你可能不了解微文案,但它时刻都在影响你的用户体验
仔细回想一下,曾经接触过的互联网产品,有没有让你印象特别深刻的?这其中,有没有因为界面文字用得出彩,而让你印象深刻的?如有,你是否又知道这些都是微文案的功劳?今天分享的这篇文章,将详细介绍 微文案(Microcopy) 。虽然微文案不是用户体验中最重要的一个部分,但它时刻都在影响你的用户体验。
回顾我最爱的产品,它们都有一个共同特点:总有很多小细节让我的体验非常友好。
我经常光顾一家咖啡店,不管我点何种饮品,他们总是会在饮品表面上加上「细小文艺元素」——有时候是树叶拉花,有时候又会是天鹅拉花。这些「表面功夫」并不会使饮品更好喝,但可以让我心情更好。
这些惹人爱的细节,展示了其在制作过程中的浓浓爱意。这仅仅是一个小细节,一种表现形式而已,但足以改变我对它的认识。
在设计领域,我们常常忽略的一个细节是「微文案」—— 微文案是指引我们更好地参与交互体验的那些细微文案。 在 app 或者网站上,微文案包括按钮标签上的文字,提示文字,以及错误信息等文字内容。
只要用对地方,微文案也能扮演重要角色。
这篇文章,我将从 6 个方面跟你们分享若干案例,带你们了解微文案的「无穷力量」。到时候,你就知道微文案的神奇魔力了。
一、展示你「热血」的一面
在楼下杂货店,有专门的自助结算柜台。只需要对商品一一扫码,即可支付带走。不过我不太习惯这种智能方式,我还是喜欢人工柜台。即便人工柜台耗时更长,但至少面对的不是「冷血动物」。
屏幕上的文案,永远也无法取代现实中的真实对话。 但好的微文案,还是能向你证明产品是现实生活中的人类制造出来的。 如果产品更加拟人化,更「热血」,其更容易受用户青睐。 向用户张开双手,他们也会投向你的怀抱。
以下是一些「热血」产品举例:使用这些产品时,你会有类似跟朋友畅聊的感觉。
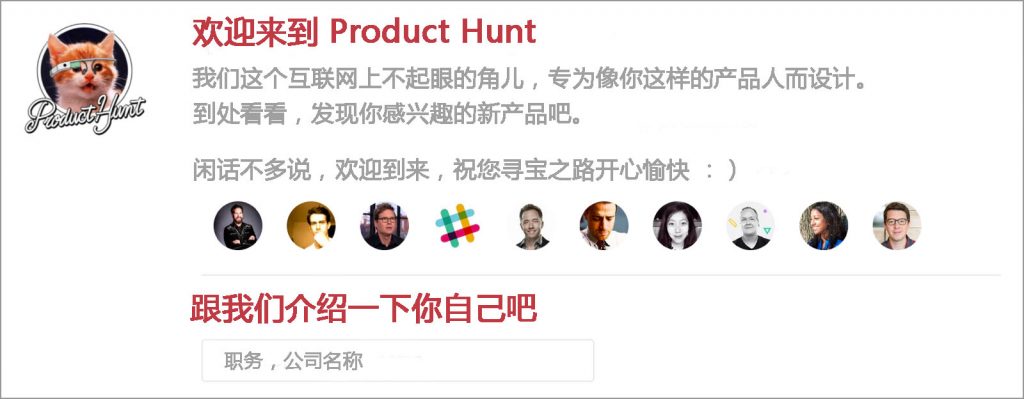
Product Hunt 的用语十分客气,也很暖心。注意其自我认知(「互联网上不起眼的角儿」),轻松表达(「到处看看」),还有笑脸 。
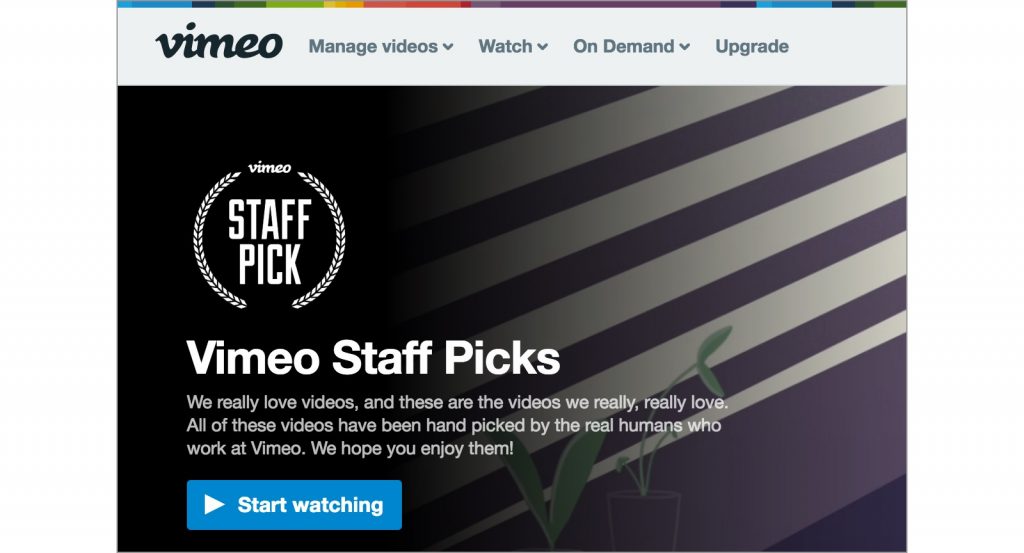
Vimeo 则向用户展示了其背后有真人在做事。注意到其表达方式(「我们(We)」)了吗?
计算机是不会说「我们」的,「热血」人类才会。
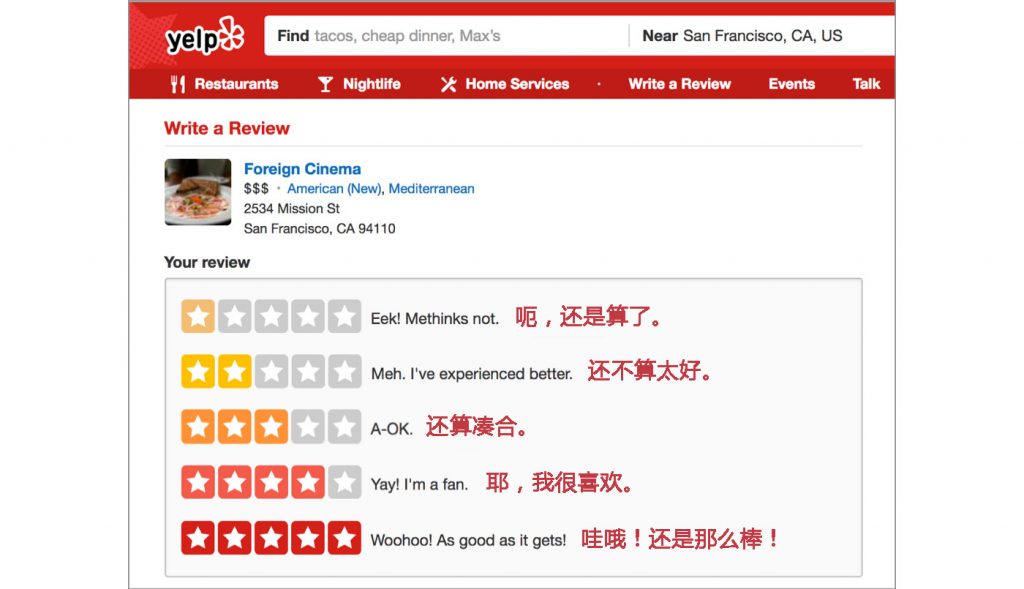
Yelp 的用词语气非常轻松,它鼓励用户随心所欲,尽情留下走心评论。
二、制造惊喜和意外
要让体验变得友好,不妨试试加入惊喜元素。
亚里士多德曾经说过:「幽默的秘诀是出人意料」
这句哲理同样适用于微文案的写作。
「微文案让人开心的秘诀是出人意料。」
—— Medium 网友
有时候,你只需要一句好话加上一个笑脸。在产品中找一个安全区域,往里面添加细小元素,让用户感到出人意料。
- 加载页面;
- 错误信息;
- 示例或者占位符;
- 用户引导流程;
- 空状态。
以下是一些微文案的特别用法,让人倍感欣喜。
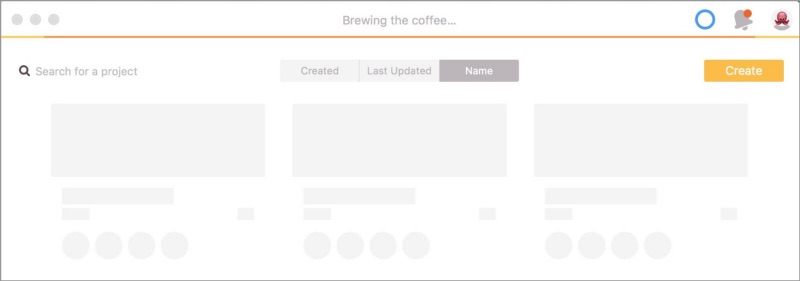
等待页面加载过程中,为了让你没那么无聊,Zeplin 假装在为你冲泡咖啡「咖啡快好啦~(Brewing the coffee …)」。
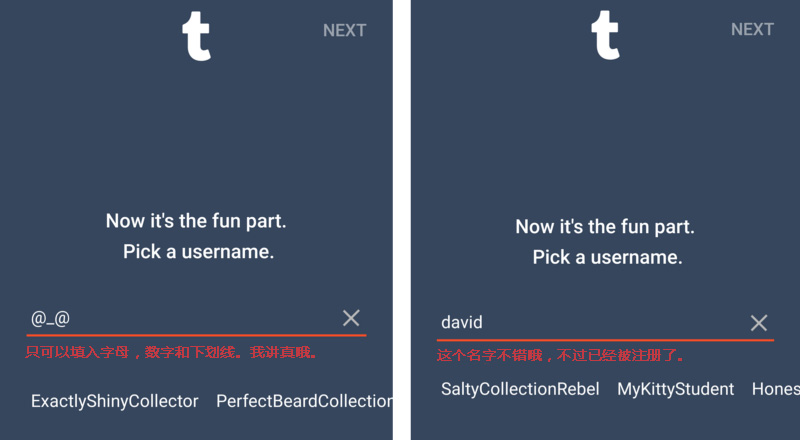
Tumblr 的微文案很好玩儿,更好用。
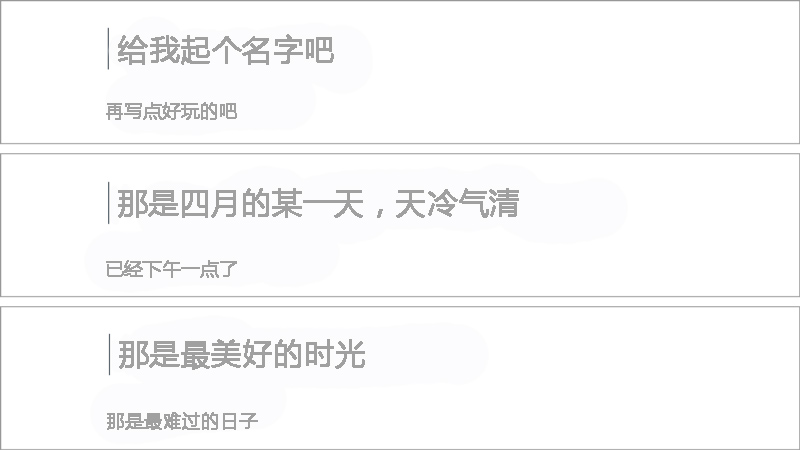
在 Dropbox Paper 创建几个新文档后,页面会通过不同占位符信息,让你忍不住想填入信息。
三、安抚用户,让用户更有信心
我们在使用 app 或者登入网页时,都带着一定的目的。有可能是在搜寻有用信息,有可能是下订单或者创建某物。要达到某目的,通常都有一个过程。如果整个过程太无聊,说不定我们会中途放弃,然后就开始骂街了。
这时候,微文案就起作用了。 在一个多步骤流程中,微文案可以鼓励用户保持交互。 人嘛,都有懒的时候,有时候,一点小小的鼓励,起的作用可不小呢。
以下几个案列,通过友好方式给人以信心,让用户坚持完成交互。
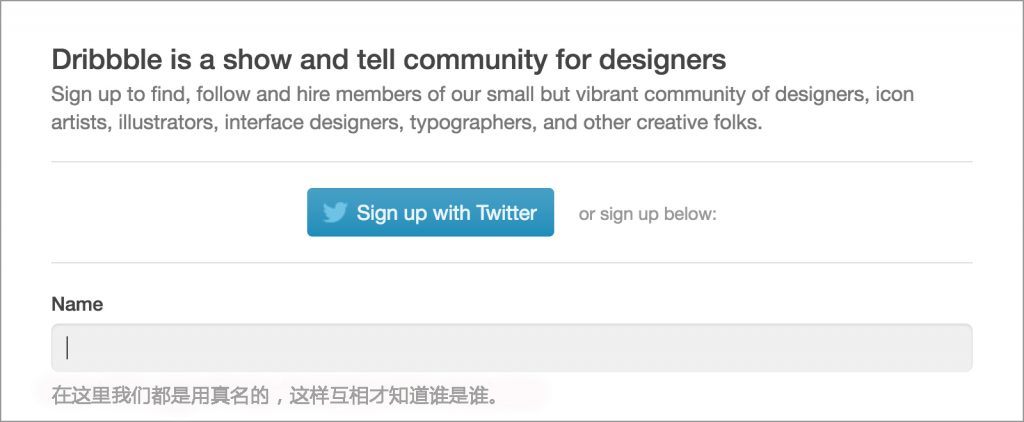
有些人喜欢匿名游荡在互联网中,所以,Dribbble 就友好地鼓励用户填入真实姓名。
对于透漏个人生日信息,有些用户可能会比较敏感。所以,Airbnb 知道该如何安抚用户。
当你向购物车添加商品后,Nordstrom 会表扬你。它想表达的意思是:你做的选择非常对,你是最棒的。
四、多一点个性化定制内容
之前参加朋友婚礼时,我收到了一封感谢信。这封感谢信的开头,普通得再也不过了。「感谢您抽空来参加我们的婚礼,吧啦吧啦吧啦啦…….」但话锋突然一转,朋友提到了我们的高中趣事,那些曾经的美好回忆都回来了。
为什么这封信那么特别呢?
这在于它对我而言的独一性, 因为有高中时代的独家记忆,我知道我这封信和其他人肯定不一样,这是为我量身定制的。
你也可以通过微文案,复制这种好心情。通过向某人或者某个群体定制某信息,你会让他们感到非常特别。
让我们来看看几个案例:
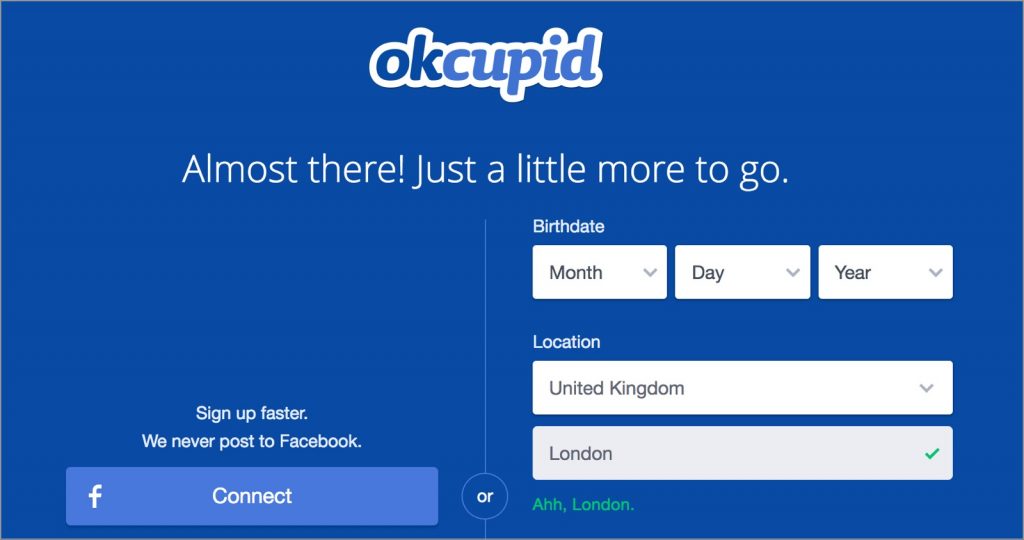
在新建帐号时,OkCupid 会赞美你填入的城市:「呀,伦敦啊~(Ahh, London.)」
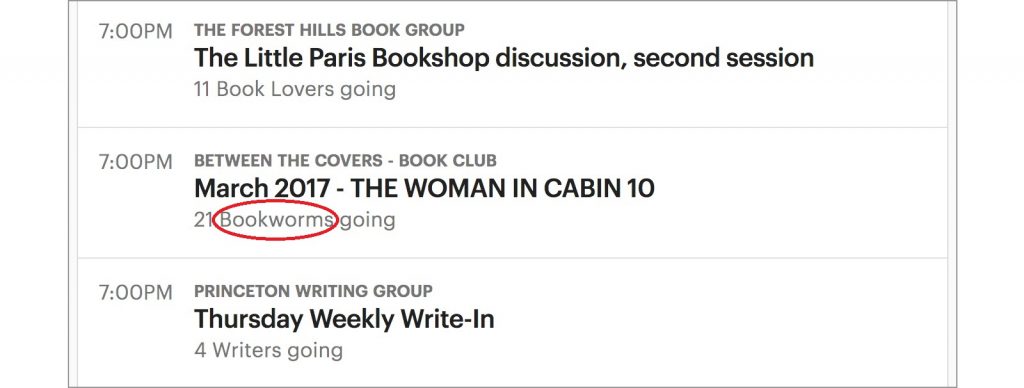
Meetup 允许活动发起方自定义参与活动的用户名称,比如:「书虫(Bookworms)」。这可比「出席者(attendees)」好多了。
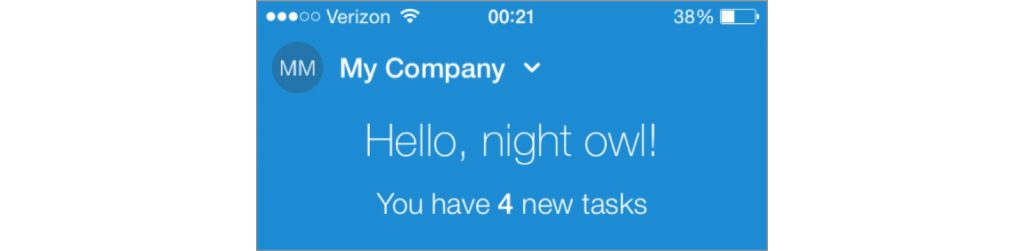
在一天中的不同时候,Asana 对你的问候也是不同的。晚上 10 点后,你会收到「嗨~夜猫儿!(Hello, night owl!)」
五、深挖细节
多看看不同的网站或者手机 app,你也许会惊奇地发现:「哇!微文案处处皆在」。
拿 Dropbox 举例:你应该会认为 Dropbox 界面不会有太多文字吧?那你知道 Dropbox 界面到底有多少文字信息吗?
说出来不怕吓到你,Dropbox 的界面有超过 27000 条信息。27000!你没有看错!来做个数据对比,哈利波特第一部可只有 6600 多个句子。
你的产品有多少信息,你清楚吗?可能,实际数量比你心想的多多了。
那么问题来了,这么多信息都藏哪儿去了呢?
其实,它们处处皆在,有可能在浏览器顶端,也有可能在图片中的 ALT 标签里。
注: ALT 标签是网站图片的文字提示,ALT 标签在html语言中的写法是这样的:
而每一条信息都是单一的个体,都有机会让用户开心开心。 好的文案,可以做到深挖细节,不放过每条信息。
来看看几组案例:
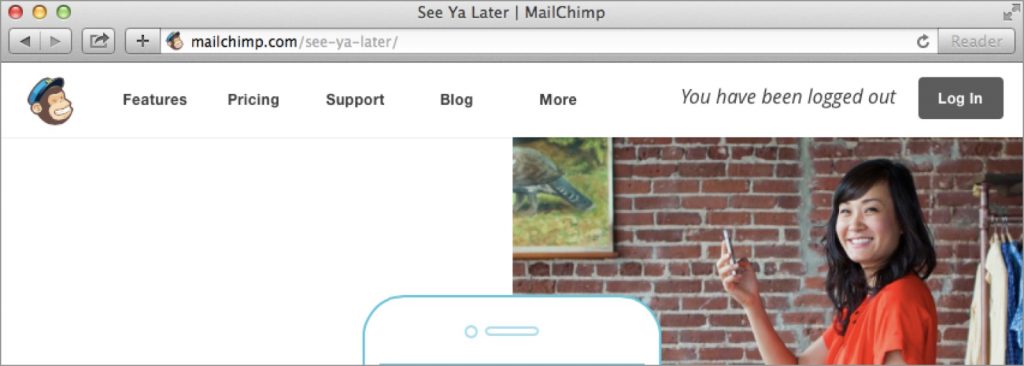
当你退出登录时,MailChimp 会在浏览器顶端提示:「迟点见啦(See Ya Later)」。
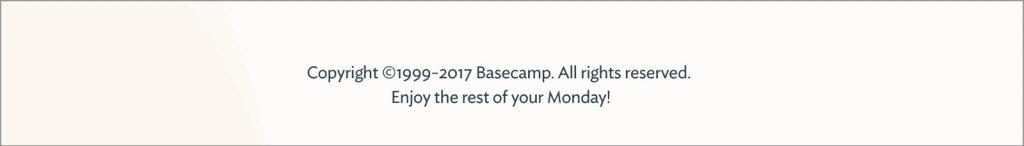
在 Basecamp 的页脚,每周不同日期都有不同信息,让人感觉非常友好。(图中周一的信息显示为「尽情享受周一这剩下的时光吧!」)
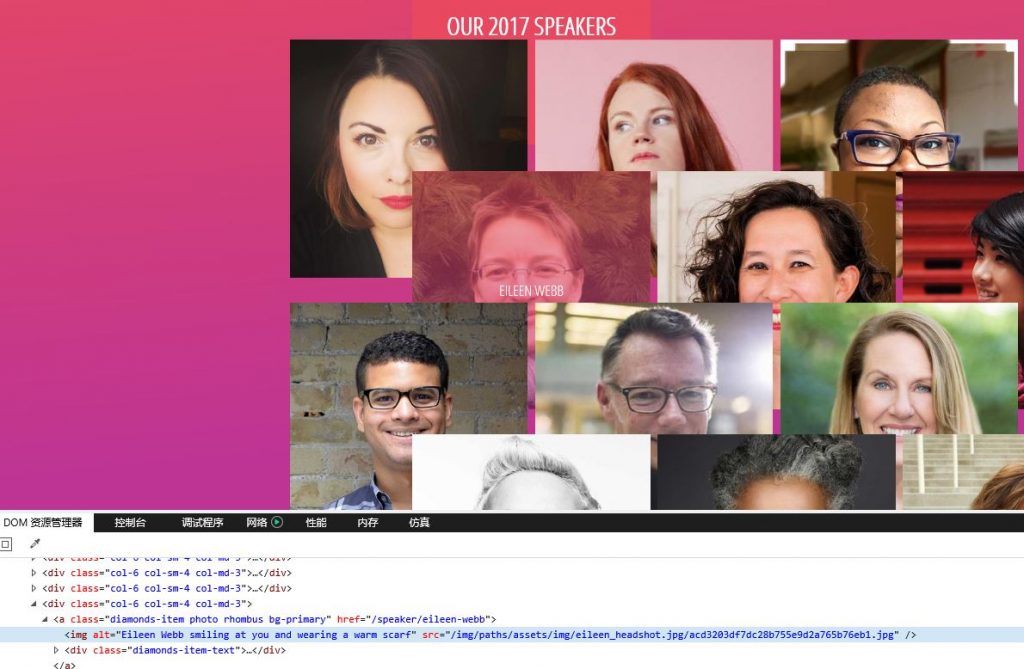
Design/Content 会议网站中,有非常好玩儿的 ALT 标签,比如:「Eileen Webb 对着你笑呢,她脖子上还挂着暖暖的围巾(Eileen Webb smiling at you and wearing a warm scarf.)」。
六、配上图片
苏斯博士(Dr. Seuss,美国著名儿童图书作者、漫画家)很受欢迎,其原因就在于他的文字都有配图。他的手绘很梦幻,而文字却总是异想天开。但把二者结合,会让你有种置身魔法世界的感觉。
分享一句来自他的经典名言:
文字和图片就像一男一女,步入洞房后,他们「造人」的杰作,可比父母双方都有趣多了。
—— 苏斯博士,全名希奥多·苏斯·盖索(Theodor Seuss Geisel)
无论是一张照片,还是一张插画,或是一个表情,配上微文案,往往都有出其不意的完美效果。 两者结合给人的愉悦感,比单一文字或图片都更有魔力。
来看看几个配对案例:
为了让你停留在页面,Flickr 把坏消息和一副让人心情愉悦的图片配在了一起。
Hubspot 的错误页面中,把爱心文字和一颗破碎的心配在了一起。
Slack 则将文字和小火箭 emoji 配在了一起,这个 emoji 让用户对文案有更深的印象。
小结
说了这么多微文案,老实讲,说起来容易做起来不简单。你需要做的,是时常把可能存在的「危机感」谨记于心,要想成功很难,但要想不成功,秒秒钟的事儿。
就界面文案写作而言,力争做到简洁清晰。 但要在微文案中加入幽默元素,却可能会牺牲简介性,可能清晰度也会打折扣。
不过,视各产品品牌而定,你应该明确你的产品定位,找到文案清晰度和用户愉悦感二者之间的平衡点。
给微文案「加料」之前,要注意以下 4 个方面:
- 找到属于自己的「声音」。 产品文案到底该怎么写?不妨在做好产品定位的基础上,做一份写作纲领。很多公司都有写作风格指南,通过指南,来确定产品的「声音」和「语调」。如果仍是一头雾水,不妨在 styleguides.io 找一些案例看看。
- 不要过于油腔滑调。 如果处处都油腔滑调,用户很快就会厌烦。避免一次性放大招,在一些日常交互过程中,适当保留「有料」的文案。
- 尽可能「铤而走险」。 如果产品品牌不够大,在「有料」微文案的实际运用中,你可能会觉得非常轻松。一旦产品做大做强,走向国际化,那就要稍微收敛一点了。不过,不用害怕,多测试,试谈用户的底线到底在哪里。
- 考虑加入随机信息。 如果每次都有不同的信息反馈,用户体验可能会更加友好。毕竟,出人意外的元素会让人更加有惊喜感,不过最好也要有个度,太频繁也会过头。
秤砣虽小压千斤,微文案也有大作为
看了这么多案例,希望对你有所启发,也希望你能用全新眼光看待产品。用户对产品的评价是好是坏,微文案在其中扮演着举足轻重的作用。所以,赶紧抓紧机会,在微文案上多下点儿功夫,赢得更多用户的好评。
做产品的目的,不是让用户从 A 到 B,达到某目的。有时候, 还要让用户轻松享受整个体验过程。
细节,并不是简简单单的两个字。舍得在细节上花功夫,才能做成好的设计。
—— 查理斯·伊姆斯(Charles Eames)
原文作者:John Saito,Dropbox 微文案设计师
原文链接:The magic of microcopy
译者:Jorri
关键字:微文案, 用户体验, 产品, 经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
