用 Origami Studio 制作 Tumblr 拖拽效果原型
最近一直在尝试用Origami Studio来制作可交互原型,用下来发现这个工具的确非常强大,可以很完美地实现绝大多数高保真原型的制作。
可能会有人说用AE完全可以做出这些炫酷的效果,干嘛还这么折腾。在这里强调一下,AE做出来的只是动画,而原型工具的产出是一个可交互的原型。而一个可交互的原型在产品设计开发流程中是非常重要的。在我看来主要有三点:
1.团队内部可以在产品开发之前预见产品形态
2.可以在测试阶段提供给用户非常真实的使用体验
3.可以让开发人员更直观了解到目标
Origami Studio相比于其他的原型设计软件来说,有更丰富的接口和可控参数,同时能够导出原型到手机,从而随时随地进行演示,这几点,就是让我坚持使用它的原因。当然,它也有不足,复杂的逻辑和繁多的patch,以及有的地方需要反复计算,在使用初期的确会非常头疼,所以它是相对门槛比较高的一款软件。
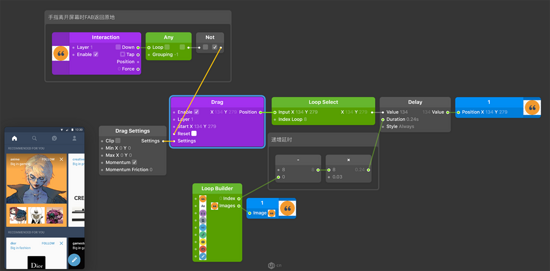
说了一堆废话。。OK,下面就是TumblrFAB的拖拽效果。
 制作时采用Loop来实现这一堆FAB。这个效果主要有两点:
制作时采用Loop来实现这一堆FAB。这个效果主要有两点:
1.递增的拖拽延迟效果,看起来就想贪吃蛇一样;
2.松开手这些Fab就返回到原地了;
难点:可能在于并不是这次重点的Loop,愿意尝试的朋友可以自己先用Loop建一些列表来熟悉一下。下面是完整的patch连接图,同时提供源文件供大家参考。

不太会写教程,这也不算一个完整的教程。欢迎大家留言提出关于作品以及教程本身的建议:D 同时也希望更多的人投身原型设计,大家一起来探讨各种好玩的东西。
关键字:产品经理, 原型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
