移动端产品设计完全指南
当设计移动端产品时,有很多事情需要考虑,在本文中,笔者根据经历过的各项目,总结了移动端产品设计中的一些建议,希望能给读者以启发。
现在相比于历史上任何时期,人们对手机的依赖性都更强。美国的人均使用手机时长达到5个小时,其中的绝大部分时间都花在了App和浏览网页上。
用户体验是衡量移动应用优秀与否的最重要标准,尤其是用户对App的期待越来越高:快速加载、易用性、趣味性。如果想让你的App取得成功,那么用户体验是不可或缺的,是产品设计各阶段都必须时刻思考的。
当设计移动端产品时,有很多事情需要考虑,在本文中,笔者根据经历过的各项目,总结了移动端产品设计中的一些建议,希望能给读者以启发。
文章较长,文章目录如下,各位同学可以根据自己的需要阅读。
- 降低认知负荷
- 满足用户的控制感
- 界面的无障碍设计
- 导航栏设计
- 导航中的动效设计
- 关注用户的首次启动
- 加快App的响应速度
- 提高内容的展示质量
- 触控设计
- 情感化设计
- 优化消息推送
- 针对移动设备的优化
- App的设计应适应新兴市场
- 测试和反馈
1. 降低认知负荷
认知负荷指用户使用App时所需的大脑能量。人脑的处理能力有限,而且当App一次性提供过多信息时,可能会让用户产生压迫感,并促使他们放弃使用。
1.1. 整理界面
减少产品的凌乱感是一个有效的方法。凌乱是糟糕产品的最大特征,如果界面堆满了杂乱的元素,用户就要承载过多的信息:每个新增的按钮、图片和icon都会让界面更加臃肿。
凌乱的桌面让我们心烦,凌乱的产品则会让用户更加烦躁(这点很容易理解,智能手机的屏幕更小,凌乱感相应地会被放大)。产品经理和交互设计师应该尽量去掉App中的不必要元素,因为降低凌乱感有助于提高用户的理解力。简约的界面和功能设计不失为好方案:
- 将内容数量保持在最低限度,只展示用户必须知道的内容;
- 尽量减少界面元素,让产品的界面更清晰,这也有助于降低认知负荷;

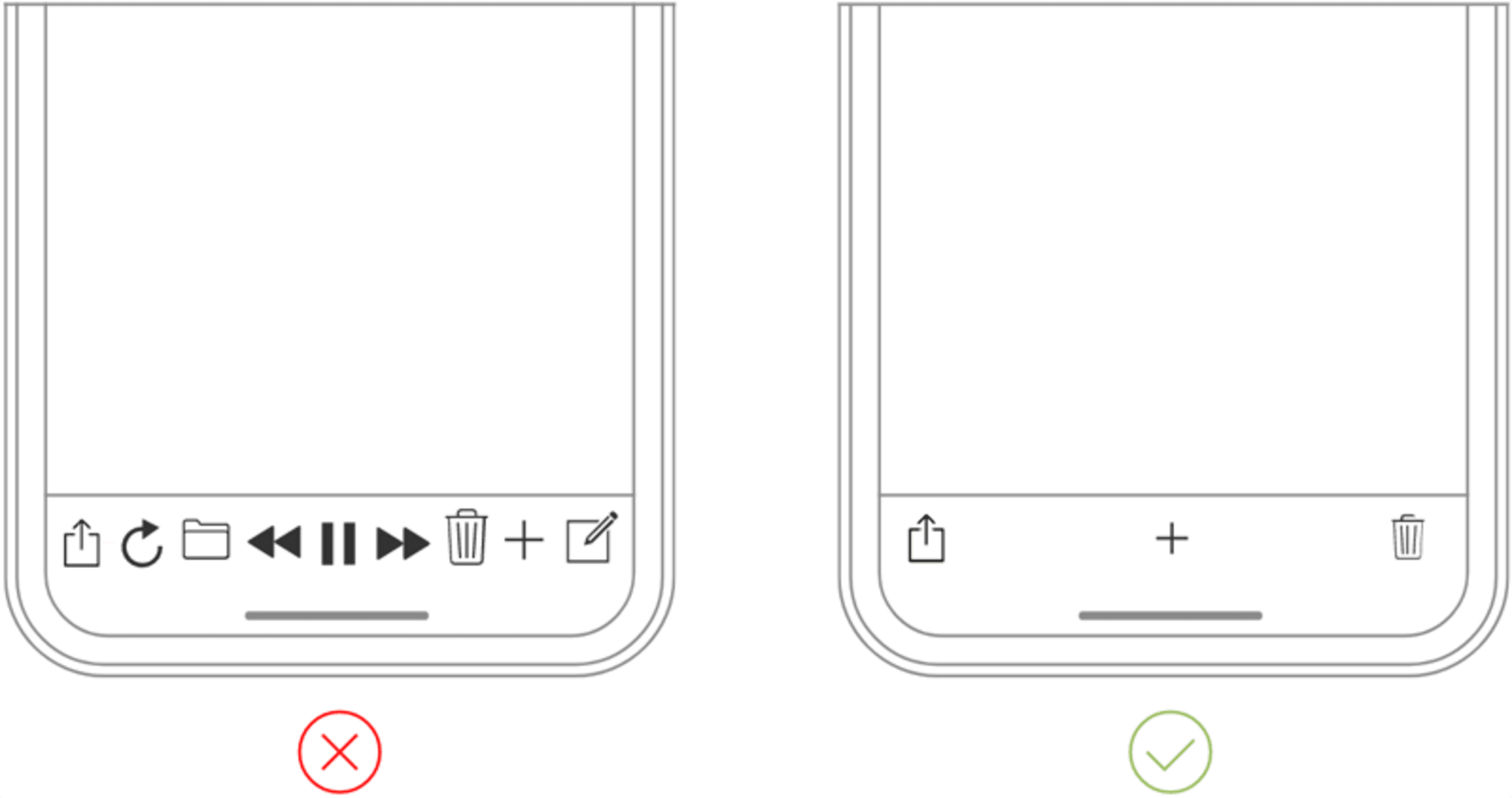
右图所示的tab bar明显优于左图(图像来源:Apple)
- 使用渐进式呈现(Progressive Disclosure)的方法展示更多元素或者选项。

点击后,展开更多隐藏项(图片来源:Ramotion)
1.2. 减少任务
寻找产品方案中任何可能需要用户思考的模块(可能是表单输入或者选项选择),并找寻其他的替代方案。举例来说,某些情况下,可以通过本地缓存记录数据,而不是要求用户每次都在相同的地方反复输入;此外,还可以根据用户的使用行为和使用习惯,为用户设置默认值。
1.3. 分解任务
如果一项任务包含多个步骤、需要用户执行多个操作,那最好将其分解为若干相关的子任务。这个原则在移动端产品设计上非常重要,因为不应让用户一次性承载过多过复杂的任务。一个很好的例子是电商App的下单购买流程,在电商的购买任务里,原本一个复杂的任务被分解为一系列逻辑递进的子任务,用户在每个子任务中分别执行所需操作。
任务分解后,降低了用户对任务的难度预期(图片来源:Murat Mutlu)
一方面,分解任务降低了用户的认知负荷,另一方面,也起到连接不同任务的作用。比如浏览和购买在逻辑上相关,但在实际操作中无关,但由于用户在各个任务里的操作复杂度基本相同,所以从浏览到购买有比较好的过渡,用户在不同任务衔接时也不会感到突兀。
购买电影票的任务分解(图片来源:Anton Skvortsov)
1.4. 使用常见的界面设计方案
常见的界面设计方案是指多数App使用的设计方案,包括导航栏位置、交互方式、tab话术等。在近十年的移动端产品发展中,很多界面元素的设计方案已经是习以为常的定式,不需要规定也不需要解释,因为用户已经熟悉这种设计方式了。用户使用已形成的使用习惯来使用新App时,避免了学习成本和可能带来的流失。
Quora的用户页
1.5. 尽量减少用户输入
在手机屏幕上打字的用户体验极差,这单纯因为物理尺寸太小,和软件性能无关,再熟练的用户都会出现打错字的情况。需要用户手动输入的最常见场景就是填写表单,这里有一些建议可供参考:
- 删除任何不必要的字段,缩短表单长度,保证用户输入最少的内容;

表单设计的准则是越短越好,可以将多个字段合并(图片来源:Luke W.)
- 使用input mask,这是一种帮助用户格式化输入文本的插件,能够执行对输入内容的切断、分组等操作,帮助用户专注于表单填写上,让用户更容易发现错误;

(图片来源:Josh Morony)
- 使用诸如自动填充的智能功能。比如,填写地址是任何登记类表单中最容易出问题的地方,可以先根据手机定位自动填充地址信息,这样在大多数场景下,用户只需要进行简单的修正即可;
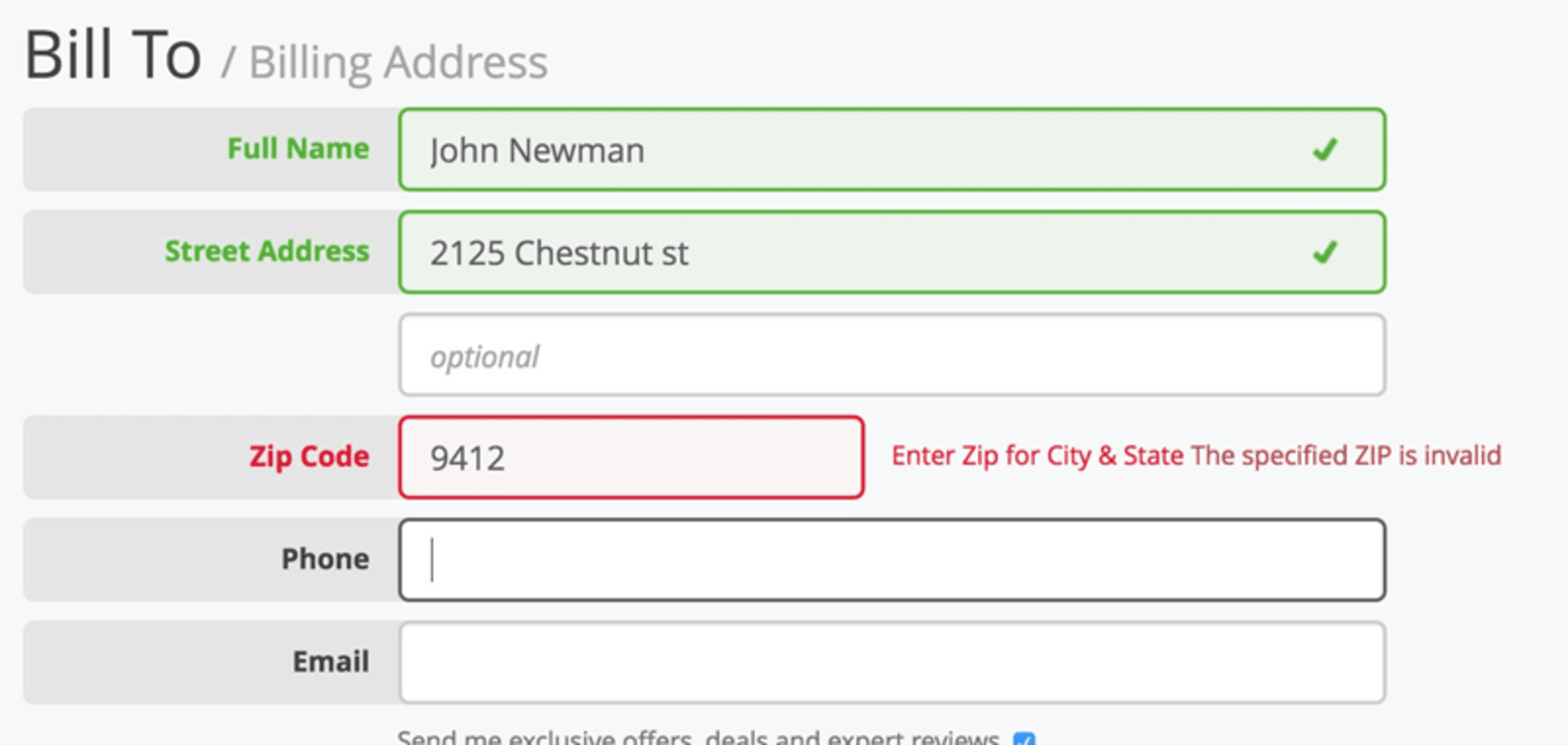
- 动态验证字段值。提交后才能知道输入错误,然后再返回更正,这点的用户体验很差。如果有可能,应当在用户输入后立即检查输入字段的准确性,以便用户可以立即更正;

在线的实时验证(图片来源:Baymard)
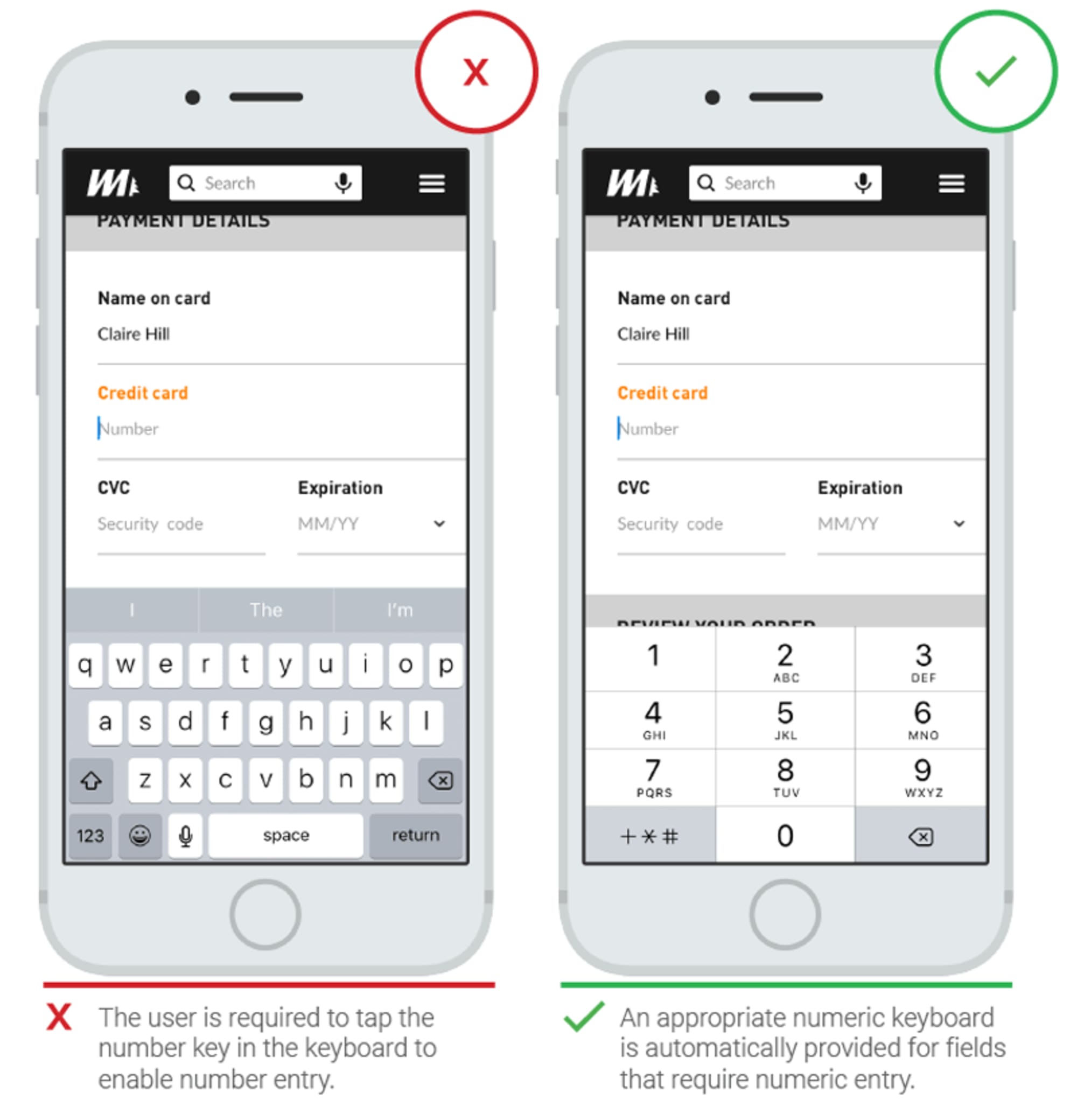
- 根据字段类型显示键盘类型。在输入电话号码时,应显示数字键盘;如果输入的是电子邮箱,还需要包括@键。要确保这个功能在整个App中都是一致的,而不仅限于某些表单。

将键盘匹配所需的文本类型(图片来源:ThinkWithGoogle)
1.6. 预估用户需求
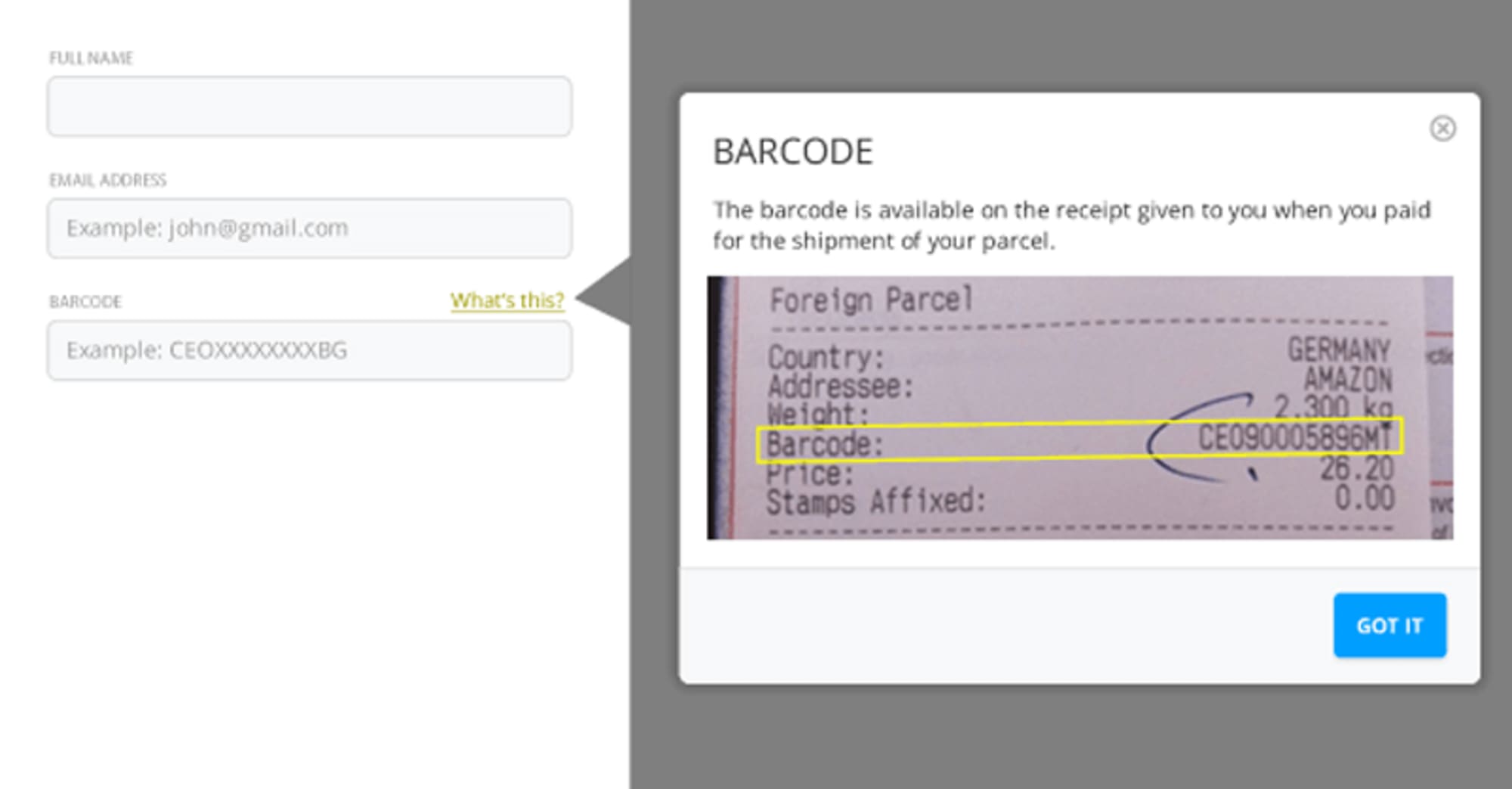
在产品设计阶段,需要根据用户的操作路径使用产品,主动发现使用流程中的潜藏痛点。比如在下图中,提示了用户需要提供信息的具体位置。
这种字段旁的简明帮助文本很有效(图片来源:Hotjar)
1.7. 用视觉重量传达重要性
界面里最重要的元素应该有最直观的重量。增加元素的重量可以通过改变字重、大小、颜色等方式实现。
大尺寸元素比小尺寸更吸引眼球
1.8. 避免专业术语
在任何移动端产品设计里,清晰准确地表达信息都是最重要的。使用目标用户习惯的表达方式,而不是你的产研团队习惯了的表达方式(或者行业术语)。
行业术语或短语会增加用户的认知负载(图片来源:ThinkWithGoogle)
1.9. 一致性设计
一致性是设计的基本原则,一致性有助于降低混乱度。在App设计中,一致性意味着以下内容:
- 视觉的一致性:App里的字体、按钮形式、文本标签样式需保持一致;
- 功能的一致性:交互方式和交互元素在各个页面中应保持一致;
- 产品间的一致性:同一系列的不同产品之间需保持一致性(比如网易邮箱和网易云音乐),这样能降低用户使用相关产品的学习成本。
关于设计一致性,有如下的建议:
- 遵循平台指南/规范
每个移动端的操作系统都有界面设计的标准指南,比如苹果的界面设计规范。遵循平台规范很重要,因为用户已经熟悉了他的手机操作系统,任何与这个系统的交互模式相悖的产品都会在使用过程中出现摩擦、造成用户的不适感。
- 不要模仿其他平台的UI设计
在为Android或者iOS设计App时,不要参考其他平台的UI设计。icon、功能模块(输入框、复选框、开关等)、字体等元素应保持该系统原生的感觉。尽可能使用原生系统的组件,这样会增强用户的信任感。
- 保持同一产品在不同终端的一致性
这属于产品间一致性的范畴。如果你的产品同时有Web端和移动端,那么应尽可能地保持二者的风格一致,这将减少用户在PC和手机间切换的不适感。二者的不一致(比如不同的导航方式或者不同的配色方案)可能会造成混乱,增加用户的认知负荷。
2. 满足用户的控制感
2.1. 交互元素可预测、符合用户习惯
可预测性是用户体验设计的基本原则。当事情按照用户预计的方向运行时,用户会有强烈的控制感。在PC上,用户可以使用鼠标悬停来判断该元素是否可以点击或有交互,但在移动设备上,用户只能通过点击来判断是否为交互元素。这就是在移动端,要着重考虑按钮等交互元素设计的原因。如何能让用户清晰地感知该元素为按钮?应该将按钮和非交互的UI元素在外观上做明显的区分。
2.2. 请正确使用“返回”按钮
不正确的使用“返回”按钮会带来很多问题,用户点击“返回”键是想回到上一页,要避免用户点击“返回”直接回到首页的情况。好的设计应该是让用户更容易返回和修正误触,当用户清楚他们可以通过“返回”再次查看填写的表单或者选择的选项时,用户会更轻松地前往下一页。
2.3. 有效的错误信息
出错是情理之中。有时是用户误触或者误操作,有时是程序自身运行错误。不管是怎样的场景,错误和其解决方案都对用户体验产生巨大影响。给用户提示无用的错误信息,而不是告知用户正确的处理方案,会造成用户体验上的挫败感,甚至造成用户流失。
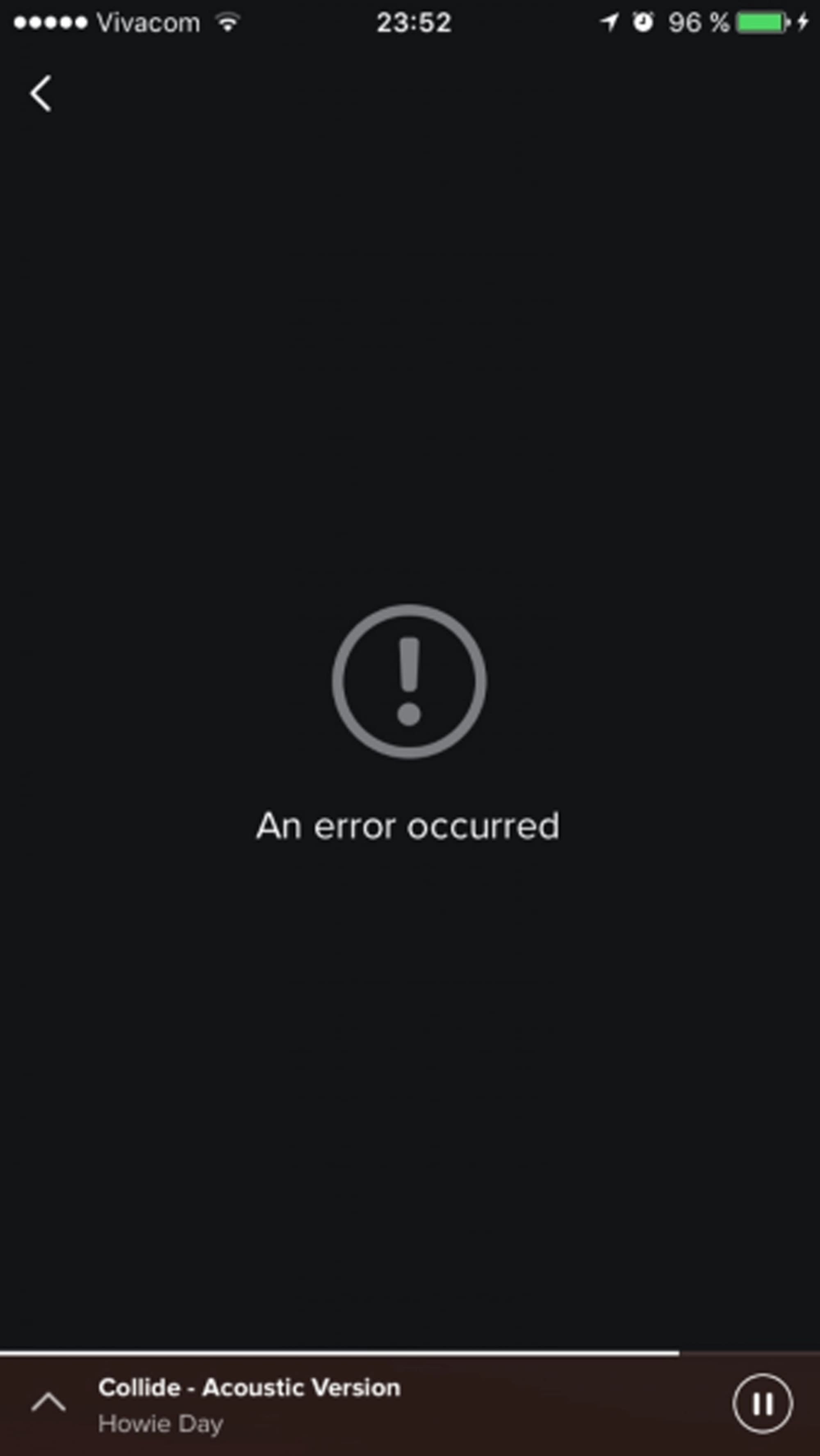
以Spotify的错误页面为例,这个页面并没有告诉用户错误是如何产生的,也没有告诉用户如何解决,那么用户就会很困惑:“现在我能做些什么呢?”
Spotify的错误页面只有“出现错误”字样,无任何解决方案
不要寄希望于用户的技术娴熟,能自己解决问题,要用简单明了的话术告知用户发生了什么。错误信息应包含以下内容:
- 出了什么错,可能的原因;
- 为了修复错误,接下来用户要怎么做。
3. 界面的无障碍设计
无障碍设计指设计方案应支持各类人群的使用。考虑下失明、失聪或其他残障人士应如何使用你的App呢?
3.1. 照顾色盲人群
全球的的色盲或者色弱人群占比4.5%,弱视人群占比4%,盲人占比0.6%。我们在设计产品时很容易忽视这部分用户,因为大多数产品经理和交互设计师都没有遇到这样的问题。
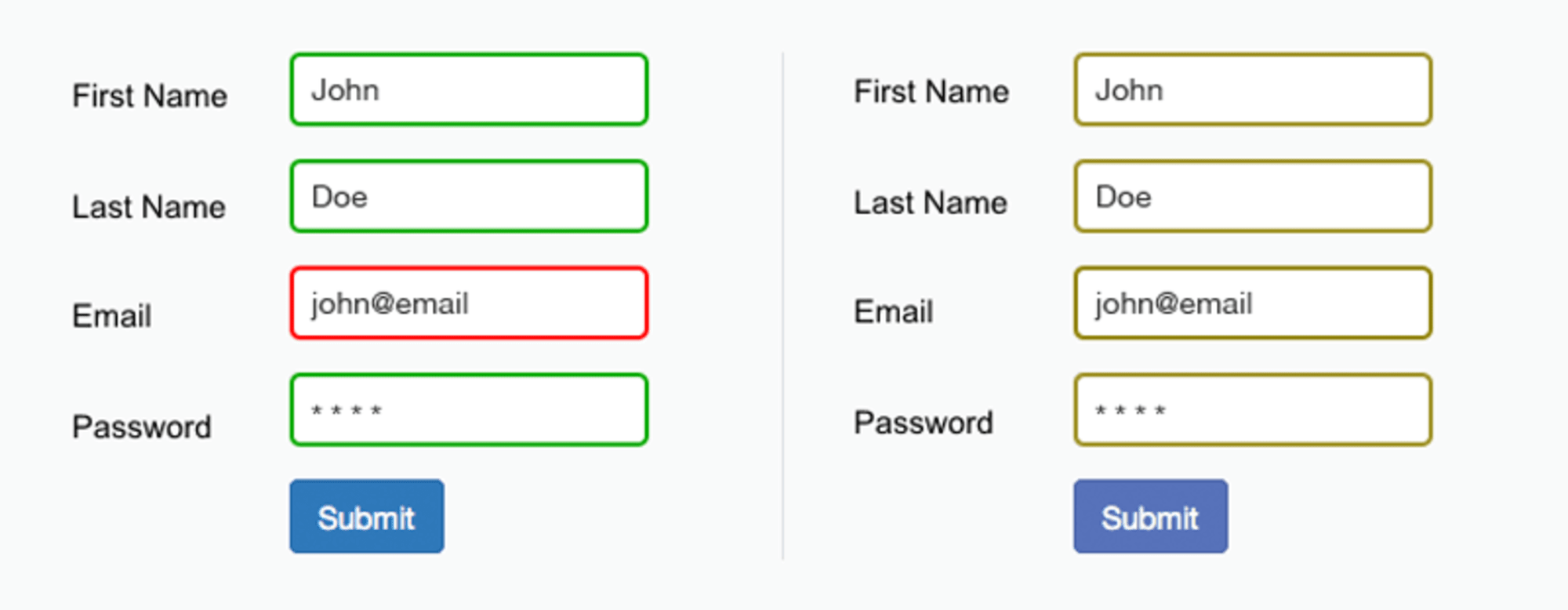
有一个简单的例子,App中表单填写的成功和错误提示分别用绿色和红色,但这两种颜色是色盲或色弱人群最难区分的。很多产品在表单填写处提示“红色标记字段是必填项”,虽然这是一个细节,但是如果设计成下图的方式,那对色盲人群来说就是个灾难。
色盲用户无法区分红色突出的字段
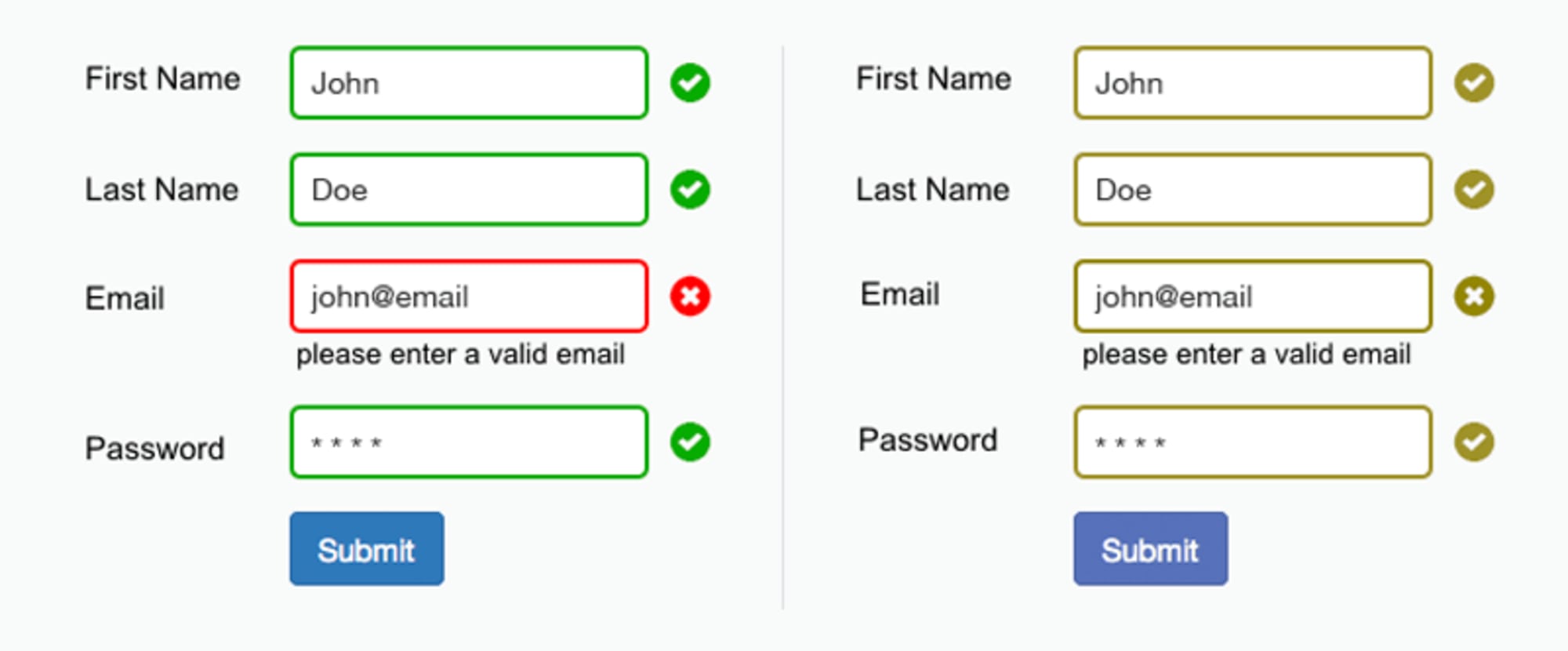
颜色可以被用作传递信息,但不应是传递信息、表示动作、提示或辨别视觉元素的唯一视觉手段,在使用颜色的同时,还应使用其他的视觉符号以确保任何用户都能够清楚认知界面信息。
同时使用标签、icon和颜色传递信息
3.2. 动效是可选项
一些用户习惯于关闭操作系统设置里的动画效果,当用户已经选择关闭动效时,App应尽可能地屏蔽掉其中的动效。
4. 导航栏设计
导航栏设计应该是App设计中优先级最高的工作之一。如果用户找不到功能或者内容入口,那即使App的功能再酷、内容再优质,也无济于事;另外,如果花费过多时间和精力去设计产品的导航架构,也可能会适得其反、失去用户。导航的设计标准应该是让用户自然、直观地使用App,无需任何解释或帮助信息就能完成所有的主线任务。
4.1. 使用标准化的导航组件
最好使用标准化的导航组件,比如iOS中的tab bar和Android中的抽屉导航栏(navigation drawer),大多数用户都习惯于这两种导航模式,即使首次使用App,也会比较容易上手。
Android的侧滑菜单(图片来源:Material Design)
iOS的tab bar(图片来源:Ramotion)
4.2. 不要混用导航模式
当选定了一种核心导航模式后,请不要夹杂其他的导航模式。避免出现同一个App中既有tab bar又有navigation drawer的情况。
4.3. 导航栏可见
正如Jakob Nielsen所说,认知比记忆更容易。始终保持操作和选项可见,能最小化用户的记忆负载。导航的位置应该清晰显著,保证随时可用,而不是只在用户必须使用时出现。
4.4. 标注当前的位置或层级标题
没有在页面中标注当前的位置或所处层级是许多App的常见问题。“我在哪儿?”这是用户需要知道的基本问题,也是产品必须告知用户的基本内容。要确保用户随时明确当前所处位置,可能大多数场景下,用户会无视这个页面标题或者位置提示,但当用户想知道却无法知道时,用户体验会大大下降。
Apple出品的Health App提供了当前页面的信息
5. 导航中的动效使用
动画是描述状态转换的最佳工具。动画能帮助用户理解页面之间的状态变化、触发了什么、以及如何恢复。
功能动画可以有效地引导用户注意力,使复杂的转化更好理解(图片来源:Jae-seong, Jeong)
5.1. 谨慎使用手势交互
在交互设计中加入手势确实很诱人,但在大多数场景下,还是避免这种诱惑为好。当手势作为一级导航时,大多会造成用户体验的混乱。为什么呢?因为手势不可见、使用方式不显著、大多需要额外的使用指引。
Thomas Joos在他的文章中指出:跳出按钮——开启手势驱动的产品设计。在产品设计中使用手势的最大障碍是用户的学习成本较高。每次用手势替换可见的控件时,App的学习成本就会上升一个数量级。这是因为用户较难发现隐藏的手势交互,建议产品设计中只使用已经习以为常的手势动作。
当产品设计中使用手势交互时,建议遵循以下几点:
- 使用标准手势
所谓“标准”,是指用户使用App时自然的、习惯的手势,正因为用户已经习惯了,可以避免额外的学习成本和记忆负载。
- 手势是可视化导航的补充品,而不是替代品
手势能提供导航的快捷方式,但不能完全替代导航栏。因此,即使可视化的导航栏会占用界面空间,也不可或缺。
6. 关注用户的首次启动——第一印象决定最终印象
首次启动是App成败的关键环节。在用户的首次启动中,产品只有一次机会。如果产品设计失败,那新增用户很可能就会变成沉寂用户(研究表明,有24%的新增用户会永远沉寂)。
6.1. 避免登录才能使用
一些产品不提供游客模式,强制只有注册/登录用户才能使用,这是用户弃用产品的常见原因之一。用户在强制注册时放弃产品,这对于品牌辨识度较低、产品特性不明确的产品尤其致命。
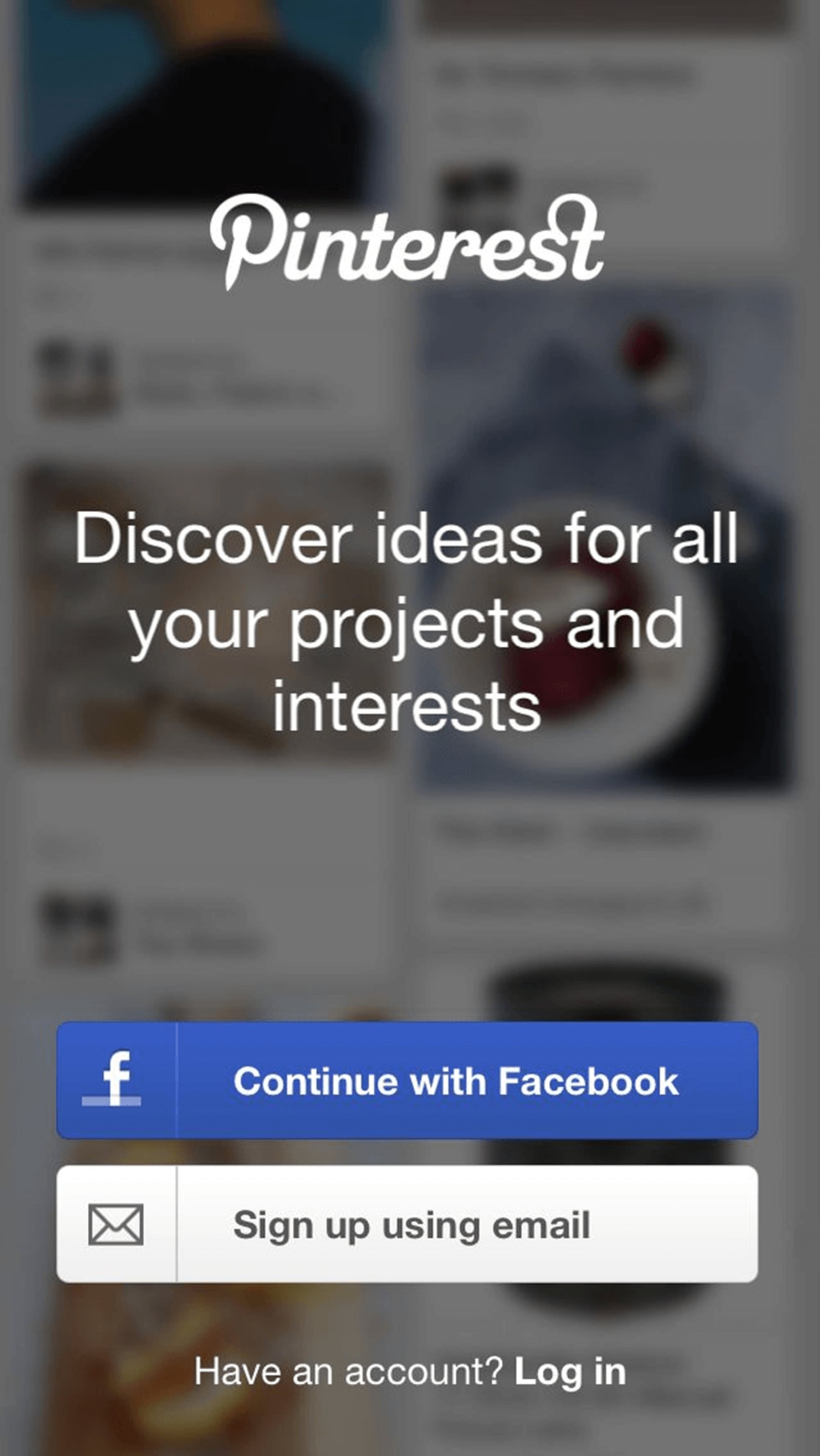
Pinterest要求用户必须先登录才可以使用
根据经验,应该只在必要时才要求用户注册/登录(比如,App的核心功能只对已登录用户开发),即使在这种场景下,最好还是延迟登录,让用户先体验一段时间,然后再轻轻地提醒用户注册,而非粗暴地强制要求,这样也能提高注册转化率。
6.2. 优化用户引导页的用户体验
优质的用户引导页是保证用户留存的重要手段之一,用户引导页的设计原则是准确、高效地告知用户App的功能和价值。
对于用户引导页,有一条建议非常有效:场景化设计。场景化设计意味着只在用户需要的时候才出现用户引导。Duolingo是很好的例子,这个App通过渐进访问的方式告知用户各个功能的使用方式。
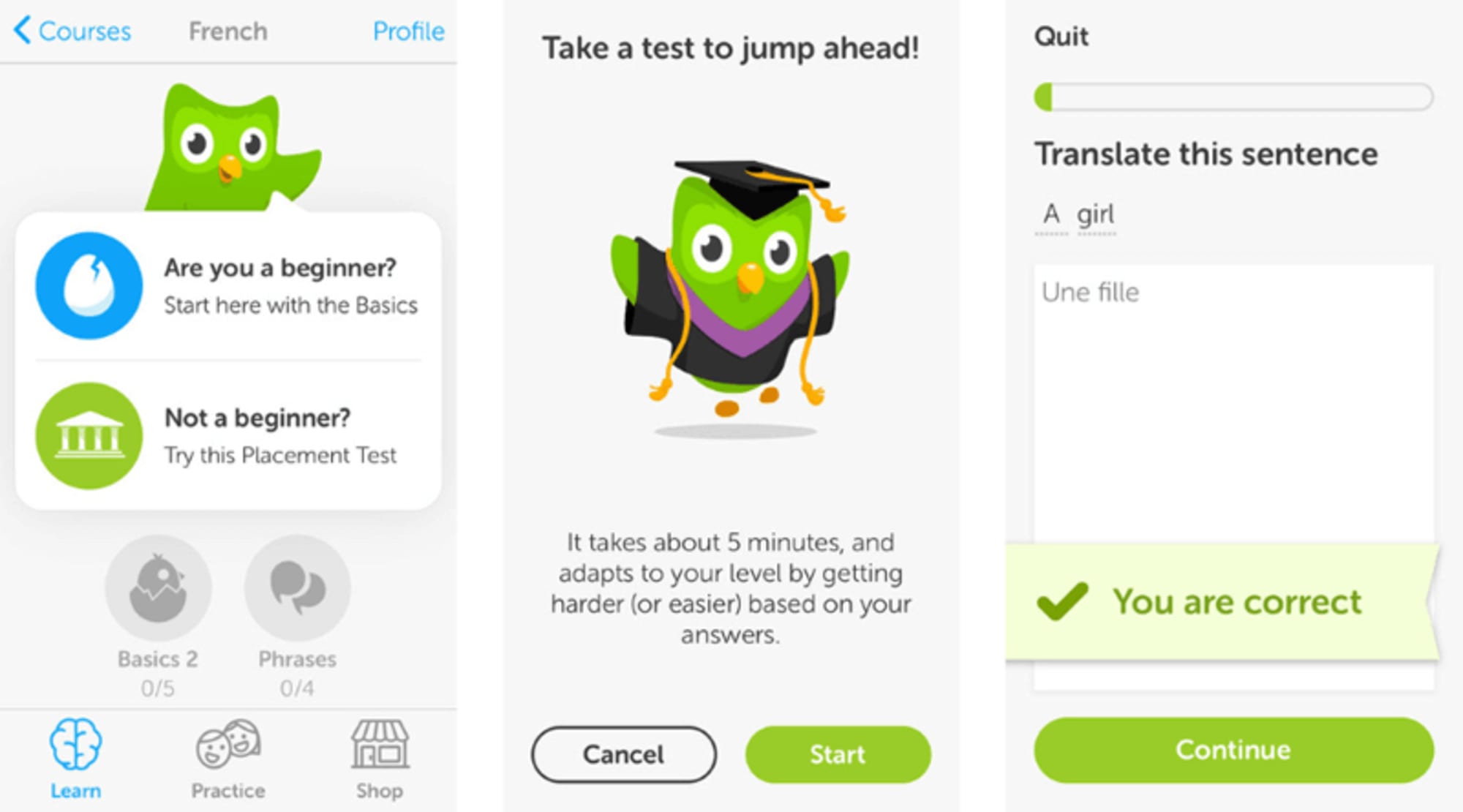
Duolingo引导页的快速测试
另一条建议是在用户初次使用时,默认页面是空白状态,这样能引导用户通过自己的操作来填充数据。除了告知用户页面内容外,空白状态还能指导用户如何使用App。用户在空白的页面下进行操作,任何操作都能迅速看到反馈,这能加快用户对App的学习速度。
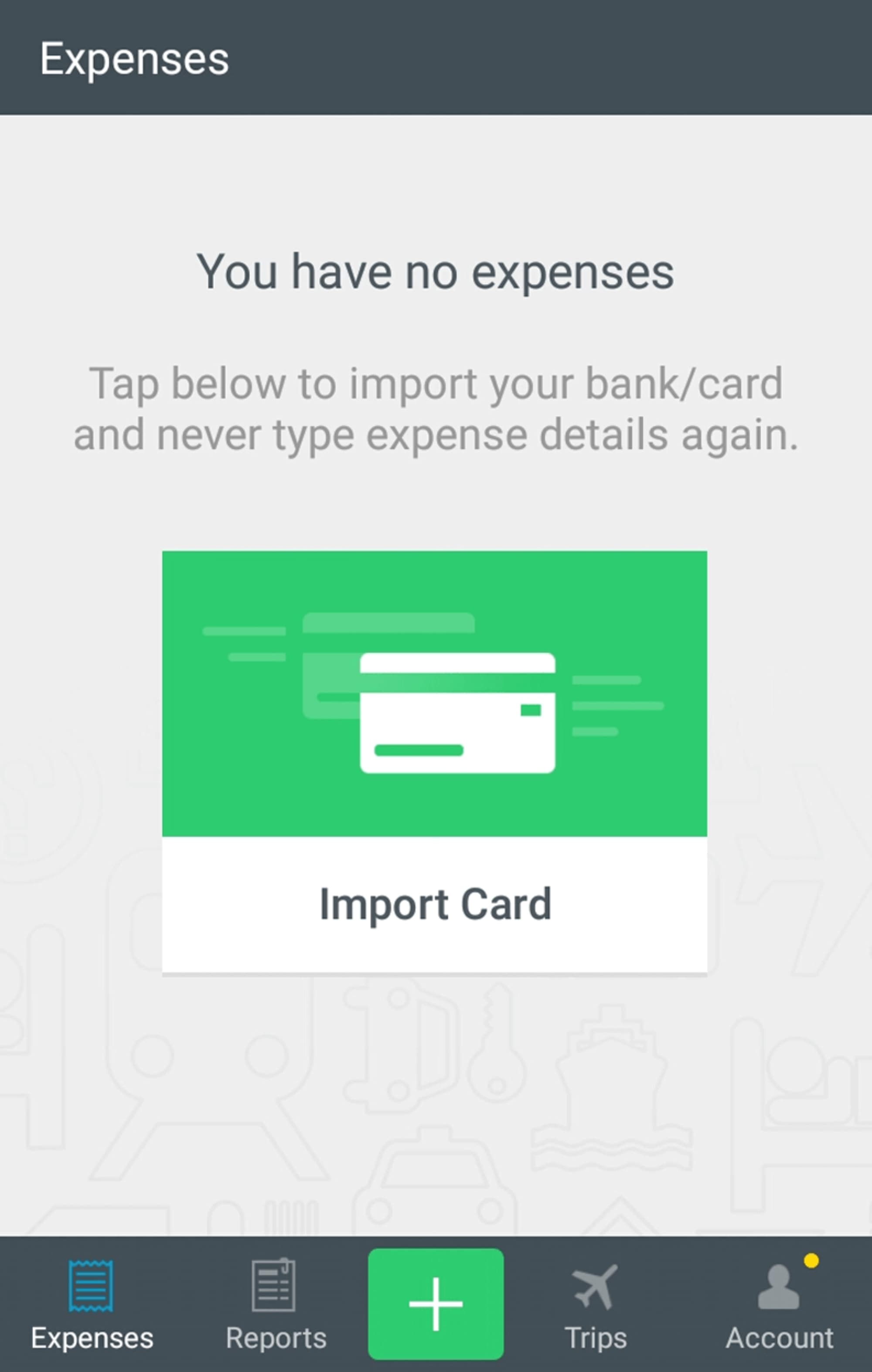
Expensify首次启动时是空白状态,为了告知用户如何使用
6.3. 不要在首次启动时,要求用户进行任何设置操作
有些App在首次启动时,强制要求用户设置一些参数,这个功能的体验极差。用户下载并启动App,就是希望能马上使用。因此一些个性化设置的内容,应根据大众需求预先设置好,并提供给少数用户自己配置的操作入口。
尽量从操作系统中获得设置信息。如果产品所需的设置信息是关于用户、设备或者系统的,应尽可能地询问操作系统,而不是让用户自己配置。
6.4. 避免在一开始就请求各类权限
避免用户在App首次启动时就看到各类请求许可的对话框。与强制登录、强制设置相似,应在App的核心功能必需某项权限时,才向用户请求权限。如果在某个任务中,用户必须同意该权限请求,这时候用户不会觉得受到打扰,比如在编辑照片时,用户很清楚为什么会弹出访问相册的请求。
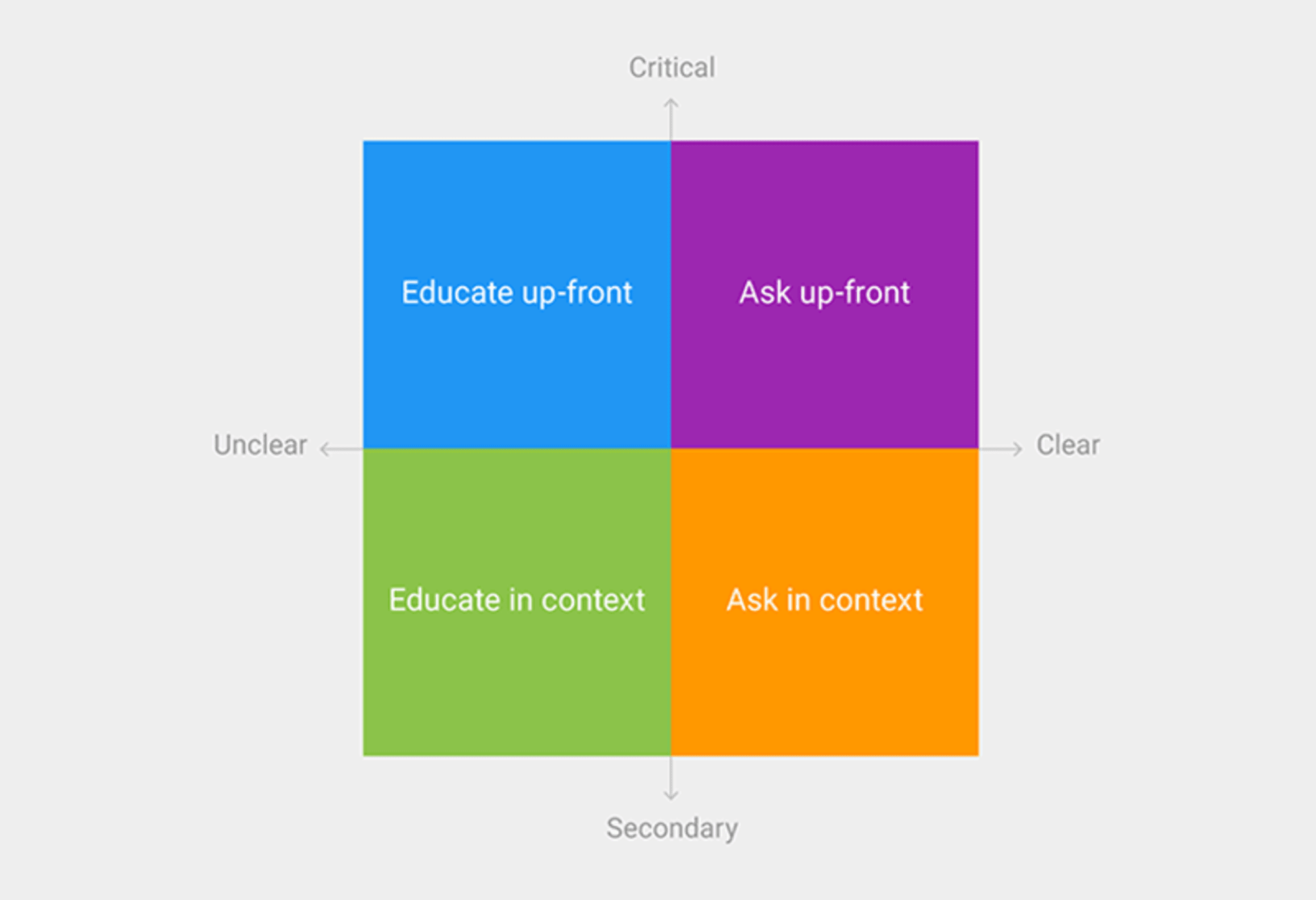
Google建议的权限请求模式(图片来源:Material Design)
尽量在用户使用过程中请求权限,这样更可能获得用户的许可。
(图片来源:Cluster)
- 只问你的App需要什么
不要请求所有权限。如果App的权限请求看上去不必要,那会让用户不信任。比如,一个闹钟App要求访问通讯录,这无疑很奇怪。
- 如果原因不明显,那么请解释为什么需要这项权限
有时需要为权限请求增加更多的介绍文案。
7. 加快App的响应速度
加载时间对用户体验至关重要。随着技术的进步,用户变得越来越不耐烦,如今,47%的用户期望页面加载时间在2秒甚至更短时间内。
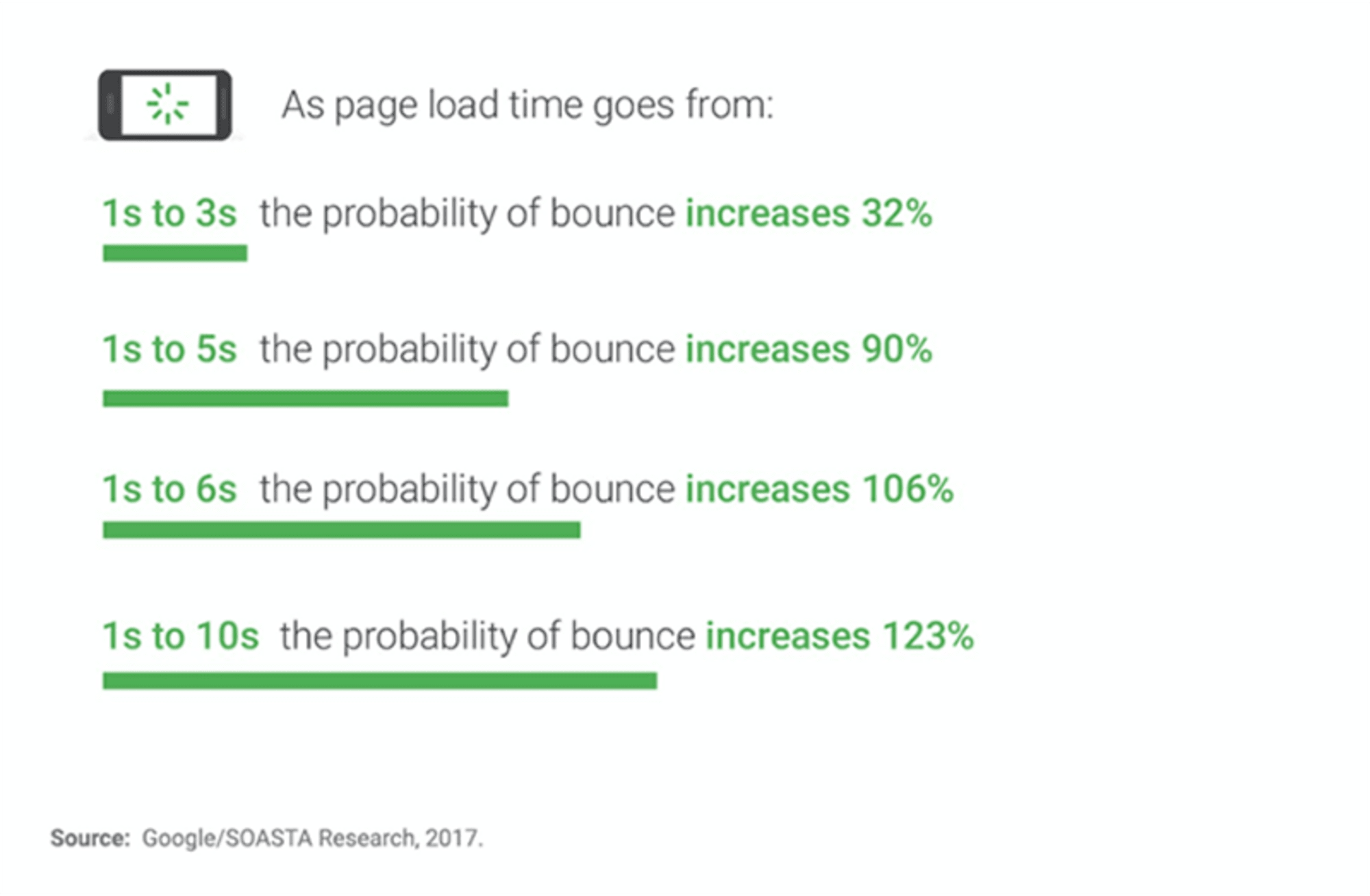
App的加载速度越快,用户体验越好(图片来源:Google)
用户流失率与页面加载时间成正比,这就是为什么开发App时,加载速度是优先考虑的问题。但不管App的性能多好,有些时间终究是避免不了的。加载时间还受到网速、硬件性能、操作系统性能等多个因素的影响。但即使无法再缩短加载时间,也要提升加载过程的用户体验。
7.1. 在可见区域内加载内容
优先加载可见区域的内容,滚动展示的内容可以在首屏加载完成后继续加载。这样做的好处是让用户快速使用初始内容,有时用户甚至感受不到余下内容的加载过程。
7.2. 显示加载时间
如果在加载内容时页面是空白或者静止状态,那么用户无法区分这是内容加载还是App崩溃,会造成认知障碍,并可能造成流失。至少显示一个基本的loading动画,告知用户这是在加载内容。如果等待时间较长,则建议显示进度条和预计的加载时间,这会增强用户的安全感和控制感。
7.3. 分散用户注意力
如果在内容加载时,给用户提供一些有趣的“小玩意儿”,用户就不会太在意加载本身,也就是分散用户的注意力。建议提高加载动画的趣味性。
精细制作的动画能给用户小惊喜(图片来源:UI8)
当然,不论动画设计的多么有趣优质,如果过度使用,也会让用户厌烦。在考虑使用加载动画时,先问下:用户在第一百次看到这个动画时,会不会感到厌烦。加载动画只是个小惊喜,不能只考虑动画设计而忽视产品性能,那就本末倒置了。
7.4. 加载占位图(skeleton screen)
占位图就是临时的内容格子,是内容加载过程的过渡页。
占位符能立刻显示(图片来源:Slack)
当App加载数据时,占位图能给用户一种App响应快、性能好的印象。loading时的“菊花”只是告知用户正在发生什么,而占位图则能显示更细致的加载进度。
(图片来源:Tandem Seven)
8. 提高内容的展示质量
产品设计时不能忽视内容。大多数场景下,用户使用App是出于优质的内容。现在内容仅仅达到优质精益的标准是不够的,还要便于用户理解吸收。
8.1. 提高文本的可读性易读性
在谈到内容时,我们大多指的是排版。正如Oliver Reichenstein在《Web Design Is 95% Typography》(《网页设计中95%的工作都是排版》)中所说:
“优化排版就是优化可读性、可访问性、可用性、以及整体上图像和文字的平衡。”
移动端排版的关键就是可读性和易读性。对易读性有如下几点建议:
- 字号
一般来说,小于16像素(或者11号)的任何内容,对任何屏幕都不适用。
- 字体
大多数用户喜欢清晰、易于阅读的字体,一个不容易出错的选择就是系统的默认字体(iOS的默认字体是San Francisco,Android的是Roboto)。
- 对比度
浅色字体(如浅灰色)可能看起来很美观,但用户较难辨认,尤其在光线较强时。要确保字体颜色和背景之间有足够的对比度以便于阅读。
光线较强时,低对比度的界面几乎无法阅读
以下是对可读性的几点建议:
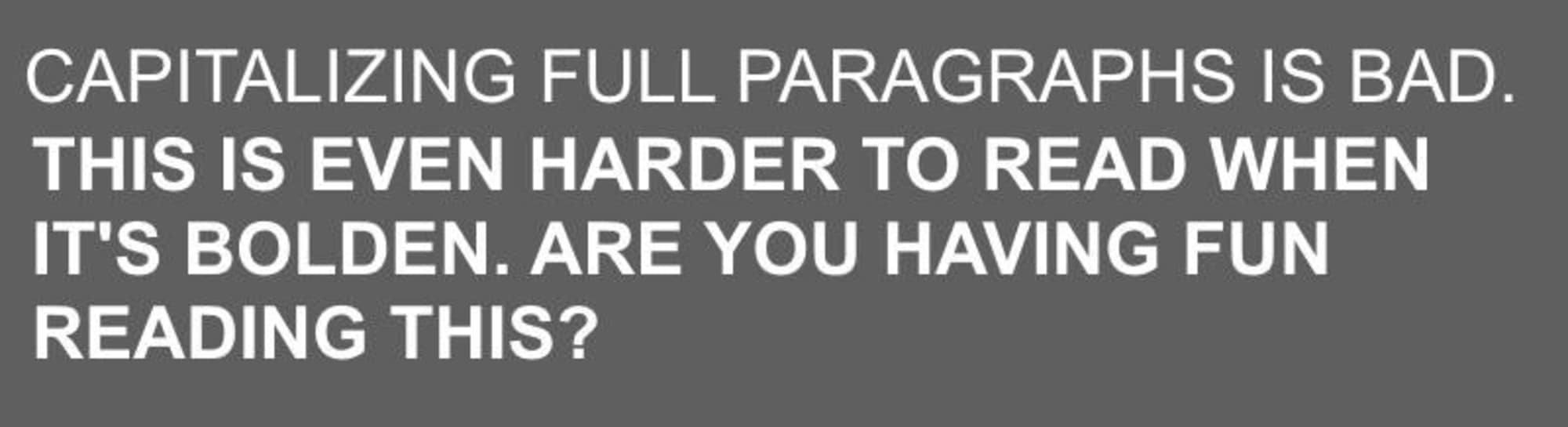
- 避免使用大写字母
当不需要仔细阅读时,全部大写字母可能容易吸引用户注意力(比如缩写和logo),但对于需要沉浸浏览的内容,全部大写字母缺少可读性。
- 限制每行文字个数
建议将每行的字符数限制在30到40个。
- 行距要适中
行距过小会增加阅读的压迫感,行距过大会让用户产生信息量小的感觉。
8.2. 高清图片和合适的宽高比
屏幕分辨率的提高为高清图片奠定了基础。在高分辨率屏幕上,应尽可能地保证图片清晰度。
采用的图片应该是正确的宽高比,图片太宽或太长都会降低吸引力。
最近几个月,许多移动端的交互设计师又面临一个新问题:就是iPhone X的优化问题。iPhone X的画板尺寸和任何iPhone的尺寸都不同。
(图片来源:Apple)
8.3. 视频的纵向播放
视频和短视频正成为许多用户的主要观看内容。根据YouTube的数据,移动端视频观看量每年提高100%,到2020年,全球移动数据中超过75%的内容将是视频内容。这意味着必须对视频进行纵向模式观看的优化,允许用户在纵向时仍正常观看。
Facebook的直播支持纵向播放,同时可以查看用户留言/评论(图片来源:Giphy)
9. 触控设计
触控设计的目标是减少错误输入的次数,优化用户和App的交互体验。
9.1. 为手指设计,而不是为光标设计
为移动端设计界面元素时,一定要确保各个元素足够大,避免因为元素较小而产生的误触。
元素较小会提高误触概率(图片来源:Apple)
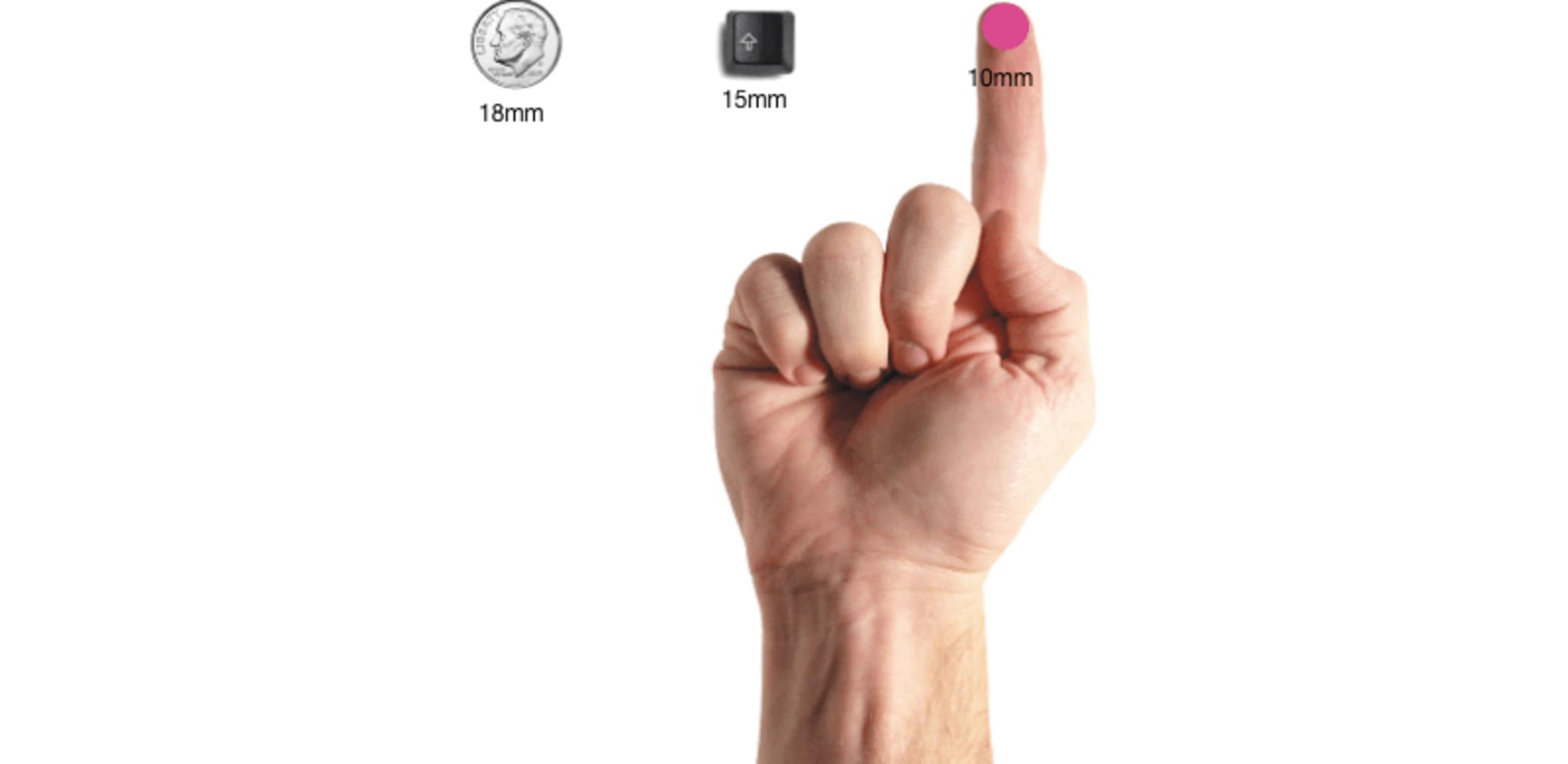
在设计元素尺寸时,可以参考MIT触控实验室的研究结果:10mm10mm是比较合理的触控尺寸。
1010是最佳的触控尺寸(图片来源:UXmag)
除了适当选取元素尺寸外,还要在元素之间留有足够的空隙,以防误触。
(图片来源:Material Design)
9.2. 拇指触控区域
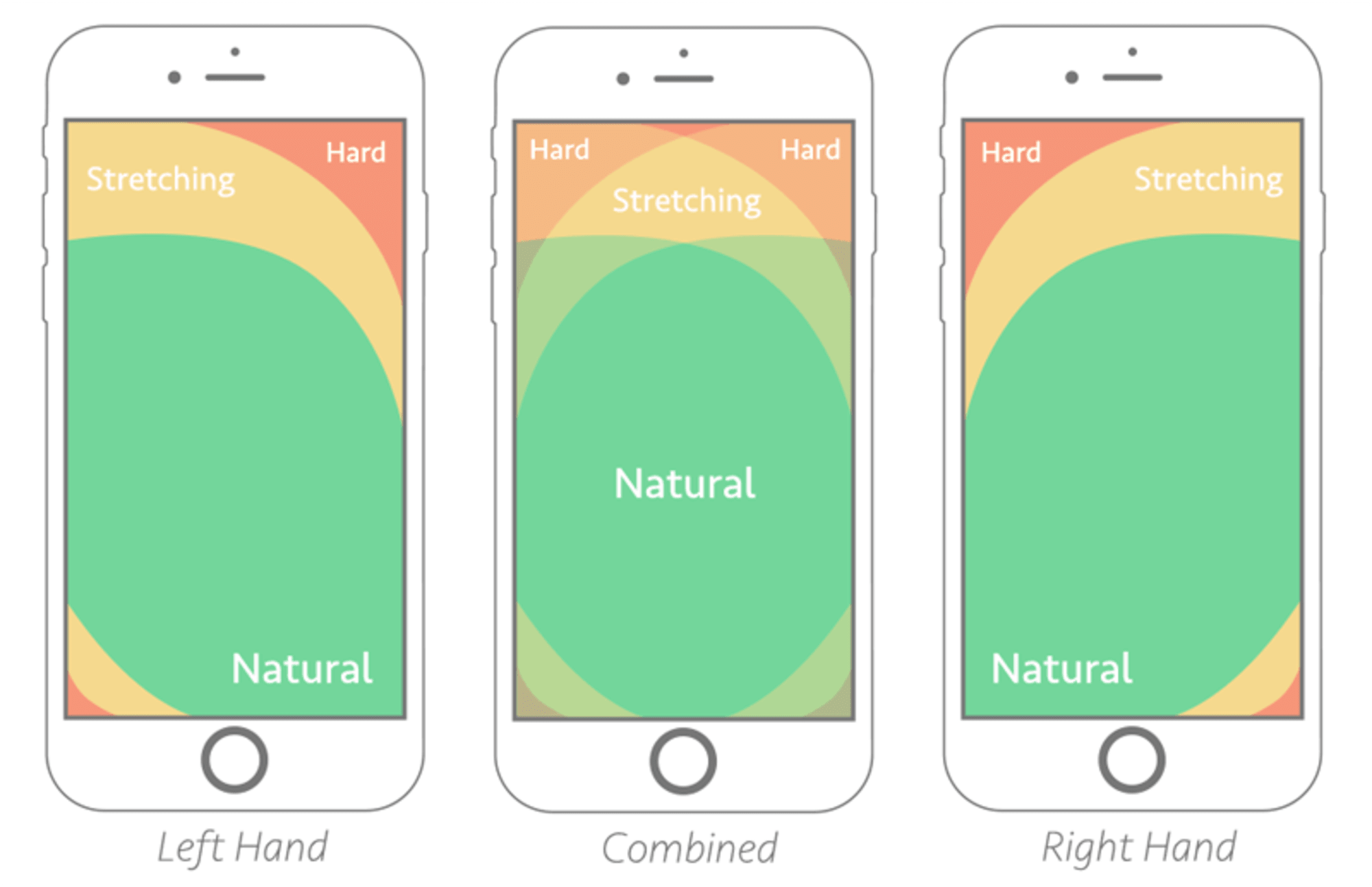
设计中要考虑到拇指触控的区域,一方面因为拇指与屏幕的接触面积更大,另一方面是因为用户习惯了的持有设备方式。很多用户用一只手使用手机,那么自然而然地使用拇指操作,只用拇指操作的区域称为自然拇指区。在下图中,能看到自然拇指区的大致范围。
(图片来源:Smashing Magazine)
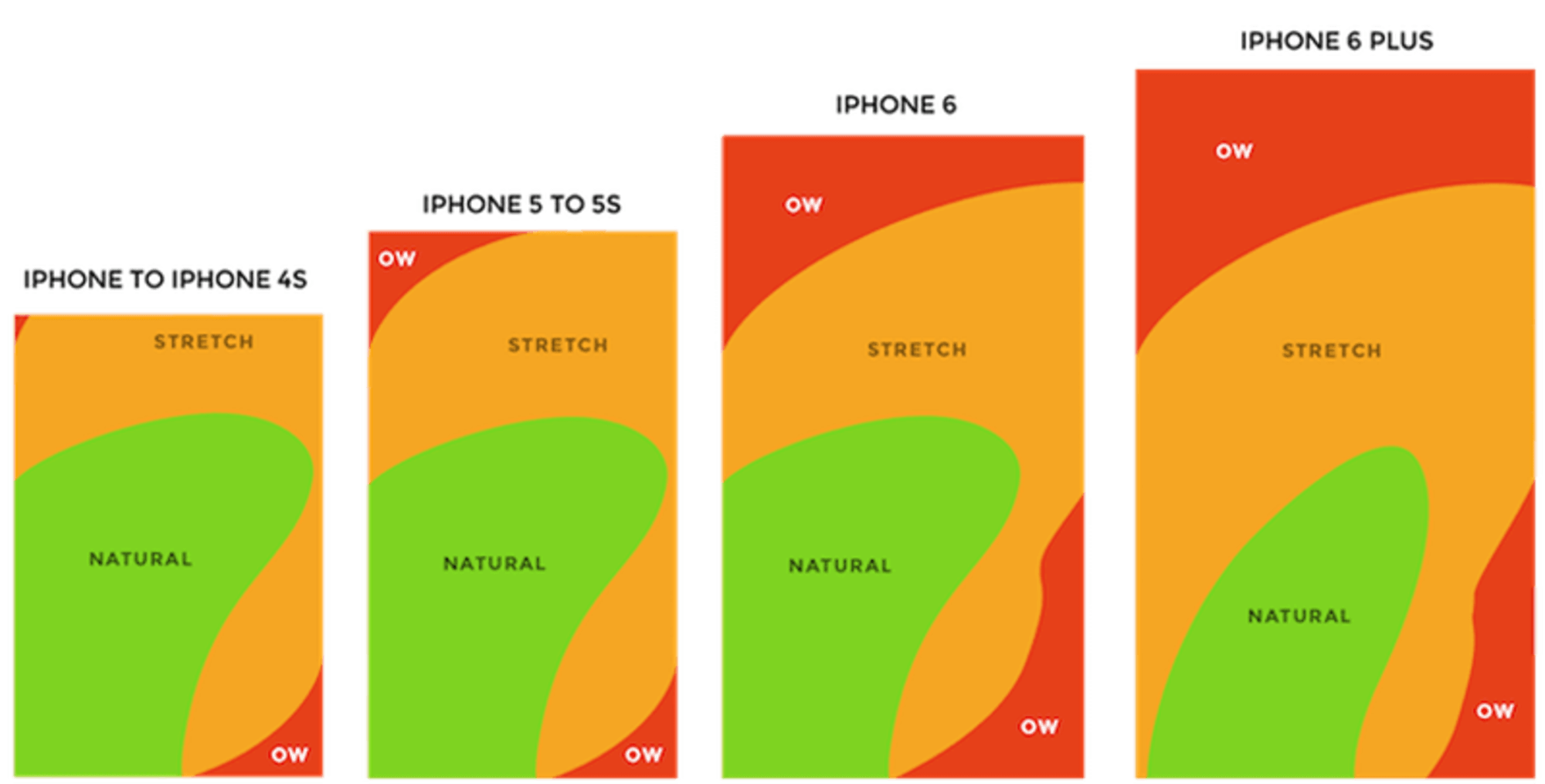
屏幕尺寸越大,自然拇指区的相对面积越小。
(图片来源:Smashing Magazine)
设计App时应考虑到所有区域:
- 绿色区域是导航栏或频繁的交互操作的最佳位置(如操作按钮);
- 红色区域是潜在的危险选项的最佳位置(例如“删除”或“清空”),用户不太可能误触到此区域。
9.3. 交互反馈
用户期望电子产品或者互联网产品能对操作进行及时的反馈,在产品设计时,需要对用户的每个操作设计相应的反馈方式。如果某项操作没有及时反馈,那么用户可能会疑惑是否已进行操作或者错过了什么。反馈可以是视觉上的(突出的点击按钮),也可以是触觉上的(设备振动)。
利用动画及时的给用户反馈(图片来源:Vadim Gromov)
10. 情感化设计
用户体验不仅仅是可用性,更重要的是响应用户的情感。当我们回顾用户体验很棒的产品时,我们常常想起那些精心设计的、给我们惊喜的产品。
10.1. 个性化体验
如今,个性化已经成为App脱颖而出的主要特点之一。产品的作用是与用户连接并提供他们所需要的内容,个性化能让这个过程感觉更真实。
利用个性化或者人格化,有无数的方法能提高App的用户体验。根据用户的位置、搜索记录和购买记录,可以提供个性化的内容。例如,如果你的用户喜欢每月购买特定的商品,App可以记录这些商品并在恰当的时间点推荐给用户。
星巴克App就遵循着这个思路。星巴克根据用户的购买记录(比如常点的咖啡)来提供特别优惠。
10.2. 可爱的动画
功能性的动画是为了提高信息传递的有效性、便于用户理解;而有趣的、可爱的动画则是更贴合用户的心理感受,是一种情感化设计。可爱的动画能清楚地传达一个信息:App的研发团队关注用户的内心感受。
(图片来源:Serhii Hanushchak)
11. 优化消息推送
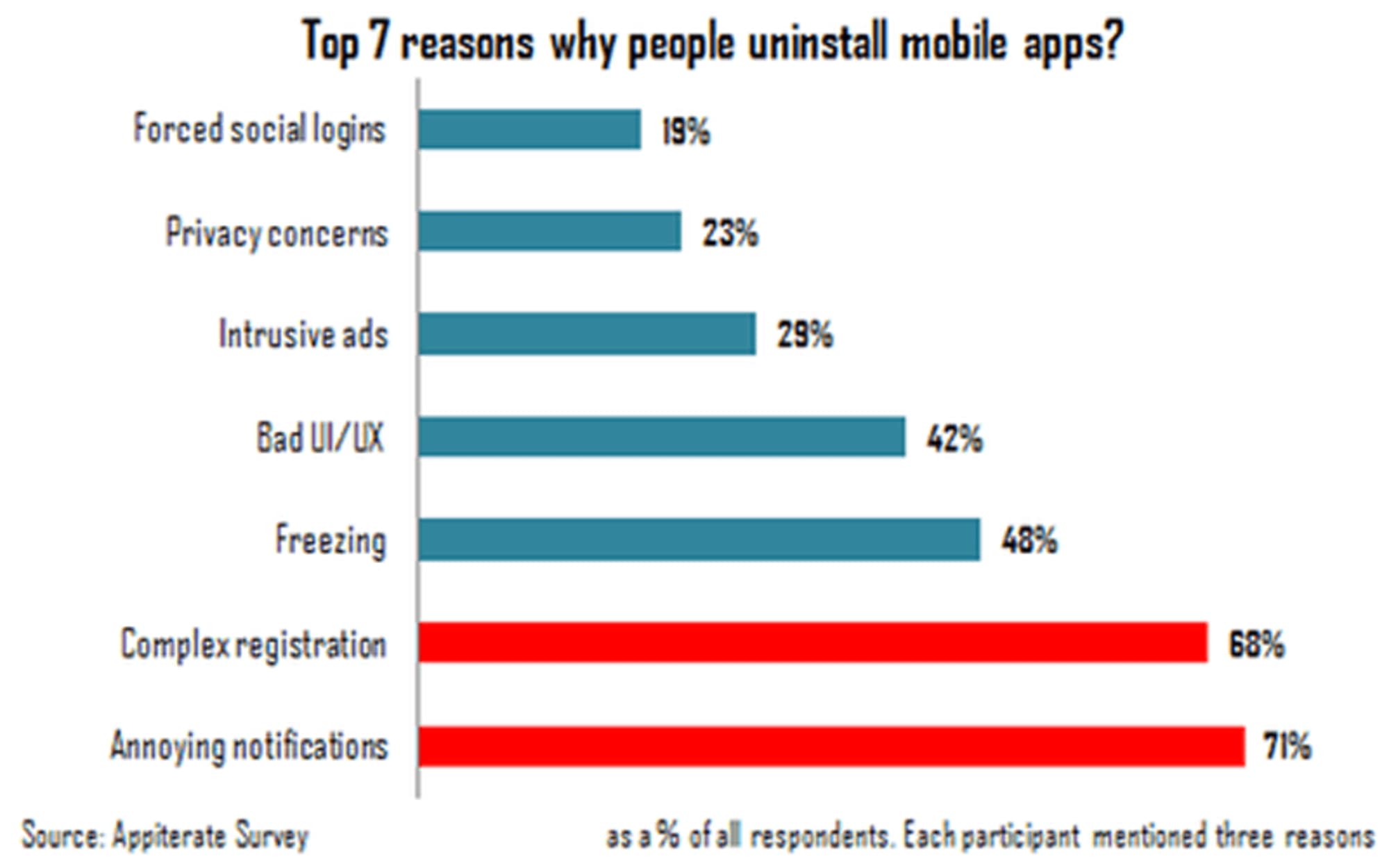
讨人厌的消息推送是用户卸载App的首要原因(71%的受访者选择了这个选项)。
(图片来源:Appiterate Survey)
不要因为具备消息推送的能力就随意推送,任何一条消息都应该是精心筛选过的,是有价值的。
11.1. 推送有价值的内容
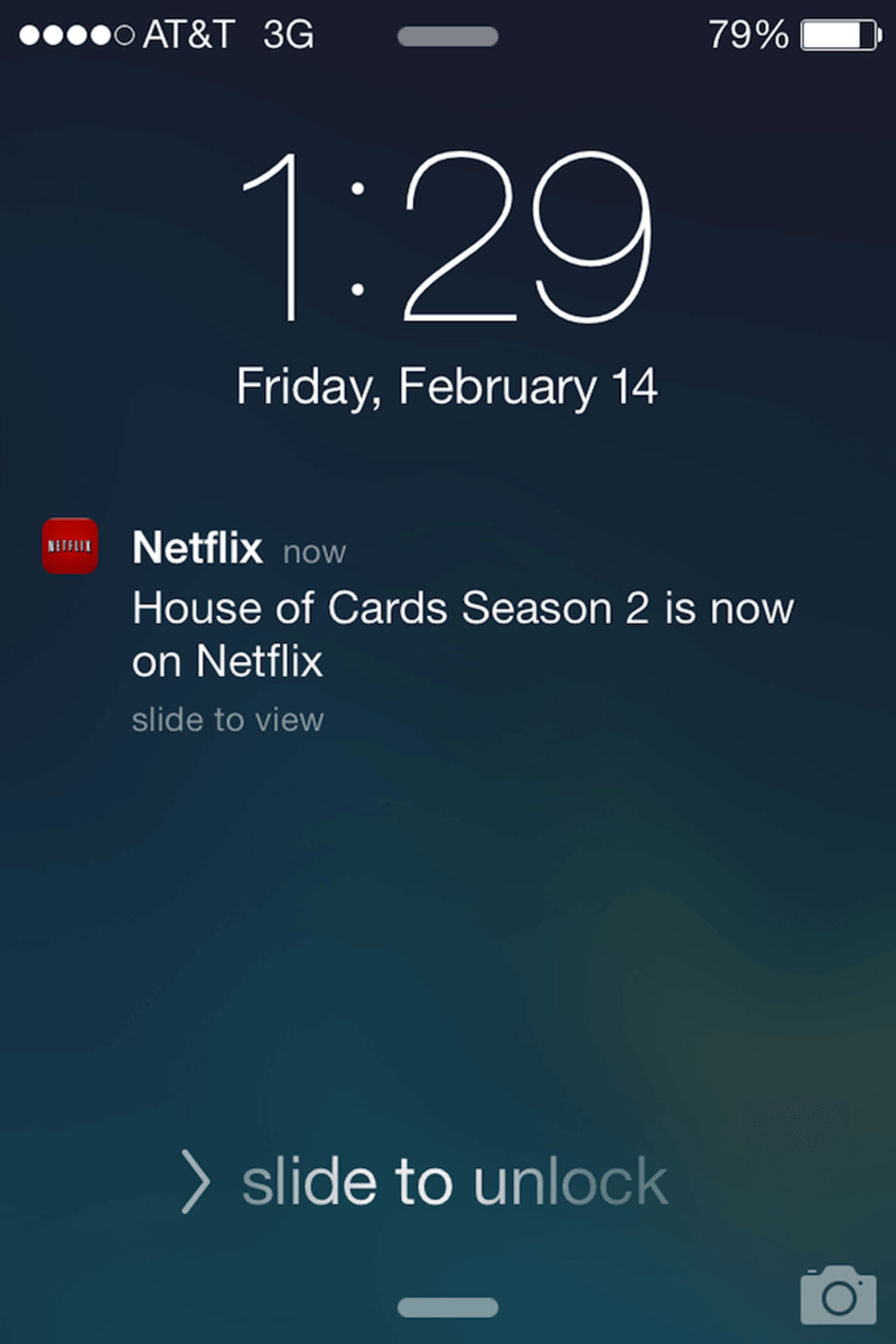
当用户开始使用App时,他们不会介意收到消息推送,只要消息是有价值的。几乎半数的用户对收到感兴趣的通知而心存感激,个性化的消息推送就是其中的要点。Netflix在推送有价值的内容上做的很好:根据用户的观看、收藏等数据对每位用户个性化推荐。
Netflix根据用户需求个性化推送通知
11.2. 避免在短时间内集中发送多条通知
短时间内发送多条通知会造成推送过度,这会迫使用户忽略其中的大多数。应整理消息推送的各个类型,然后限制推送总数。
11.3. 把控消息推送的时机
推送的时机和推送的内容同等重要。不要在莫名其妙的时间点(比如午夜)推送消息。消息推送的最佳时间段是手机使用的高峰期:下午六点到十点。
(图片来源:comScore)
11.4. 考虑其他渠道传递消息
消息推送并不是传递消息的唯一渠道,还可以使用短信通知、电子邮件、App通知等方式,应根据消息的紧急程度和内容类型选择恰当的渠道。
(图片来源:Appboy)
12. 针对移动设备的优化
12.1. 考虑到中断情况
我们的生活中充满了中断,很多事情都在分散我们的注意力,更不用说移动设备的大多数使用场景是在室外。用户在等车时使用App,则用户的使用进程可能在任何时间点被打断,当再次打开App时,如果清除了上次的浏览位置,就不能说是好的用户体验。当发生中断时,App应保持当前的状态,并支持用户在刚才的断点处继续使用。
12.2. 利用移动设备的功能特点
移动设备有很多传感器(摄像头、定位、加速传感器等),可用于改善用户体验。以下是一些可能用到的特性:
- 摄像头
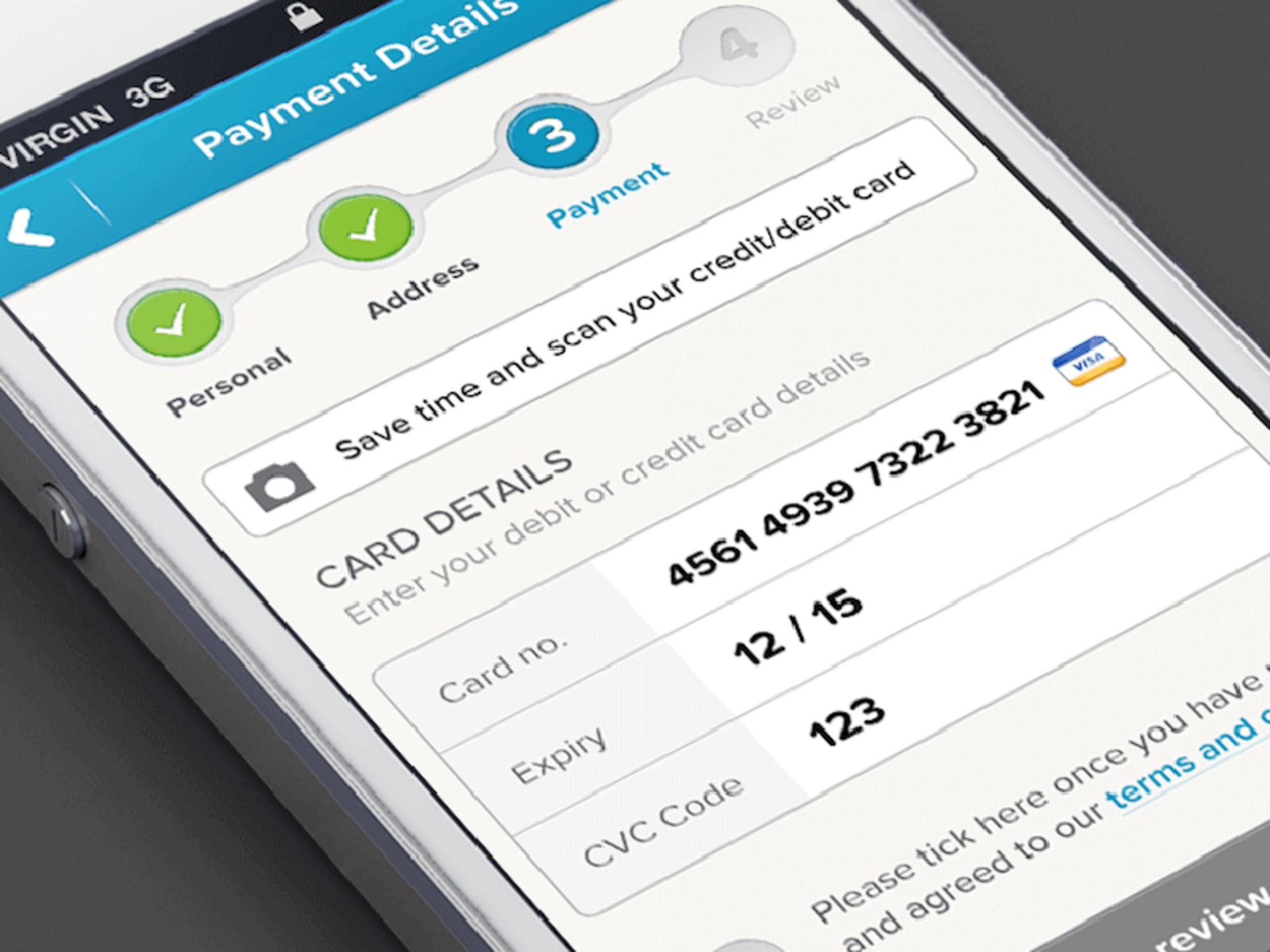
可以利用摄像头和照相机来简化表单填写,比如,可以打开照相机自动识别银行卡号。
(图片来源:Business Insider)
- 定位追踪
App可以使用设备的位置数据来提供与用户位置相关的内容或简化某些操作。比如快递服务或者外卖服务的App,可以自动检测用户的当前位置并要求用户确认或者修改,而无需完全依赖用户手动输入。
Uber利用手机的定位服务,减少用户手动输入的操作
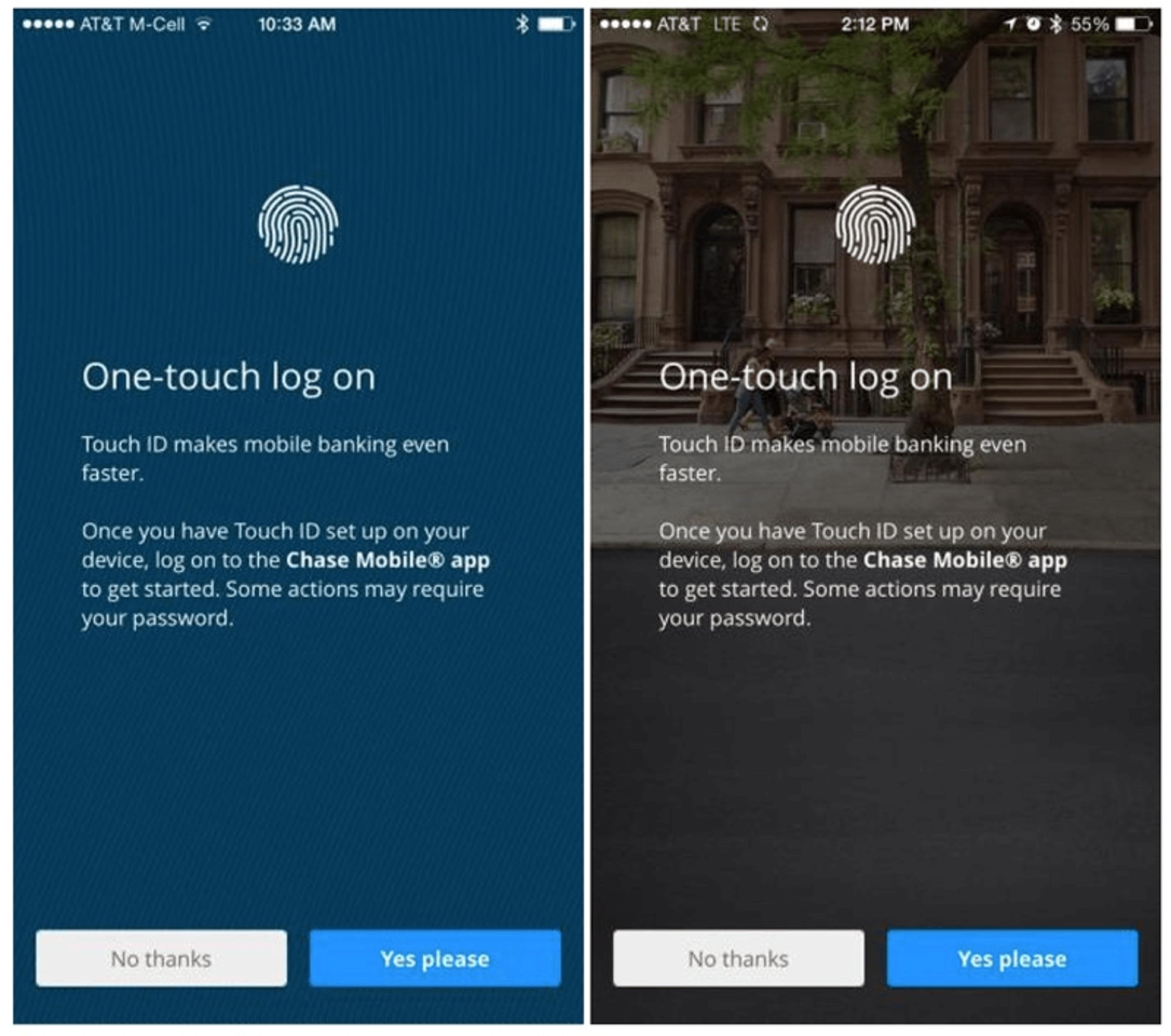
- 生物特征认证
使用诸如指纹识别或面部识别之类的功能,可以减少登录步骤。
指纹登录功能
iPhone X的脸部识别(图片来源:Tesco)
12.3. 拓展产品渠道
不要认为App是孤立存在的,当谈到用户任务和用户体验时,最终目标应该是在所有终端创建无缝衔接的使用体验,不管用户是从移动端换到PC还是平板,都能继续完成用户任务。根据Appticles的数据,37%的用户在移动端浏览,但是在PC端完成购买。
13. App的设计应适应新兴市场
谷歌报告显示,未来几年将新增10亿联网用户,其中的大多数来自新兴市场(即所谓的移动手机新兴市场,包括印度、印尼、巴西、尼日利亚等),这些市场的用户将通过移动设备联网,这些用户的使用经验和用户需求也不同于成熟市场(比如中国、美国、欧洲等)。
如果你对全球化感兴趣,那么深入研究新兴市场的用户需求是很有必要的。
13.1. 落后的网络普及
在网络成熟的地区,用户已经习惯于无处不在的4G或者3G网络,但并不是全世界都这样。新兴市场的产品必须适应网络普及率较差的情况,用户可能从Wifi切换到3G再到2G,甚至失去网络连接,App必须考虑到各个情况的异常处理方案。
针对这些新兴市场,有如下的建议:
- 确保App在断网情况下也能使用,允许缓存数据;
- 优化产品的加载速度。通过压缩图像等方式尽量降低页面大小。
YouTube Go提供了很好的范例。首先,这款App支持离线使用;其次,支持用户缓存视频,且可以选择不同的清晰度;最后,它还支持在离线情况下,与附近的设备共享视频。
Youtube Go的离线共享视频功能
Google News&Weather的做法也值得参考。这款App有一个名为“Lite模式”的特色功能,专门为慢速网速的用户而设计。当这个模式被激活时,将只加载重要内容,因此加载速度大大提升。据谷歌称,这种模式所需的流量只有正常模式的三分之一,当App检测到网速较慢时,将自动激活为Lite模式。
13.2. 有限的数据
大约95%的新兴市场中,移动数据的价格相比于居民收入高的离谱。用户只能购买固定数量的数据,而许多人每月只能支付250Mb的流量。这些用户很重视对加载内容所需数据量的预判,以及产品在Wifi下自动加载、流量数据时自动暂停的功能。
下图是YouTube的另一个例子。用户选择一个视频后,可以选择视频的清晰度,然后App会告知用户这个视频将花费多少流量。
13.3. 有限的设备性能
在新兴市场中,智能手机的屏幕分辨率和iPhone天壤之别。新兴市场的大多数设备成本低于100美金,因此在设计产品时一定要考虑到有限的存储和处理能力,确保App能适配低端机和较低端的操作系统。
13.4. 结合当地文化和美学特点
极简主义的设计理念在当今西方世界很流行,但对于其他文化来说可能被认为太过简单。如果想让产品在新兴市场取得成功,那就要主义当地特色的文化和美学习惯。可以从地区流行的产品中获得灵感,也可以雇佣熟悉用户偏好的本地设计师。根据当地的美学习惯设计产品将使产品更可靠。
13.5. 结合区域特点设计产品功能
当谷歌设计印度版谷歌地图时,它认为印度是世界上最大的两轮车市场,数以百万计的摩托车和自行车骑手有不同于汽车驾驶员的需求。因此印度版谷歌地图发布了两轮模式,这种模式显示了使用两轮车的行进路线,汽车和卡车则无法使用这种路线。
14. 测试和反馈
以上的所有原则都能帮助你更好地设计App,但都无法取代用户研究和产品测试。产品经理仍然需要进行用户访谈、可用性测试以确定是否有需要调整之处。
14.1. 反馈机制
鼓励用户反馈、珍惜用户的每一次反馈。为了更好地收集用户反馈,需要在产品中建立一个反馈机制。这个反馈机制可以是调查问卷,也可以是用户留言,只要保证用户的反馈建议能准确传达到产品经理就可以。
14.2. 设计是一个永无止境的过程
客观地说,设计是一个不断改进的过程,设计没有最优只有更优。作为产品设计师,我们应使用数据分析、用户反馈等手段不断改进产品体验。
15. 总结
伟大的产品是用户体验和功能的完美结合,这是我们不懈追求的目标。但不要指望着App的初始版本就是完美的,相反,我们应将产品视为不断改进、不断调整的长期项目。冰冻三尺非一日之寒,结合数据、测试、反馈、需求分析等手段,来不断改进产品,不断优化体验,才是产品设计的正确姿势。
译者:李小新
原文作者:Nick Babich, a developer, tech enthusiast, and UX lover. He has spent the last 10 years working in the software industry with a specialized focus on development. He counts advertising, psychology, and cinema among his myriad interests.
原文地址:https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
关键字:产品设计, 用户, APP, 产品
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
