向Google学习如何写UX文案
怎样写好一份UX文案?文章主要分析了向Google学习如何写UX文案,一起来学习吧~
当我们写文案时,应当:
- 语意清晰、精简文案、方便用户快速了解内容,最后再根据实用场景,给出更有实用价值和引导性的文案。
- 考虑你的用户场景,三个原则之间的相互平衡。换位思考,想想如果你是用户,那么现在想做什么?
- 了解产品品牌文化,用文案体现产品的文化以及产品特征。想想你的产品的核心功能是什么,区别与其他产品的不同,找到产品的特别之处,以此为文案出发点。
下面是谷歌将文案与他们自己品牌文化保持一致的做法。
Google不喜欢用 “Wrong” 这样的负面词汇来引导,他们愿意让文本稍长一点,语气简洁一点,友好和健谈。这样更符合Google的品牌文化,但是这并不一定适合你的产品。
一、内容介绍
Google遵循的原则:专注于用户,则一切将水到渠成。
关注用户从内容开始:所谓内容策略,就是如何建立一个产品传递出的信息。
UX文案侧重于帮助用户,用它们语言实现目标。语言文字能帮助用户知道,如何和产品界面互动?通过关注用户想要实现的内容,建立了忠诚度和信任度。
Google如何在 UX 中整合 UX 文案
文案与设计师一起考虑页面上的信息层级,引导用户操作;文案与用户研究人员合作来测试,提供优化方案。当你UX文案有了解,可以在此基础上添加品牌文化,UX可以与品牌文化相结合,通过品牌文化传播。
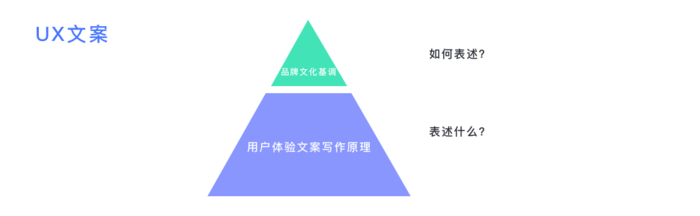
二、三个UX写作原则
1.清晰
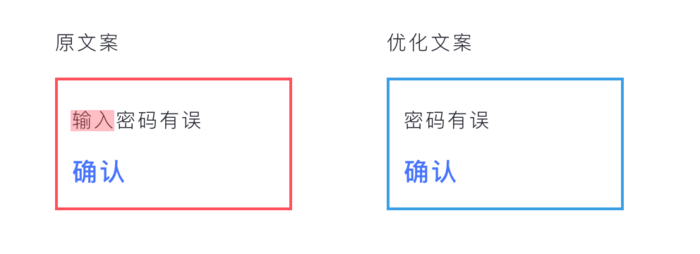
从用户角度出发,首先注意用什么动词。
动词是一个动作词,它往往是你句子中最有力的部分。为了避免错误理解、保证文案的清晰性,我们需要去除专业术语,转而使用符合用户使用场景的词句。
名次改动词
2.简洁
简洁不仅意味着简短,而且意味着更高效。当我们写文案时,确保每一个字都有存在的价值,简洁到一个词都不能去掉。
以上图为例,这里我们删除了标题,不要因为觉得空,而加入标题,在这里我们应该以内容为先,浏览页面时确保首先看到的是重要的信息。
关键信息置前
多数人都是“F型”浏览界面信息:首先读第一行、第二行,下面的每行只读前几个字。
因此要把关键信息置于前面,下面我们优化一下文案:
清晰和简洁的文案
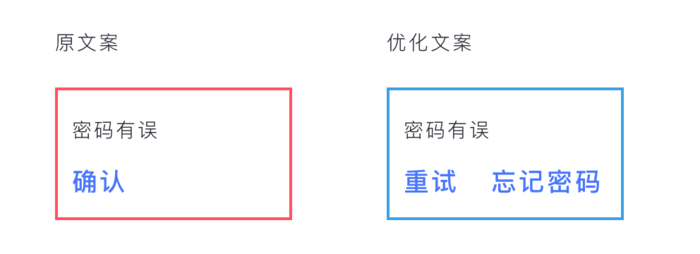
3.实用
操作按钮(CTA)引导用户进入下一步,文字引导帮助人们到达他们想去的地方。出于这个原因,操作按钮需要与人们想要做的事情产生共鸣,这里“确定”不是一个好的操作。
“重试”是一个好主意,但这还不够。如果他们忘记了密码,我们需要给他们一个选项,他们唯一的选择就是“再试一次”,他们会不知所措。
注意写文案时,文案内容和用户都是要考虑到的。
三、为你的新产品打造“品牌理念”
1.品牌理念
从品牌理念开始,可以用3或4个体现你的品牌的形容词,代表这你希望人们如何看待它。
想想什么会让他们想要滑动、并想要了解更多信息?然后你可以将这些特质提炼成描述性文字,这些将成为您的品牌原则。
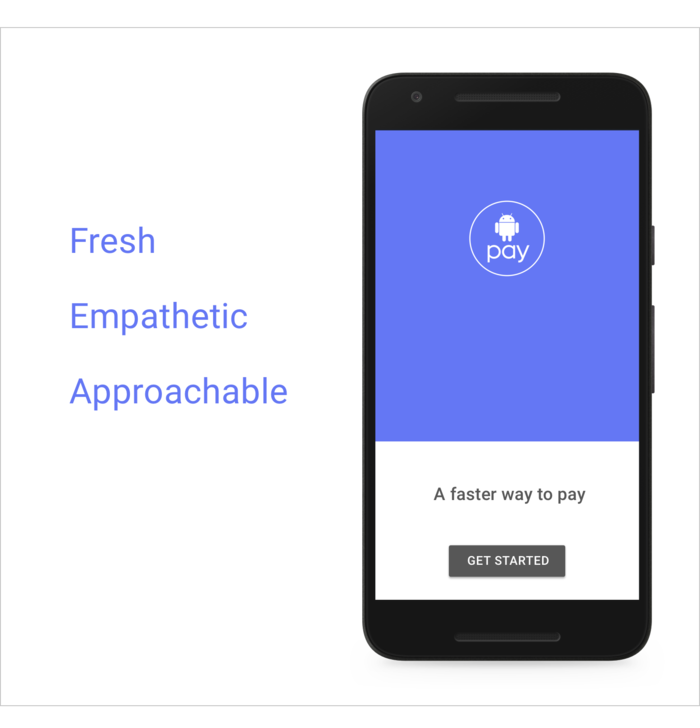
Google Pay的原则是:新鲜,便利和亲切。
现在你确立了你的品牌理念,下一步就是:当你将这些理念应用于你的文案中,在文案中如何体现这些理念?
2.语气
(1)语调
想象一下你的声音会在不同的环境下听起来像什么?
一个简单的方法来记住语音和语调之间的区别,就是把它想象成一个人。一个人的声音保持不变,他们与你交谈的口气可能会改变,这取决于情况或他们在说什么。
在应用程序中,这可能就像在不同情况下以不同方式与用户交谈。
(2)语调维度
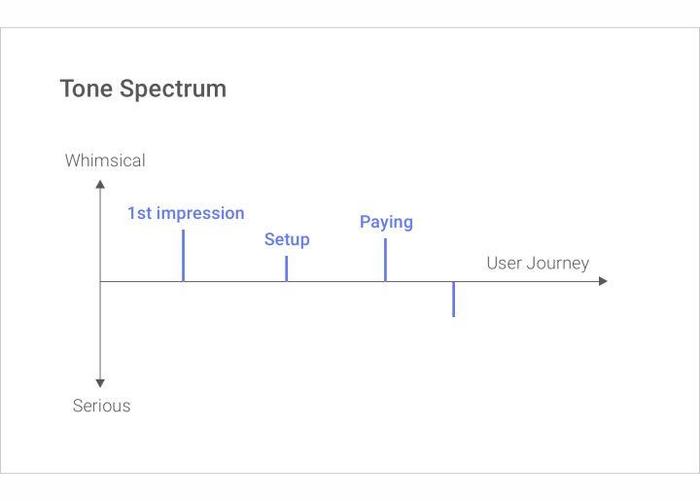
在Android Pay中,对于不同的时刻,配以不同的语调。他们的音色范围从严肃到幽默,确保了他们在整个用户体验中,保持文案的统一连贯。
你可以根据一个完整的用户任务流程,定义几个关键体验点,比如:欢迎页、用户教育、问题报错等,再针对每个体验点定义语调 。
为了帮助你定义语调范围,你可以考虑以下问题:
- 用户的目标是什么?
- 那一刻他们会有什么体验?
- 你想让他们体验到什么?

四、现在让我们来做一些UX写作吧
重申一下写好的文案,要做到:
- 清楚
- 简明扼要
- 有用
- 反映你的品牌文化
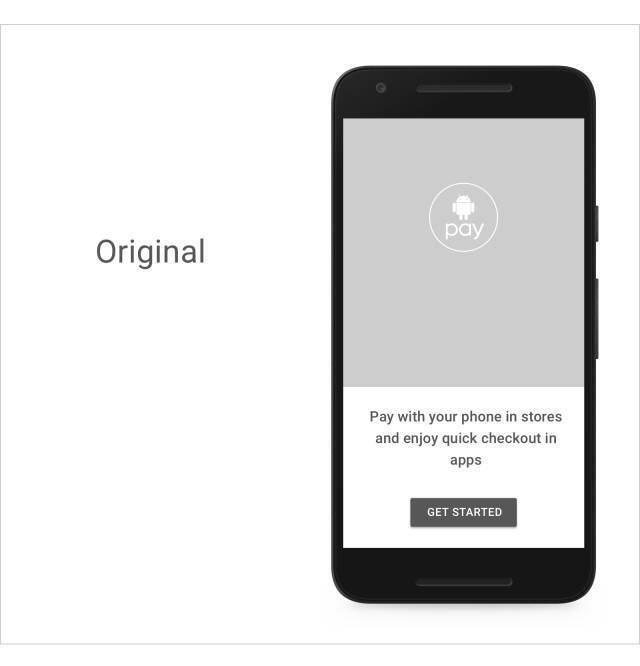
举例:用户在第一次实用Android Pay时,看到他们对用户的评论,他们猜测用户一定很好奇。所以他们想告诉用户Android Pa可以做什么?以及让他们有理由超越这个屏幕并设置它。
步骤一
首先,从描述它开始, “用手机支付,在应用中快速查看支付” 。
步骤二
三原则:清晰、简洁、有用。目前满足“清晰、有用”,但不“简洁”。
思考:哪些文字是必要的?哪些可以用视觉语言代替?
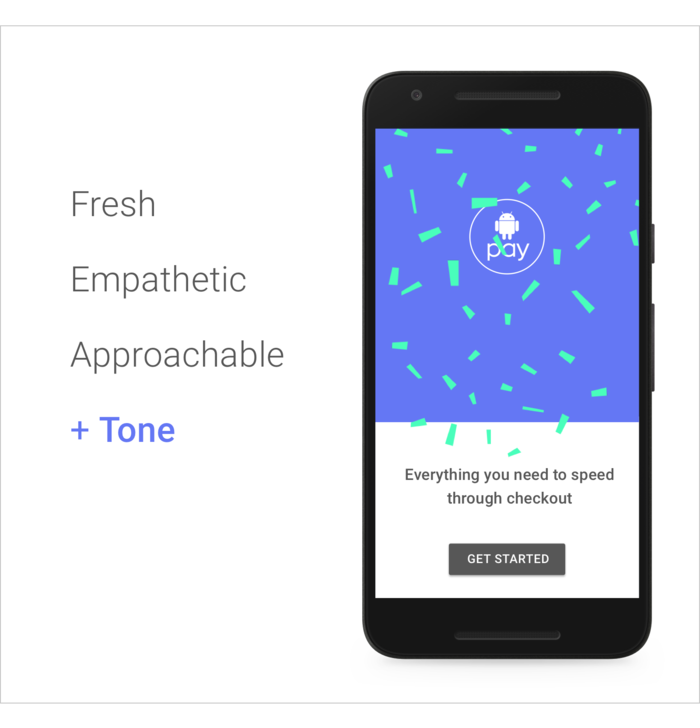
步骤三
目前已经做到,简洁和实用,现在他们需要考虑语调。反问自己:“这段文案是否传达了我们的品牌?”
因此,回到他们的品牌原则,他们会考虑如何让它更生动,更令人兴奋?即使是异想天开,但却可能是他们对用户的第一印象。
因此,文案改为:“你想要的便捷支付体验,全都在这儿”。
A/B Testing
如果不确定你的2种文案哪个更有效,就进行A/B测试。
当试图找到适合您产品的正确词汇时,永远不要低估A / B测试的力量。
他们在Android Pay的开始屏幕上进行了A / B测试,他们将按钮从“添加卡片”更改为“开始使用”,导致点击次数增加了12%。
UX写作清单
一定考虑到的:
- 用户至上: 关注您的用户;
- 清晰: 去掉专业术语,从用户使用角度出发;
- 简洁: 以高效和精简的风格编写;
- 实用: 符合操作场景,引导下一步操作;
- 品牌: 定义品牌的文化并应用适当的语气;
可能会用到: 用户至上:通过研究和A / B测试进行验证。
原文作者:Guy Ligertwood,UX Designer and Writer. Scotsman with an English accent. Living in Australia.
原文链接:https://uxplanet.org/ux-writing-how-to-do-it-like-google-with-this-powerful-checklist-e263cc37f5f1
译文作者:VisualCC
关键字:文案, 用户, 经理, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
