Angular的项目结构
前面我们已经在我们想要的位置顺利的创建了Angular项目,现在我们就来看一下项目的结构吧。
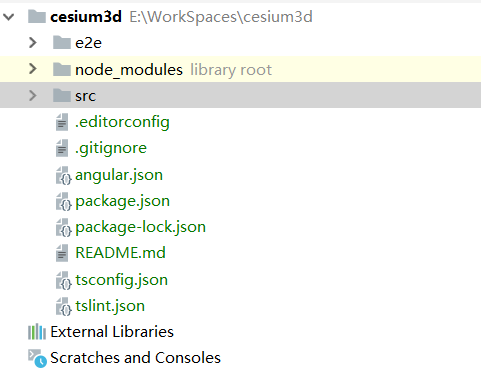
下面使我们项目的整体结构,包括node的模板、src资源文件以及配置文件等。

下面是根目录文件夹内的文件用途:
| 文件 | 用途 |
|---|---|
|
| 在 |
|
|
|
|
| 给你的编辑器看的一个简单配置文件,它用来确保参与你项目的每个人都具有基本的编辑器配置。 大多数的编辑器都支持 |
|
| 一个 Git 的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中。 |
|
| Angular CLI 的配置文件。 在这个文件中,你可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。 要了解更多,请参阅它的官方文档。 |
|
|
|
|
| 给Protractor使用的端到端测试配置文件,当运行 |
|
| 项目的基础文档,预先写入了 CLI 命令的信息。 别忘了用项目文档改进它,以便每个查看此仓库的人都能据此构建出你的应用。 |
|
| TypeScript 编译器的配置,你的 IDE 会借助它来给你提供更好的帮助。 |
|
| 给TSLint和Codelyzer用的配置信息,当运行 |
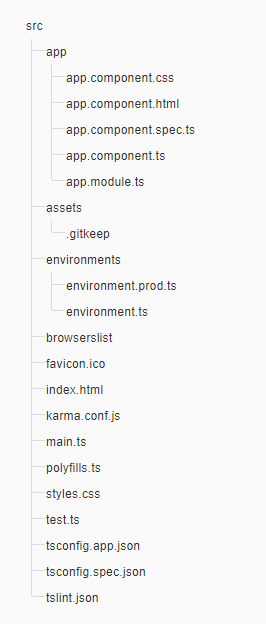
src文件夹:你的应用代码位于 src 文件夹中。 所有的 Angular 组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。

下面是这些文件的作用:
| 文件 | 用途 |
|---|---|
|
| 使用 HTML 模板、CSS 样式和单元测试定义 |
|
| 定义 |
|
| 这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。 |
|
| 这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在生产环境中使用不同的 API 端点地址,或使用不同的统计 Token 参数。 甚至使用一些模拟服务。 所有这些,CLI 都替你考虑到了。 |
|
| 一个配置文件,用来在不同的前端工具之间共享目标浏览器。 |
|
| 每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。 |
|
| 这是别人访问你的网站是看到的主页面的 HTML 文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI 会自动把所有 |
