如何在设计中应用斐波那契数列

近来受欢迎的「快餐式」设计趋势文章让我厌倦。它们读来轻松愉快,却几乎无法推动设计界发展。这类文章反而加速了浅层次设计行为发展。
因此我想谈谈那些鲜为人知的设计准则。希望它们不仅敦促我研究学习,同时提醒他人—— 设计绝不只是渐变和投影 。
斐波那契数列(Fibonacci Sequence)就是一个需要理解,并融入工作的重要设计准则。
什么是斐波那契数列?
简单来说,斐波那契数列遵循这一规律:每个数字都是前两个的总和。
那么从零开始的数列是这样的:
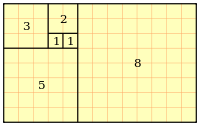
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
这个数列没有止尽。
这个简单的准则,看似和设计没什么联系。
如何将之用于设计?

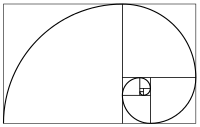
依照黄金分割率画出的螺旋形
单独来看,斐波那契数列只是数学概念,和设计完全无关。事实上,斐波那契数列和设计在某些方面关系紧密。
第一处相关性体现在,这个数列的比例接近黄金分割率。简单来说,黄金分割率能创造出具有视觉吸引力的比例。纵观历史,它被广泛发现于艺术,建筑,设计甚至是人类身体比例中。
此外,斐波那契数列在自然界中也很常见。从树的分支数,花瓣的数量,叶片的排列方式中都能发现这一数列。自然界里看似随意的图样,同样被认为是极富艺术价值的。
许多设计师虽然知道斐波那契数列,但常常忽略它。
合理的间距

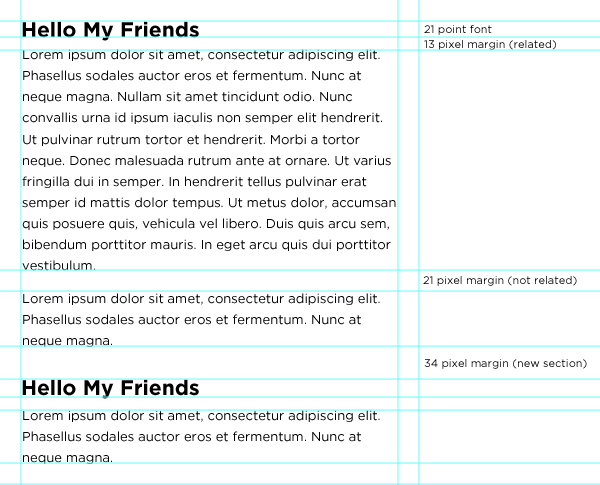
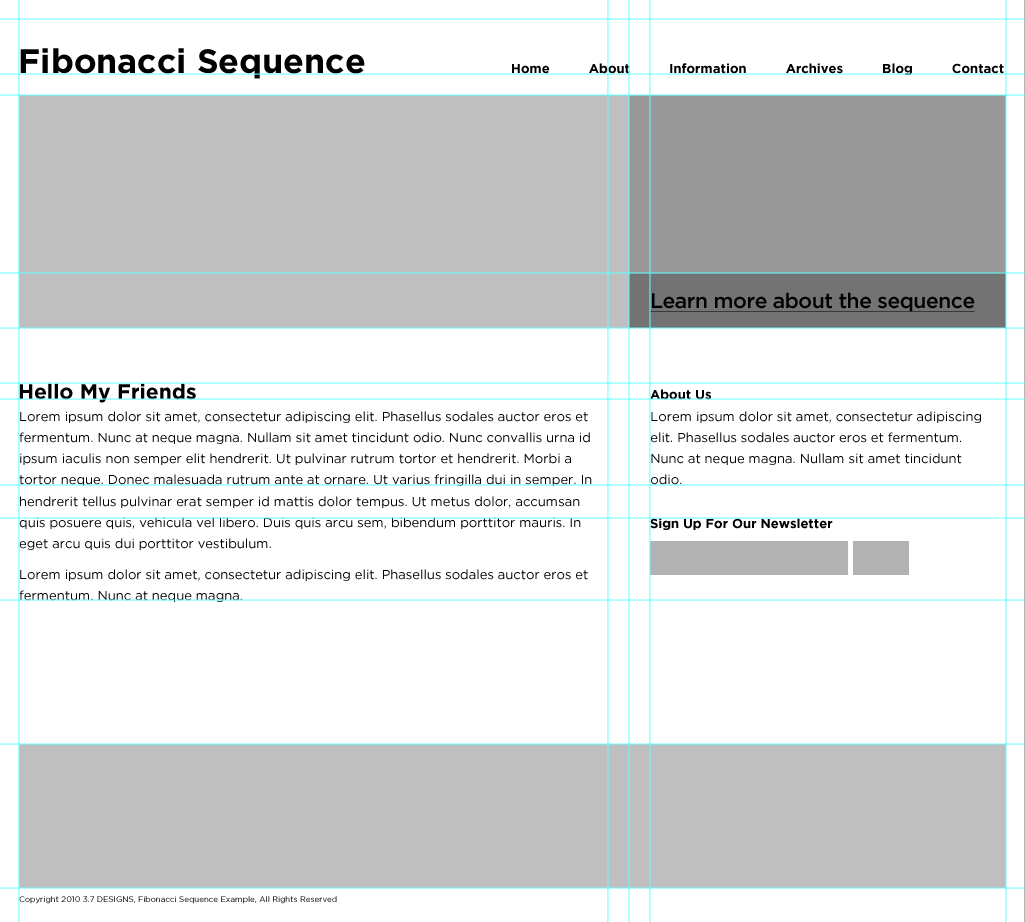
用斐波那契数列画出合理间距的例子
设计中的某些元素极易让人盲目。设计师生来就热情洋溢,所以为色彩,字体,图片所激昂只是我们天性使然。虽然这些元素至关重要,但设计更多的是对空间的规划和分隔。
间距的选择和空间的使用,使设计作品成为整体。精准、有效的空间排布能成就绝妙的艺术作品。设计的每个层面,都需要空间规划。这些层面包括组件的宽度高度,标题段落之间的间距…
如果将比例也考虑在内,这个层面能扩展得更广:页眉和导航栏高度的比例需要多少?照片和侧边栏宽度的比例需要多少?这些比例事关设计中的平衡感,重心感以及流畅感。
另外,无论有没有意识到,我们都在不停寻求周边世界的秩序以理解它。这正是推动文明快速前进的特质之一。人们对视觉作品的评价同样受这一特质的影响。我们持续地为所看到的东西寻求某种理由,某种模式或者某种合乎情理的解释。对于间距,尺寸,比例尤其如此。
许多设计师全凭直觉选择尺寸和间距。“20px的页边距看起来很合适嘛”,“400px高的页眉应该不错~”。这些尺寸看起来不赖,这也是为什么许多设计师能单凭直觉工作。它们看起来不错,正是因为大脑尝试在这些关系中寻求统一性。若统一性不存在,作品就会显得粗糙。
选择尺寸和间距时,能运用斐波那契数列作为参考依据。它所能带来的审美吸引力已经在各领域得到证明。
如何使用


如果你从数列中选择尺寸的话,斐波那契数列能规划你的设计。较小范围的数列(8, 13, 21, 34, 55)在决定页边距,行高和字体大小时十分合适。较大范围的数列(144, 233, 377, 610, 987)能被用来决定纵栏的宽度以及其他区域的尺寸。
还有一种用法,是使用斐波那契数列设定段落和标题的字号,以及它们的间距。这样除了能创造平衡而美观的比例,还能产生视觉上的韵律感以及和谐感。
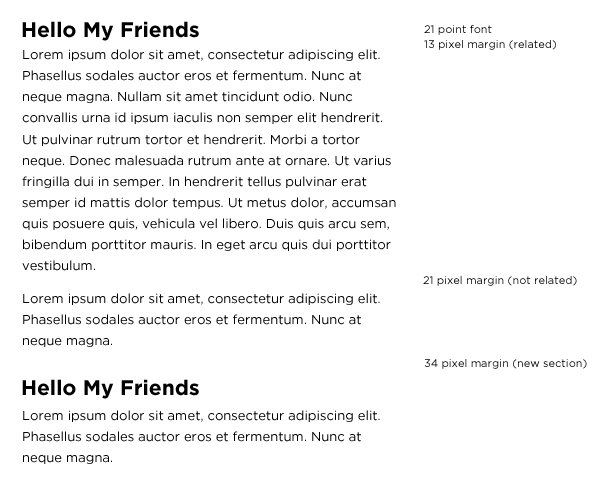
两张范例图片说明,通过有意选择边距以及字号,即使简单的排版也显得平衡,清晰和统一。这得益于选择尺寸和比例时使用了系统逻辑的规律,它们给排版带来戏剧性的影响。

斐波那契数列具有无限可能,设计的各方面都能应用。从主体部分的尺寸(页眉,纵栏,页尾…)到页边距以及字号。
上面的例子依据斐波那契数列选择尺寸。我们能再一次从整体排版中感受到平衡,强烈的韵律感和视觉愉悦感。仅仅是简单地使用了斐波那契数列,就能使页面产生戏剧化的改变。
去尝试吧
如果尝试过斐波那契数列,你就能看出差异。我们不必处处使用斐波那契数列,那样反而会起反作用。小规模的尝试,就足以体现它的效果。
如果你在选间距和尺寸时很困惑,那么试试斐波那契数列吧,它会是很好的选择。
原作者:Ross Johnson 翻译者:Puddinnng
本教程为翻译教程,原文地址为:http://3.7designs.co/blog/2010/10/how-to-design-using-the-fibonacci-sequence/
关键字:设计, 设计文章, 斐波那契
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
