使用react修改ant design默认样式|自定义
写在前面:
- 本文作为本人学习总结之用,同时分享给大家~
- 个人前端博客网站:zhangqiang.hk.cn
- 欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!
- 本章将通过从修改ant design 的 Input 组件默认样式着手,讲解如何自定义自己的样式,以达到举一反三,可以修改任意ant design的组件样式!
1 自定义样式效果图预览
没在身边,后期补。
2 方法1 直接用内联样式修改
直接用在标签里面写style={{…}},括号里面写上我们想要的样式,这样就会直接覆盖掉原有的antd样式。
3 方法2 用外部样式
这个方法,我们要按一下F12,检查页面,找到对应的样式,给他复写一下,写入我们自己的样式,这样页面加载的时候就会加入我们自己写的属性(一定要逐层对应哦)。 外部引入的话,可以这样 import '.\index.less',这一种形式引入。
- 彩蛋
console.log()的妙用
通常我们想打印一个对象,是这样打印的
var obj = { name: 'Jack' };
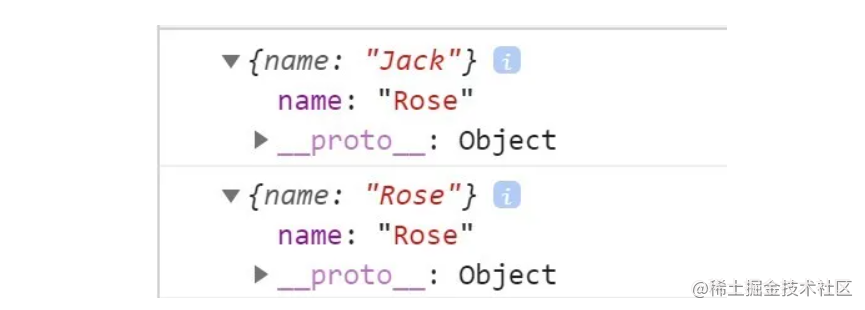
console.log(obj);
obj.name= 'Rose';
console.log(obj);
在控制台打印出来的可能不是我们想要的

这个时候, 我们可以选择使用 console.table() 来进行控制台展示
var obj = { name: 'Jack' };
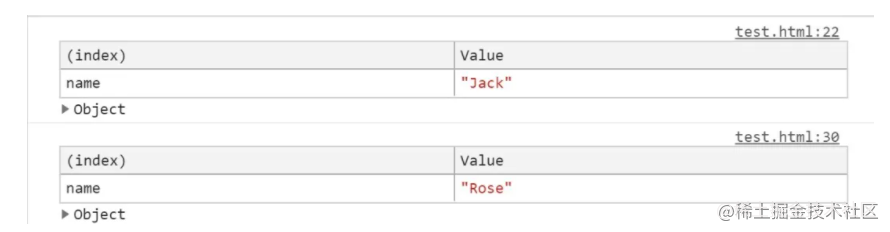
console.table(obj);
obj.name= 'Rose';
console.table(obj);

比刚才舒服多了。
彩蛋摘选至Avue Cloud里面的前端搬砖小技巧 #4。
真棒,看到了末尾! 码字不易,点赞是最大的支持哦!
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!