设计沉思录:改善招聘效果,要先提升招聘竞争力
只有更好的了解哪些东西影响着你的用户和产品,才能更好的做设计。
项目背景
招才猫直聘依托于58赶集集团,拥有大量的企业信息和简历基础。根据招才猫直聘发布功能最新日报数据显示,在招才猫海量的职位环境中,日活中拥有“有效职位”的用户约42~44万,其“有效职位”占比高达90%以上。
然而,用户登录当天获得招聘效果的数据并没有达到我们的预期,其占比不足50%,二者相差甚远…
产品目标
针对这一问题,我们对产品的相关功能进行优化,以期“对需求期内的用户,最大程度的提升招聘效果”
设计思考
当前,对招聘效果有直接影响的职位管理功能,在界面布局、信息结构和用户体验等方面都有一定的局限性,不能更好的拓展这部分的需求,所以我们需要在产品功能和视觉表现上做出改进,寻找一个突破点。
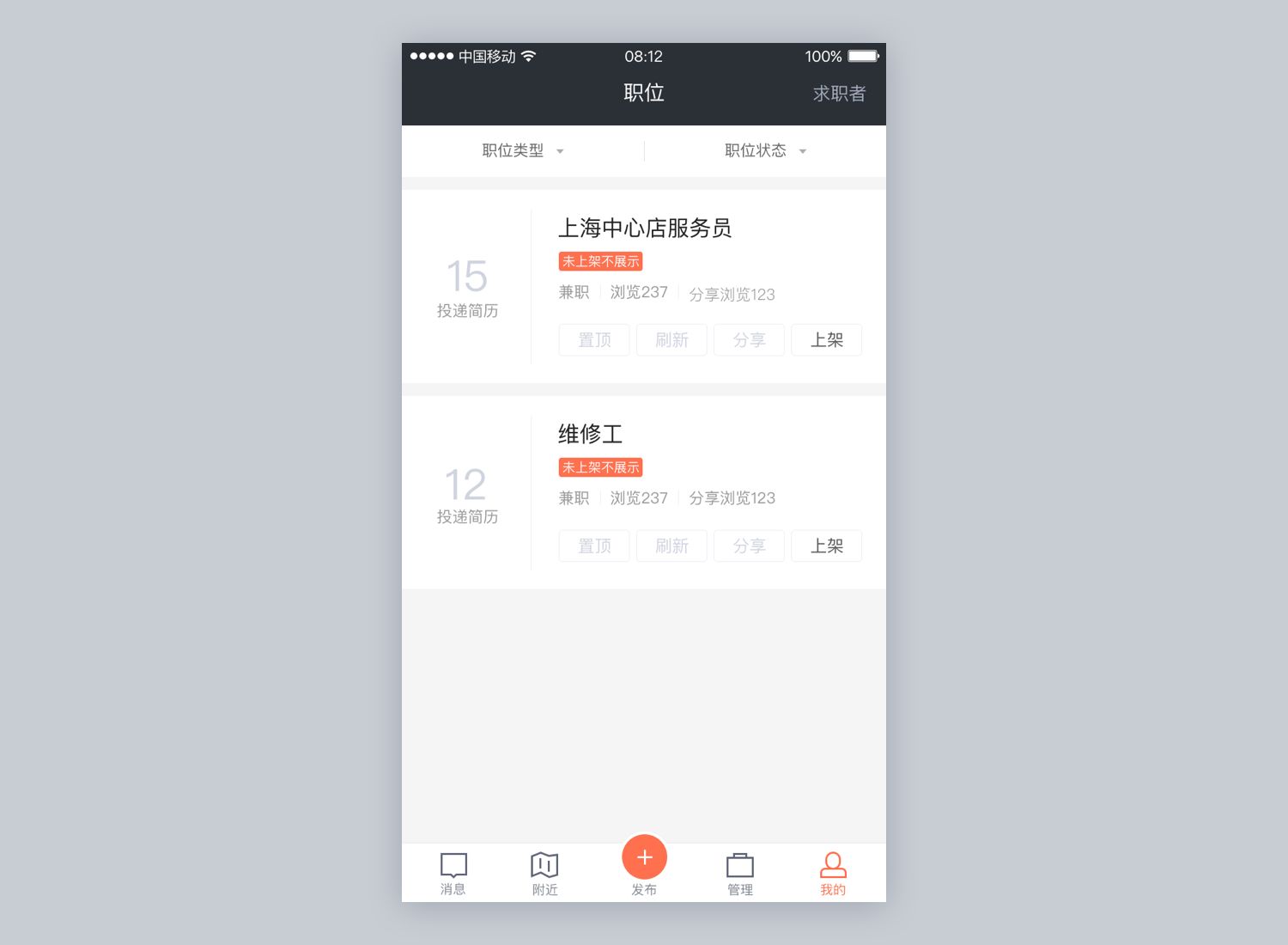
职位管理优化前页面
设计执行
产品框架层
根据用户日活行为分析发现,在职位管理中,最影响招聘效果的两个行为分别是企业认证和企业竞争力的提升。我们拆解两个行为的核心功能,理解提升的每一步转化,有助于产品更好的沉淀于视觉层。
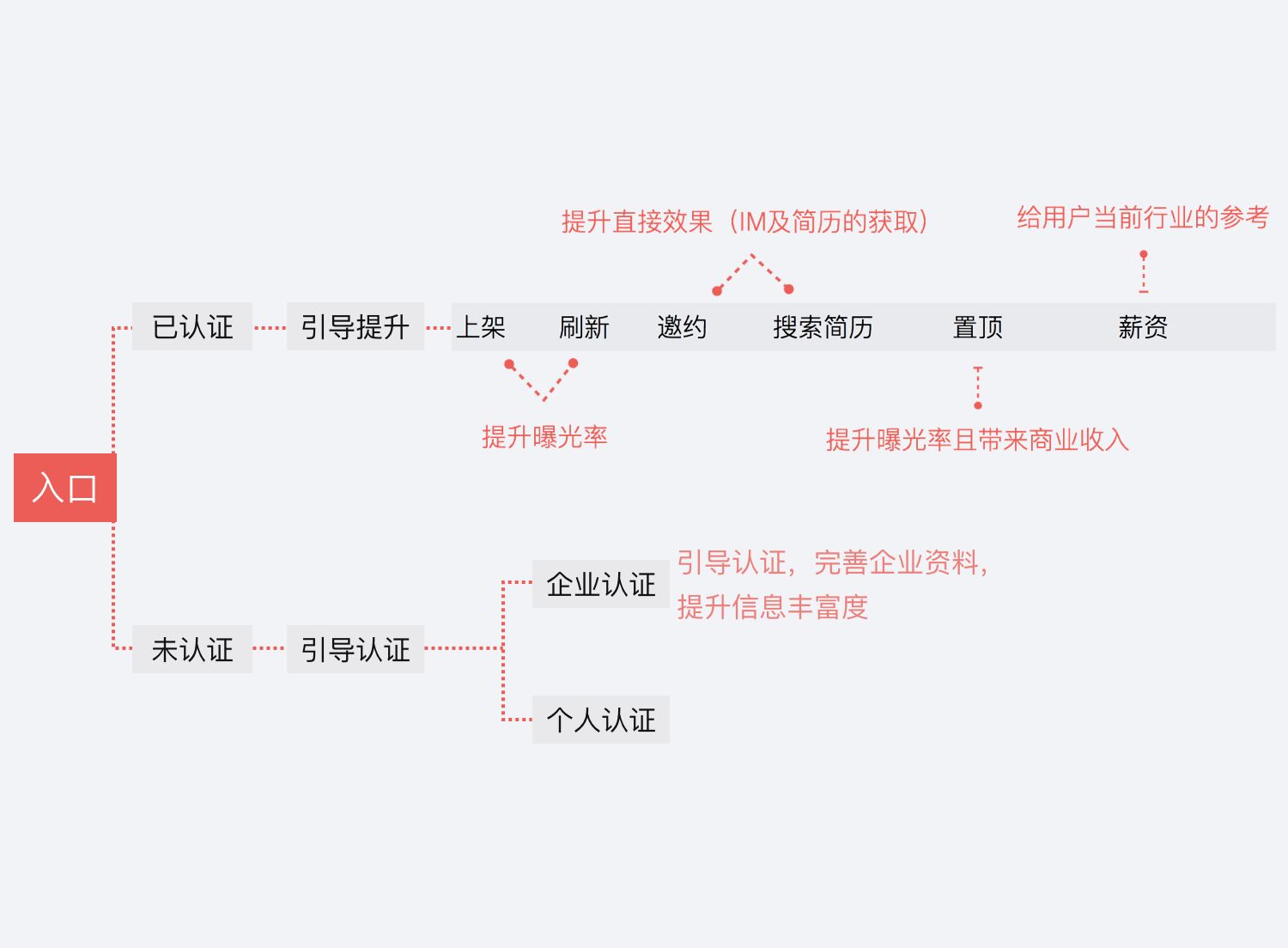
产品拆解图
视觉表现层
迄今为止,我们对职位管理页面进行了两期优化:
- 一期:快速开启提升与认证两个功能属性的入口
- 二期:在满足基础功能上强化有效视野

优化交互图
一期视觉呈现
根据用户关注的信息优先级,功能模块的位置是我们比较重视的。设计在导航区域以列表形式,用最基础的视觉元素,快速开启了提升与认证两个功能属性的入口。以便高效、快捷的培养用户进行功能更操作的意识。
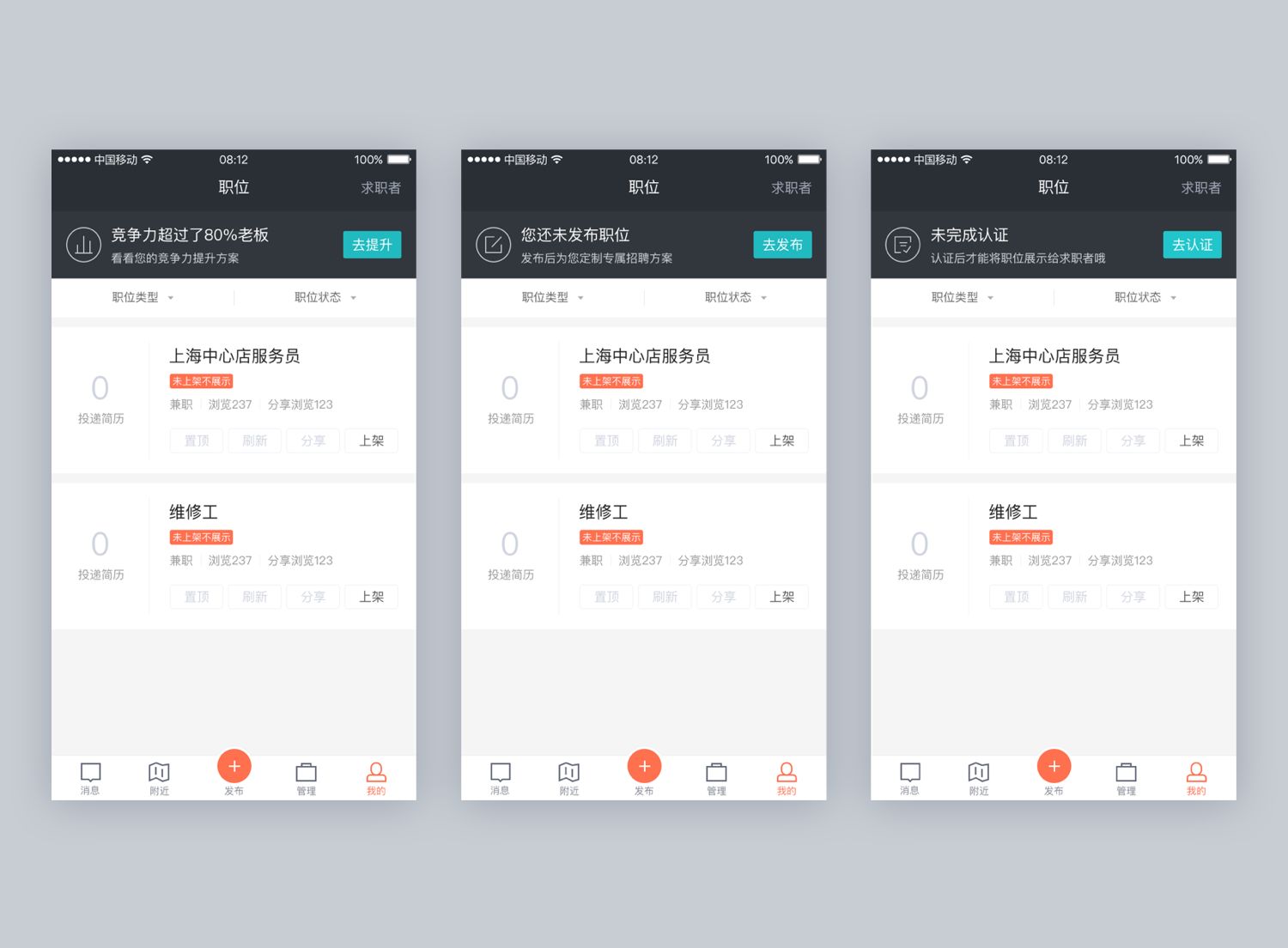
一期的3个入口图
一期上线后,鉴于业内对移动招聘平台信息质量、审核机制越来越多的关注。招才猫直聘基于不断优化策略,对职位管理功能进行了优化升级,也就是二期优化。
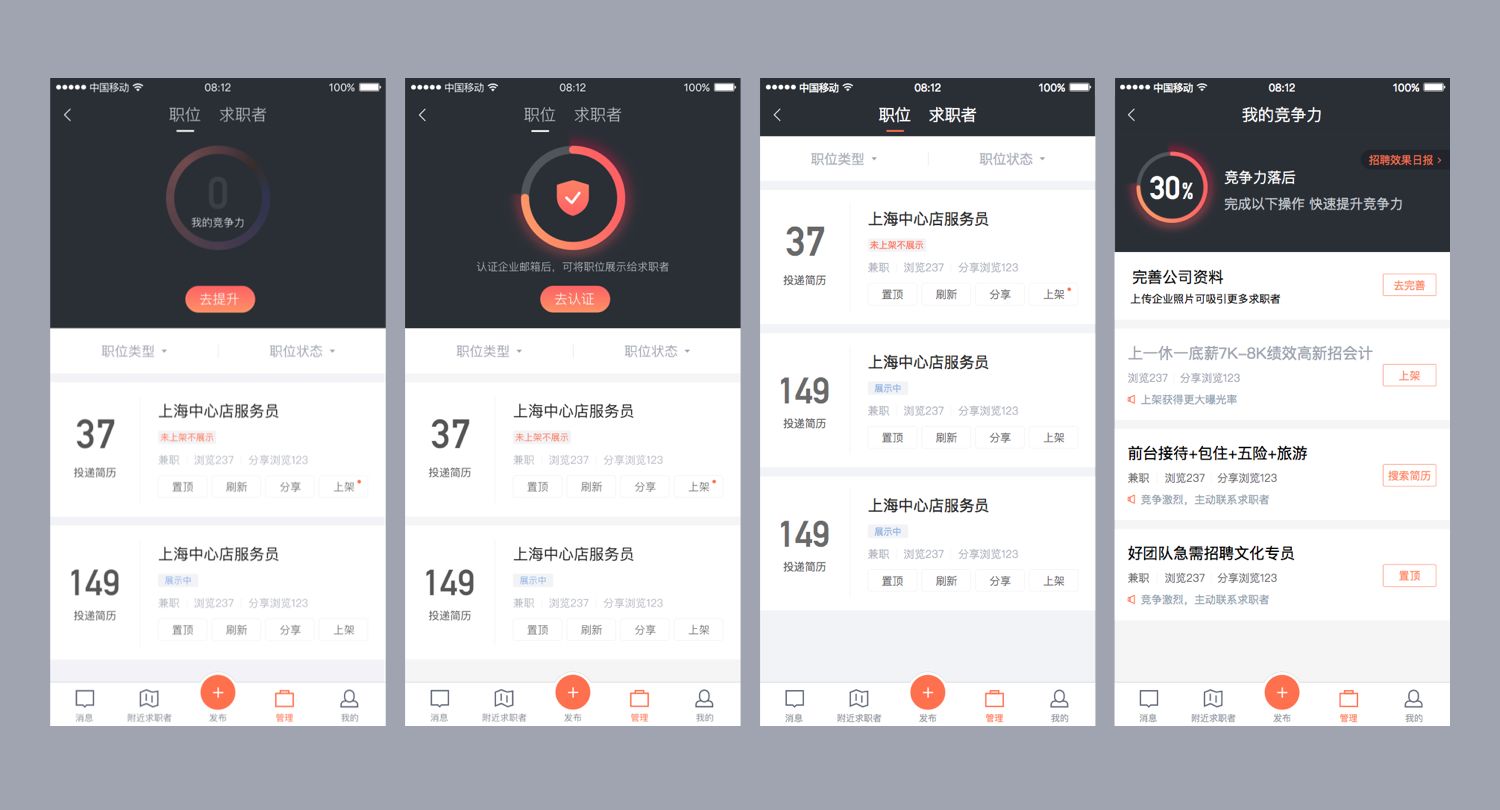
二期视觉呈现
这一次我们加大了视觉表现力,着力点放在怎么吸引和引导用户进行功能操作。
视觉基调
界面的整体设计,依旧以招才猫品牌色为基调,融入一些渐变的色度,突出重点。背景延用深灰色的辅助色彩,这样从视觉和操作流程上,很好的保持了产品的一致性。
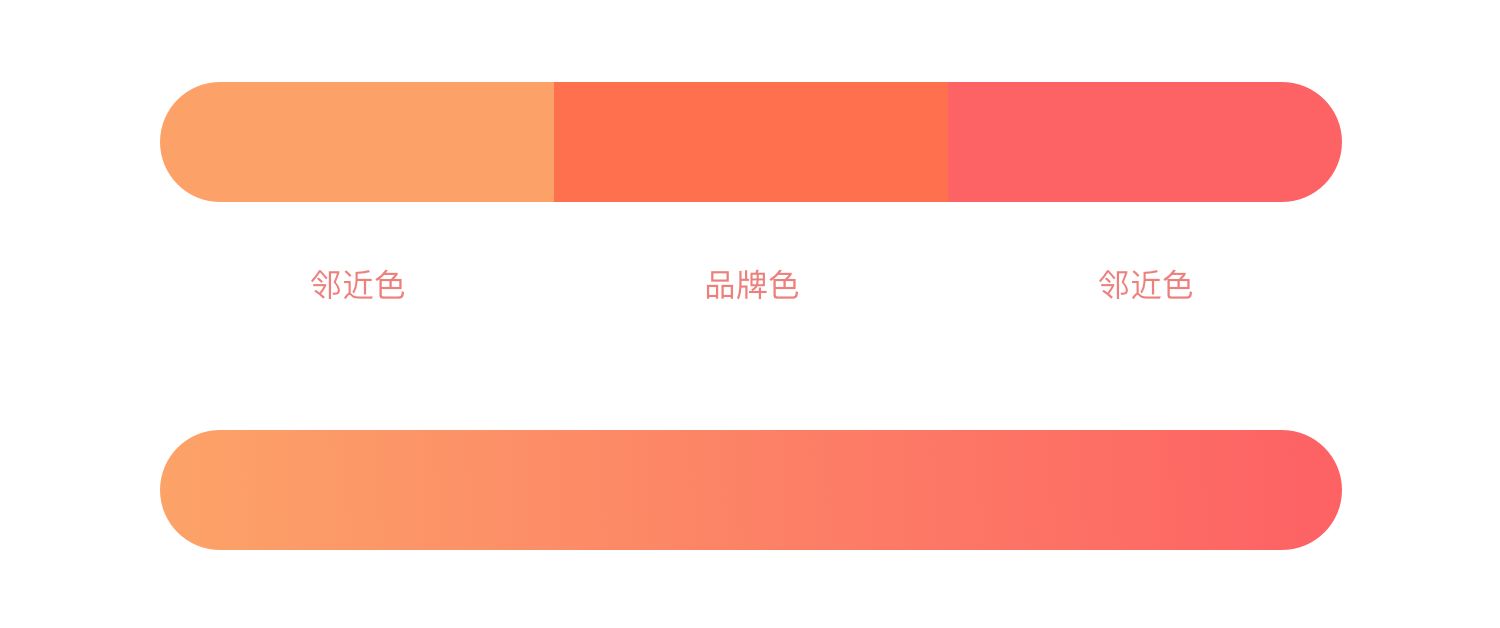
招才猫色彩
页面布局
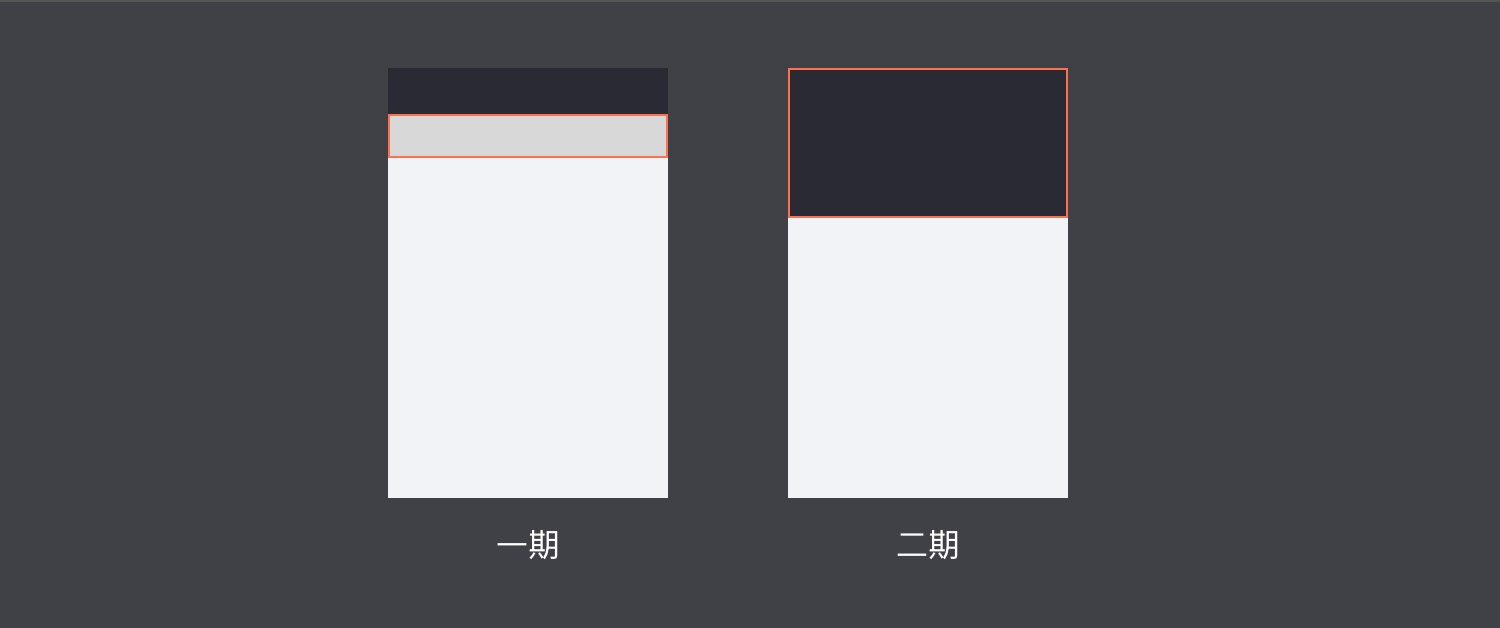
布局上,最大的变化就是强化有效视野,拉开模块之间的视觉关系。基于快速引导的目的,入口功能延续了一期的位置,但空间上拉开了差距,来传达功能的重要性。
大小对比
表现形式
在确定了色彩与布局后,就需要考虑提升和认证两个功能的表现形式。我们知道,图形比文字、动态比静态更能吸引和引导用户,所以我们广泛收集一些能刺激用户感官的元素。
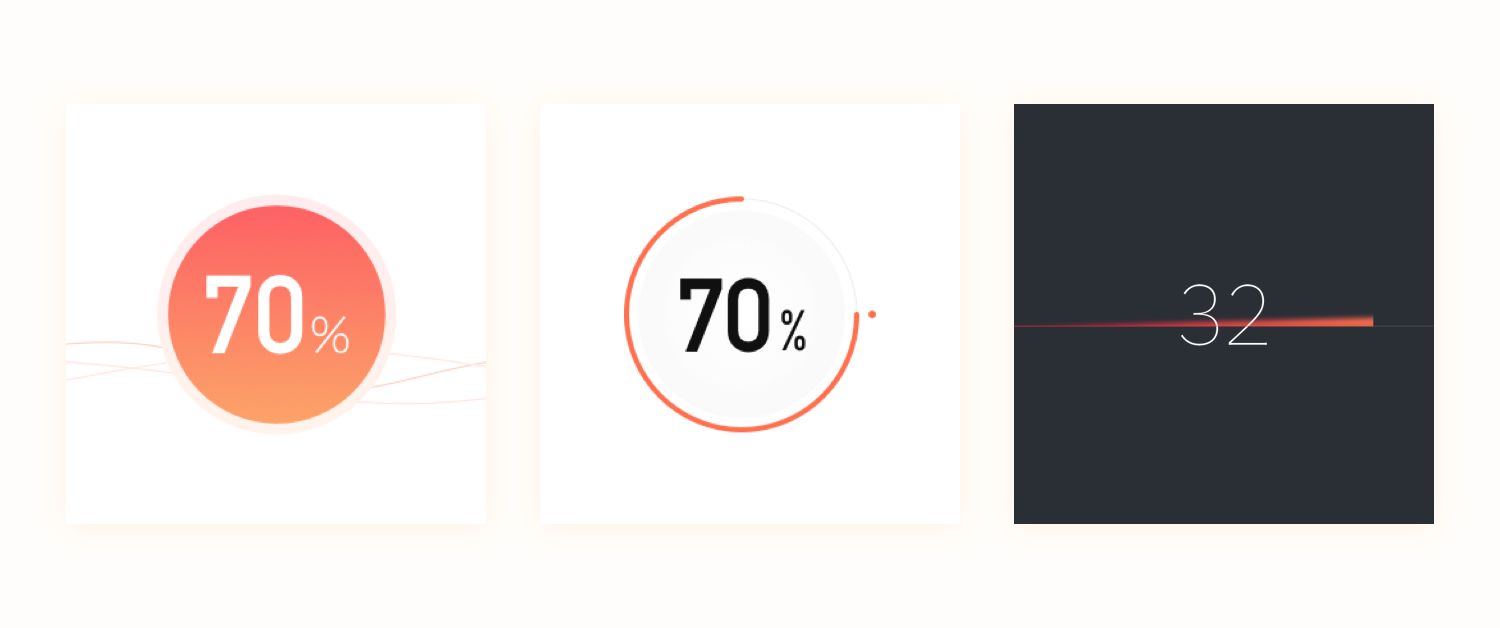
各种方案
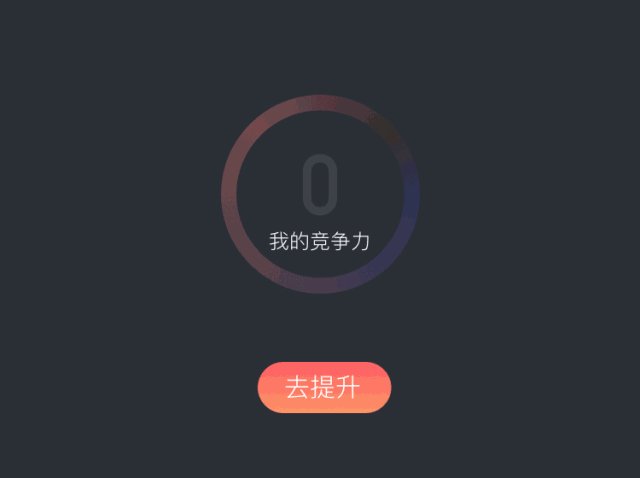
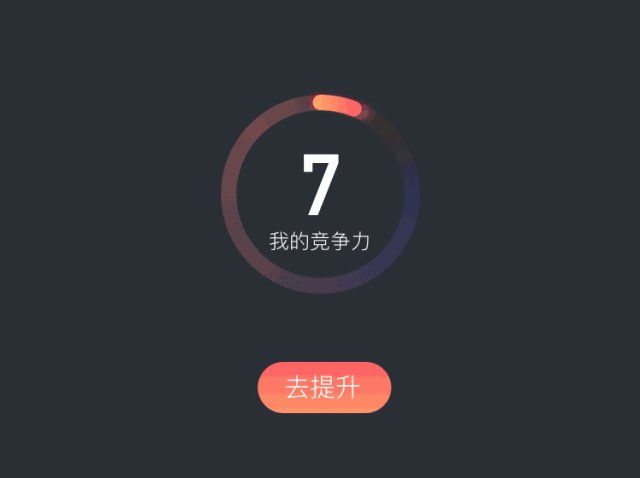
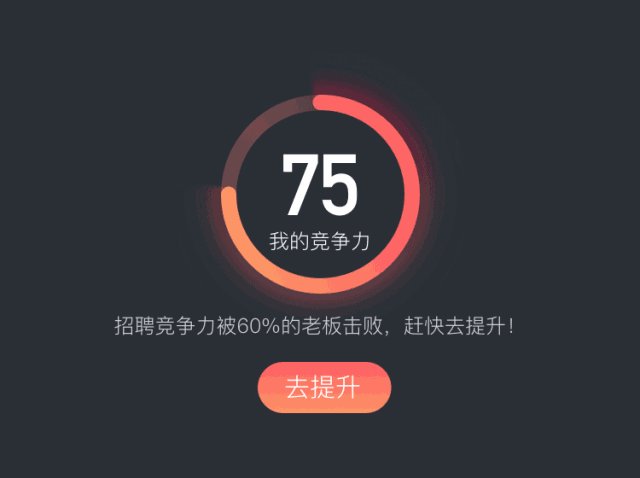
最终方案GIF图
评估分值的样式在界面设计中,有很强的“聚焦”和“强引导”作用,用户对高分值的追逐,增强点击企业认证和企业竞争力提升的操作,从而提升招聘效果。
细节处理
实时数据反馈,在数字的处理上,采用了德国工业标准的字体【DIN】,有专业感且表现力强。定制优化方案,增加一些引导用户操作的微文案,人性化表达产品需求同时,进一步引导用户去认证和提升(上架/置顶/刷新等) ,轻量化操作。
最终视觉方案
当然,在认证方面,不只是职位管理功能,我们在其他各个入口也进行了强引导,加强升审核机制,保证信息质,这也是58一直很关注的。
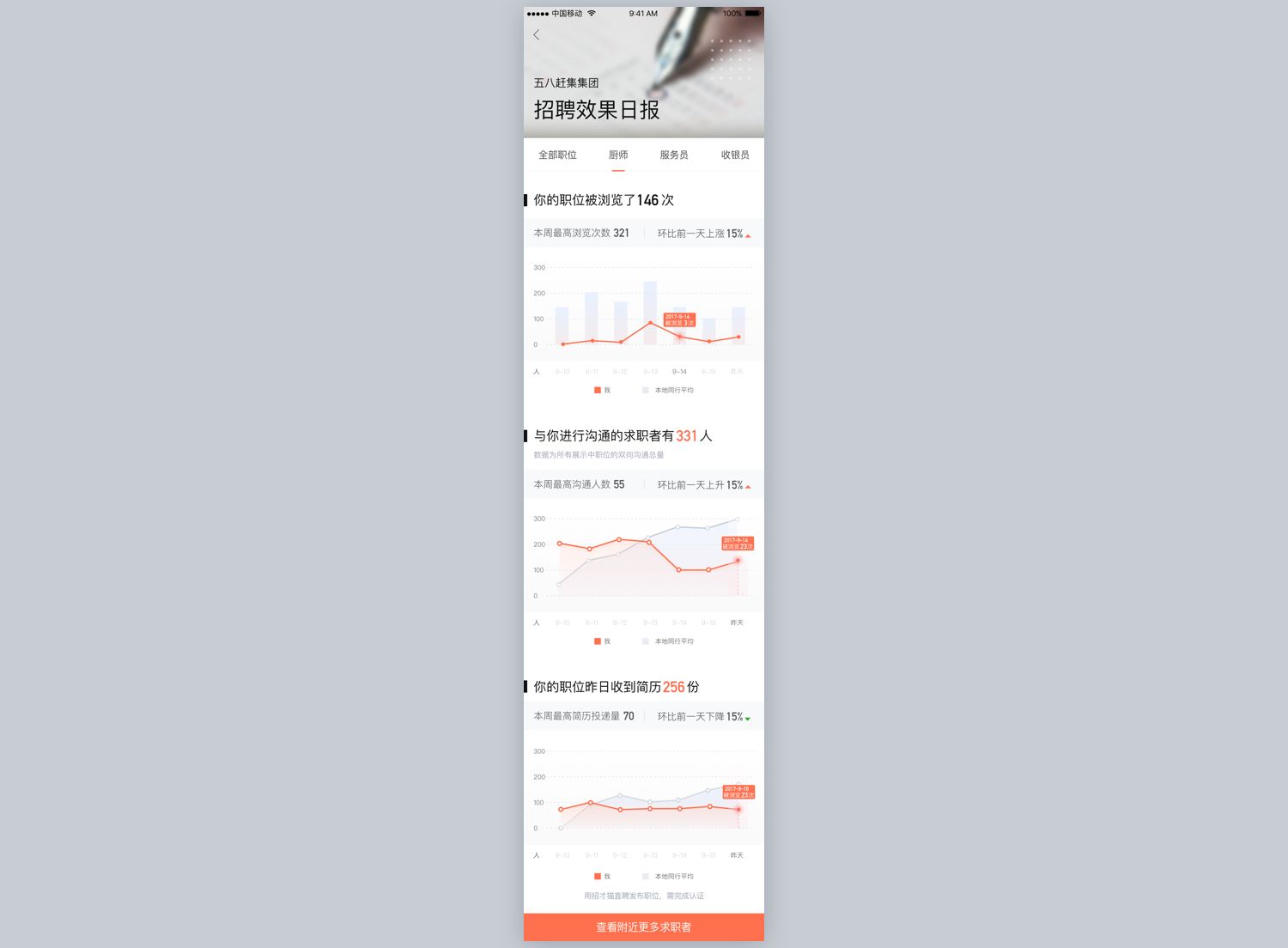
招聘效果日报
用户进行了提升,有没有起到效果,需要到招聘效果日报中来查看。通过给用户提供招聘效果的核心数据,让用户了解自身各职位在本地同行中的水平,根据不同的商业状态,进一步引导。日报在表现上延续竞争力的风格,图表以清晰明确为主,点线面结合,展示竞争力的核心数据。
效果日报
数据反馈

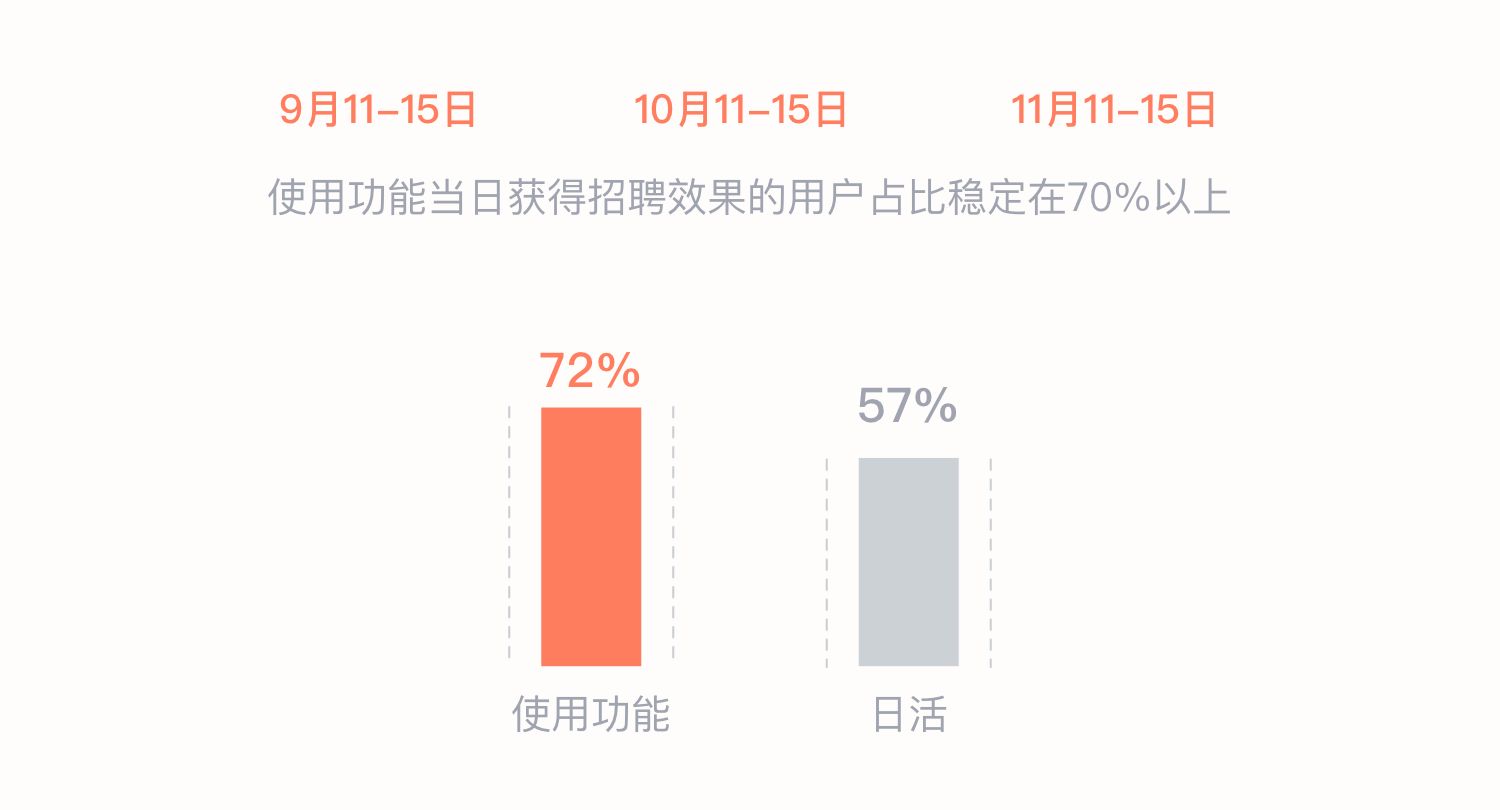
数据反馈图
职位管理功能二期优化上线后,数据的反馈还是不错的。优化功能日均使用人数2.3万;使用功能当日获得招聘效果的用户占比稳定在70%以上;招聘效果达到预期并带来商业转化。
总结
作为招聘平台,招才猫直聘越来越关注品质的打磨。全局上,加大平台审核监管力度,保障信息质量;核心上,提升企业招聘竞争力,保障招聘效果。只有更好的了解哪些东西影响着你的用户和产品,才能更好的做设计。
作者:谭雪娇,视觉设计师
@58用户体验设计中心(微信公众号@58UXD)
关键字:招聘平台, 招聘, 职位, 功能
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
