UI 设计之效率为王 -AI
作为一名UI设计师,基于矢量的设计是非常有必要且基础的,因为各种尺寸的屏幕带来了各种分辨率,基于矢量设计,直接缩放成各种版本的尺寸就好了。

例如,设计iPad的UI,目前iPad有1024x768和2048x1536这2种分辨率,如果基于位图的设计,如PS,那必须按照2048x1536的尺寸设计,不然没办法放大,那在Ai里,可以直接使用1024x768的分辨率进行设计,然后缩放即可,这样做的好处是,即使在笔记 本上,或者一些分辨率较低的显示器上也能顺利完成设计,同时工程文件也会小很多,执行和操作也会快很多。

但是问题又来了,设计的时候如果不能直接在设备上预览,效率就实在太低了。
主要体现在:校色,布局,按钮尺寸。
首先是颜色的差异,显示器上的色差,苹果显示器颜色都在出厂时校过色,色差不大,但是和移动设备上的色彩显示,还是有明显的差别的,更别提Windows兼容机的各种显示器的明显色差了;另外还有操作系统上的设置差异,都可以导致和最终显示的结果完全不一样。
然后是尺寸和位置,按钮的大小和排列,哪怕不能按,但是如果能在设备上实际比例预览,也能比划出是否合适,还有各种UI元素的布局,这个只能靠经验来探索吗?太累了。

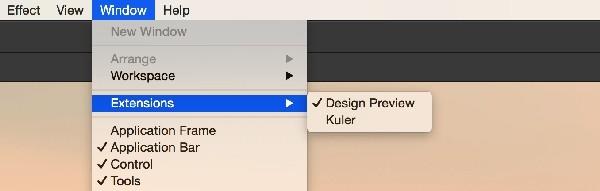
所以我们开发了“设计预览”这个app,目标只有一个,就是最有效率地使用Adobe
illustrator来设计UI。

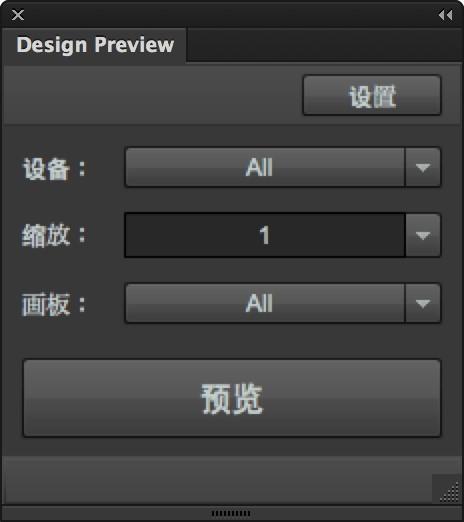
界面内置在Ai里,可以预览当前画板,也可以一次性输出预览所有画板,而且可以输入缩放倍数。

在移动设备上预览,自然可以缩放、拖动、翻页等功能里。
还有一个多设备预览功能,在开会或者讨论UI设计的时候,拿上笔记本,其他讨论的人拿着设备,启动了App,在AI里随时修改,大家都可以一起获得预览,实时看到结果,展开激烈的讨论。
为了方便使用,我们还把教程内置在里面了,当然还有视频教程,链接在下面。
视频教程地址:设计预览 for Adobe illustrator
使用指南(PDF文档):http://pan.baidu.com/s/1jGETQvG
应用程序地址:苹果应用程序商店 中的“设计预览·Ai”
使用过程遇到问题或者有任何建议,可以使用微博和邮件跟我们联系:
电邮:designpreview@yeah.net
文/天天是个大晴天
关键字:UI设计, 设计, 预览
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
