2017年UI设计趋势回顾
2017年已然过去,2018年将会有更多挑战和机遇。在这篇文章中,会回顾2017备受瞩目和好评的Web端、移动端的界面设计方案。
功能性的极简主义
2017年,极简主义被广泛应用在APP和Web界面设计中。简约主义强调视觉元素,认为每个元素都应该有目的性的传递信息。极简主义的主要特点如下:
- 简单
- 清晰
- 视觉层次有表现力
- 高度重视比例和构图
- 每个元素都具备功能性
- 大量空置区域
- 高度关注核心细节
- 重视字体设计
- 删除非功能性的装饰元素
理智的应用极简主义,有助于凸出界面的核心内容,引导用户的视线流,此外,简约主义通常认为精巧整洁能带来理想的用户体验。
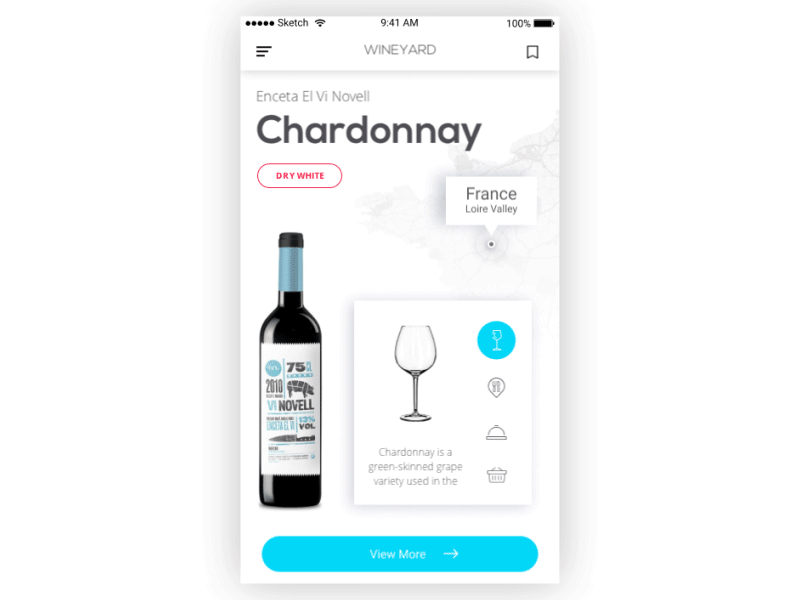
WineYard App
粗放主义
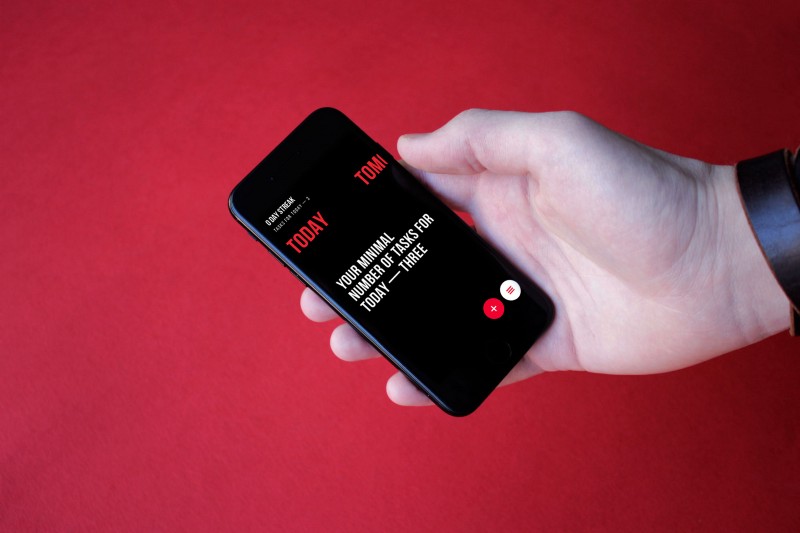
2017年,粗放主义在互联网产品中流行起来。粗放主义旨在打破标准和可预见的设计风格,带来惊奇的用户体验。以这种方式设计的网站,是对兼顾对称性、和谐性、复杂布局和视觉表现力的设计方式的一种反叛。
粗放主义基于简单原则和原始布局,在大多数情况下,不添加更多的视觉细节,有时甚至接近纯HTML页面。从用户体验和产品设计出发,粗放主义呈现出高水平的创意和独特的外观,无论用户喜欢与否,都能对基于这种设计理念的产品留下深刻印象。
排版融入图像
粗体和对齐一直常见于Web端和移动端的界面设计中。2017年,在页面中加入切割或者刻写后的标题或者关键字是一个新趋势。这种方法加强了页面中各元素的整体性,使布局、排版和界面中的图像紧密结合。
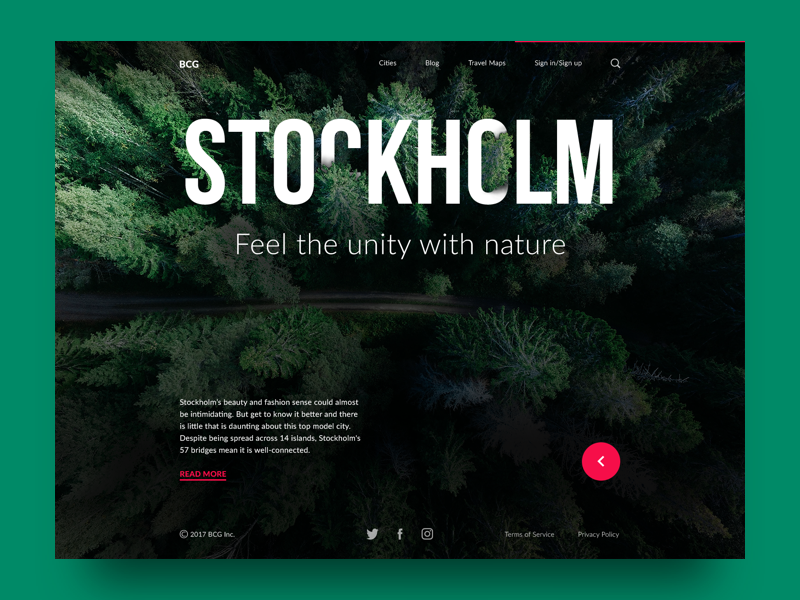
Big City Guide
动画作为主banner
在浏览网页时,首先映入用户眼帘的是主banner,所以主banner肩负着吸引用户眼球的作用。此外,网站上的任何内容,都承担着信息和情感传递的作用,主banner也不例外,甚至在一些情况下,对用户体验起着决定作用。主banner承担着多个职责,比如:
- 吸引用户注意力
- 直观地传递信息
- 表达网站风格
- 为整体的主题、情绪或者气氛定下基调
- 有效展示产品的核心价值
2017年,动画被广泛应用在主banner上,原创的动画形象让产品生动起来,增强产品的吸引力。
Dance Academy Landing Page
根据主题配置插画
根据不同的页面内容,有针对性的定制吉祥物、icon和插图等视觉元素,能加速用户对信息的感知,增强页面的视觉张力,提高可用性,并且优化导航架构。此外,图片直观清晰的优点,能帮助解决文字识别和用户感知受限等问题,比如幼儿或者有阅读困难症的人群。设计师们对插图的使用似乎进入了更高的层次,不仅将插图和信息、主题结合紧密,还加入了时尚性和隐喻性。
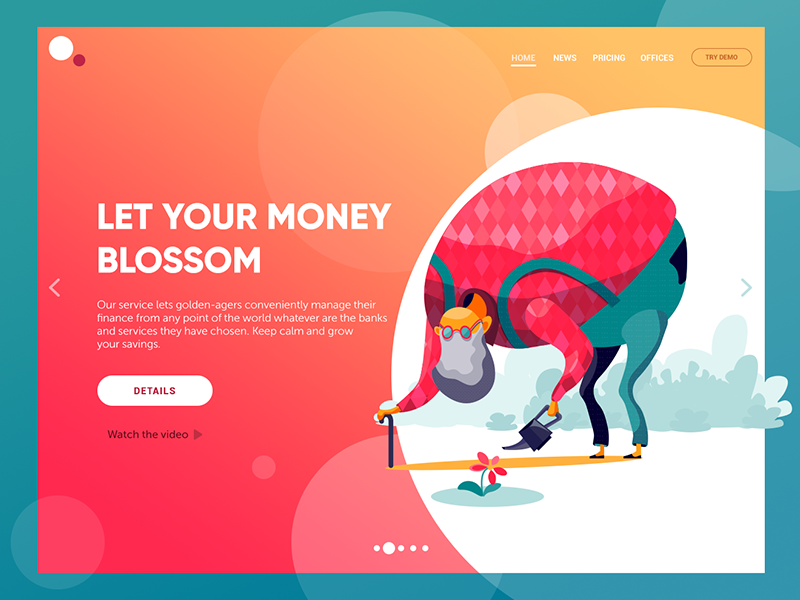
Financial Service Website
无框架布局
2017年,很多Web界面设计都倾向于使用大幅背景图和无框架模式。大幅背景图的有效使用,既保持着页面的边界感和界限感,又能拓展用户的视觉边际,让用户感到界面更宽阔。
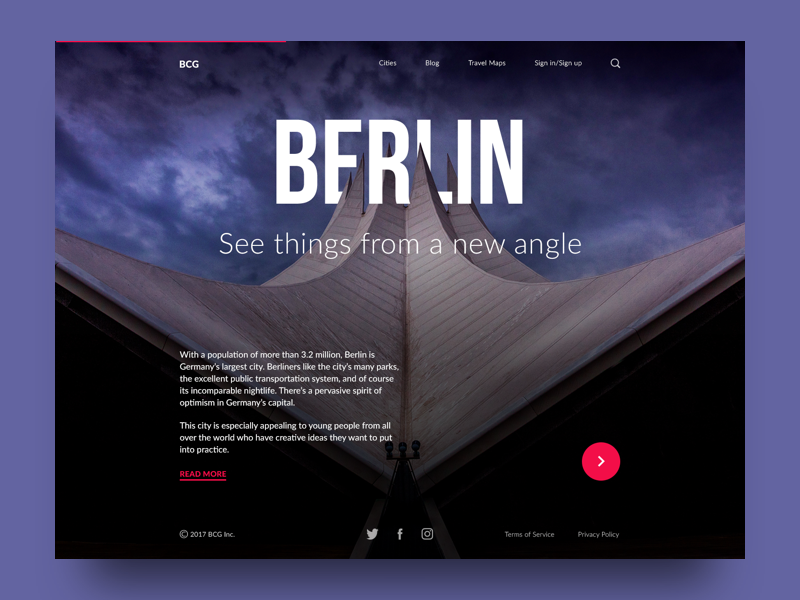
Big City Guide
动画界面
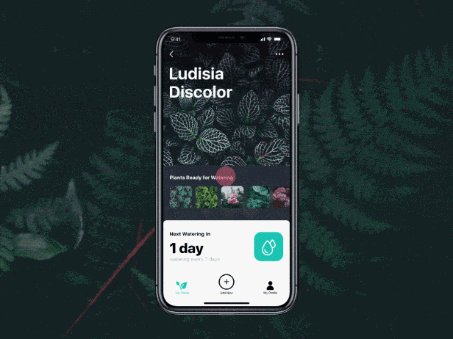
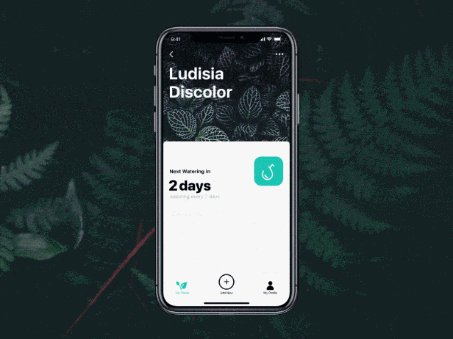
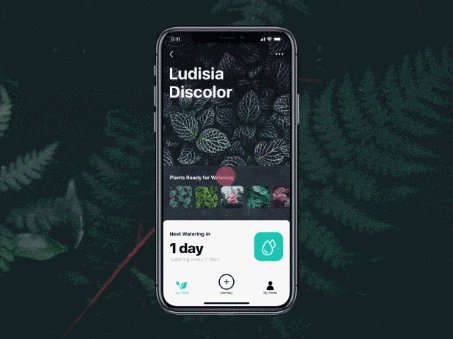
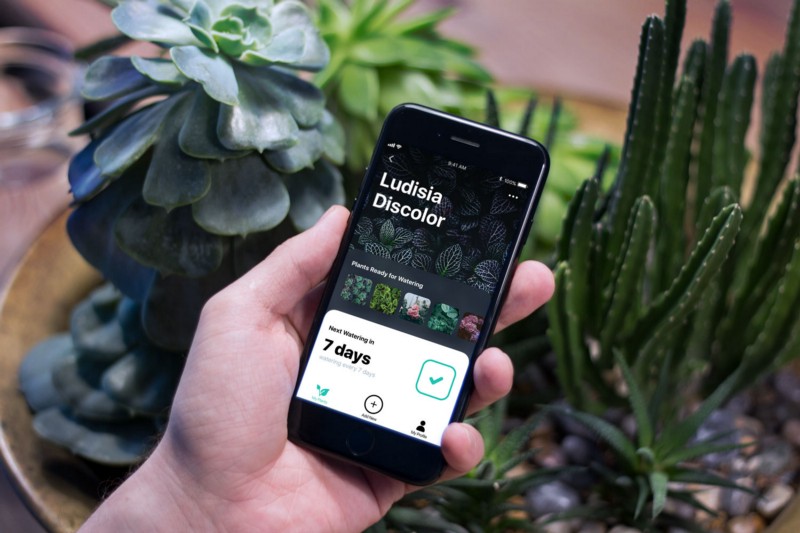
相比于2016年,2017年在动画界面上更进了一步。不只是增加了交互过程中的真实性和运动性,还显著提高了交互的可用性。交互方式的优化降低了操作复杂度,让用户更专注于页面信息的同时,感受到页面的灵动和活跃,帮助用户更好地体验产品和理解信息内容。2017年,各位交互设计师在按钮、标签、表单、加载动画、滚动动画上做出了突出贡献。
Watering Tracker App
通过友好的界面设计重塑品牌形象
2017年是品牌重塑的一年:大量的全球化公司、本地公司、产品和品牌,利用简化元素、增加动画Logo等方式重新设计了品牌logo。这个趋势的原因之一是,随着越来越多的品牌由线下走到线上,它们更注重品牌与互联网的结合,以及品牌在年轻人中的口碑。因此,全新的Logo设计,目的是提高产品的品牌认知度。此外,动画Logo也成为一个新趋势,增强互动性的同时,还加强了用户对品牌的认知。
Whizzly Logo Animation
单色调的界面设计
使用深色背景的Web和移动端界面设计,不仅保持了风格的独立性,还增强了产品的存在感。深色容易让人联想到优雅、高贵和声望,深色能加强人们对图像的感知,使界面在不同环境下的对比度更小、更自然。这种设计风格受到相当一部分用户的推崇。
Jewellery E-Commerce App
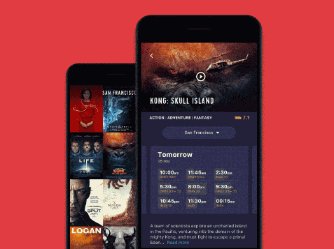
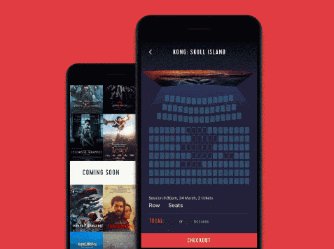
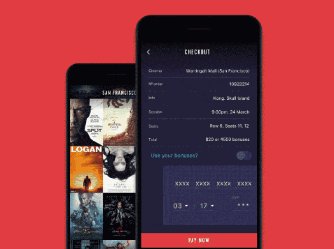
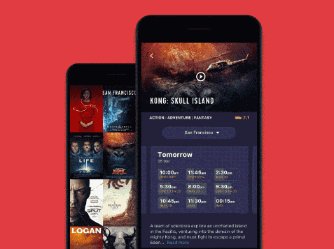
深色背景的使用
使用深色背景的Web和移动端界面设计,不仅保持了风格的独立性,还增强了产品的存在感。深色容易让人联想到优雅、高贵和声望,深色能加强人们对图像的感知,使界面在不同环境下的对比度更小、更自然。这种设计风格受到相当一部分用户的推崇。
Cinema App
加强颜色对比度
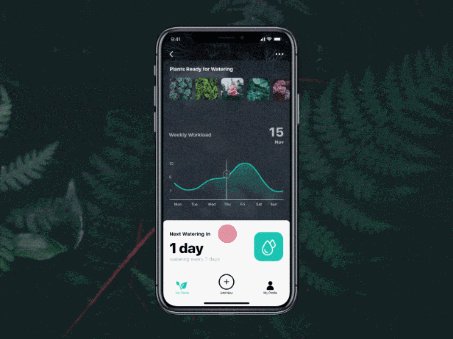
设计师们将深色和浅色结合使用,在深色主题中,为核心信息区应用浅色背景,增强了颜色对比度和视觉表现力。这种方法能提高核心信息的可读性,但由于颜色对比过于强烈,也受到很多争议。
Watering Tracker App
多种字体的组合使用
随着大量新字体的出现,设计师们有了一个创新实验的新天地。如今,文字不仅仅是沟通的手段,而且是设计理念的重要组成部分,因此,设计师们非常注重字体的选择和组合。2017年,出现了大量新的衬线字体和无衬线字体,各种字体有效地结合使用,增加了视觉效果的层次感。
The Gourmet Website
着陆页的创新
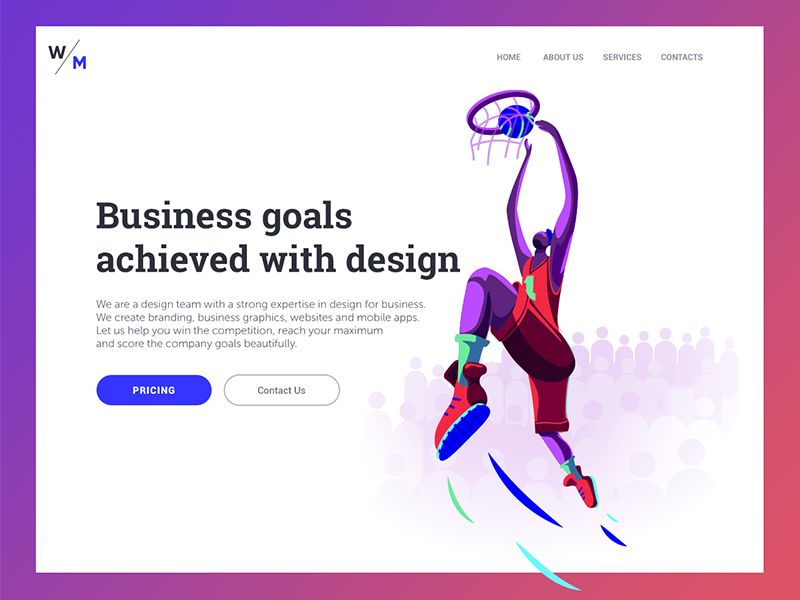
毫无疑问,2017年,我们见证了着陆页的创新和多样。企业或者社会机构需要着陆页来吸引用户、提高销量、促进转化;在移动端,着陆页也是提高产品升级覆盖率的重要渠道。用户测试和市场调研结果显示,用户对着陆页的期待很高,希望着陆页以清晰、可用的方式提供必要的信息,从而节省用户的时间。
Digital Agency Landing Page
宣传视频
各种各样的宣传视频被用在网站和APP里,当然这也不奇怪,视频确实在带来了更好的用户体验的同时,加深用户对品牌和产品的印象。有创意的、有趣的视频是吸引用户注意力的一个好方法,同时还能快速清晰的传递信息。用户每天被海量信息所淹没,使用新产品的学习成本,令很多用户望而生畏,尤其在新产品还没有形成用户口碑时。这种情况下,视频作为动态的、有趣的、有吸引力的表达方式,能激活用户的听觉和视觉神经。当然,使用视频可能带来网页加载速度慢、播放卡顿等问题,在使用之前应该进行充分的测试。
用户体验游戏化
2017年,很多产品应用了游戏化的界面设计,不只是一些娱乐性的产品,政府和企业门户也有很多实例。在科技世界里,“游戏化”代表着发挥游戏机制,而非单纯的游戏功能:挑战、奖励、积分、徽章、排行榜等,都是“游戏化”的手段,使用得当,能激励用户、提高留存和转化。
Upper App
方框和卡片式的布局
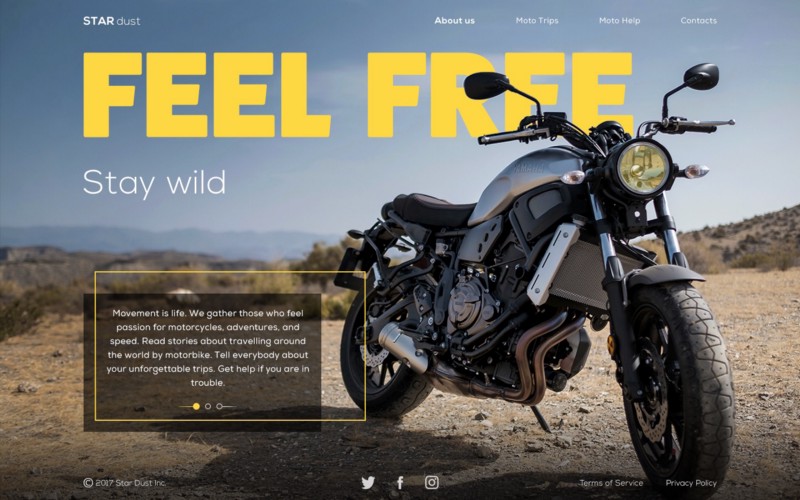
在丰富视觉层次和传递信息方面,方框和卡片发挥了重要作用,此外,还能协助保持页面的整体性和一致性。
StarDust Biker Website
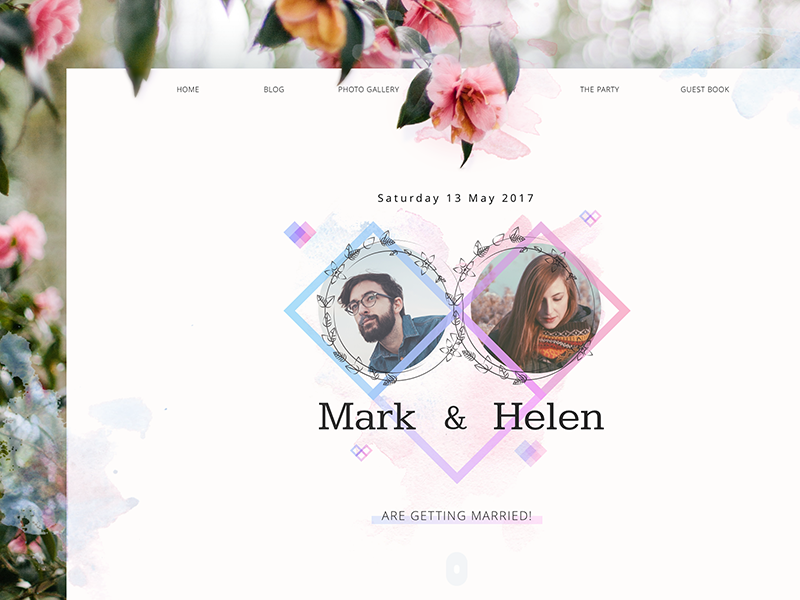
引入几何元素
各种或简单或复杂的形状、图案、直线、曲线,不管是传统的使用方式,还是创新的组合设计,在2017年都被广泛使用。
Wedding Theme
尝试丰富的色彩组合
丰富多彩的界面设计从未消失,在2017年,有了更多有创意的颜色组合方式。颜色是增加界面感知、传递情绪的最强大方式。有效、创新的使用色彩不只取决于创造力,还涉及到色彩理论知识、色彩心理学、用户体验设计、界面设计等多个领域。
Book Swap App
产品设计阶段,使用真实内容
2017年依旧看重内容质量和产品体验。在用户体验中,内容和设计是关联的:设计师们必须保证内容和设计彼此支持协作,而不是互相争夺用户注意力。这就是为什么即使在产品设计初期,设计师们也喜欢使用真实的内容进行设计,而不是“XXX”或者随便的什么内容。真实的内容让设计师、测试人员和内容运营人员,更接近产品的真实体验。
Dating App Landing Page
毫无疑问,2017年是界面设计多样化的一年,也是注重用户体验的一年。网站和APP已经成为人们生活的一部分,用户们有着不同的品味、兴趣,喜爱不同的风格。用户要面临各种产品的选择,这些产品的外观和功能或相似,或迥异,但用户总能找到一个符合心理预期的产品。无论如何,变化是永远的不变,在过往设计趋势的基础上,找寻产品设计的新趋势、新创意,这是设计师们永恒的挑战。
作者:Tubik Studio. We are a comprehensive digital agency specializing in UI/UX design and development of websites and mobile applications, animation, graphic design and branding.
原文地址:https://uxplanet.org/review-of-popular-interface-design-trends-in-2017-5acf29187d35
译者:李小新
关键字:用户, 界面, 2017年, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
