用好设计思维, 助力产品经理快速进阶
01 设计的意义
设计始终在解决问题,让事物变得更好。我觉得在生活中每一件事物都是被设计和创造出来的。衣食住行都是设计师的精心产出。同时设计的意义还在于:
1. 提高生活的便利性
- 1890年YUKI,把蚊香棒改造成螺旋蚊香,有利于燃烧更久以及便于存放和运输;
- 1994年柳宗元设计了家具烧水壶,底部面积更大,提高烧水的效率;
- 2015年水野学设计的地铁上人性化的把手;

4. 把页面划分成明确定义的区域
用户只关心有用信息,对于无关信息可以直接忽略;

5. 明显标识可以点击的地方
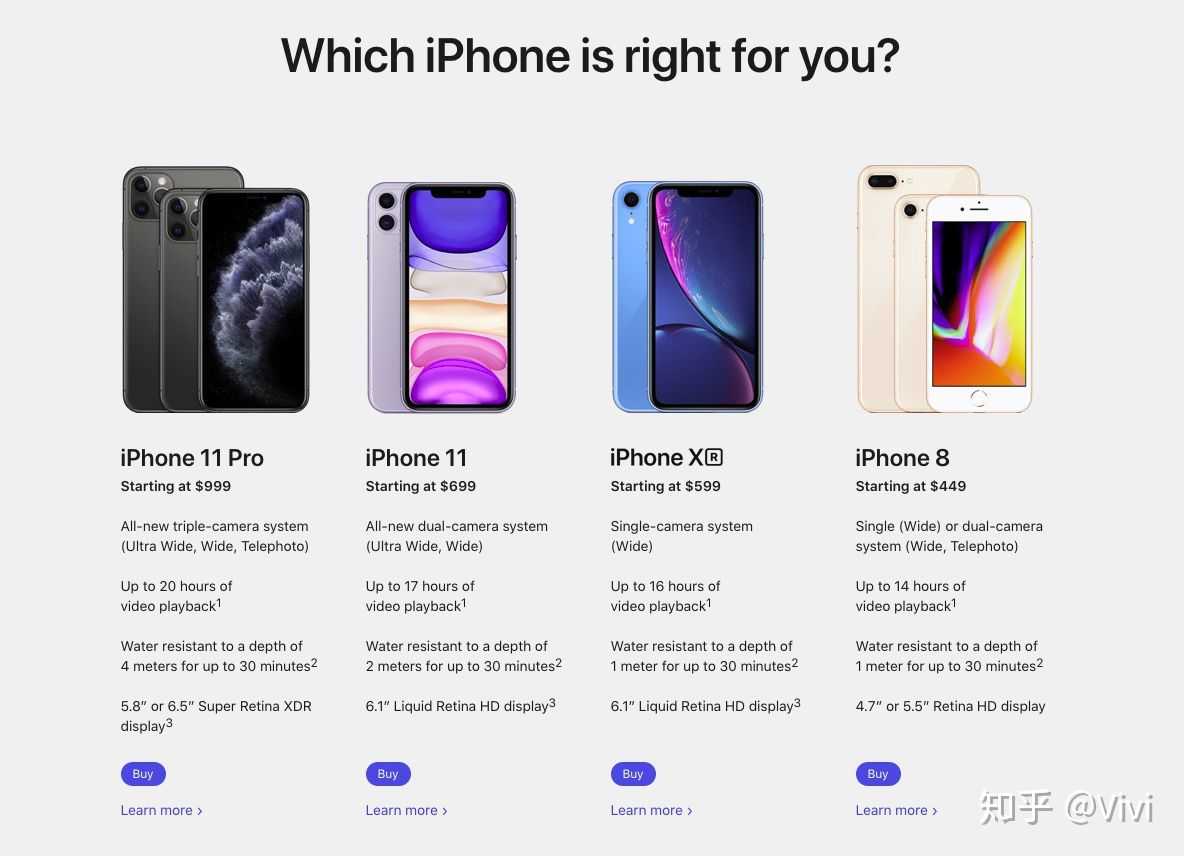
避免使用同一种颜色表示文字链接和不可点击的标题;如上图所示,其实在苹果的帮助中,icon的导航和下方的富文本以及对应的跳转链接的区分度着实有点弱化;我感觉在这个页面上,并没有很好的区分,可点击跟不可点击;举个比较好的例子的话

6. 最小化干扰
- 充分使用标题;
- 保持段落简洁;
- 使用符号列表;
- 突出关键词;

05 产品设计工具
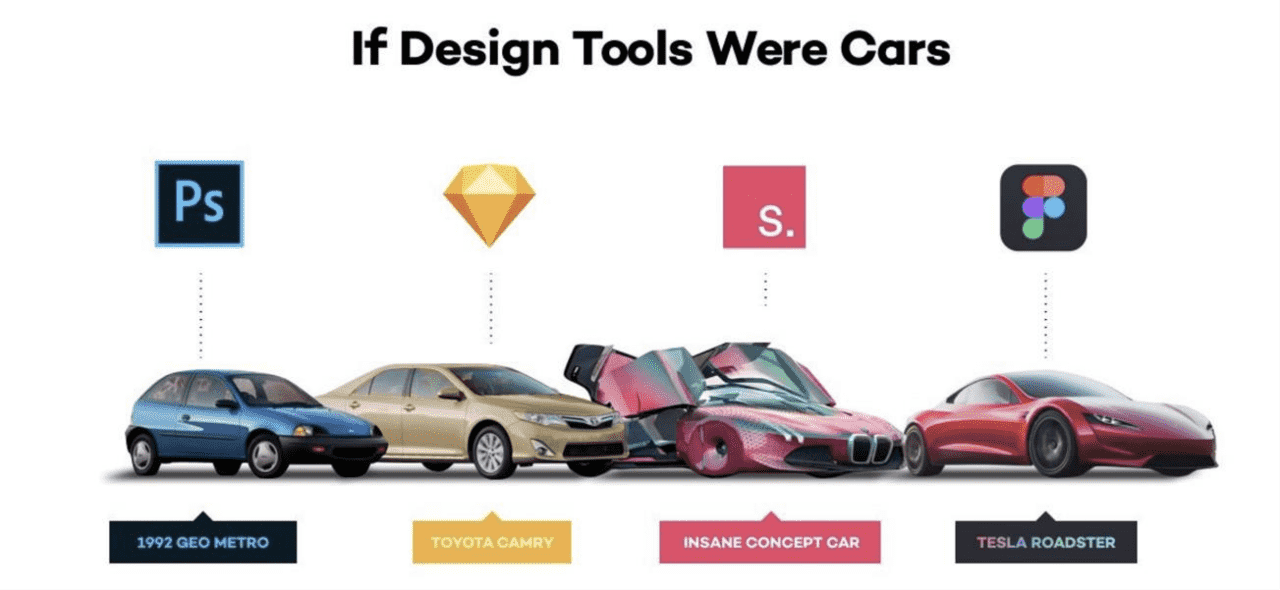
工具只是辅助,用于提高工作效率。产品原型图设计的工具玲琅满目,目前在设计界,他们是这么评定这一些设计工具的。Figma 代表了车业界的 特斯拉,也就是意味着代表未来。从个人的工作项目精力的工作中,给到两个建议:
- 确认1-2产品设计工具,不要频繁切换不同的工具使用。体验是可以的,但是工作的话,尽量固定用1-2款即可,并且需要熟练;
- 所有的工具要尽量使用 组件库 ,搭建属于自己的组件库,随时可以被调用,而不需要被一遍遍的重复设计!
我一般是低保真用 Axure,高保真用 Figma,并且我有自己一套标准的组件库。所以对于设计原型图,只要框架层确认了,大概半天到一天就可以把详细的页面方案和流程进行输出;

最后
Design is not about how things look. Design is about how things work. – Steve Jobs,1984
希望以上的设计流程对你有帮助。
#作者#
vivi。曾就读于英国约克大学,4年产品经理,主要领域在旅游商品和社交场景,擅长原型图,用户体验。
本文为【2020年8月交流会】现场分享内容,未经允许,禁止转载
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
