electron基础构建angular桌面应用
electron基础构建angular桌面应用
- 目的
- 什么是electron?
- 具体的一个操作步骤流程
- 生成用于安装的.exe文件
目的
把web项目打包成.exe和其他安装包文件
什么是electron?
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。可以参考其官网electron官网
项目不论是传统html、css、JavaScript构建的或当前流行的angular或vue,处理方式都是一样。因为需求是把现有的项目打包成桌面应用,所以这里测试我就用angular打包后的文件和网址做示例。
Electron application 本质上是一个 Node. js 应用程序。与 Node.js 模块相同,应用的入口是 package.json 文件。
具体的一个操作步骤流程
1、首先就是安装electron
npm install electron -g //全局安装
npm i -g electron-packager //安装打包工具
这里有官方的文档:https://electronjs.org/docs/tutorial/installation
2、对应盘目录中创建空文件夹,执行命令填写相应参数
npm init //在创建的空文件夹里边执行该命令
npm 会帮助你创建一个基本的 package.json 文件。 其中的 main 字段所表示的脚本为应用的启动脚本,它将会在主进程中执行。 如下片段是一个 package.json 的示例:
{"name": "your-app","version": "0.1.0","main": "main.js"
}
注意:如果 main 字段没有在 package.json 中出现,那么 Electron 将会尝试加载 index.js 文件(就像 Node.js 自身那样)。 如果你实际开发的是一个简单的 Node 应用,那么你需要添加一个 start 脚本来指引 node 去执行当前的 package:
{"name": "your-app","version": "0.1.0","main": "main.js","scripts": {"start": "node ."}
}
把这个 Node 应用转换成一个 Electron 应用也是非常简单的,我们只不过是把 node 运行时替换成了 electron 运行时。
{"name": "your-app","version": "0.1.0","main": "main.js","scripts": {"start": "electron ."}
}
我的package.json
{"name": "zxysweb","version": "1.0.0","description": "首次打包","main": "index.js","scripts": {"start": "electron .","test": "echo \"Error: no test specified\" && exit 1","pack": "electron-packager . electronPKG --win --out ../electronPKG --arch=x64 --app-version=0.0.1 --icon='./favicon.ico'"},"author": "hxj","license": "ISC","devDependencies": {"electron": "^5.0.0"}
}
2、安装 Electron
现在,您需要安装electron。 我们推荐的安装方法是把它作为您 app 中的开发依赖项,这使您可以在不同的 app 中使用不同的 Electron 版本。 在您的app所在文件夹中运行下面的命令:
npm install --save-dev electron
除此之外,也有其他安装 Electron 的途径。 请咨询安装指南来了解如何用代理、镜像和自定义缓存。
3、执行完毕后,我们在其根目录下新建main.js文件
const {app, BrowserWindow} = require('electron')
function createWindow () {mainWindow = new BrowserWindow({width: 1610, // 窗口宽度height: 980, // 窗口高度fullscreen: false // 全屏模式})// 装载的URL地址//mainWindow.loadURL('https://electronjs.org')// 将本地文件打包mainWindow.loadFile('./dist/index.html')// 打开时最大化// mainWindow.maximize();// 浏览器F12控制台// mainWindow.webContents.openDevTools()mainWindow.on('closed', function () {mainWindow = null;})
}
app.on('ready', createWindow)app.on('window-all-closed', function () {if (process.platform !== 'darwin') {app.quit();}
})app.on('activate', function () {if (mainWindow === null) {createWindow()}
})
angular项目可以将其打包后放置其根目录下即可。
注意loadFile(’./dist/index.html’)与loadURL(‘https://electronjs.org’),一个是将本地web文件装在进去,一个是通过远程网址生成打包,具体相关需要注意的,参考官方文档说明,这里仅作示例。
fullscreen:true / false 打开应用程序是否全屏,如同浏览器中的F11按键。
width与height可以指定宽高,具体根据需求及情况而定。
4、最后运行与生成文件
运行执行:npm start
生成文件包:npm run pack
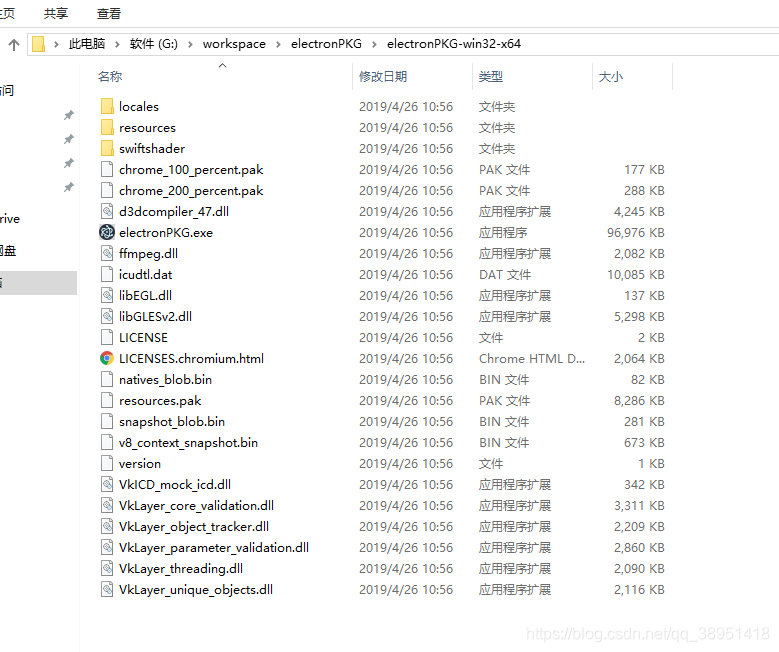
到了这里已经生成类似于绿色安装的文件

生成用于安装的.exe文件
1、http://www.jrsoftware.org/isdl.php 这个网站下载安装包
inno setup 是较常用且简单的软件打包工具。下载下来安装并打开inno setup 软件
2、在弹出的 “欢迎” 对话框中点击 “取消”,便可看到 Inno Setup 编译器的主界面

3、按向导完成打包
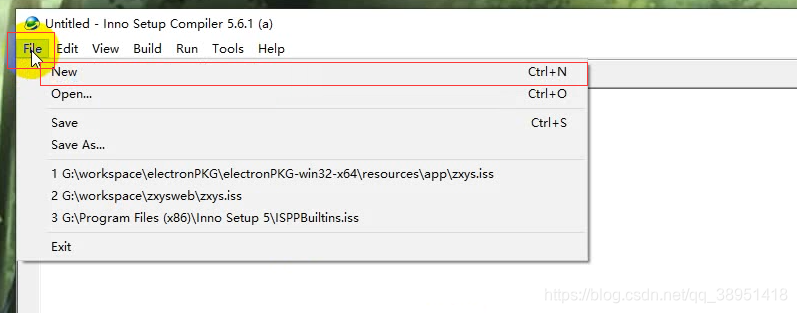
(1)在主界面菜单中,点击 “文件” → “新建”

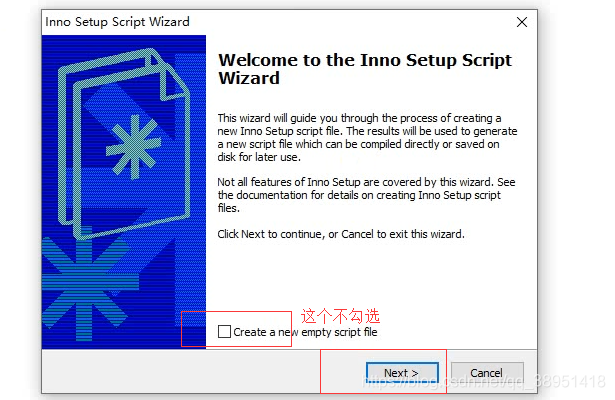
(2)在弹出的 “Inno Setup 脚本向导” 对话框中点击 “下一步”

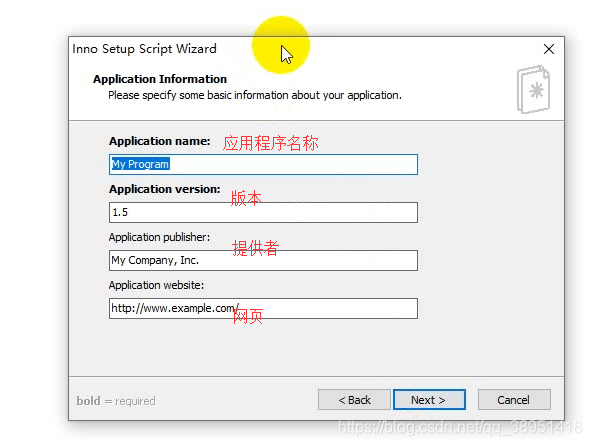
(3)在弹出的 “应用程序信息” 对话框里填写要制作程序 “安装包” 信息,点击“下一步” 弹出 “应用程序文件夹”;

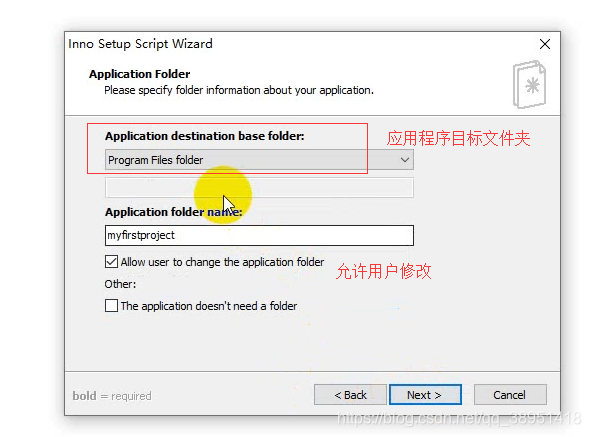
(4)应用程序文件夹” 对话框如下图,一般默认即可,

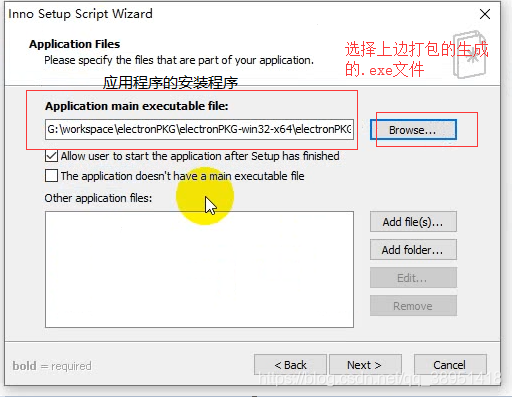
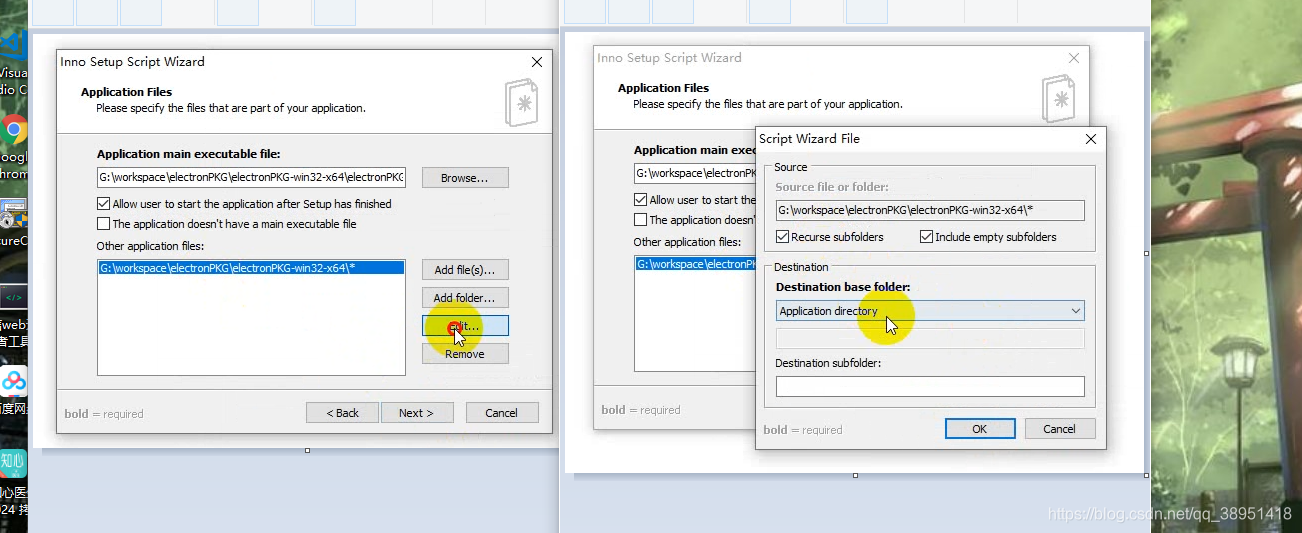
(5)点击 “下一步” 弹出 “应用程序文件” 对话框,点击 “应用程序主执行文件(M)” 下的 “浏览”按钮,
(6)选择相应的应用程序主执行文件

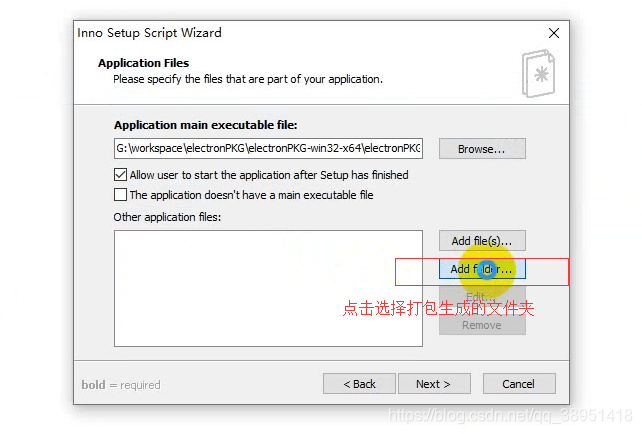
(7)再点击 “添加文件夹”按钮,在弹出的 “浏览文件夹”对话框选择要封装文件夹,单击“确定”

(8)在弹出的“配置”对话框中点击“是”按钮,

(9)选中“ G:\workspace\electronPKG\electronPKG-win32-x64* ” ,点击 “编辑”按钮,便可定义刚才添加的文件夹制作成 “安装包” 之后的安装路径,一般默认即可

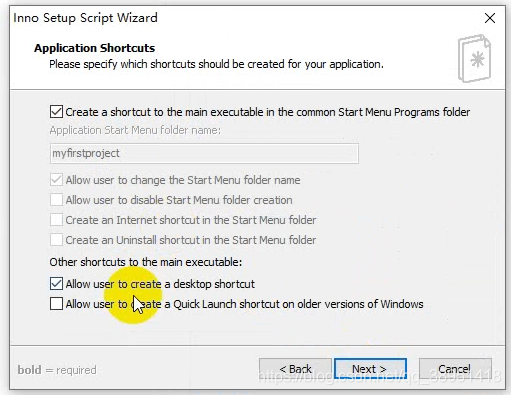
(10)选择完成后点击 “确定” ,然后点击 “下一步” ,弹出 “应用程序图标” 对话框,勾选 “在开始菜单文件夹中创建卸载图标(U)”

(11)点击 “下一步” ,弹出 “应用程序文档” 对话框,均可为空
(12)完成之后点击 “下一步” 弹出 “安装语言” 对话框,根据需要勾选语言
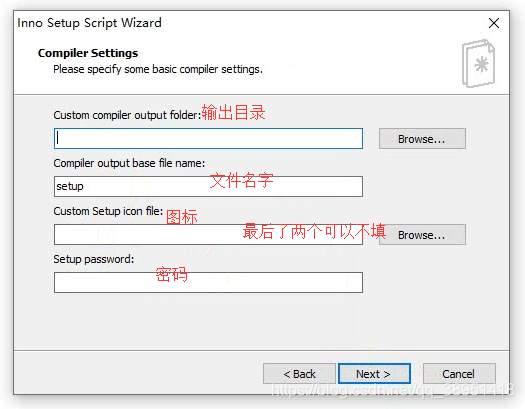
(13)完成之后点击 “下一步” 弹出 “编译设置” 对话框;

(14)点击 “下一步” 弹出 “Inno Setup 预处理器” 对话框
(15)点击 “下一步” 弹出 “你已经成功完成 Inno Setup 脚本向导”;
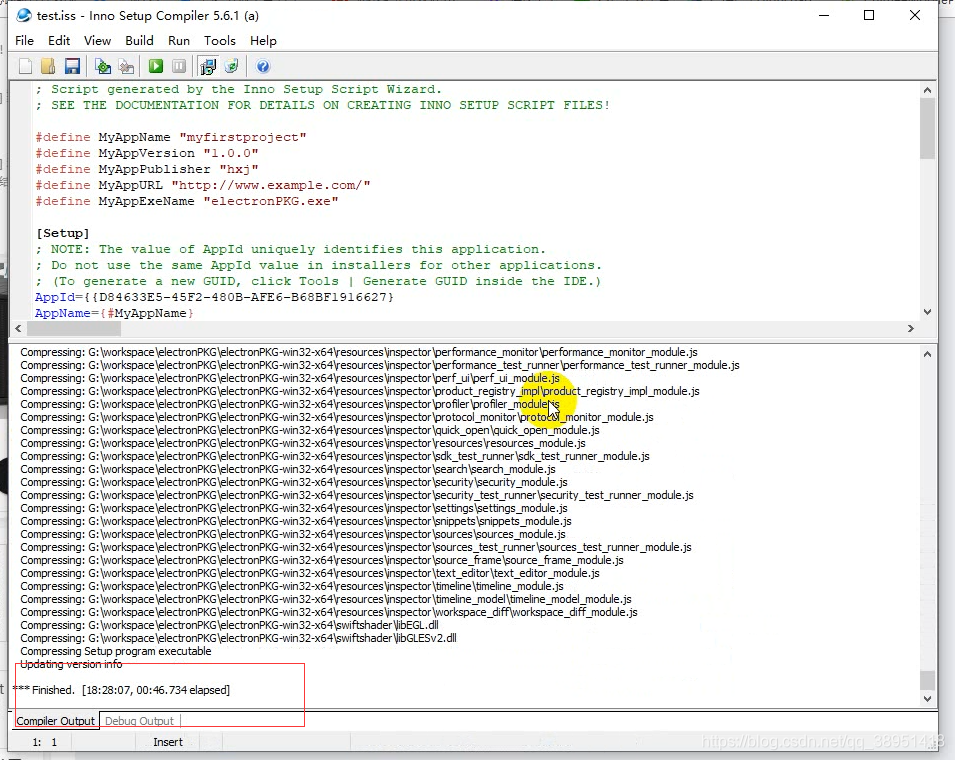
(16)点击 “完成” ,弹出 “Inno Setup 编译器” 提示窗口
(17)在前面 “Inno Setup 编译器” 提示窗口中选择 “是” ,或者在主菜单 “构建” → “编译”


至此,.exe安装文件就生成了
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!