angular4(2-2)angular脚手架引入第三方类库(swiper)
欢迎加入前端交流群来py:749539640
试了好多方法,npm install 方法失败了,下载到本地是可以使用的;
将swiper文件放到assets文件下;

项目目录下:(命令行)
因为ts并不能准确识别js语法,所以需要用ts中的interface接口,将js转化成ts并暴露出来
npm install @types/swiper --save npm install @types/swiper --save-dev
备注:--save配置在生产环境;--save-dev配置在开发环境
在index.html文件里引入:
全局引入swiper
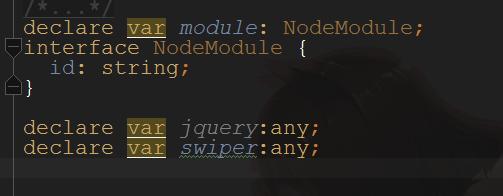
在typings.d.ts文件内 声明全局的jquery对象。全局的对象一般都放在这里声明

组件内引入swiper
import * as swiper from 'swiper'
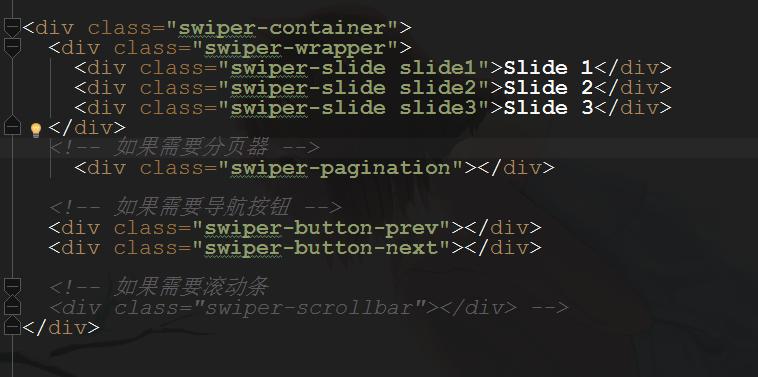
组件里写入swiper的代码结构:

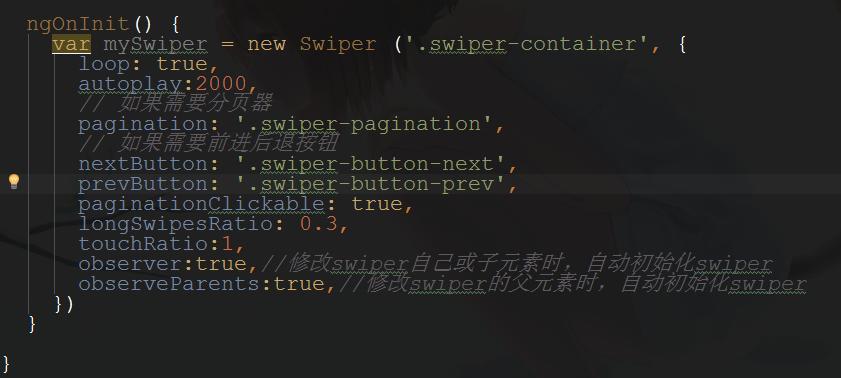
启动swiper:

转载于:https://www.cnblogs.com/wangzhichao/p/7905251.html
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!