Vue项目中swiper轮播active图片居中并放大
项目中用的是vue-awesome-swiper,vue-awesome-swiper是基于swiper 4.0的。所以参数参考swiper 4.0。
使用场景如下

要求左右切换时每次只移动一个图片,中间的图片始终放大,其他图片有不透明度。
解决思路
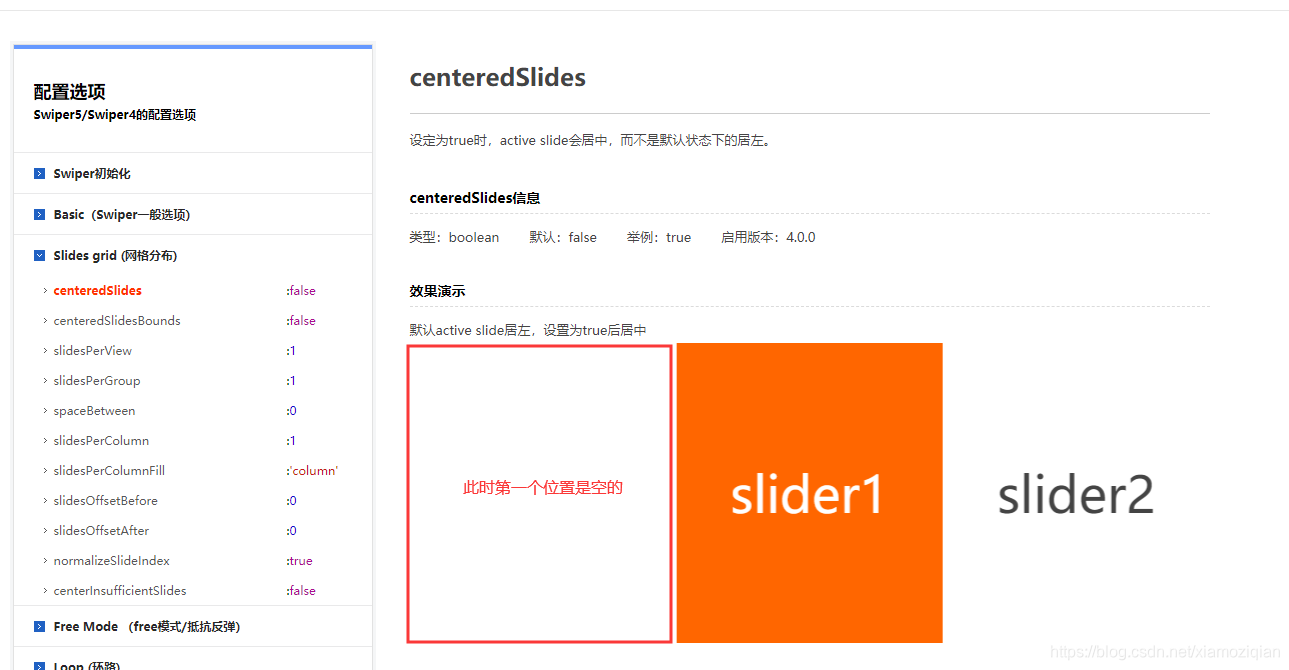
在官方文档中,active slide默认是居左的,通过把centeredSlides设置为true可以使其居中,但是左边会空着。解决思路就是,在第一张时候手动去设置位移的距离。

代码如下
template部分:
![]()
data部分:
data() {swiperOption: {slidesPerView: 3, // 显示数量centeredSlides:true, // 重点:让active slide居中loop : true, //循环轮播 navigation: { // 左右按钮nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev'},on:{init(){this.setTranslate(0);},transitionStart(){ // 开始translate之前触发// 如果是第一张if(this.activeIndex == 0){this.setTranslate(0); // 因为左边会空出一张图的距离,所以设置位移为0}},}
}
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!