UI 设计中的颜色运用
配色是我比较薄弱的环节,希望通过多阅读和练习而改善。
UI设计中的颜色运用
-分享一些实用的技巧和工具
颜色与其它东西一样,适量才会运用得当。如果在你的配色计划中坚持使用马克斯三原色的话,你会得到更好的配色结果。为一个项目配色时,在众多颜色中寻找平衡需要做很多工作,越想达到平衡越复杂。
颜色并不能提升你设计的质量---但它可以强化你的设计质量
如果你想获得调色板之外更高一级的颜色,那么你可以使用色调和饱和度,它们可以给你提供不同的风格。
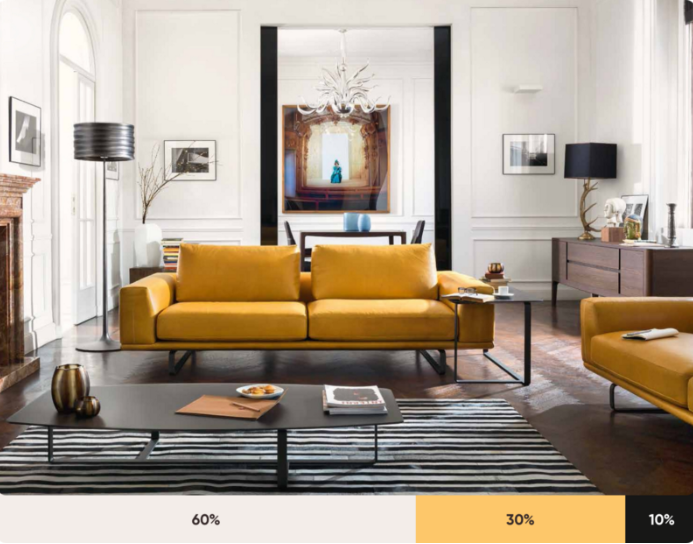
60-30-10法则
这个配色秘诀是一个省时的技巧,可以帮助你把颜色更好地组织起来。60%+30%+10%的比例可以让你的配色达到平衡。这个公式的秘诀在于它能营造出平衡的感觉,让眼睛很舒服地从一个视觉焦点移动到另一个视觉焦点,并且这个公式用起来很简单。
60%是你的主色调,30%的二次色,10%是你的强调色

墙漆、 家具、饰品
颜色的意义
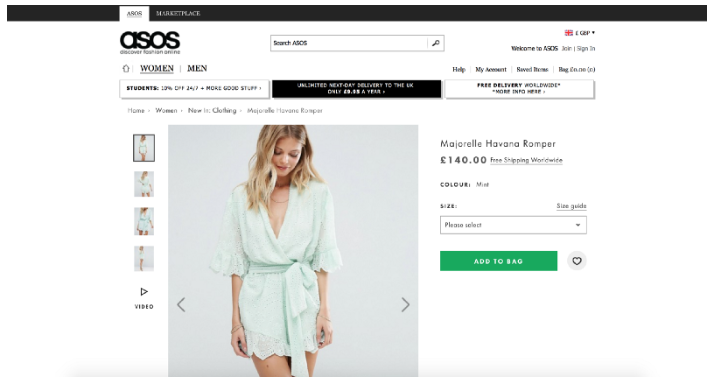
科学家们几个世纪以来对颜色的物理效应进行研究。除了美学以外,颜色还是情绪和联想的创造者。颜色所表达的意义取决于不同的环境和文化。这就是为什么你会看黑白时尚商店,因为它们也希望被优雅而高尚地展现出来。
Asos用纯黑白和浓度较低的绿色搭配,它这么设计是有原因的。
红色:激情、爱、危险
蓝色:宁静、负责、安全
黑色:神秘、优雅、邪恶
白色:纯洁、沉默、清洁
绿色:崭新、新鲜、自然
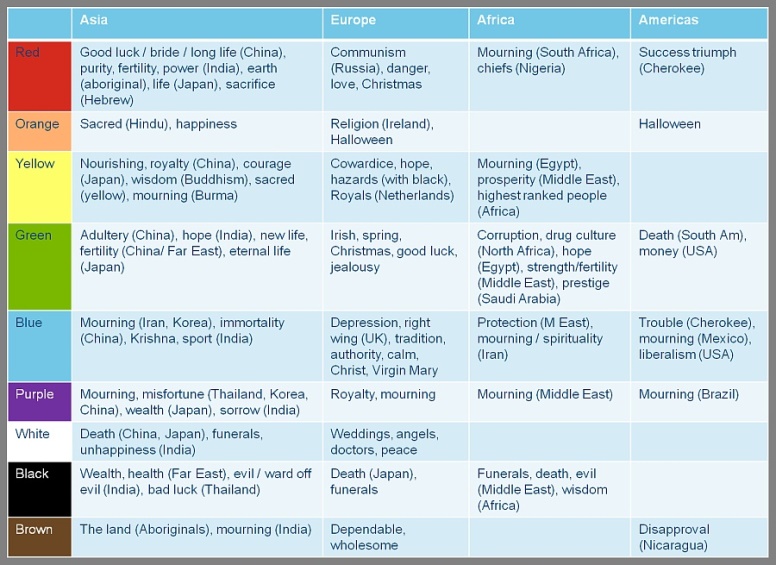
如果你想知道更多,请参照如下颜色文化:
灰度第一
我们喜欢在做设计时,第一件事情就是玩颜色和色调,当你感觉到你经花了3个小时在调整原色和配色时,你发现这种行为其实是背叛你的。它实在是有吸引力但是你需要避免这种态度。
也不要让你自己的注意力集中在间距和元素布局上,从而节省大量时间,这样约束自己产生的效率是非常高的。另一方面,也没必要一直看到让自己烦燥的地步。如果你想让它好看一此,可以多尝试几种风格。

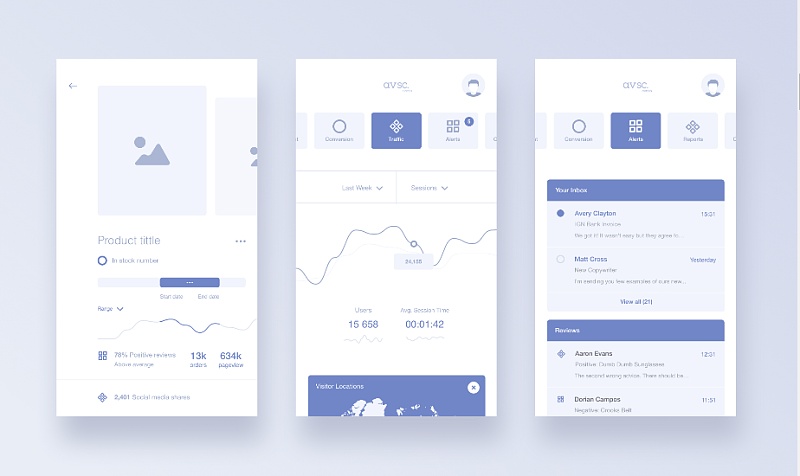
这是我发布在追波上的一个作品,运用了单色并且视觉焦点集中在了元素上。
远离纯灰度和黑色
我曾学到一个重要的配色技巧是,避免使用不饱合的灰色。在现实生活当中,不存在纯灰,纯黑也一样。

这张图上最黑的颜色,不是# 000,而是# 0A0A10
记住要在颜色上增加饱合度。这样,潜意识里会看起来更自然让用户更舒服。

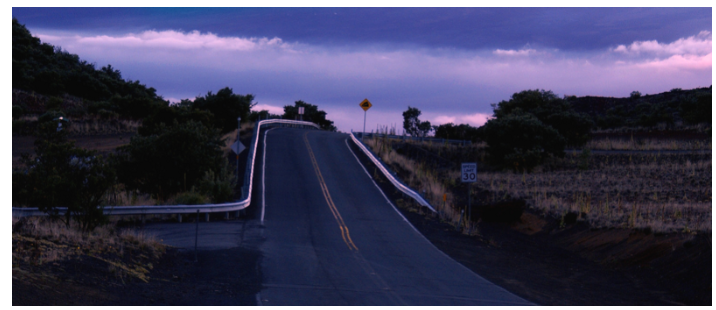
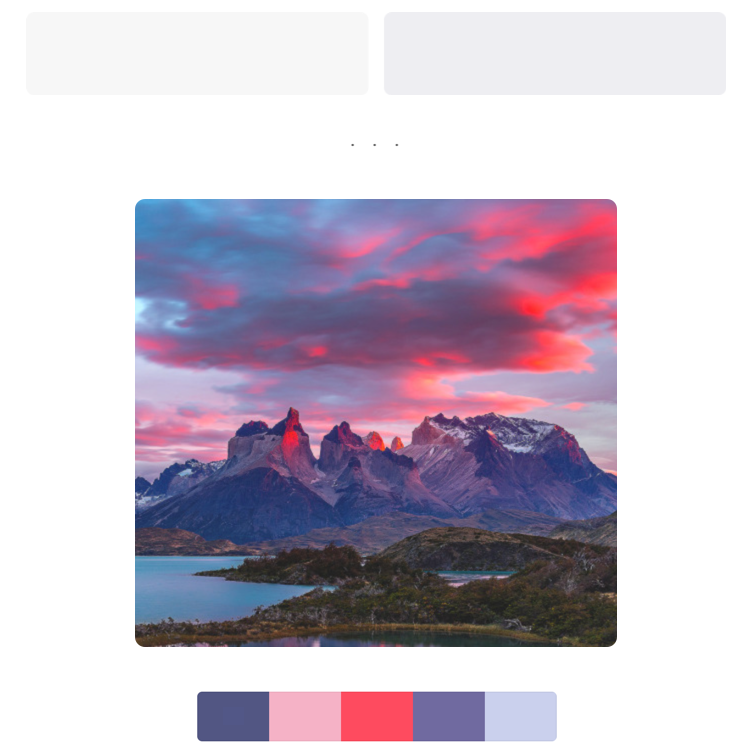
相信大自然
最好的配色来自大自然。他们看起来总是很舒适。观察环境来获取配色灵感的最大优势是大自然的调色板是一直变化的。
我们只要看看周围就可以获得配色灵感了。
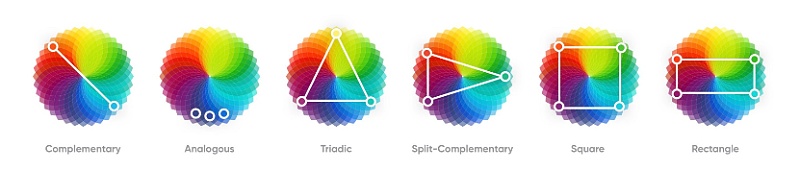
保持对比
有一些颜色搭配在一起很和谐,可是和别的颜色搭在一起就会起冲突。观察色轮可以明显地发现颜色之间是怎样相互影响的。你应该掌握这种方法,但这也不是必须的。
如果你想知道更多颜色理论,可以点击这个链接:设计师的颜色理论-建立你自己的调色板(https://www.smashingmagazine.com/2010/02/color-theory-for-designer-part-3-creating-your-own-color-palettes/)
获得灵感
众所周知追波是UI设计找参考最好的网站。追波提供一种根据颜色查找的工具,当你想根据视觉搜索,看一下其它设计师是怎样运用流行色的时候,可以来这里查看:dribbble.com/colors.
从很多灵感来源,像视频、平面设计、室内设计、时尚设计等。不要仅仅局限说当前的调色板,你可以随时保存下那些看起来不错的颜色。

我喜欢常常从韩国的流行文化短片偷取颜色,它们看起来很绚丽。
工具
工欲善其事,必先利其器。我收集了一些最好的颜色选择工具,2017年可以用来选择实用的调色板。它们会为我节省很多时间。
Coolors.co
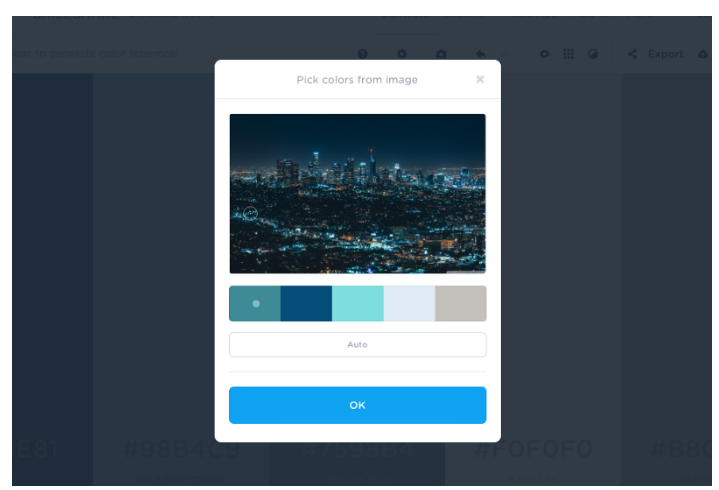
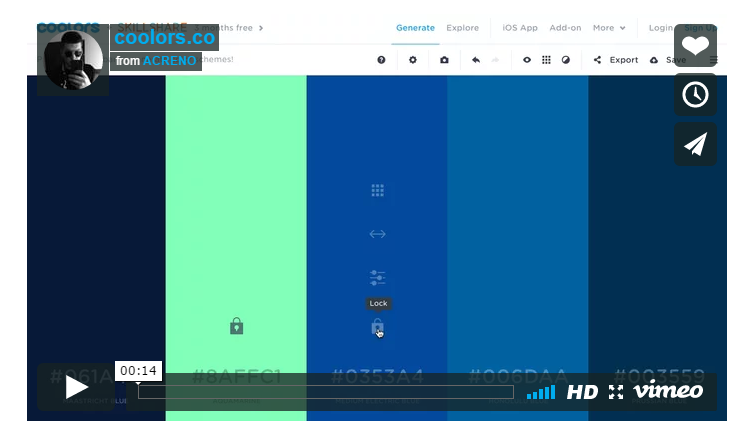
这是我最喜欢的一款拾色器。你可以轻松地锁定选中的颜色,按空格键生成调色板。Coolors还提供上传图片生成色板的服务。而最酷的是使用这个工具的时候,不仅可以输出,而可以用拾色器让你修改参考点。

视频地址:https://vimeo.com.zcool.cn.zcool.cn/200337992
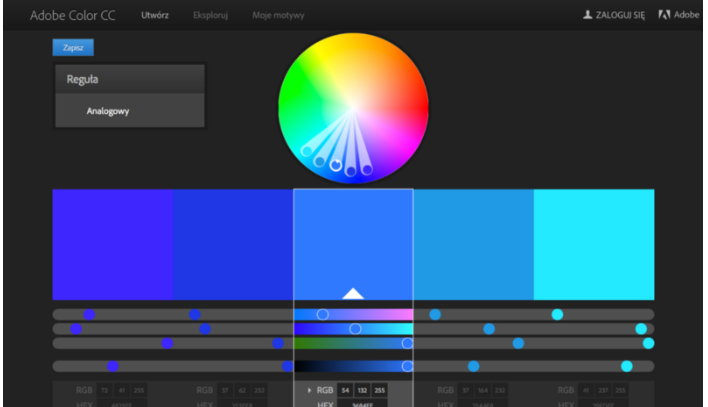
Kuler
这是一款来自Adobe的工具,已经问世很久了,它可以在浏览器中使用。也有桌面版本。如果你使用桌面版本,你可以直接把颜色导入到ps里。
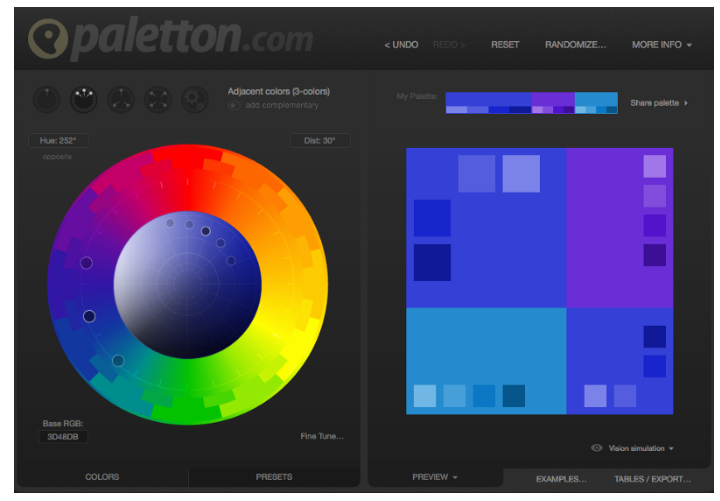
Paletton
这一款工具和KULER类似,不同的是这款工具不限于5种色调。当你有了主要颜色,并且想要更多的色调的时候,这绝对是一款非常赞的工具。
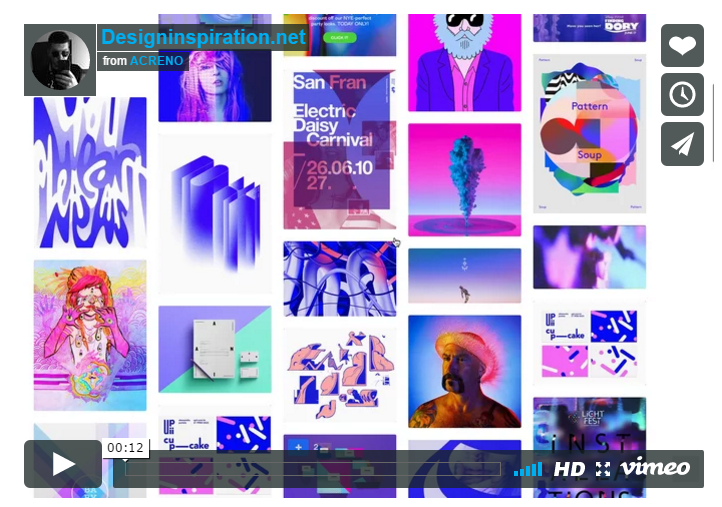
Designspiration.net
想象一下,你已经有了一套配色方案,你想看下这个方案在实际运用中是啥样的,这时候,Designispiration绝对是一款非常赞的工具!你可以吸5种颜色,根据这5种颜色搜索图片,因此它可以满足你的需求。最酷的点在于,不仅可以用这个特殊的调色板搜索图片,而且能真实地运用到设计当中。
视频地址:https://vimeo.com.zcool.cn.zcool.cn/200319959
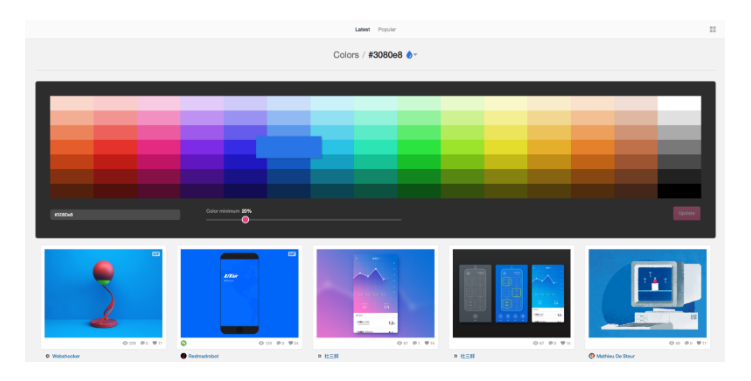
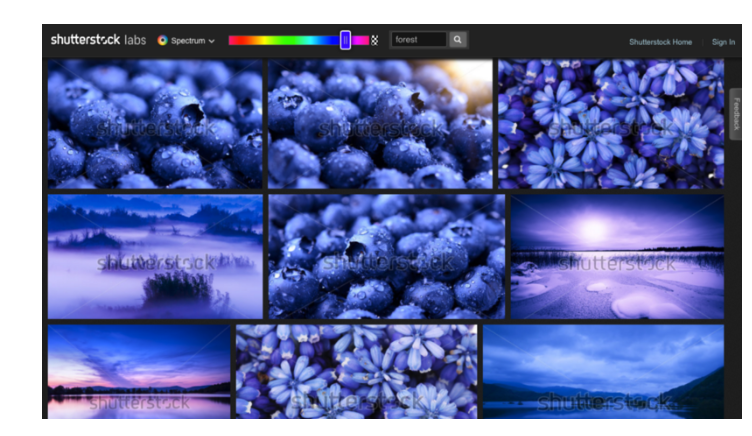
Shutterstock Lab Spectrum
你可能会问:如果我想根据我选的颜色搜索图片该 怎么办?,那么,SHUTTERSTOCKE 有一个叫做SPECTRUM的工具,你可以用它来搜索指定色调的图片。你甚至不用保存下来,因为带水印的小预览图已经足以生成一个调色板了。

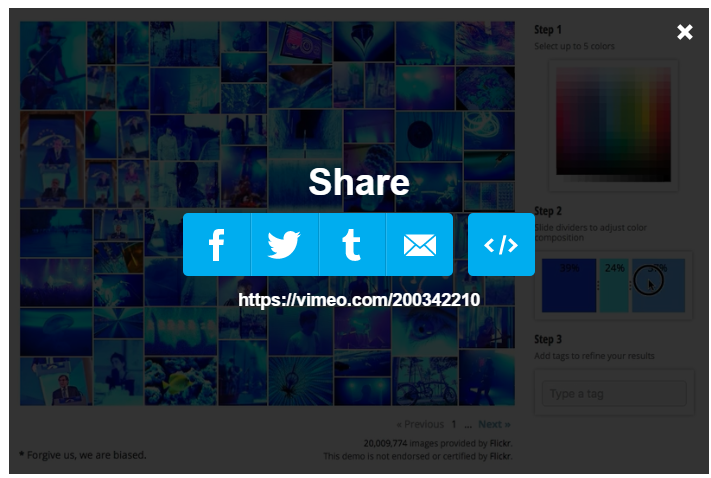
Tineye Multicolr
如果你想在图片中搜索混合颜色甚至指定数量的颜色,那么TINEYE可以帮助你。这个网站从Flickr获取了一千万知识共享照片,组成了数据库。
视频地址:https://vimeo.com.zcool.cn.zcool.cn/200342210
最后的思考
颜色是一种比较难把握的概念,尤其是在数字时代。上面提到的技巧可以在工作中帮助你容易地找到合适颜色。想要创建出惊艳的配色方案,最好方法是不断的练习,把他当成你热衷的兴趣,把练习颜色搭配当成你的玩伴去练习!
文 pugoyn
关键字:UI设计, 颜色, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
