【互联网笔记】01 百度搜索移动友好度
随着移动互联网的普及,以及网民用网成熟度的提升,不少网站都纷纷开发了APP、移动站点,而作为BAT三大巨头之一的百度,更是推出了官方文档《百度搜索移动友好度标准v1.0》,旨在帮助广大站长更好的提升移动体验度,接下来,分享《百度搜索移动友好度》中提到的一些观点。PS:看下文之前,请将思维切换到用手机使用百度查找信息的场景中。这样有助于理解本文。
核心思想:除了搜索结果需求满足度外,移动站点还需要满足这几点——搜索结果加载速度、页面浏览体验、页面资源或功能易用性、页面是否符合移动端适配。
作为个人站长或者SEOER从业人员可从4个维度来提升百度移动友好度,从而来提升网站在搜索结果的竞争力。

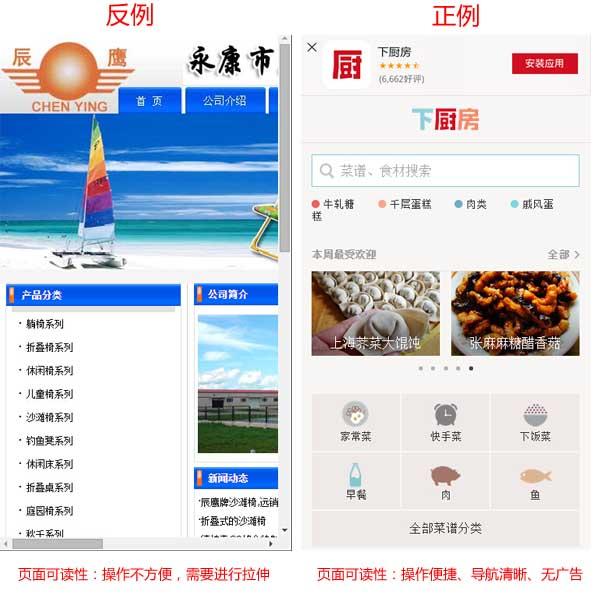
页面可读性.jpg
维度一:页面可读性
页面可读性包含3个方面:页面加载速度体验、页面结构、页面浏览体验
- 页面加载速度体验:
百度用户体验部有数据反应表明,页面加载时间应控制在3秒内。页面时间超过5秒,78%的用户会选择离开。同时,页面加载速度也是影响百度搜索结果排序的一个重要因素之一。(关键词排名不理想的,可以检测下网站页面加载速度,推荐使用17ce) - 页面结构:
首先,页面结构布局合理清晰,并且通过百度搜索抵达网页,网页的内容主体务必呈现在手机屏幕中心。方便用户阅读。同时,页面能够根据手机屏幕调整大小(前端适应不同手机分辨率),如此,可避免用户使用过程中需要横向左右拖动,或者来回缩放。(笔者本人此前浏览一些小说站点,就有此情形)。
其次,避免不相关的内容影响主体内容,同时百度会严厉打击恶意浮层/弹窗行为。并且根据影响用户体验的严重程度,在搜索结果排序进行减分处理。会被减分的情形有这些:广告遮盖主体、广告动态抢夺用户视线、广告穿插主体等。 - 页面浏览体验:
如果页面结构差就无浏览体验可言。在页面结构优质的前提下,想要提升页面浏览体验,可以从这2方面进行入手:
首先,页面主体中的文本内容和背景色应有明显的区分度
其次,页面主体内容务必段落分明,排版清晰
除此之外,百度用户全验部还公布了研究成果,请看下图。

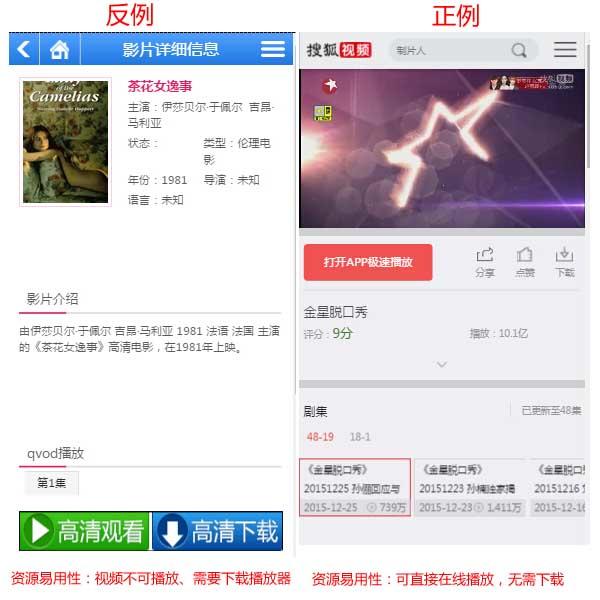
资源易用性.jpg
维度二:资源易用性
这里的资源主要是指页面主体内容载体。
目前常见的内容载体有这些:
1.首页/索引页:导航清晰、页面推荐的内容清晰有效
2.APP下载页:可直接下载,且资源是最新版本,打击欺骗性下载手机助手和应用市场行为
3.音/视频页:可直接播放,打击欺骗性下载播放器行为
4.文本页:排版清晰,内容完整。文章、百科、问答属于文本页系列
5.图片页:可直接浏览,不需要安装flash插件。
6.文档页:可直接阅读的文档,不需要下载,同时不要将文档转换为图片,影响用户浏览体验,尤其是当用户在浏览文档时需要复制,就不方便.
7.服务页/功能页:如商品购买页,能提供有效的购买页面,商品信息完整。请听维度三的解说。

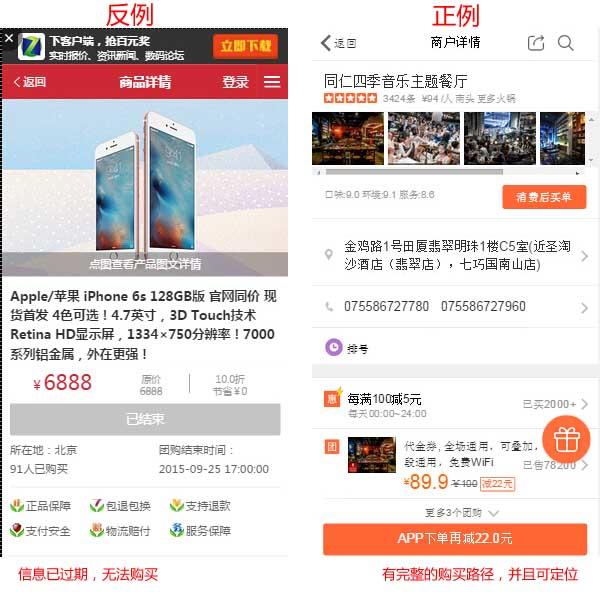
功能易用性正反例.jpg
维度三:功能易用性
根据页面主体功能不同,分别列举几种不同类型的站点来说明。
1.商品页:有详细的商品信息介绍,同时商品可有效购买,避免出现商品信息过期、下架等行为。
2.搜索结果页:相关搜索结果必须与搜索词密切相关。
3.表单页:提供完整有效的功能。表单页主要有注册页、登陆页、信息提交页。

体验增益性.jpg
维度四:体验增益性
在满足页面可读性、资源及功能易用性的前提下,百度排序时才会考虑体验增益性,并给予优待。根据不同网站类型,举几种属于体验增益性的例子:
1.提供访问路径上的增益,例如页面提供有效的导航或面包屑(My post),能够去往上一级或下一级页面;
2.生活服务类网站,提供效率上的增益,例如电话可拨打、地址可定位;
3.查询类网站,提供输入方式上的增益,例如支持语音输入、图像输入、扫码功能等;
4.阅读类网站,提供体验增益,例如夜间模式等。
了解了《百度移动友好度》后,就需要对全站的内容进行检查一番,这4个维度属于循序渐进的关系,一定是先有页面可读性、资源易用性、功能易用性,才有后面的体验增益性。
文/奔跑的艾米
关键字:产品运营, 页面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
