设计干货:关于登录界面的设计观点
之前在总结表单设计《设计干货:3类表单设计指南 》 的时候已经对比过登录界面的例子,这次想更详细地分享下自己的观点。
关键字
路径清晰,主次分明,专注眼前,分场景。
路径清晰
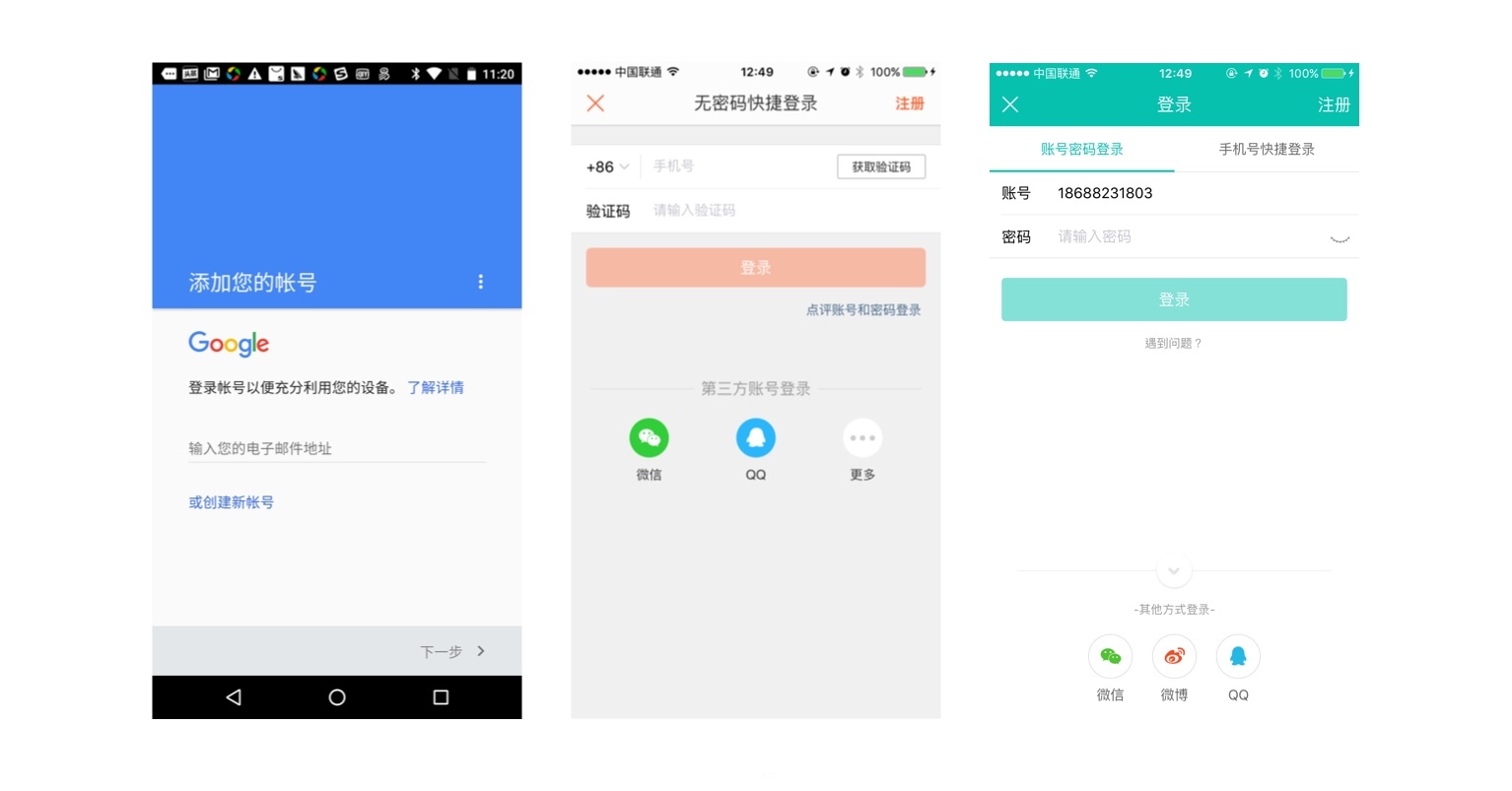
登录页面通常包含多个入口:注册、登录方式A、登录方式B、第三方账号登录等,我们无法准确预测用户会究竟要选择哪一个,因此, 各个路径必须一目了然。 再一次以google、大众点评和美团为例:在我看来三个界面在我看来都不及格。Google较简洁(因为它不支持第三方账号登录),功能说明和输入区域挤在同一区域,上半部屏幕直接浪费掉,也没有区分清楚登录和注册两个路径;大众点评和美团虽然界面信息更多,但比起google登录和注册路径区分更明确。
给我一个机会,我会去掉多余的一小部分内容(现在先说,请继续往下看)

主次分明
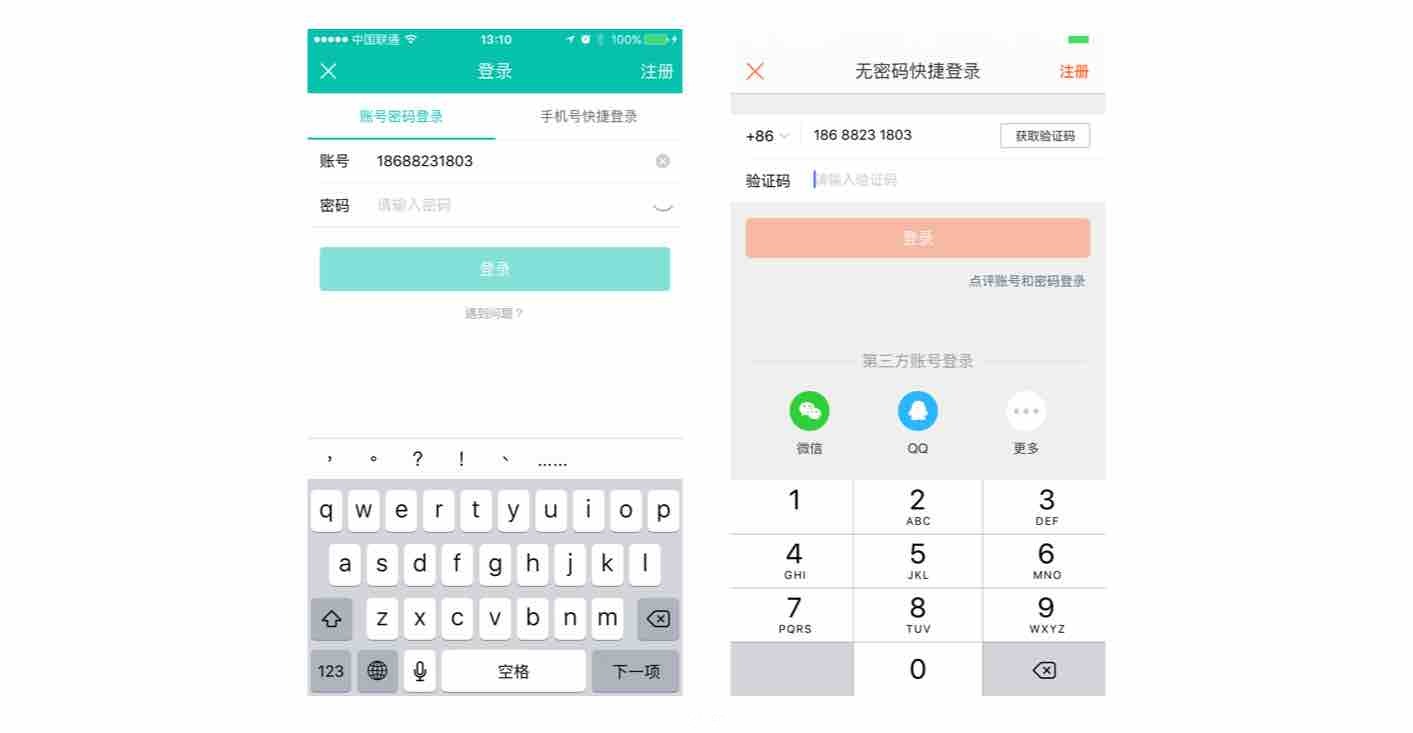
贪心是全人类的通病,设计师要压制好自己和产品经理的欲望。手机号快速登录逐渐成为主流,但某些产品依然不愿放弃传统登录,鱼与熊掌不可兼得,取舍不够决绝会导致功能主次不分。设计之前请选好一种主推的登录方式,哪种是当前最急需的?哪种是符合业务长远利益的?分清优先级的同时也要在界面上体现。对比大众点评和美团:大众点评已经把账密登录方式弱化成一个二级入口,而美团依然想保持两种登录方式直接切换的便利性(也许是数据上暂时没有明显的偏向,产品经理无法拍板pa bei guo)。 突出一种登录方式,其他该弱化的弱化,该抛弃的抛弃。
专注眼前
既然做了选择,就不要三心二意。用户选择了一种登录方式后,其他的方式可以大胆放一边去了。然而某些设计师(或PM)一直把用户当成是购物中的选择困难症女性,“登录方式要切换方便,万一用户要更换。。。万一用户选错怎么办?”。也许有5%的用户会选错,为此就要降低剩下95%的用户的体验?假如遵循好上述的两个观点,所谓的万一会更加少。美团在这一点做的比较好,调起键盘输入并隐去第三方账号登录。

输出
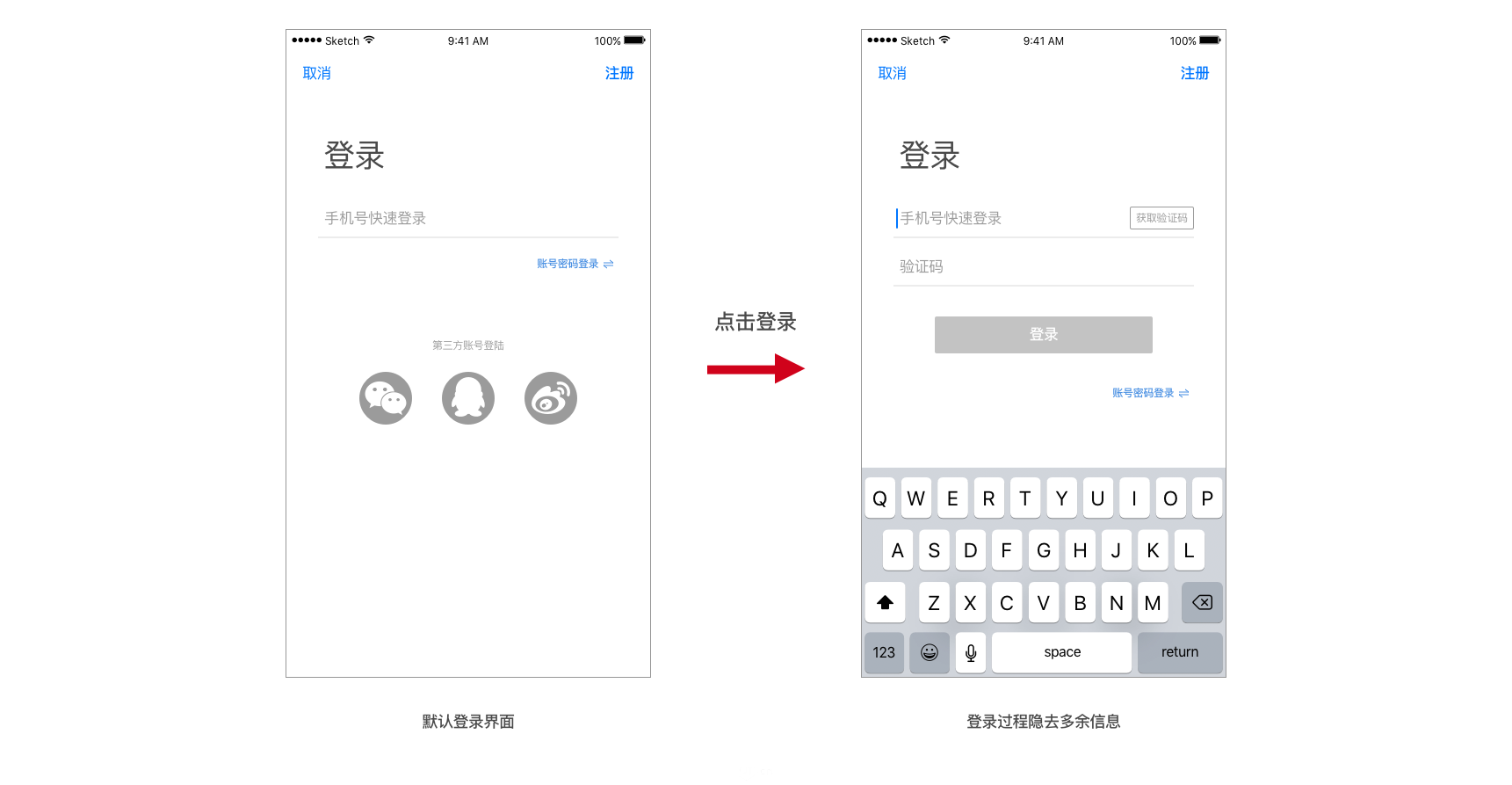
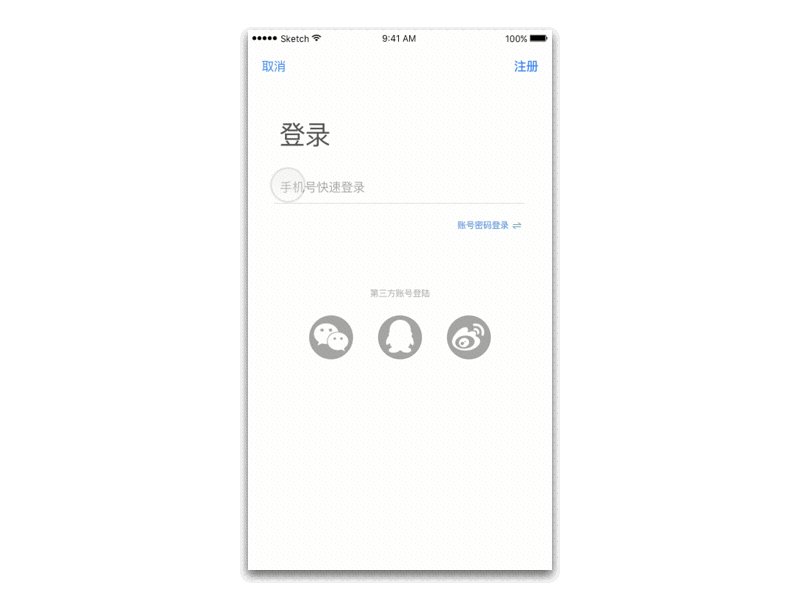
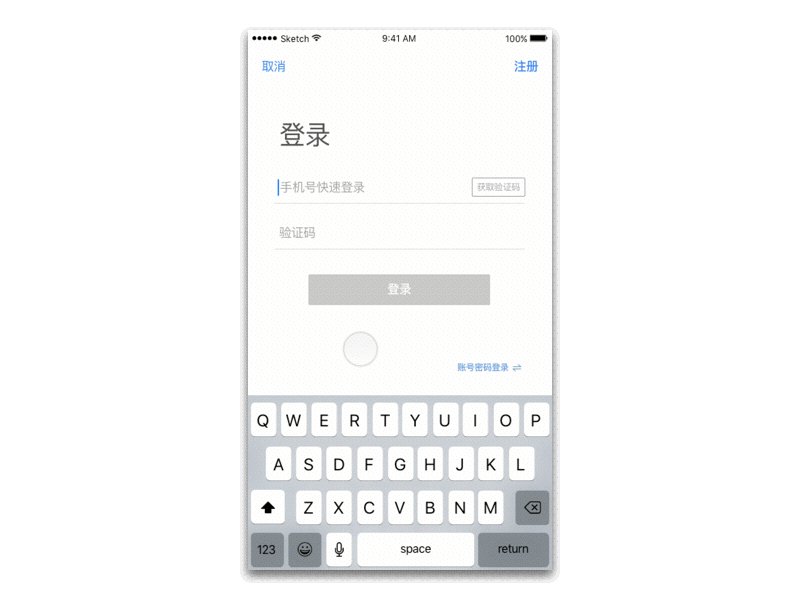
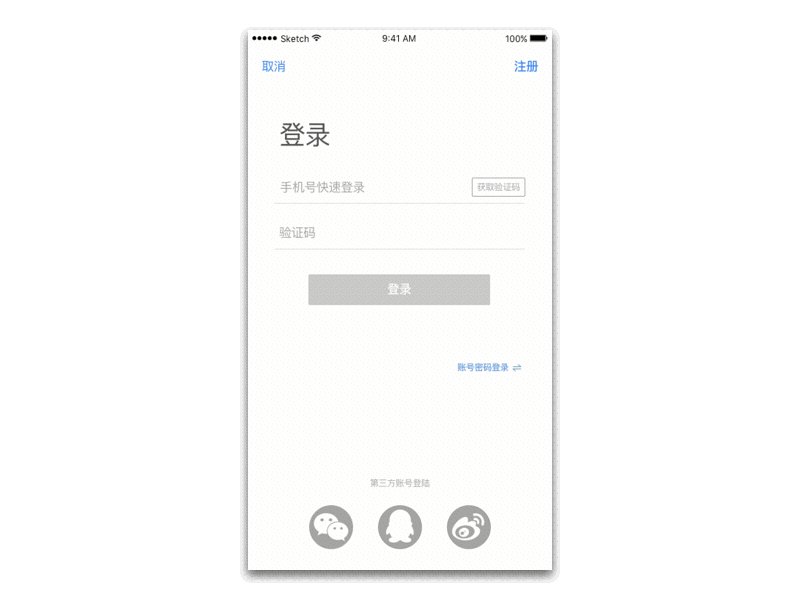
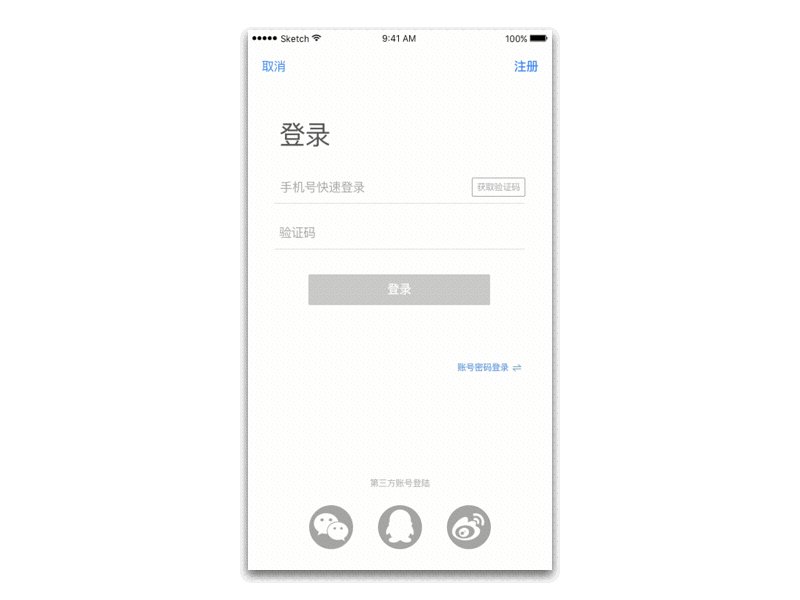
综合上述观点,以下是我设计的登录界面(交互图,非效果图)。默认登录界面仅保留登录入口、切换登录方式、注册入口和第三方账号登录,尽可能保持路径清晰。账密登录仅作为次要登录方式弱化成跳转入口,主次分明。调起键盘后(确认登录方式)才显示验证码、登录按钮等控件,同时第三方账号登录下滑隐去,专注当前任务。


PS:分场景
最后补充上次在《设计干货:3类表单设计指南》的场景分析:
登录及注册界面,其流程该是一次性展现还是按任线性务流一步步展现? 线性任务流的好处是 :分别对每个提交的信息检测并反馈,用户理解起来清晰安全,属于“can’t go wrong” 的设计,但其一步步的跳转容易给用户一种漫长的感觉。对比之下大众点评及美团拿任务流清晰度换取了便捷性。
取舍
线性任务流和集成任务究竟如何取舍,取决设计师如何平衡清晰度和便捷性。我的理解是:登录是留给老用户的,用户对应用有一定的熟悉度,另外结合场景分析,无论是主动触发或是在购买商品时被动触发登录,用户总是不耐烦的希望尽快结束此流程,因此登录流程约简短越好,选用集成任务;注册面对的是新用户,用户此刻更需要的是安全感,明确的说明和清晰的步骤比操作便捷更重要,因此选用线性任务流。
本文由 @Jakd007
关键字:设计, 设计文章, 登录
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
