3760533
关键字:表格设计, 表格, 用户, 图标
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
