2017 年设计的风向标 (翻译理论)
我还在编文章整理自著名设计网站 Behance,原标题《2017 Design Trends Guide》(2017 设计趋势指南),原作者:Loredana Papp-Dinea,共同作者:Mihai Baldean。
NONONO
我还在编辑中,不小心点成了发布!
量太大了,所以不能删除了重新写。
有错误或不对的地方请大家指正。
每年我们学习一些新的设计和2016是没有什么不同。
在去年的文章取得了如此成功之后,我们决定对2017做出一些预测,所以让我们开始吧!
设计在生活中无处不在,而设计的趋势也随着时间的推移不断受到来自媒体、技术、时尚等方面的影响。
一种趋势慢慢地出现,逐渐地进入所有的设计分支,然后以同样的方式消失。。。。
希望这篇关于 2017 年的设计趋势会对你有所帮助或启发。

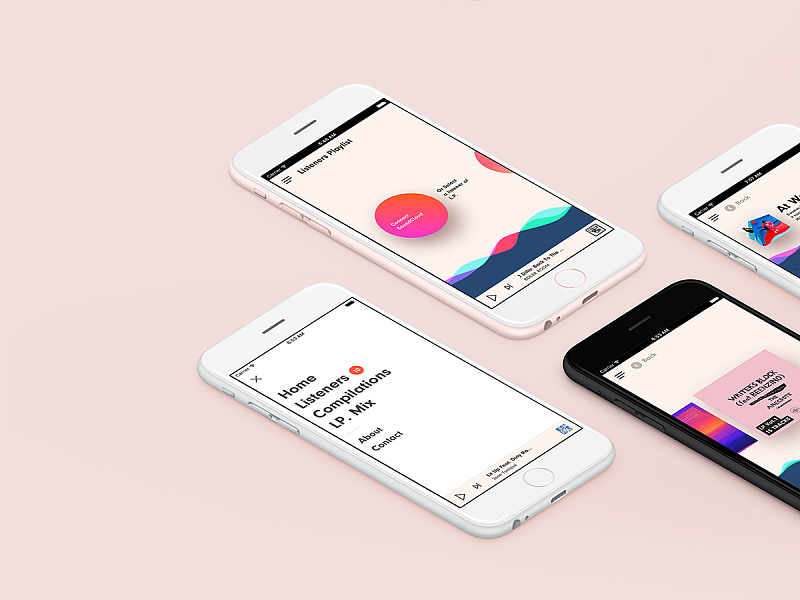
半扁平设计
在过去几年,扁平化几乎主宰了网页设计,但新的一年这类设计会走向更多维度并往空间上发展。从增加轻投影开始,逐渐走向“半扁平”。


动态静图
与GIFI不一样,巧妙的细节动画,让图像更生动。




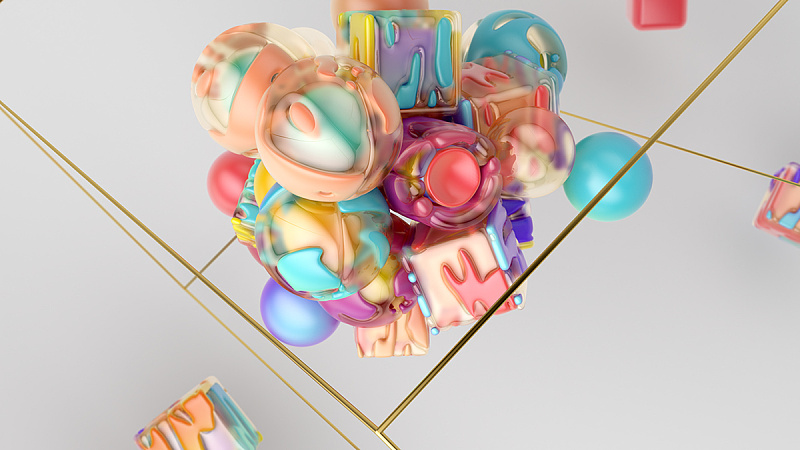
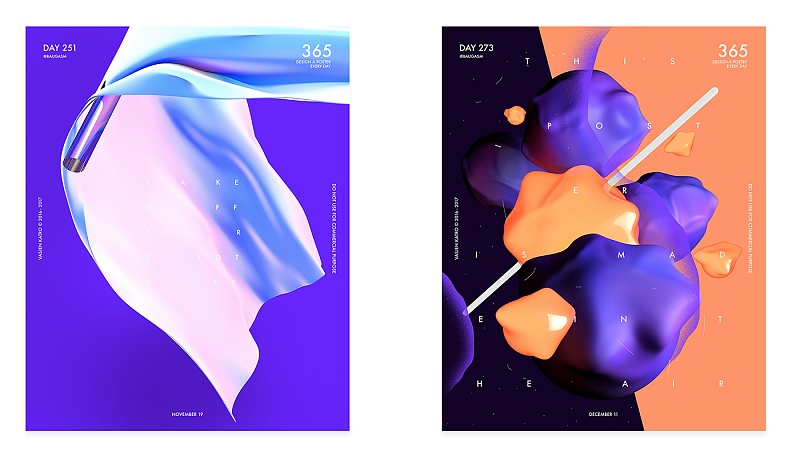
更多 3D
3D 正在引领着潮流,我们很快就会看到其对设计领域的影响,再加上 VR/AR 即将带来的改变,或许这一切会来得比想象中更快。




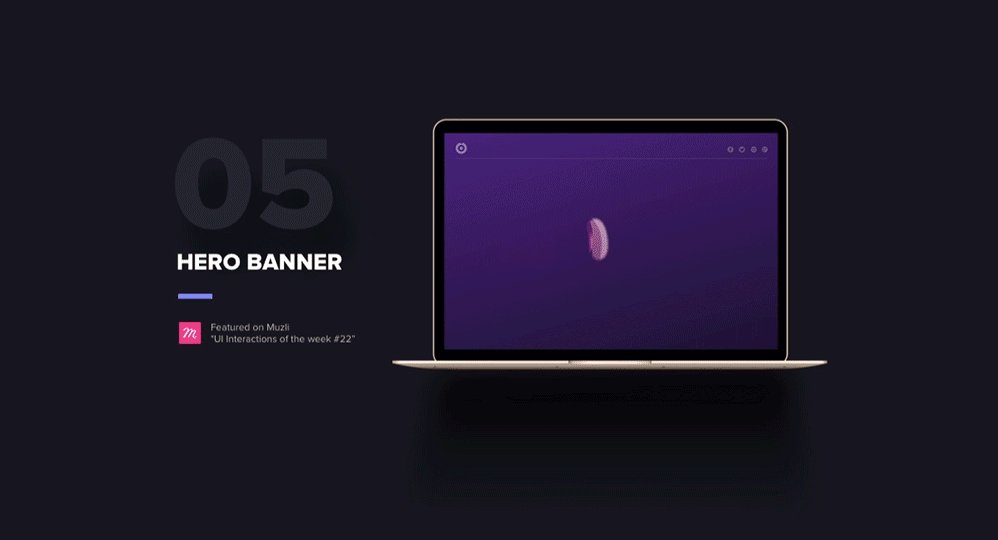
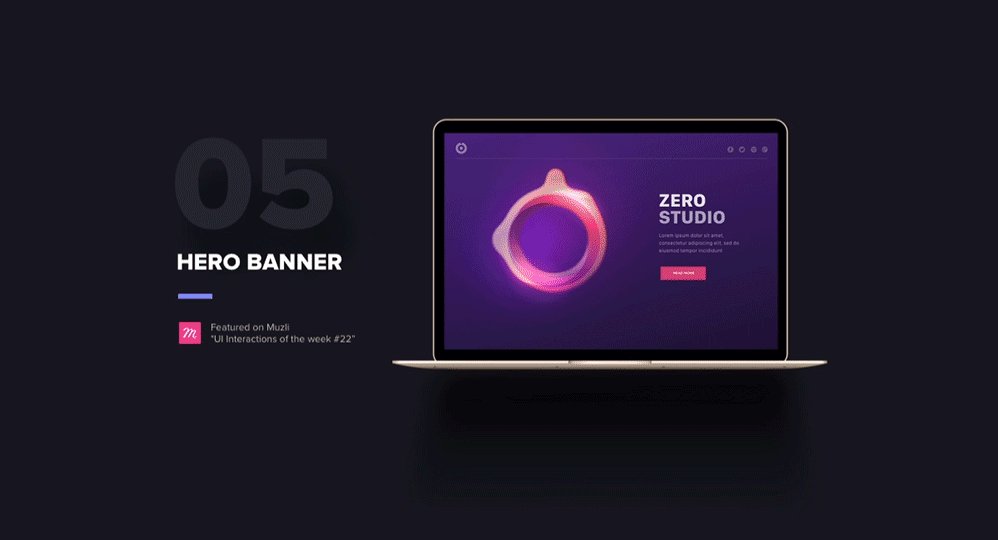
动效
动画被越来越多的运用在 web 设计上,它可能是很多种形式。在过去的一年,动画也绝对是 web 设计圈的流行趋势,当你抉择是否要用它时,不要犹豫。



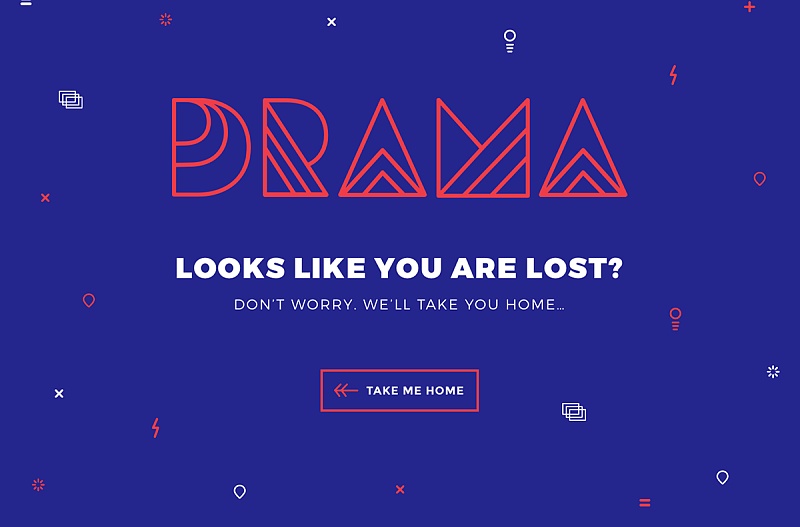
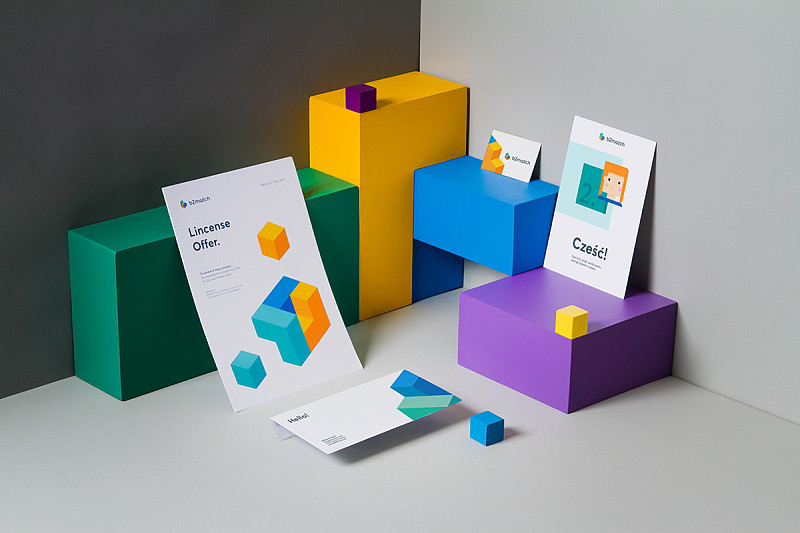
几何形状、线条与图案
只是加入一些形状与平面图形,就会让你的网页看起来更生动且富有趣味。


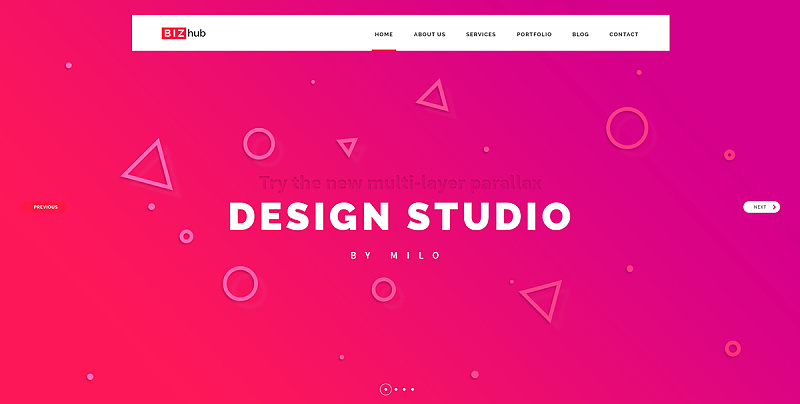
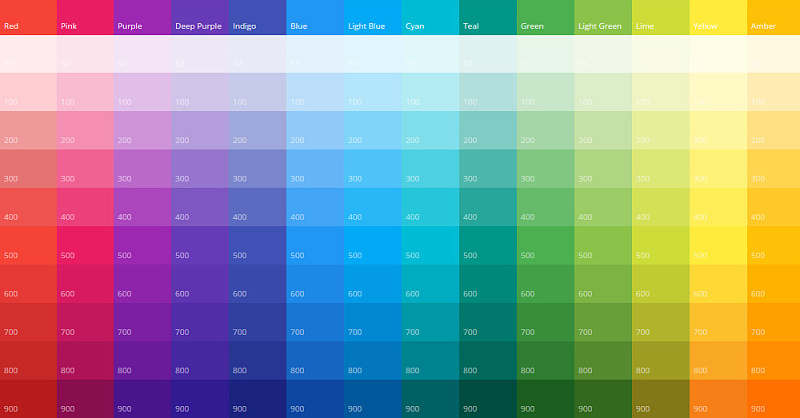
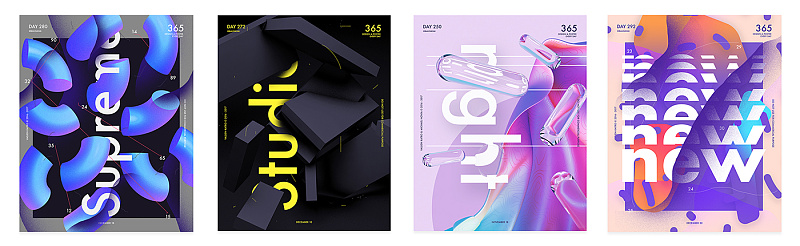
更大胆的用色
在过去的 2016 年随着一些品牌标志的更新或是大品牌服饰系列的设计,我们发现单纯的两色或是三色搭配已不再能满足设计者的要求,或许在新的一年,更大胆地使用色彩会是一个不错的选择。




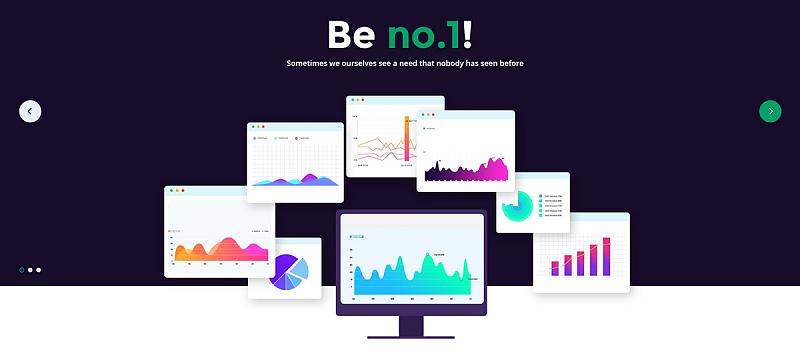
滚动和视差

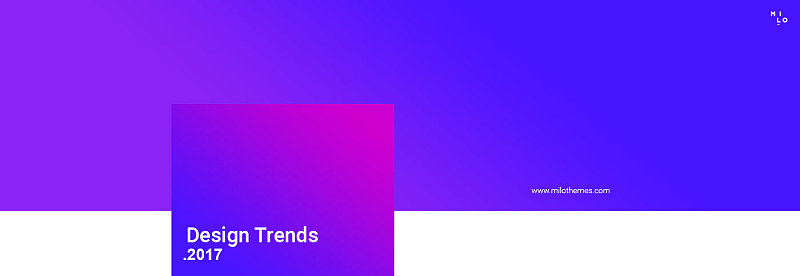
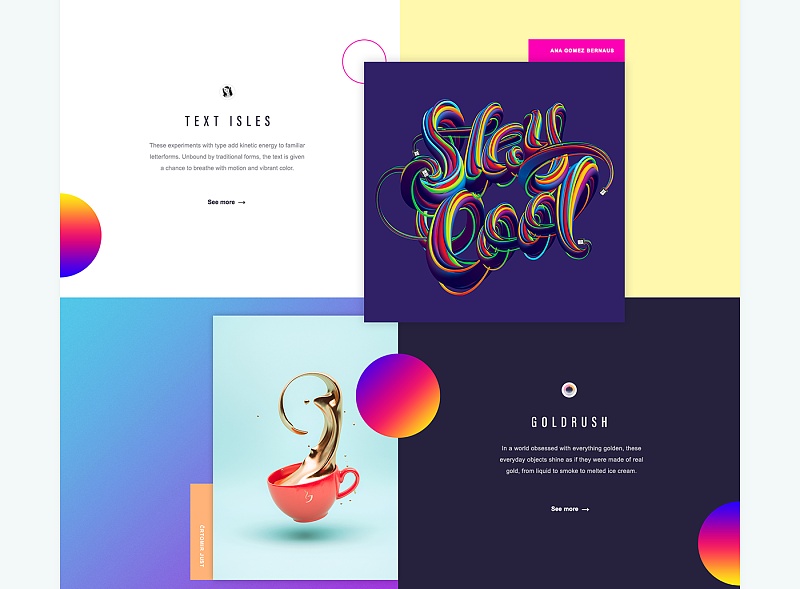
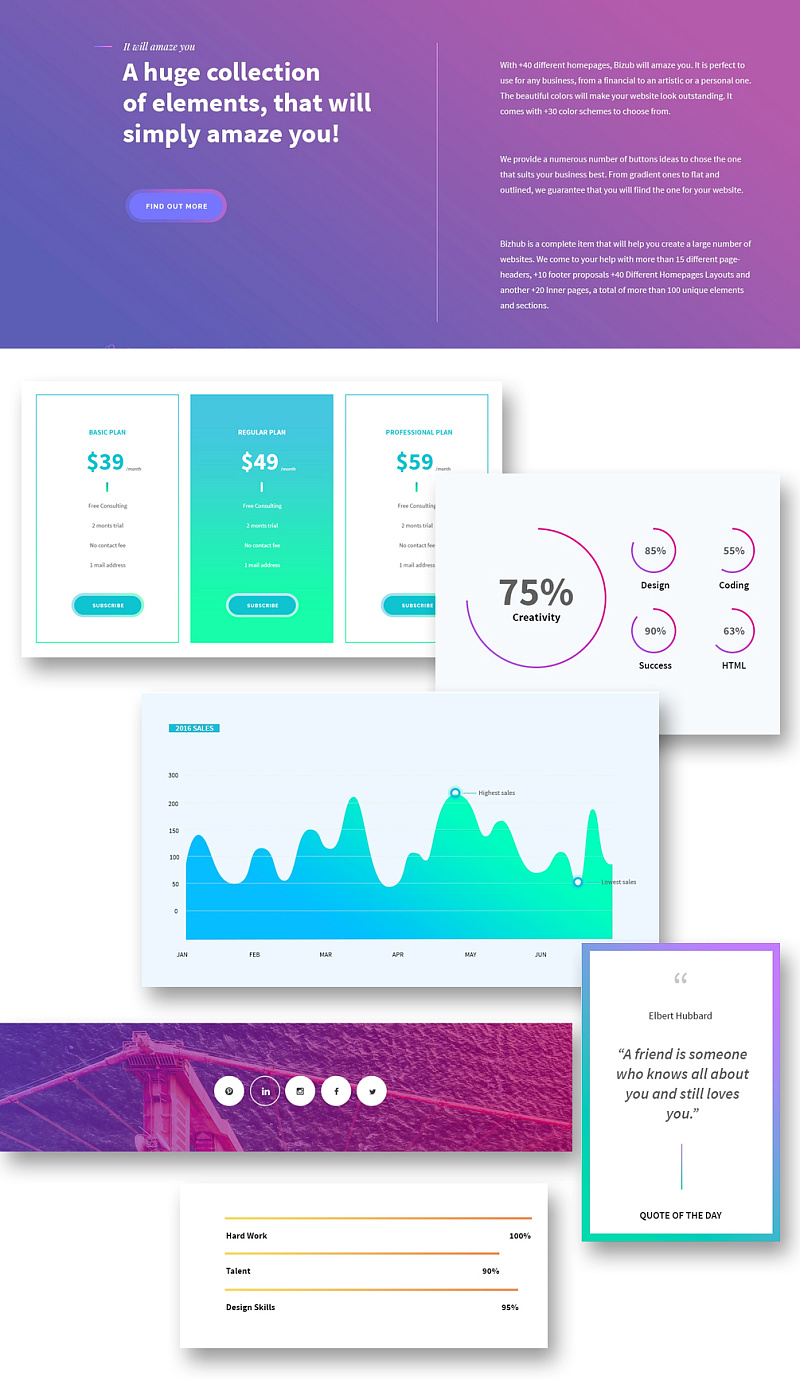
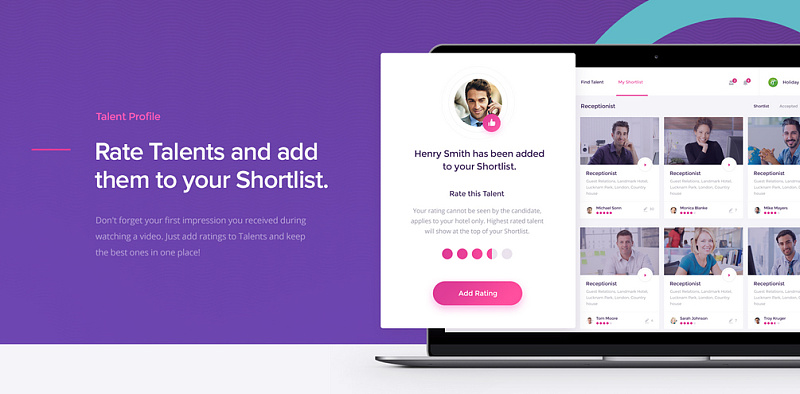
渐变色

移动浏览(响应设计)

个性化的图形与插画
除了图片库里的那些图片,你还可以选择一些自己定制的图形与插画,在给用户留下更深印象的同时,也能展现更多独特的视角。


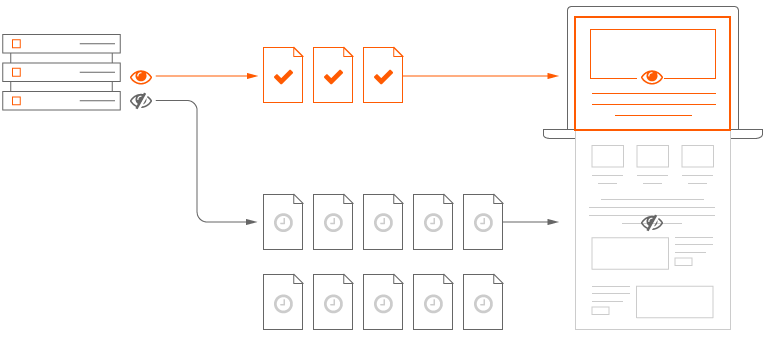
Lazy Loading(慢慢加载?准确翻译应该叫什么?)
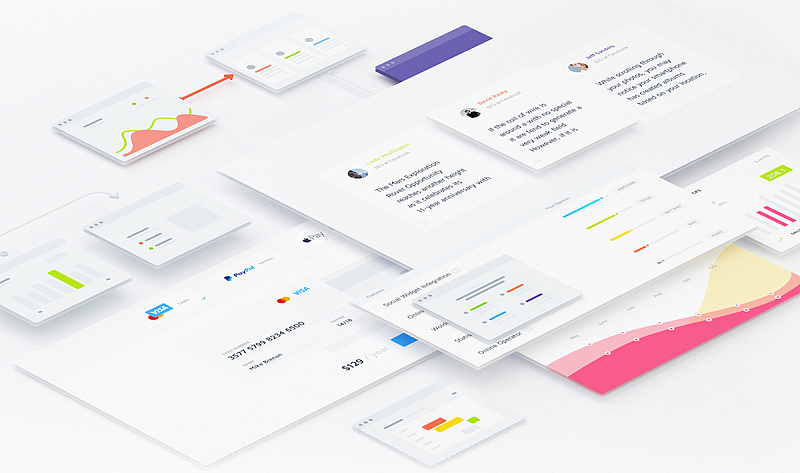
内容分割
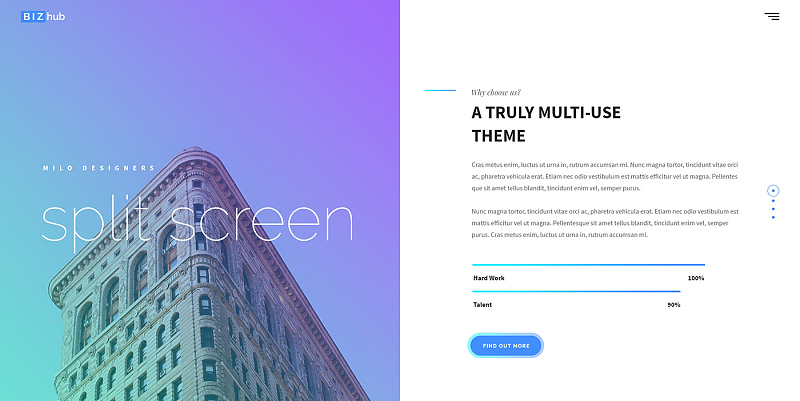
拆分内容在响应式网页设计中越来越流行,它将屏幕分成两个或两个以上的部分。一个分屏网站将在一个页面上向观众展示几个同样重要的信息。

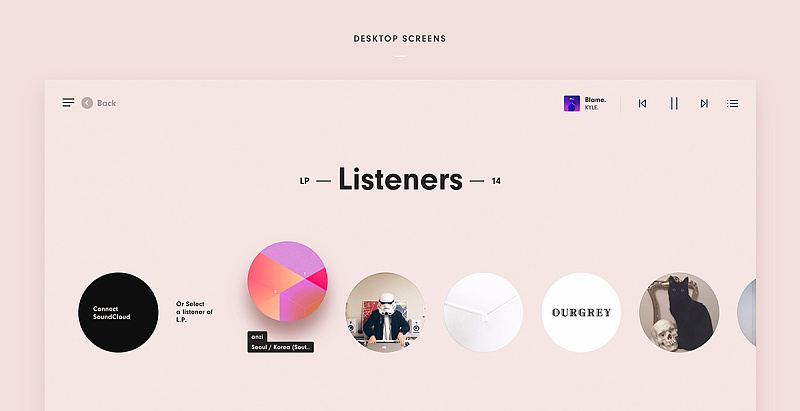
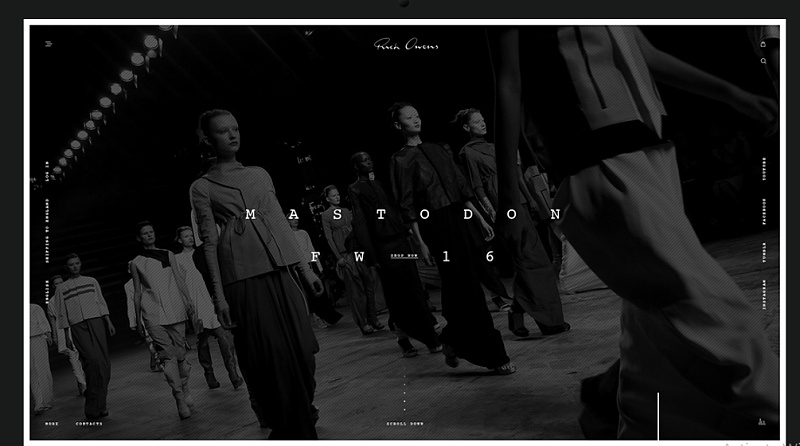
全屏

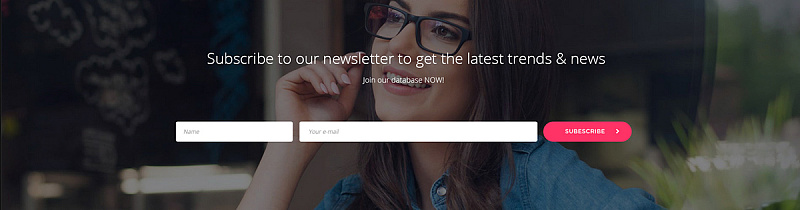
活用视频
人们越来越需要高品质的视频来讲述一个好故事,而通过网站上的视频或是重复播放的片段,可以更好的吸引用户并使其保持新鲜感。
SEO优化 是灰常重要的

隐藏导航

细节设计


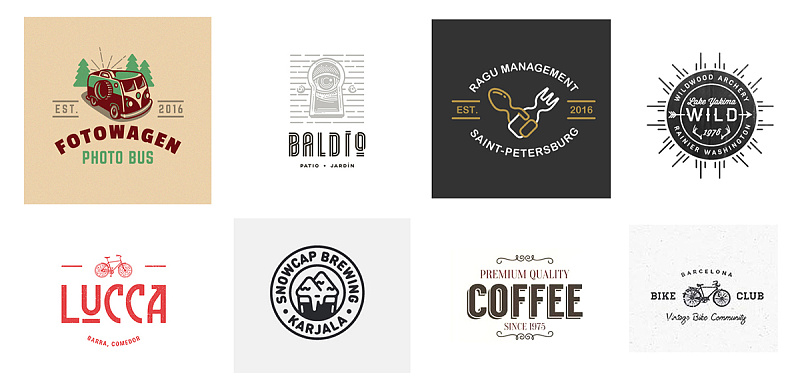
LOGO设计的发展趋势
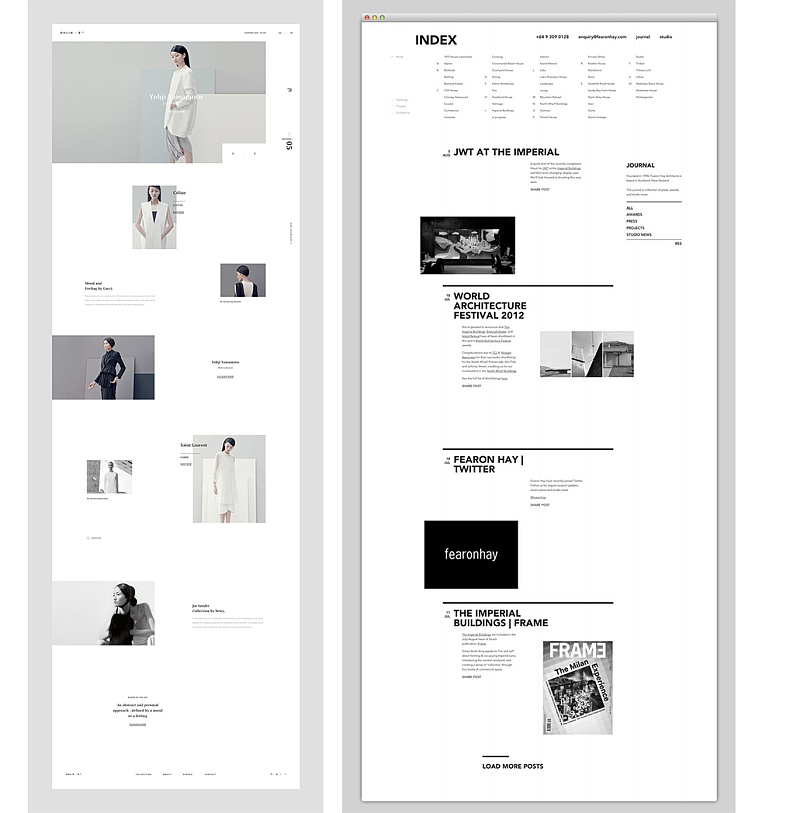
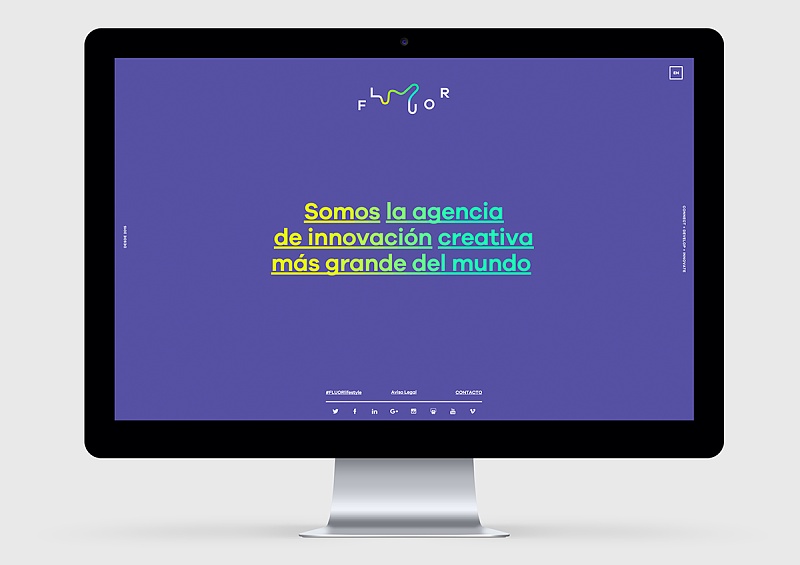
极简主义

手写
剪裁与几何
老牌而经典,这是永远不变的趋势。

线条与图案
前者在现代商业中运用广泛,后者则是一个新趋势,通过独一无二的重复让作品更精彩。
动画LOGO



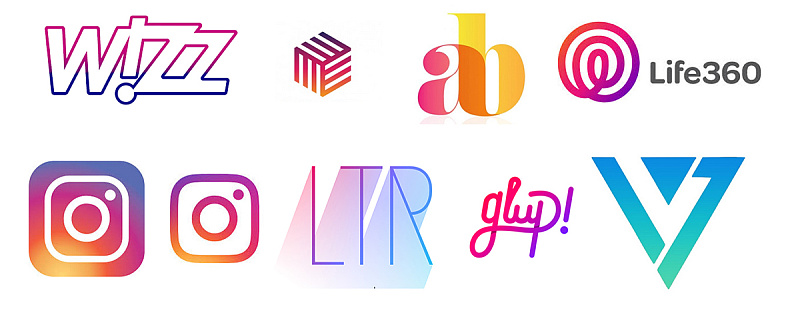
复古风与渐变
复古的风格从未过时,而你们应该也都知道 Instagram 更新的那个 logo 了。
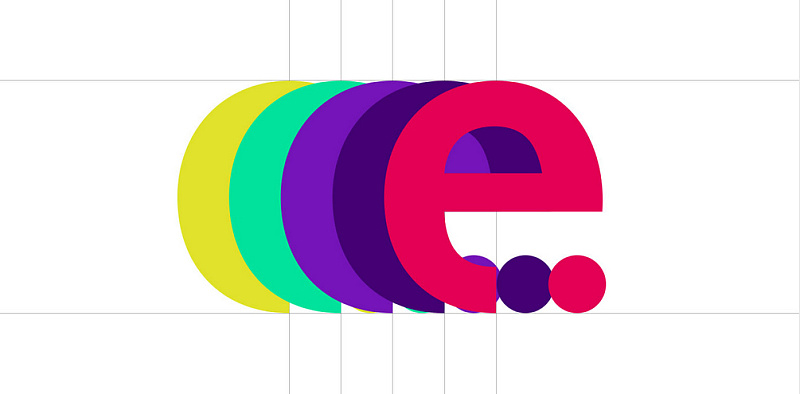
色彩过度

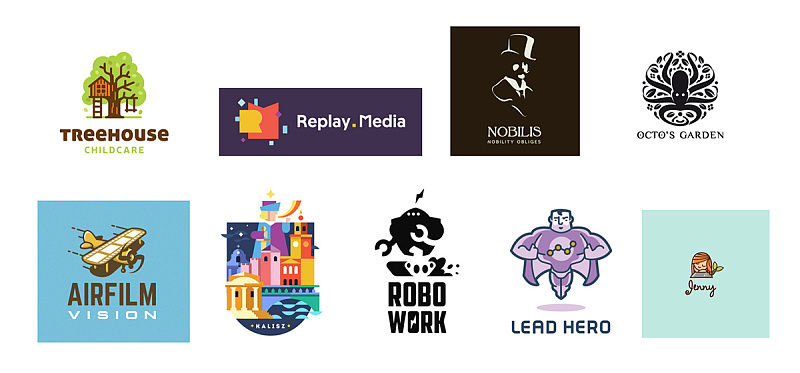
插画
照片LOGO
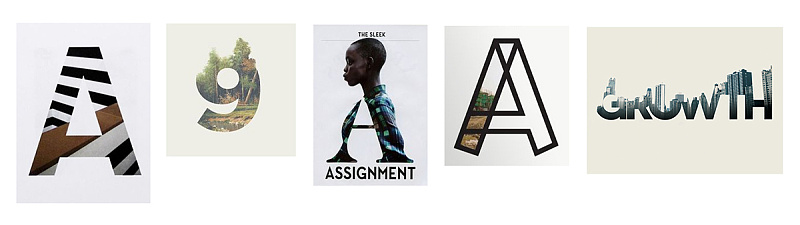
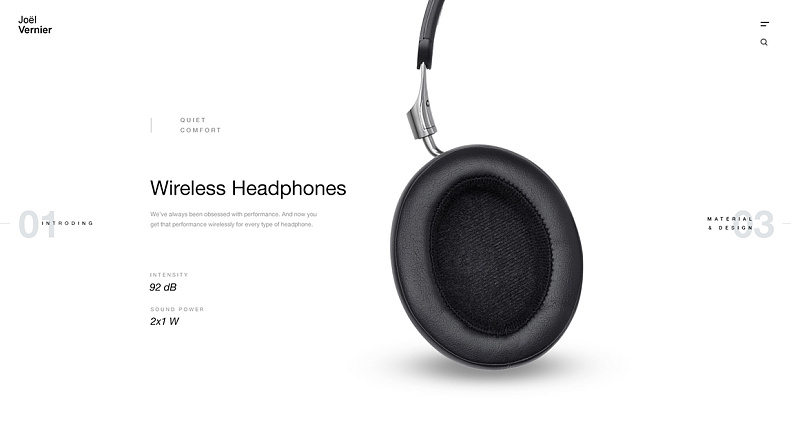
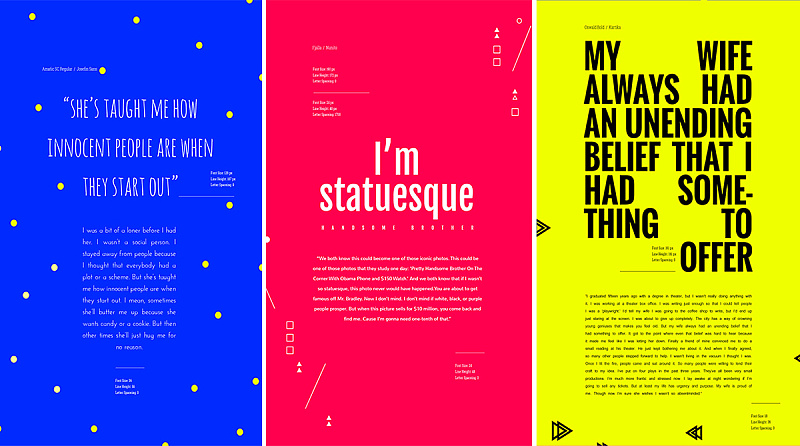
要么大、要么小
字体在越来越漂亮的同时也有着自己的变化,你会更多看到那些被撑得很大却又不失美感的文字。你也会看到那些即使很小,却依旧能通过图像与颜色的对比使得阅读并不吃力的小字。



色彩变化













文 87time
关键字:设计, 设计文章, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!