产品设计中突出主题功能的四种方式(附案例)
在产品设计中,有哪些方法可以突出主体功能,引导用户使用?
在产品的发展中,随着用户群的壮大,往往会呼吁更多的需求,但产品又不想降低主体功能的地位,例如微信把图片、视频的发送放在比语音的低一级入口,来引导用户使用语音;朋友圈需要长按才能发文字,来引导用户发图片;ins和nice会把文字放在图片下面,来突出图片的主体地位,弱化文字;类似的突出主体功能设计还有其他一些方法嘛?或者你见过其他的一些例子案例?
据我个人目见所及的突出主体功能来引导用户的主要是以下几种方式:
1、抽屉式导航设计:
抽屉式导航的设计应该是最直接的突出主体功能的方法,把非主体、不常用的功能一股脑收到抽屉里,从而用户最直接能看到的只能是主体功能。
举例:典型例子如手Q,主体功能必须是满足用户聊天需求的“消息”和“联系人”,因此“会员特权”、“QQ钱包”和“个性装扮”等功能均被收纳到抽屉里去了,用户进入手Q的首页就能直接查看聊天消息,找到联系人,查看好友动态,uber也是类似的设计思路;
2、大片留白式设计:
大片留白式设计比较适用于web产品,并且该产品页面其他功能也不多的场景,突显主体功能比较容易,而且用户教育成本较低。
举例:web端的百度搜索和谷歌搜索,周围留白较多,从而中间的搜索框十分明显。如以下截图![]
3、引导页:
很多移动客户端都有设计引导页,在用户下载客户端并首次打开客户端、更新新版本首次启动后均给用户引导页来提示部分重要功能及其用法。
举例:太多,截图为兴趣部落引导页的其中一张
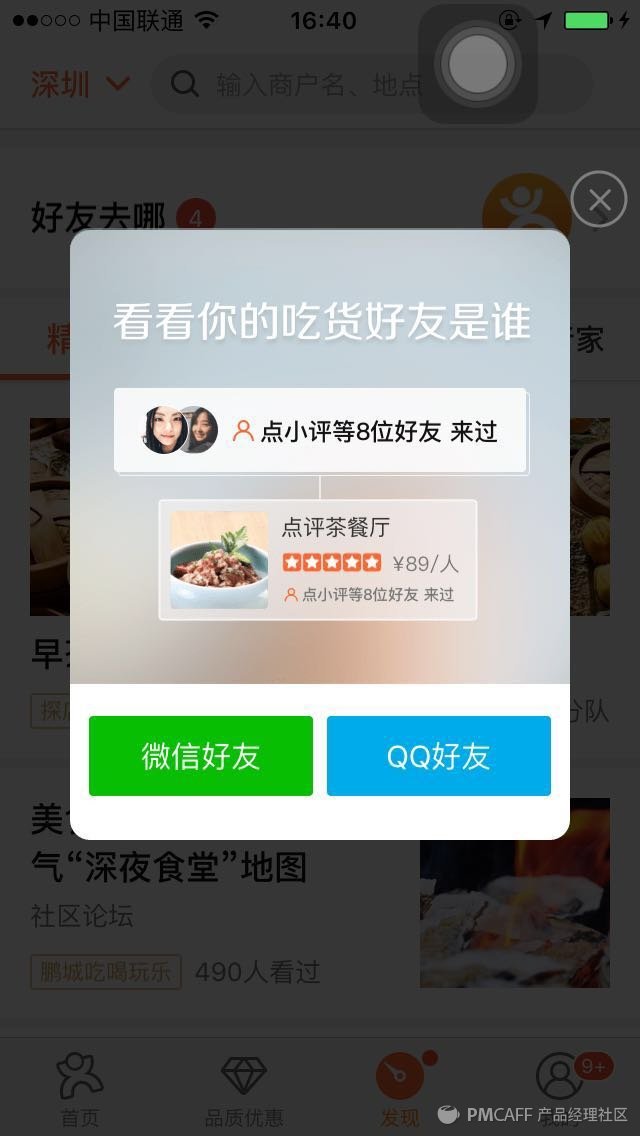
4、浮层提醒:
有些产品的部分功能入口比较深,但是该功能在某个模块又比较重要,产品设计者担心用户在正常操作流程下无法察觉,因此需要设置一个浮层甚至弹窗来提醒用户,当然这个提醒可能不会过于频繁。 举例:如大众点评某个版本在发现tab有一个“好友去哪”的功能,其实就是一个吃喝玩乐朋友圈,通过好友分享的美食店来提升活跃率和转化率的,但是这个功能需要绑定微信或者QQ,因此产品设计者提供了一个提醒弹窗
关键字:产品设计, 主体
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
