UI 设计师辅助工具 & 插件神器

朋友们~大家好!
我是Usir
正文
一直以来在各个群里大家经常都会在讨论一些辅助工具&插件
今天就给大家分享下我一直在用的一些辅助工具&插件
Photoshop插件
下面的这些插件在Cutterman官网都能下载,
(声明:这可不是做广告哦)
ps.部分是需要购买的~废话不多说了
1.cutterman【切图工具】


注:确定您PS的版本, cs系列是用不的了,现在只有CC 和 CC2014以上两个版本以上的才能使用
Cutterman可以切IOS/Android/PC~很简洁&快速,喜欢
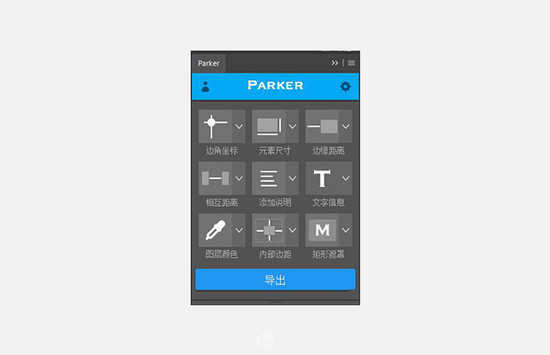
2.Parker【标注工具】


个人不太喜欢,因为使用会真大源文件的大小,如果你的电脑本来运行就比较慢建议不就要使用了
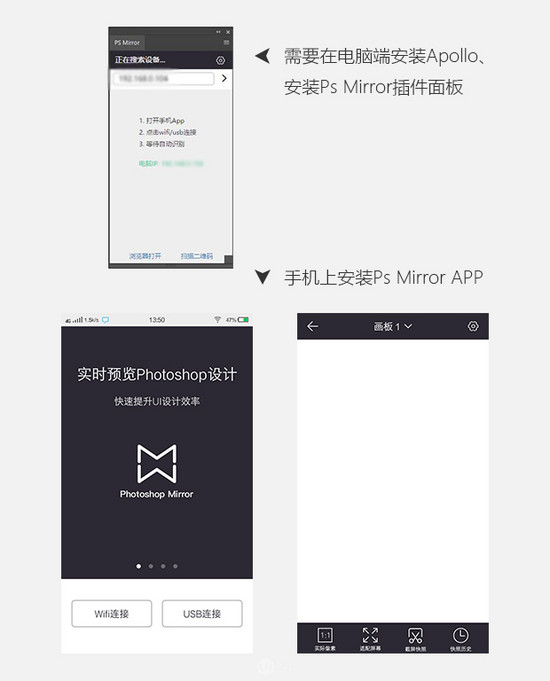
3.PsMirror【实时预览】


PsMirror【实时预览】可以看见你Photoshop实时的效果投射到手机APP上,辅助设计
4.Avatar【随机头像】


5.GoldenCurve【黄金曲线】


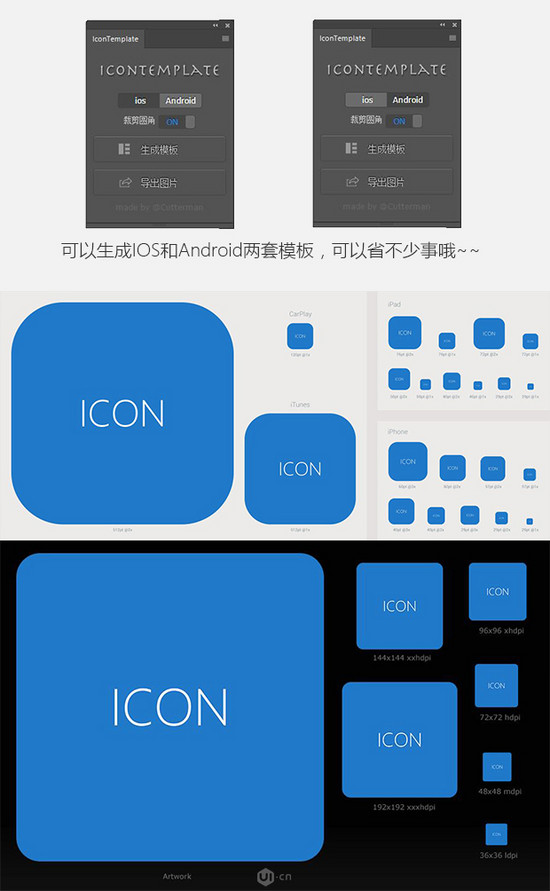
6.IconTemplate【APP图标制作神器】


这个帮助我们省了不少事情了,只要绘制出一枚1024*1024的ICON就可以生成2套了
外部工具
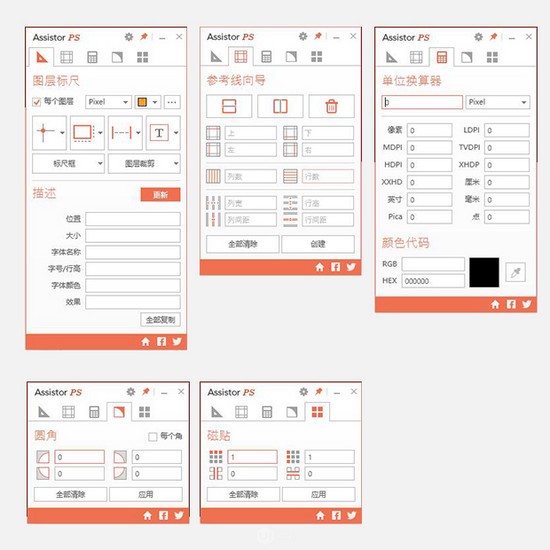
1.Assistor PS


Assistor PS和Parker都是在Photoshop源文件内添加了图层,会增加源文件的大小,在上文Assistor PS部分就跟大家说过了.我觉得【添加辅助线】【单位换算器】【磁贴】这4个功能还是很实用的.
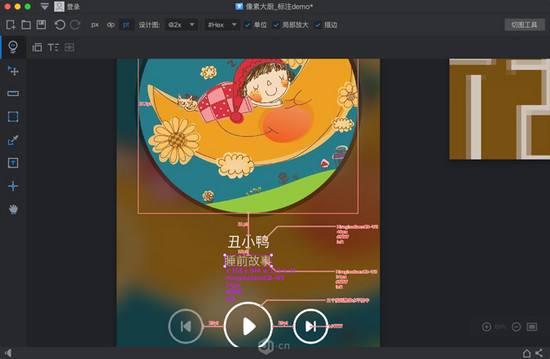
2.PxCook像数大厨


此图片来自官网
原型制作
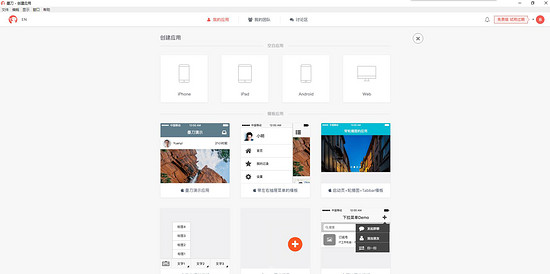
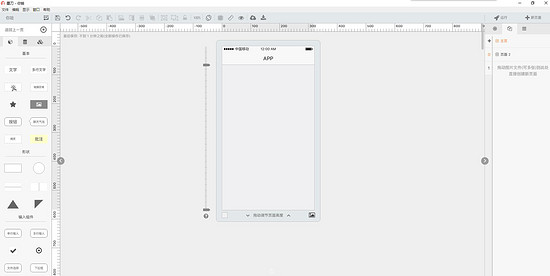
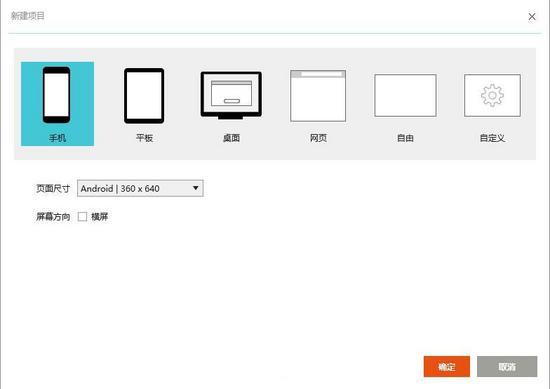
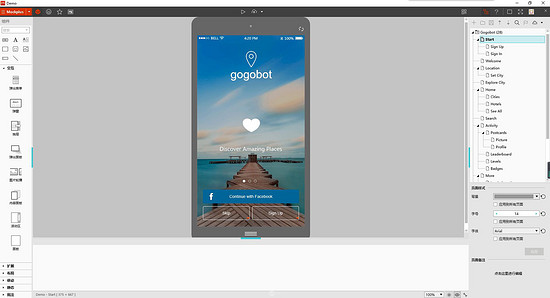
1.MockingBot墨刀(原型&交互)



2.Mockplus原型




交互显示
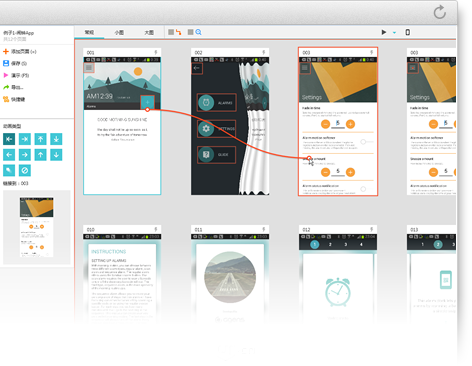
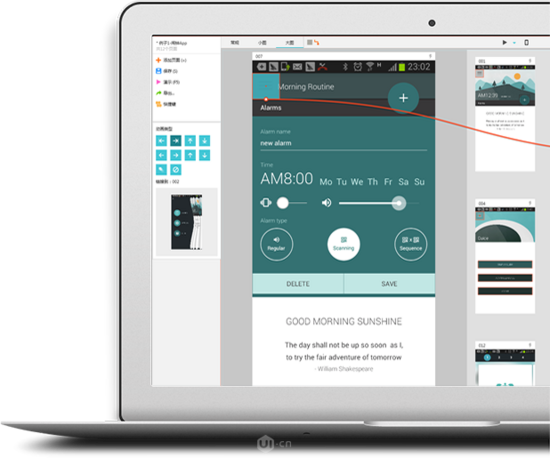
1.Demoo(网页版 ps.只能用Google Chrome使用)


优势
快速引入原型画面并连结相关页面,加入过渡动作,在线预览及修改。
方便快捷的操作,只需简单的几步就能把一个项目的所有原型页面串联起来。
授权他人编辑,可让多人同时编辑一个项目,充分发挥团队的战斗力。
无缝的分享到各种平台,在不同的平台上进行测试,让你的原型有最真实的体验。
(ps.文本&图片来自Demoo官网)
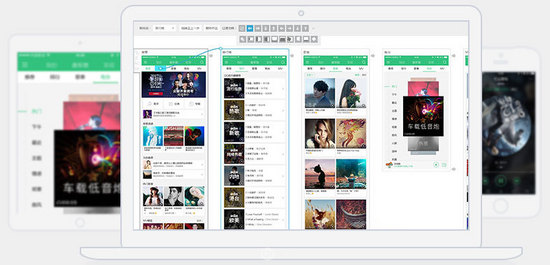
2.Chainco(网页版)



创建交互,拖一拖
将设计图导入,在工作页上拖动鼠标创建交互区域,然后链接到其它页面,即可生成交互。
动画特效,点一点
内置多种常用动画特效,可直接选用,轻轻一点,动画编辑不再烦恼。
(ps.介绍和图片来自Chainco官网)
Demoo和Chainco是差不多的,也可以说是一样的
思维导视图
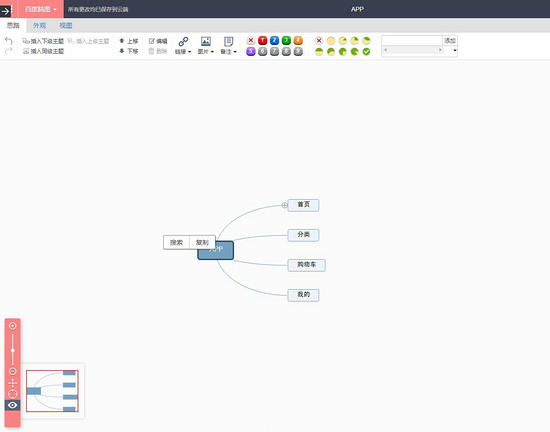
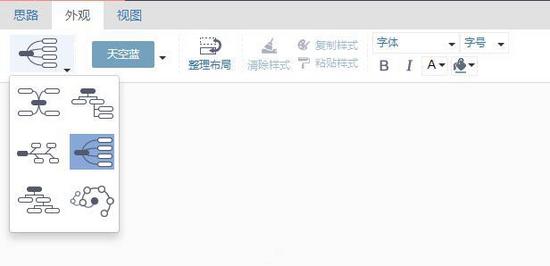
1.百度脑图(网页版)





免费使用,找到这个不用再纠结破解其他的的软件了
以上就是我要给大家分享的内容
谢谢大家!

私人QQ
654241971
加个人微信号
JCaochang
欢迎加入!
关键字:UI设计, 设计师, 原型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
