Angular项目的文件结构分析
查看项目中的文件
在这一步中,你将认识那些构成默认 Angular 应用程序的文件。
在 IDE 的浏览窗格中:
1. 在你的项目目录中,导航到 first-app (你创建的项目的文件名)目录。
2. 打开 src 目录可以看到这些文件。

-
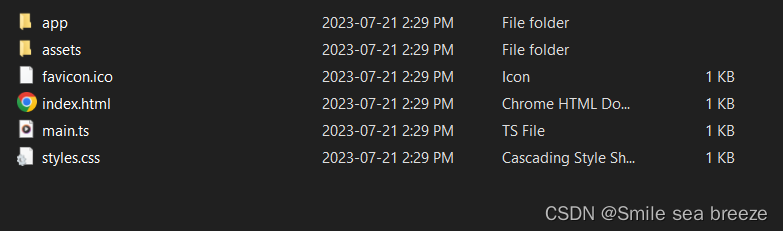
在文件资源管理器中,找到 Angular 应用程序文件(/src)。
-
index.html是应用程序的顶级 HTML 模板。-
style.css是应用程序的顶级样式表。 -
main.ts是应用程序开始运行的地方。 -
favicon.ico是应用程序的图标,就像你在网站上找到的一样。
-
-
在文件资源管理器中,找到
Angular 应用程序的组件文件(/app)。-
app.component.ts是描述app-root 组件的源文件。这是应用程序中的顶级 Angular 组件。==组件是 Angular 应用程序的基本构建块。==组件的描述包括组件的代码、HTML 模板和样式,可以在这个文件中描述,也可以在单独的文件中描述。在此应用程序中,样式位于单独的文件中,而组件的代码和 HTML 模板位于此文件中。 -
app.component.css是这个组件的样式表。 -
新组件会添加到此目录中。
-
-
在文件资源管理器中,找到图像目录(/assets),其中包含应用程序要用到的图像。
-
在文件资源管理器中,找到的支持文件是 Angular 在构建和运行时所需的文件和目录,但它们并不是你要经常打交道的文件。
-
.angular 包含构建 Angular 应用程序时所需的文件。
-
.e2e 包含用于测试应用程序的文件。
-
.node_modules 包含应用程序使用的 node.js 包。
-
angular.json 将向应用程序构建工具描述 Angular 应用程序。
-
package.json 被 npm(Node 包管理器)用来运行已完成的应用程序。
-
tsconfig.* 是向
TypeScript 编译器描述应用程序配置的文件。

-
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!