Angular 4 路由守卫
路由守卫
只有当用户已经登录并拥有某些权限时才能进入某些路由
一个有多个表单组成的向导,如注册流程,用户只有在当前组件的组件中填写了满足要求的信息才可以导航到下一个路由
当用户未执行保存操作而试图离开当前导航时提醒用户
CanActivate: 处理导航到某种路由的情况
CanDeactivate: 处理从当前路由离开的情况
Resolve:在路由激活之前获得路由数据
一.CanActivate
1. 创建login.guard.ts

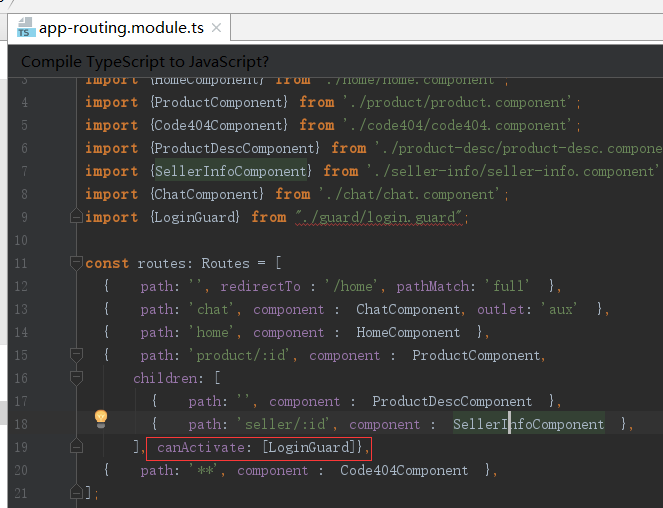
2. 使用路由守卫

当canActivate为ture时,才能路由到产品组件
二、CanDeactivate
1. 创建unsavd.guard.ts 定义如下:

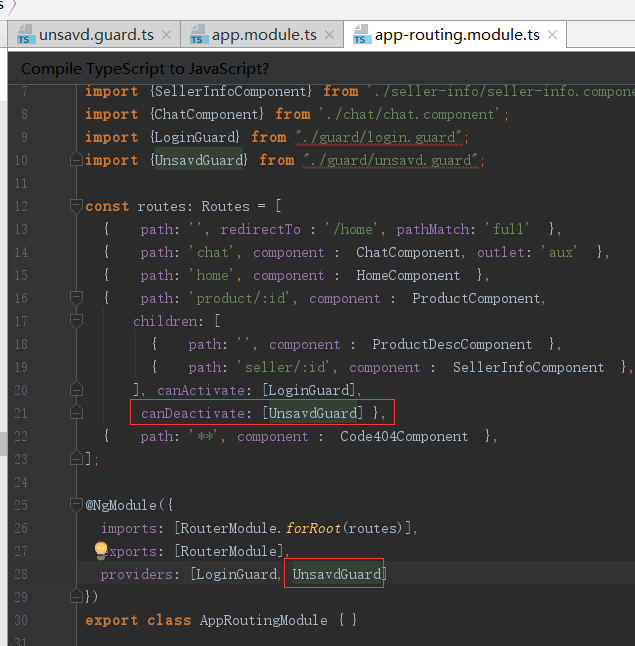
2. 配置

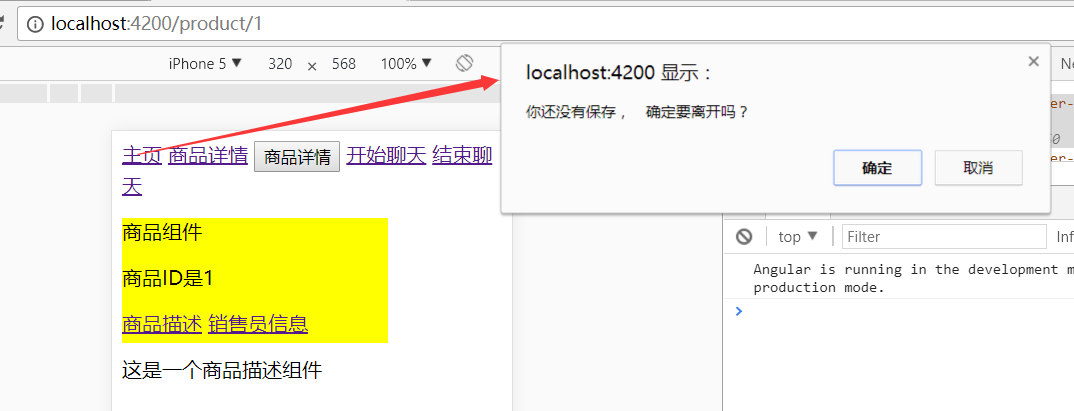
3. 效果图

点击“主页”时弹出是否确认离开, 点击确定才能进入“主页”
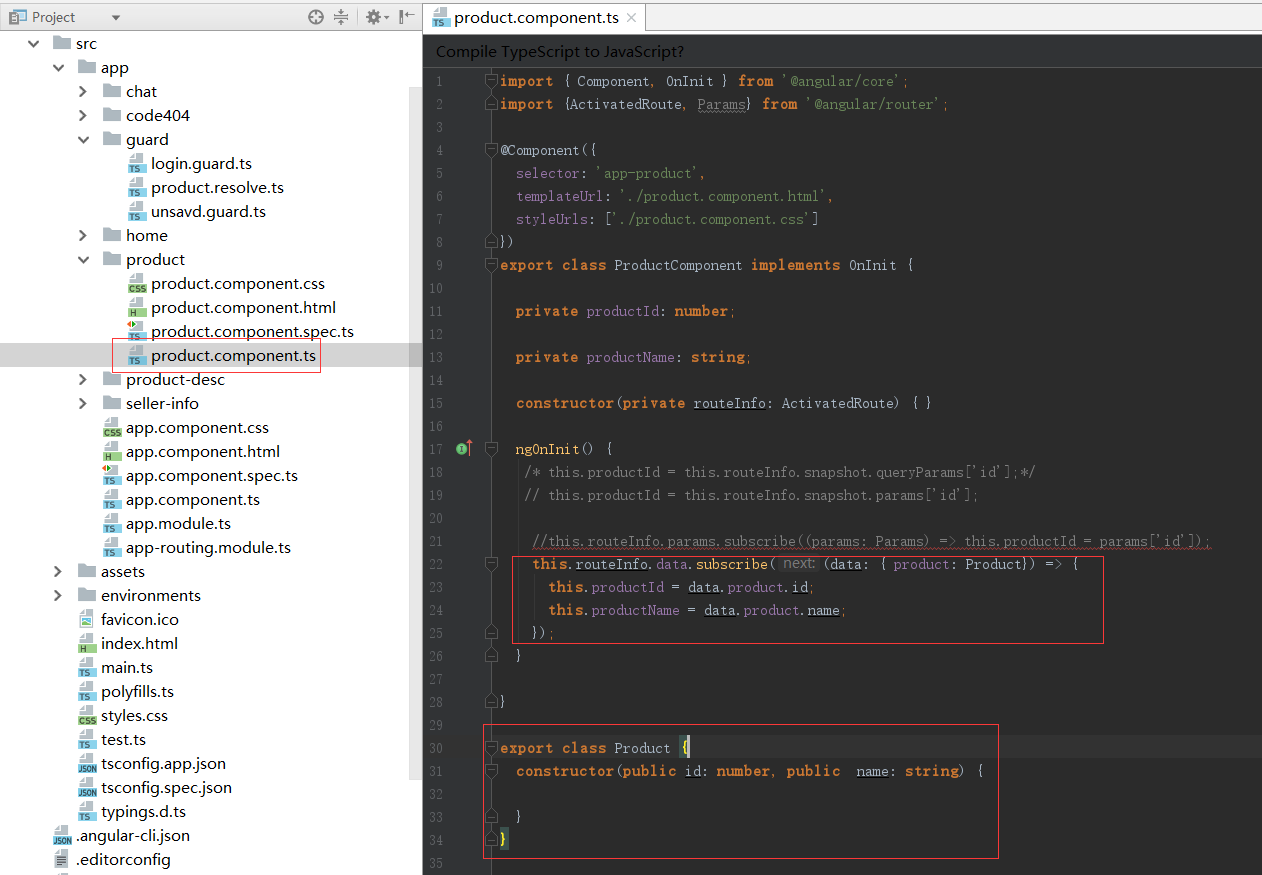
三、Resolve
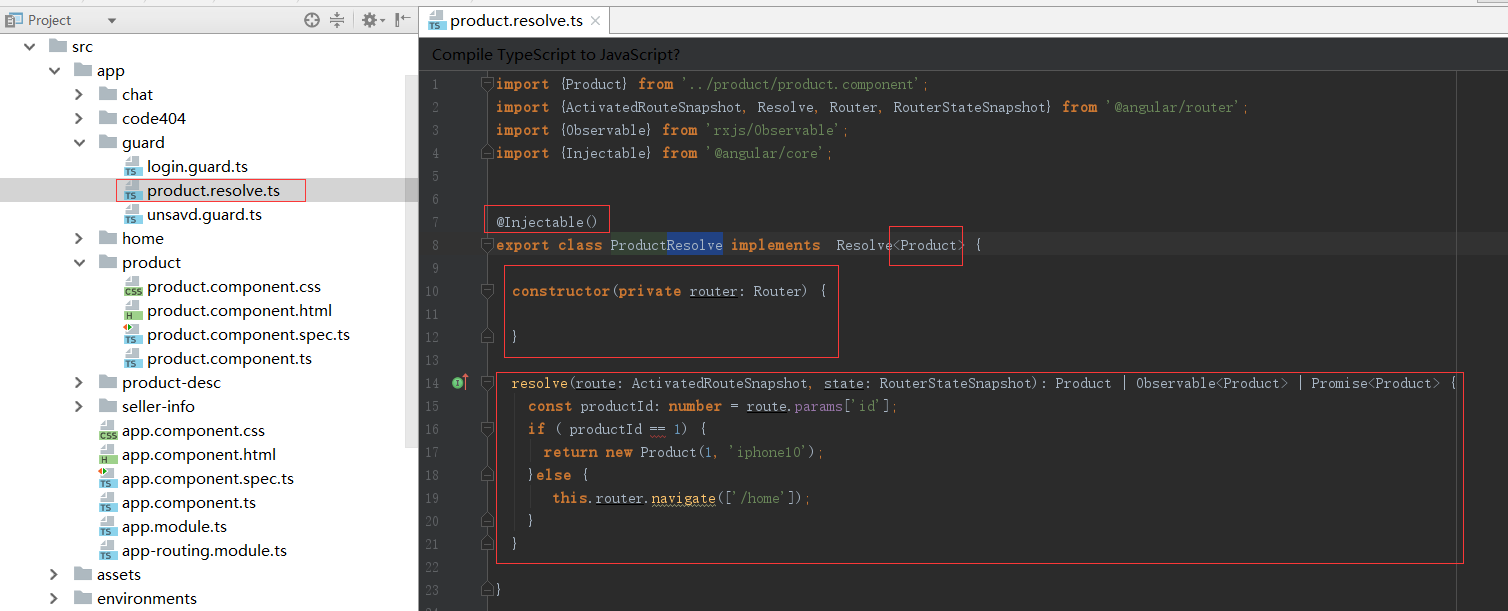
1. 创建product.resolve.ts

Product为要guard的数据类型
定义如下:

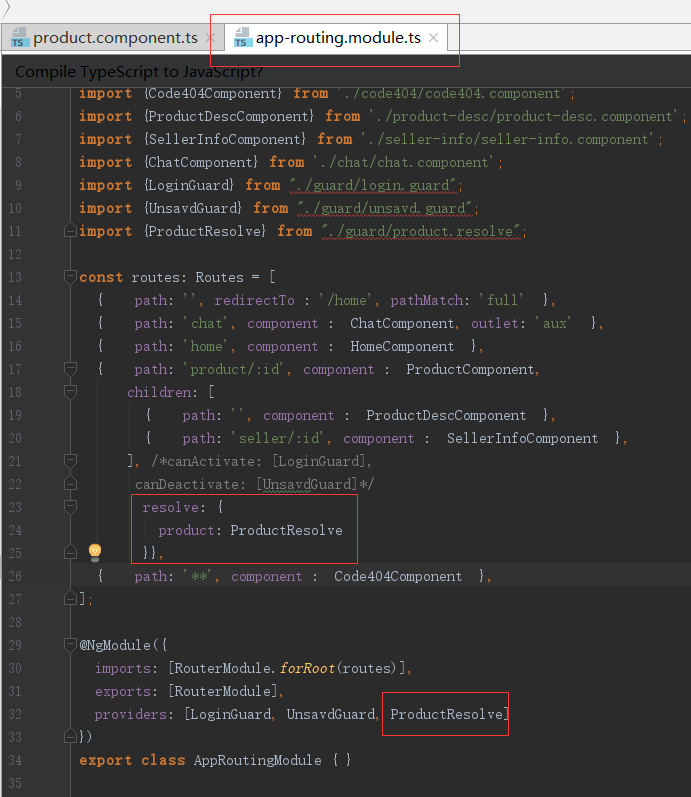
2. 路由配置

本文转自Work Hard Work Smart博客园博客,原文链接:http://www.cnblogs.com/linlf03/p/7357664.html,如需转载请自行联系原作者
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!