苹果年度精选 App 创始人:这样注册才不烦人
导读:我们之前分享资深设计师 Nick Babich 的注册流程的设计心得。今天 AppSo(微信号 appsolution)分享的这篇文章,则是「方片收集」创始人田飞对注册/登录的思考。
方片收集这款 app,刚一上线获得多方好评,是苹果 2016 年度精选应用之一。相信其创始人的分享,一定能为你带来启发。
这篇文章我想谈谈在产品设计过程中,注册与登录相关的几个细节。本文包括 4 个问题和 5 个建议。
目录
一、注册密码需要输入 2 次吗?
二、切换注册/登录就得重新输入信息吗?
三、注册一定要等待验证通过吗?
四、一定要注册吗?
五、注册阶段的 5 个设计细节建议
一、注册密码需要输入 2 次吗?
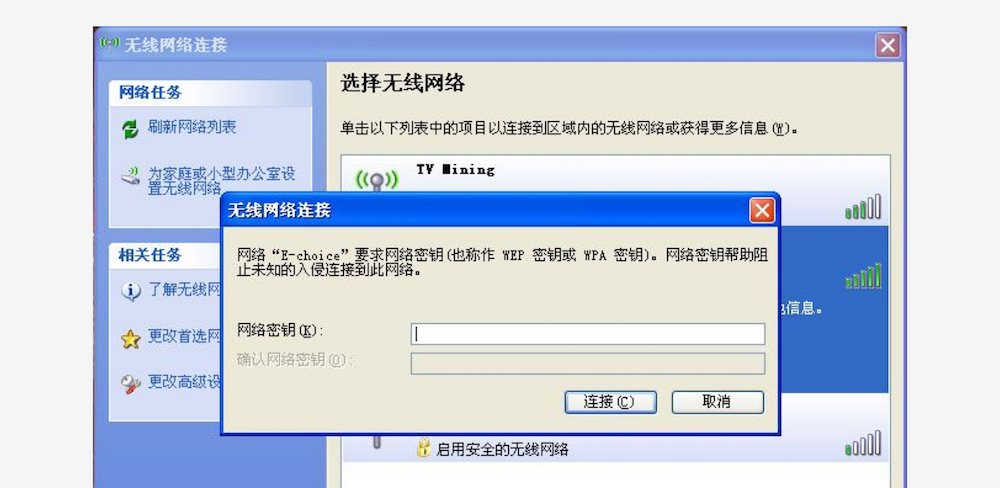
你可能还有印象,过去使用 Windows 的若干年里,每次连接 WiFi 时,都会被要求输入两次密码——这曾经是一种惯例。但很明显,在用户登录时要求输入两遍密码很可笑,并且带来了不必要的输入成本。所幸,今天大多数系统都已改良为输入一次了。

早期 Windwos 的无线密码需要输入两次。来源 Google
登录时不需要输入两遍密码,那么,在产品注册时,是否需要输入两次密码呢?
长久以来,为了避免用户注册时输入了错误密码而造成的严重不可逆问题,要求用户输入两次密码也是一种惯例。从银行开户的密码设置到计算机账户密码设置,皆是如此,也应如此。
所以我们已习惯了在设置密码下方有一个「请确认密码」的输入框。

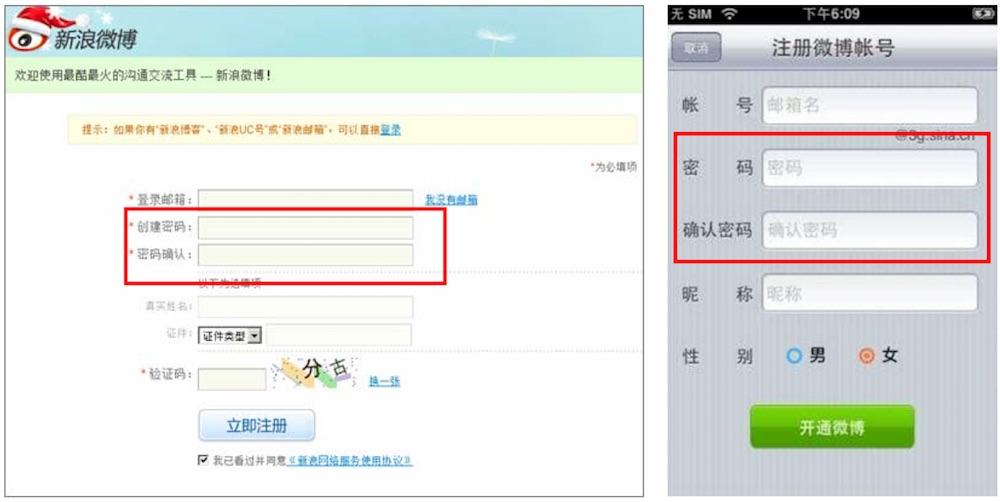
早期微博的注册界面需要输入两次密码。来源 Google

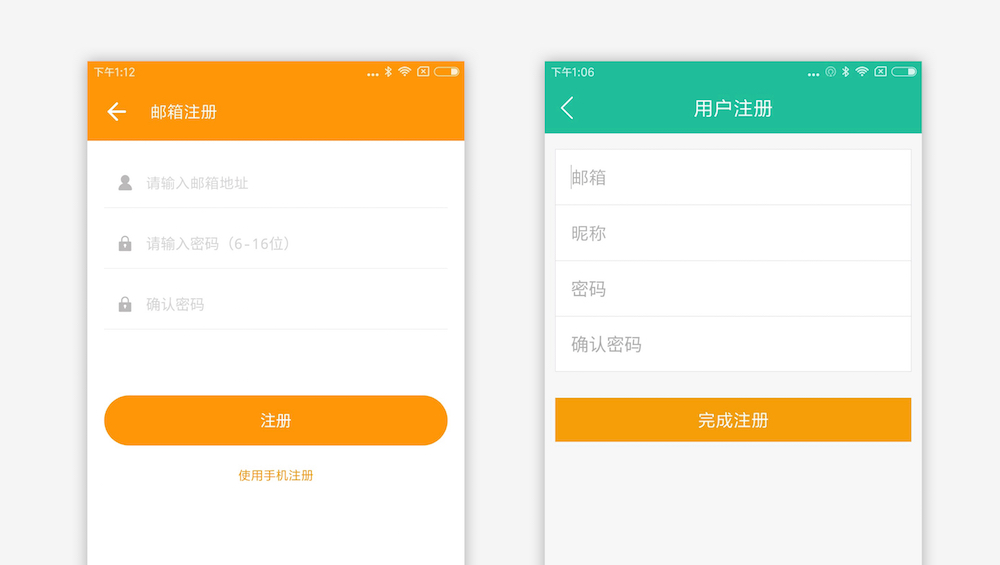
注册时要求输入两次密码的 app
这个小小问题的背后,隐藏的是产品开发人员对「填写错误」的担忧。
事实上,用户设置密码出错并非严重问题,因为密码错误导致无法登录时,只需「找回密码」即可解决。考虑这个原因,今天已经有越来越多的产品在创建帐户时只需要设置一次密码了。
事实上,与「密码设定出错」相比,应该担忧的是「登录身份填错」。
通常来说,注册系统常见的「登录身份」有几种:
- ID 登录(如 QQ)
- 用户名登录(如早期的各种 BBS)
- 邮箱登录(如各种办公/SaaS 类产品等)
- 手机登录(如各种社交/O2O 产品等)
无论哪种「登录身份」,一旦在注册时填写错误,将造成无法逆转的问题。
特别是在「注册后自动登录」的前提下,用户会在相当长的使用期内,都无法察觉出错,在更换设备或者身份过期时,造成的后果非常严重——不少人遇到的帐号无法登录,进而使用「找回密码」时被告知「此帐户不存在」,都是因此而来。
所以真正的问题是: 在注册过程中,如何确保「登录身份」不要填错?
1. 输入两次「登录身份」
这是有显而易见的益处的,在注册时输入两次「登录身份」(比如输入两次邮箱,或者输入两次账号……),能有效地确保身份无误。

注册时要求输入两次「登录身份」,以确保无误。
在网页端使用确认邮箱的方法比较常见,但是面对移动设备的输入压力,确认两次「登录身份」(信箱或者手机号码)的做法并不友善。
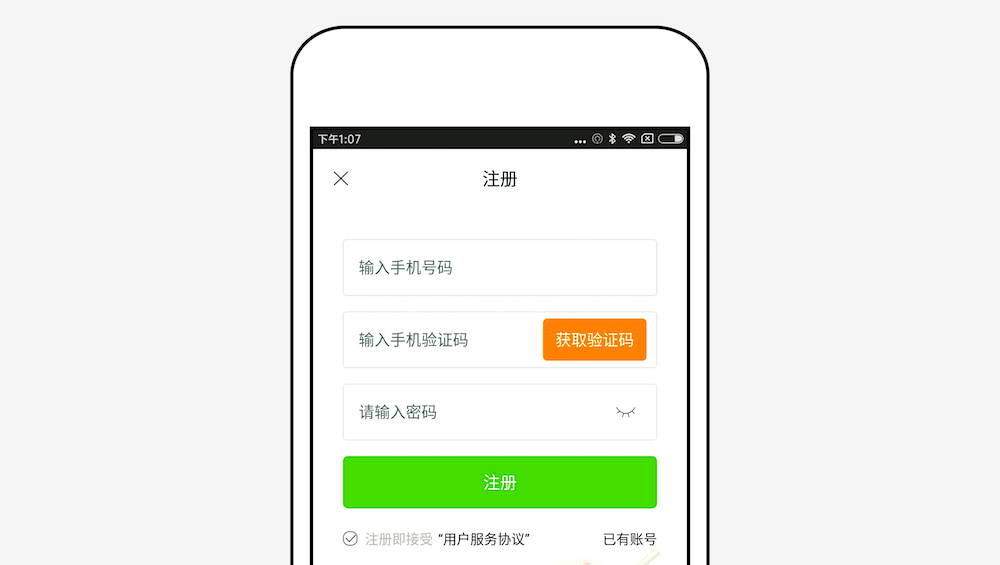
2. 通过验证码确认「登录身份」
由于越来越多的产品支持邮箱链接验证,或者手机短信验证,这相当于对「登录身份」进行了确认,因此,「登录身份」可以不用再输入两次了。

通过验证码可以「登录身份」不出错,来源:有妖气 app 截图
但验证邮件可能被送进垃圾箱,验证短信迟迟收不到这些问题,又进一步增加了用户的焦灼,无形间提高了注册成本。
3. 通过二次提醒,确认「登录身份」
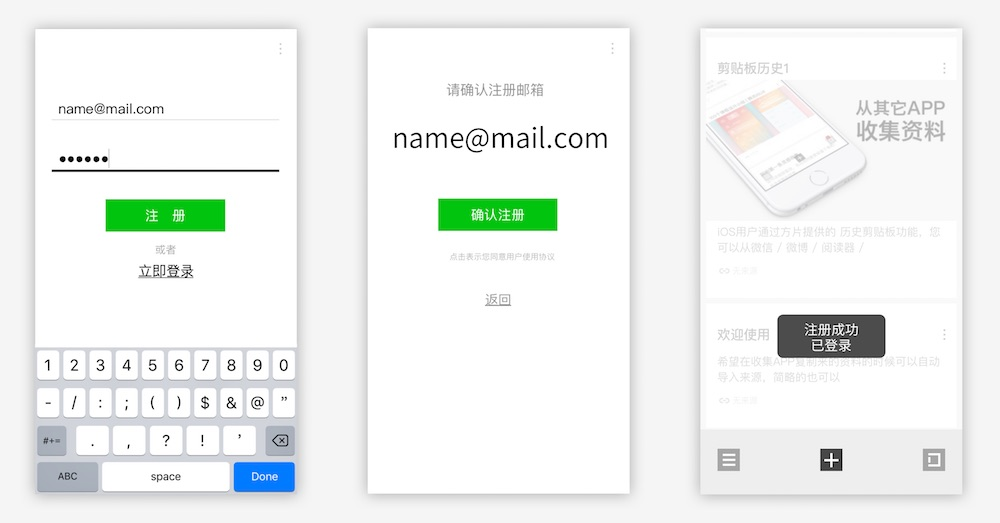
在我们的上一个产品「方片收集」的设计过程中,我将注册做了一个小小的细节优化,其注册过程如下图:

一个优化过的注册流程 来源:方片收集 app 截图
- 步骤 1:注册界面信息越简越好,除了必要的输入邮箱、设置密码没有其它干扰,点击「注册」后进入确认界面。
- 步骤 2:在确认界面,「登录身份」的信息被放大,用户很难忽视,而且确认的成本很低——只需点击即可。
- 步骤 3:自动登录。
这样的做法,未增加输入成本,同时也保证了「登录身份」的确认,注册过程比较流畅。
一句话:在注册时,「登录身份」非常重要,确保用户不会因填错而造成一系列损失。
回想起来,早年能够意识到「登录身份」的重要性,我那几个五位数 QQ 也不会丢失。据说现在五位数 QQ 公开售价已超过了 6 万,你看,我已经错过了人生中的第一桶金……
而比起账户丢失,用户更难接受的是账户附属价值的丢失 ——比如社交关系、资料沉淀等,此时我想起的是自己第一个五位数 QQ 里的女网友……
在注册流程优化之路上,永远还有更好的方案,这就需要从「 注册的意义 」这个根源上再重新梳理。我在后文中继续谈及。
二、切换注册/登录就得重新输入信息吗?
当用户需要注册/登录时,默认给出的界面应该是「注册」,还是「登录」?
答案 A:给出注册——错!
答案 B:给出登录——错!
因为你永远不知道用户是需要注册,还是需要登录。所以无论哪个,都不对。
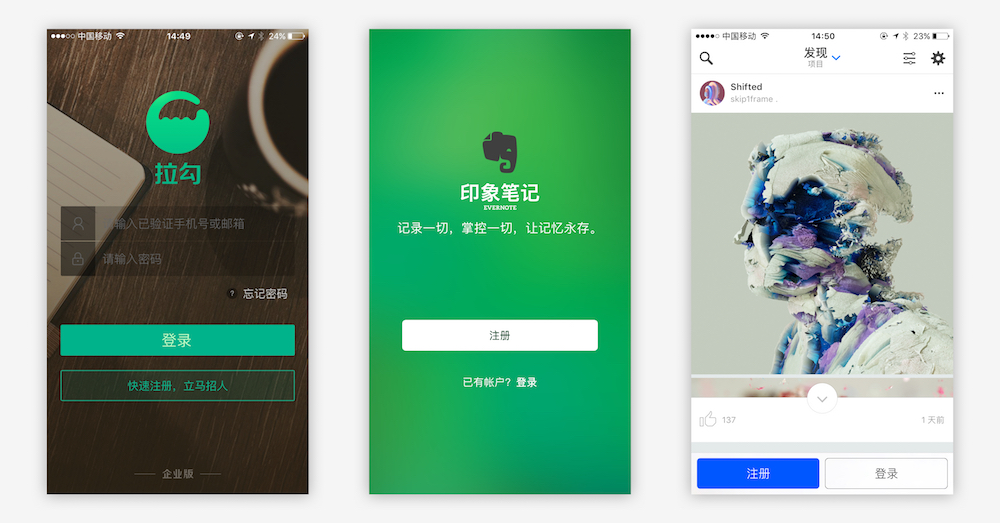
拉勾默认是登录,印象默认是注册,而 Behance 则呈现的是内容,将注册与登录按纽都并列在下面,不做默认。不同的 app 采用不同界面来看,对于所谓默认,未有定论。

图源:拉勾、印象笔记、Behance 截图
从我个人经验来看,考虑到目前 app 领域普遍采取的「长久性登录」策略,默认为「注册」也不失为一个具有概率意义的选择。 毕竟大家都通常只会在换机、重置系统、登录失效、主动退出这些低频时刻来登录。
真正的问题在于「登录」与「注册」两种界面切换时,发生的数据丢失。
你一定有这样的经历:当你输入完注册相关的信箱,密码,并准备提交时,突然发现原来这是「登录界面」,而不是你以为的「注册界面」,于是你点击了「注册」。此时,刚刚输入的信箱与密码全部被清空——这真是让人恼怒!

误以「注册」是「登录」导致的切换清空 图源:印象笔记 Android 版录屏
如果你将登录界面误看作注册界面,同样面临切换时数据被清空的可能。
这种事件机率不高,但可能性不低,而且这是用户进入产品的一个重要关卡,要引起重视。
1. 确保界面切换时,数据被保留
优化的方案只需要前端将用户已输入的数据保留,在「登录」与「注册」切换时,自动将两种界面匹配的数据转填。
我在设计「水滴清单」时尝试了这一方案:

切换「注册」与「登录」时保留数据 图源:水滴清单 app 录屏
2. 避免「注册」与「登录」界面混淆
应该注意 2 个问题:
- 尽量避免「注册」与「登录」按纽以「并列关系出现」;
- 强化「注册」与「登录」这两种界面视觉区别(或者内容区别)。
反例:印象笔记的「注册」与「登录」界面视觉区别度太低。

图源:印象笔记 iOS 版截图
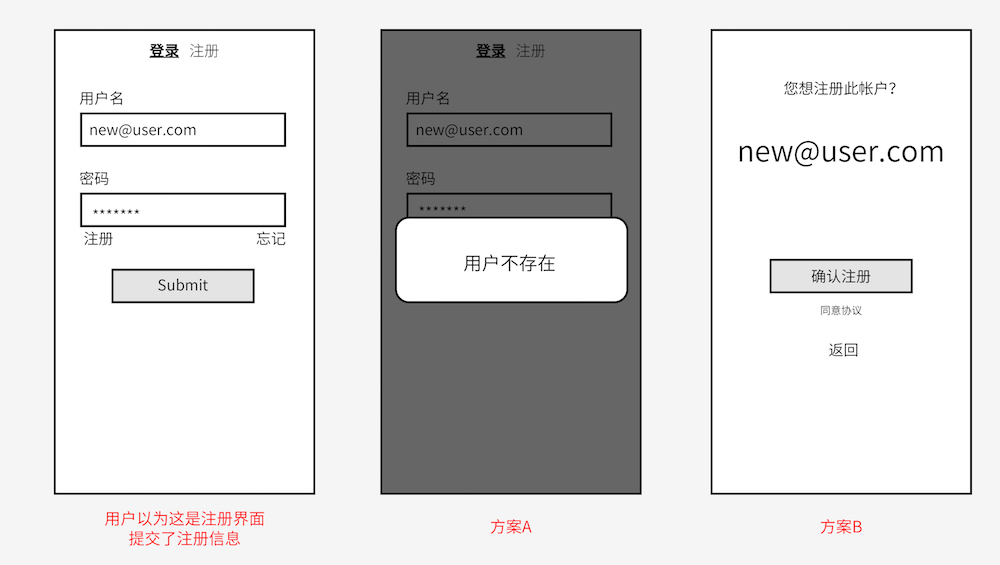
3. 通过预判断,设计容错界面
如果发生了误判断,还需要增强容错——这意味着, 尽可能地允许用户出错,而不是告诉用户「你错了请重新输入」 ——因此你很难判断是用户错了,还是系统错了,更准确地说:用户永远没有错,如果用户犯错,那也是产品的错。
从注册/登录这个细节来看,用户如果在「登录」界面输入了错误的信息(比如不存在的帐户),那么这意味着什么呢?

在上图中,我们会看到 A 方案的做法是告知用户「用户不存在」,这属于有一说一。当然,出于安全策略等原因,目前更流行的做法是提示「用户名或密码错误」。
但如果进一步挖掘,就会发现另一种可能性—— 之所以输入了「不存在的帐户」,有可能是将「登录」误解为「注册」 。
在这种情况下, 以 B 方案的设计确保用户即使犯错了,我们可以根据错误,辅助其跳往其可能的目标,这将会大大减轻用户的犯错成本 。当然,也可以提升产品很「聪明」的印象。
4. 单项验证,分步判断
还有一种有趣的做法,可以保证少犯错:如果我们不知道用户是要注册还是登录,可以只给出一个「登录身份」的输入框,附带一个「下一步」的按纽。
然后根据用户输入的「登录身份」的情况来判定登录或是注册——甚至直接放弃密码而使用验证码来做为密码。

总之,确保用户准确无误、成本最低地完成「注册」和「登录」并非可以忽视的小事 ,毕竟这是许多产品使用的关键入口。
目前有一种新的趋势就是将「注册」与「登录」二合一,或者说无需注册,直接通过验证码来登录,也是一种不错的选择,比如滴滴出行等产品。
接下来,谈一谈注册过程中验证码的问题。
三、注册一定要等待验证通过吗?
许多产品现在都直接用「手机号码」或者「邮箱」等「可联系的形式」作为登录身份,而不再使用无法联系到使用者「用户名」形式。
因此,用户在注册时必须证明「所填号码是自己的」,这就是我们平常看到的短信验证码(或邮件验证码/验证链接)。
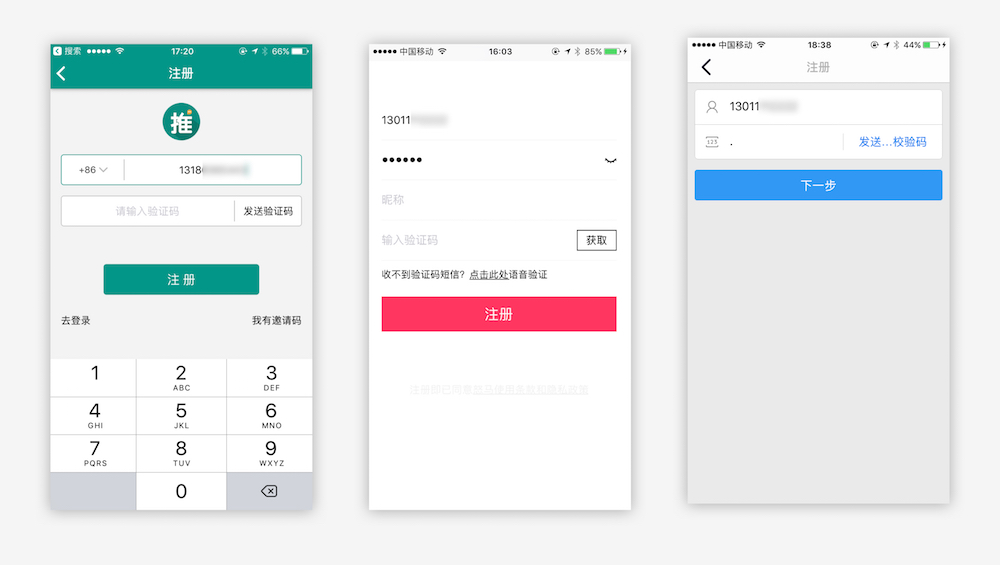
通常,我们输入短信验证码,或者点击了邮箱验证链接后,才能完成注册。

需要通过验的注册 图源:app 截屏
不过,受到验证码供应商以及网络等条件的影响,验证码有时候似乎没有那么及时。如果让用户在这种「不确定性」中等待,是否是明智的选择呢?
因此,就需要明白 验证的本质是确认「登录身份」是正确的,可联络的 。
作为一个产品设计者,我们对验证码的理解可能是:
- 有助于更快获得用户的第三方联络方式;
- 从安全性来看有助于密码找回等身份验证(接收验证码,或接收密码修改链接);
- 防止垃圾注册;
- 导入社交关系;
- 为产品传播,邀请好友等营销行为埋下伏笔;
- ……
但这些需求,都是「 有利于开发者,有利于未来 」,却并「 不利于用户,也不利于此刻 」。
而用户对验证码的理解可能是:
- 让我注册更慢了(因为要等)
- 让我注册更麻烦了(因为要多输入一行)
因此,我对验证的理解是: 有意义,有价值,但不必此时此刻 ——完全可以将验证放置在注册完成之后的某个时刻,利用虚拟奖励、功能限制、安全恐吓等方式激发用户去完成验证,以满足开发者的要求。
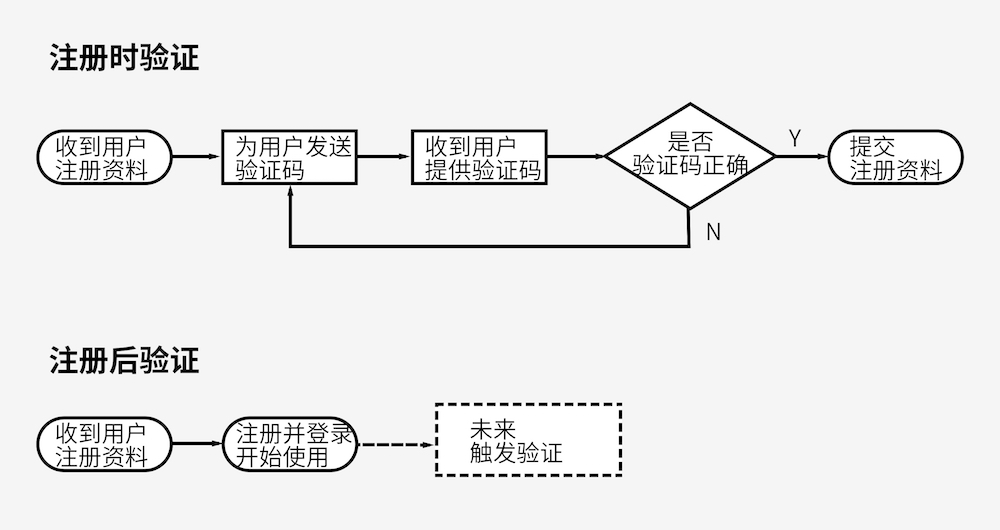
下图是我给出的优化建议。

验证时机后置的优化
四、一定要注册吗?
就个人体验来说,我最讨厌的是启动后弹出注册登录界面的产品—— 这些产品在安装之后要求用户必须登录方可使用,更糟糕的是它还不提供第三方登录 。

三个必须「登录」才能使用的例子
除非我已经从别处对这个产品有足够的了解,否则,出于怕麻烦或者讨厌被胁迫的原因,就可能会放弃注册。
注册的意义究竟是什么呢?一定是对产品和用户都有帮助,而不是为了注册而注册。
1. 根据产品特性采用最友好的注册方案
用户遇到产品,就像谈恋爱,最起码,得 先给用户一个了解和探索的阶段 ——正如你不能要求一个姑娘和你首次见面就去民政局注册吧?
从功能上看,许多产品也许不需要注册——或者,最起码不应该在第一次打开时就要求用户注册。
我按产品注册需求的紧迫程度分了 3 类:
1)无需注册型
工具型的产品(特指无数据/关系沉淀型),比如汇率计算、指南针、图片浏览、闹钟…… 无需注册就展开使用。除非开发者有进一步的计划,否则可以先不用急于让用户注册;
2)稍后触发注册型
有数据沉淀的工具产品 ,比如:记事、日程、绘图、拍照……),可以先通过工具使用和本地存储让用户用起来,然后再通过提醒「数据安全备份」的方式,或者「高级功能受限」的方式,驱动用户注册;
对于 内容社交类产品( 如写作社区、绘画社区、垂直行业讨论等),可以先通过内容呈现,让用户可以单向接收信息,等到用户产生足够兴趣,计划上传信息时,才触发注册;
3)立即注册型
此类产品往往「不注册就无法使用」,比如:出行类产品、即时通讯类产品、招应聘类产品、票务购买类产品、费用查询类产品等。
——但事实上,很少有产品真的「不注册就无法使用」,仔细想想吧。
除了上文提到几种「登录身份」注册方式,使用微信、微博、QQ、Google、Facebook 等第三方身份验证已经非常成熟了。 它的好处很明显:用户能以最低成本登录,而开发者能以最低成本获得昵称、头像、性别、签名……等一系列信息。
而开发者担心没有「自有账户」相关的问题,比如第三方失信/用户失联问题,完成可以通过「补充资料」的形式解决。
因此,对用户友好的程度,在我看来,排序如下:
不注册 > 使用第三方注册 > 邮箱注册 > 手机注册 > 用户名注册
2. 限制注册的策略
虽然注册要友好,但有时也可反其道而行。
限制注册、强化注册难度等不友好的方法,在特殊的情况下,也是一种很好的策略。前面讲到,用户与产品的关系约等于谈恋爱,那么在爱情行为中「越难得到越珍惜」的至理名言,同样适用于产品。
申请制/邀请制注册:
与普通注册要求「越简越好」的原则相反,申请制注册会增加注册难度,比如要求用户填写足够多的选项,包括了地址、兴趣爱好、甚至需要一段「申请理由」,或者能证明自己确实是产品目标用户。
用户为了获得使用权,必须完成以上要求。在这一过程中,开发者获得了足够多的用户资料,通过批准权对用户人群进行了筛选;而对于用户来说,完成这么困难的「申请」会产生「付出感」,将有利于其对产品及其使用权利的珍惜,进而触发「特权」的感受。
因此,申请制/邀请制的主要目的,是通过饥饿式筛选造成产品的稀缺感、提升产品的价值感、同时激发用户的付出感、特权感。
在产品冷启动或者内测阶段很有意义。例如二次元产品 bilibili、早期的知乎社区、以及最近的微信「小程序」功能,分别采取的就是申请制和邀请制注册。

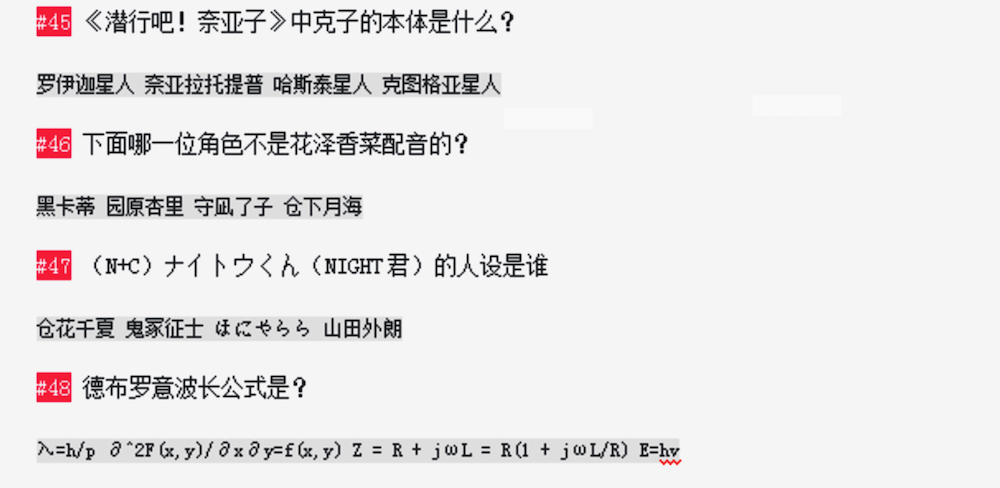
bilibili 要求用户必须回答 100 道题目后,才能使用产品 图源-截屏
3. 未来的身份验证趋势
无论是注册,还是登录,都是为了解决「身份验证」问题。而在未来,身份验证也许不再需要,我按自己的推测,将其分为以下三个阶段。
阶段 1:超级寡头通过收购与联盟,将第三方验证制定为标准化登录方式
目前的微信、Facebook 都早已是这样的趋势了,还包括了风行互联网多年的 OpenID 等第三方验证联盟。

直接以第三方账号登录
阶段 2:产品身份验证与底层系统身份验证合一
比如 iOS 、macOS、Android、Chrome OS、Windows 各平台都有自己的身份系统,开发者在选择开发平台时,等同于默认使用该平台系统身份证验证,这样很可能不再需要独立的注册系统。(有创业经历的朋友可以类比一下国家在工商注册领域的多证合一,一码共用)
阶段 3:与生物特征结合的验证方式
传感设备的进化、用户对效率的要求提高(或说更懒)、验证复杂度的提升,以及国家机器对安全和审核的需求……等多种客观原因加快了生物特征识别时代的来临。指纹识别、虹膜识别、人脸识别、声纹识别……等技术,不仅更安全,而且更高效。
也许,免于验证,才是解决验证的终极方法。不过,在那个时代来临之前,我们在「注册」这件小事上,还有不少的细节需要注意。
以下是我总结的几个小建议,也欢迎阅读者能进一步补充提供建议。
五、注册阶段的 5 个设计细节建议
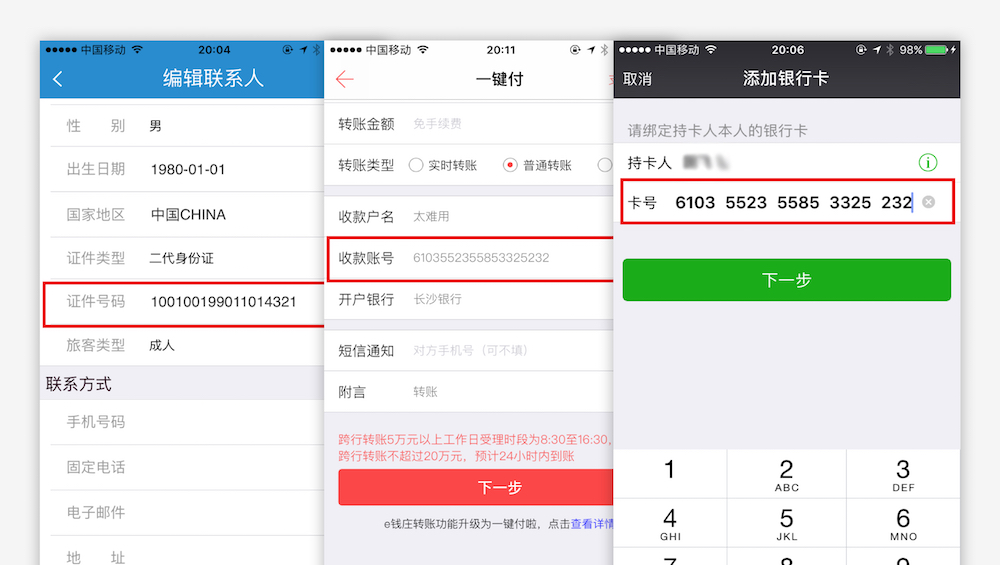
1. 长串数字一定要自动分离
常见于身份证号码、银行卡号,电话号等长串数值。自动分离非常有利于核对。

两个「不分离」的数字 和 微信自动分离的数字
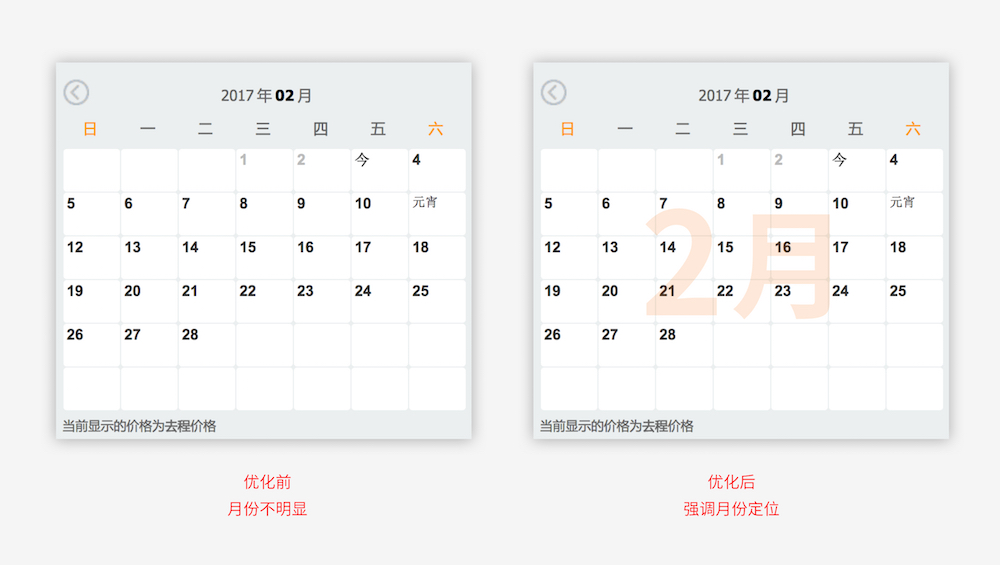
2. 日期的定义要明确
选购出行票务时,将下个月某日当成本月某日而购买了错误机票,或者将明天的高铁当成今天的高铁,这种事情发生的机率并不低。
一旦出行日期选错,将会影响用户出行的一系列后续任务,因此,日期的定义要明确、清晰。

容易造成混淆的日期选择器
3. 可推算的重复项尽量要通过系统计算
比如:「生日」、「身份证」、「星座」这三个选项很明显都可以通过「身份证」来推算,让用户填写三次是一种未经思考的愚蠢设计;
再比如:在「银行帐号」项之后,有一项「账号后五位」,简直是莫名其妙。此处特指长沙银行。
4. 尽量采用数据联想
有些信息是相对稳定可预知的,「就读大学」、「申报部委」……等,完全没必要让用户完整输入,而应尽可能采用数据联想。尤其是在手机的表单填写界面,由于输入体验不佳,更应如此。
下图是两个例子,并非虚构玩笑。

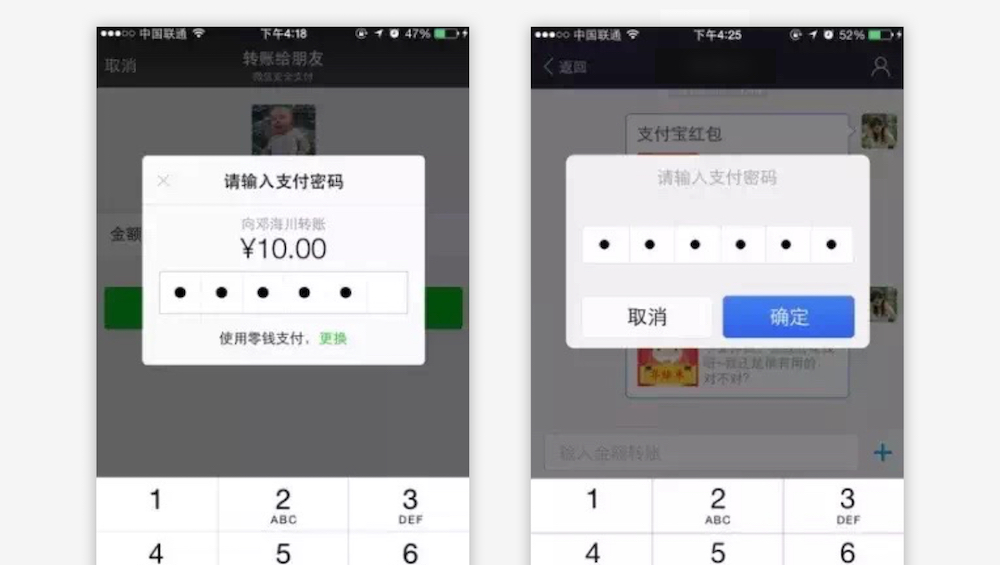
5. 减少冗余操作
对于那些「几乎是必然的」操作,可以尽量自动化、减少操作步骤。 最典型的案例就是早年的「微信支付」和「支付宝」之间的支付密码交互对比。

微信支付 与 支付宝 的操作步骤对比 图源 Google
出于安全原因,早期的支付宝「支付密码」很复杂,相比之下,后来者微信支付的6位数字支付密码非常便捷。支付宝于 2015 年向微信学习,改变了自己的「支付密码」策略。
但是!与微信支付相比,支付宝需要在输入密码后再点击一次「确定」,这个小小的动作导致用户的困扰和抱怨,不久之后,支付宝修正了这个界面,与微信完全一致。
微信支付用短信两三年时间,几乎追平了坚守数字支付市场十几年的支付宝,成绩可谓令人瞩目。在这场战争中,微信除了原有的社交、情境、用户量等优势,其对交互细节的重视亦功不可没。
最后
关注交互的细节,是将产品极致化、智能化的必经之路。这取决于开发者的对产品的态度和对自我的要求。当然,这些细节听上去更像是吹毛求疵——当然也可以说是画龙点睛。
对于身份验证这件事,我们不能只站在开发者「需要什么」的角度,也应该站在「用户需要什么」的角度去考虑产品交互与设计。
本文的观察和思考是就「如何将产品做到极致」时的考虑,并不见得在产品的初级版本就需要,恰恰相反, 产品的第一阶段更需要关注的产品核心功能及其流程进度 。
关于究竟在哪个阶段做什么事——也就是产品开发的流程,在不同规模,不同行业的公司各有不同。未来,我将分享我们作为一家设计驱动的互联网创业公司是如何展开设计、生产、开发的,特别是设计师与工程师之间的配合方法与流程。
此外,互联网早期的匿名化今天已经逐步发展至相当数量的实名制,人们对实名制身份验证的接受度也越来越高。
不过,人类社会的发展总是物极必反,出于对个人隐私、身份安全、信息泄露恐惧等原因,以及伴随着暗网、区块链相关技术的发展,也支撑着许多人要求匿名化身份验证的声音——确认我是「某个 ID」但无需知道「我是谁」,同时保持足够友好的身份验证方式,也许又是未来的新需求。
题图来自站酷海洛创意
来源:微信号 droplist
关键字:产品经理, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
