修改antd组件样式的几种方式
添加类名或style
- 直接在组件上添加类名,然后在css文件中添加样式;
直接在组件上写style;
但是很多情况下这种方式并不能生效,就要使用到下面的方式了
前提:先学会如何正确的找到组件的样式选择器
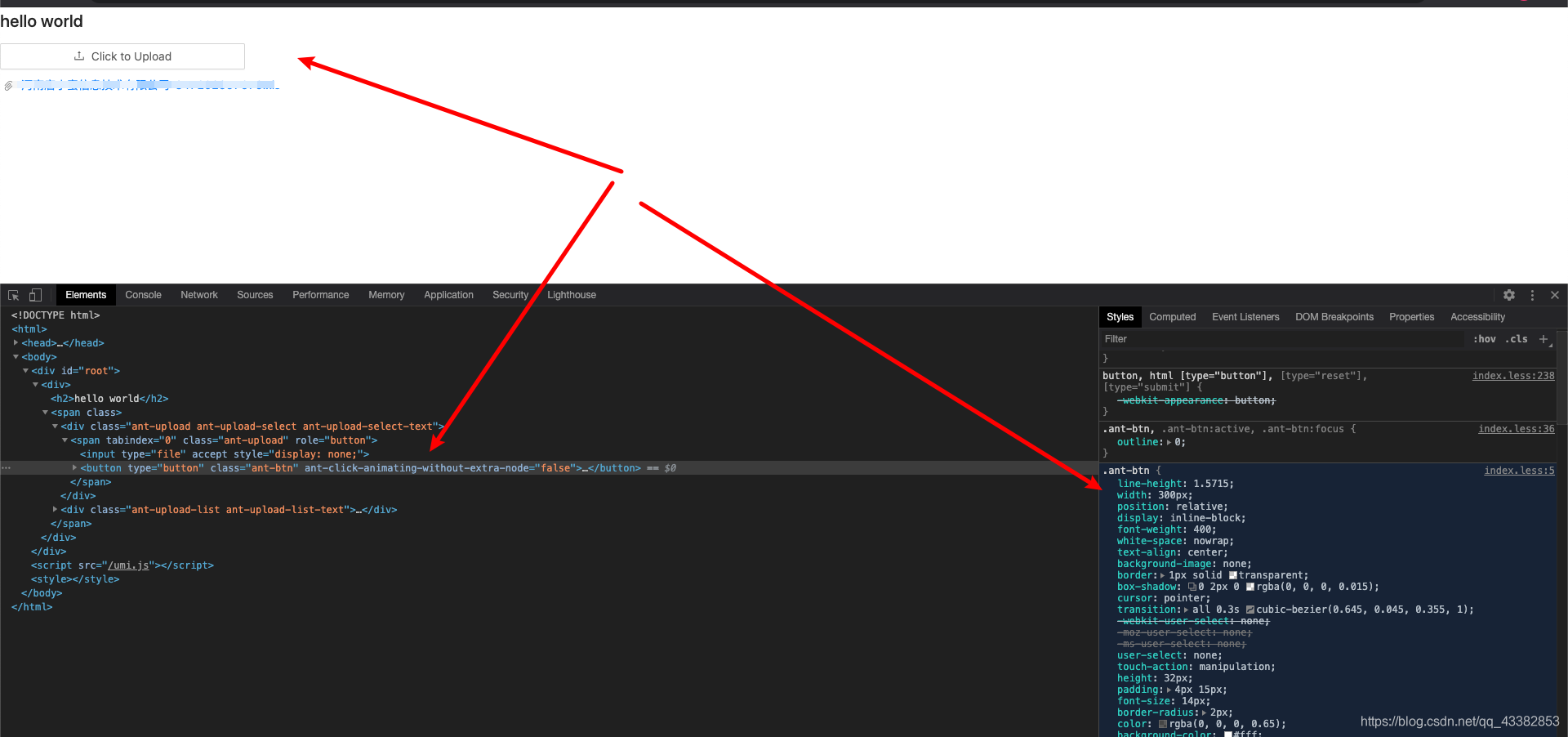
- chrome元素查看器找到你要修改的组件(
这一步很关键,因为很多时候找不到正确的元素)。
比如我这里想要将上传按钮的宽度变为300px,选中button元素,然后在右边的样式表中先测试一下能不能生效,这里是生效了,那么说明改这个类选择器的样式是可以的。
注意:有时候如果不生效的话试试!important

全局修改样式(不添加选择器限定条件)
特点: 虽然你是在当前目录下的less或css文件修改了,但是全局生效的,建议如果有全局修改的需求,放到global.less的文件中修改,并做好注释。
// 将上传按钮的宽度设置为400px
:global(.ant-btn) {
width: 400px;
}
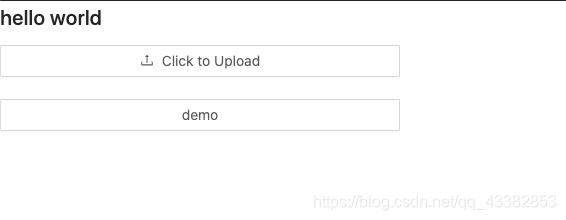
效果如图:会发现,下面的一个Button也变成了400px,这显然不是我们要的效果。

那么我们观察elements树找到他的父级有一个类名为ant-upload的span标签,加上父级限制条件
// 将上传按钮的宽度设置为400px
:global(.ant-upload .ant-btn) {width: 400px;
}
效果如图,下面的Button按钮已经没有受到影响了。

局部修改样式(加上当前文件的元素类名进行限制)
<div className={styles.lqDemo}><Upload {...props}><Button><UploadOutlined /> Click to UploadButton>Upload>
div>
:global(.lqDemo .ant-upload .ant-btn) {width: 400px;
}
但是这样我们会发现没有生效。

观察elements树可以发现,我们的类名并没有生效。
注意:这里就要提到css modules的一个类名加载机制了,由于我在文件中添加了lqDemo类名,但是没有使用,所以就不会被加载。
这里有两种解决方式:
- 使用常规的类名
className="lqDemo"。<div className="lqDemo"><Upload {...props}><Button><UploadOutlined /> Click to UploadButton>Upload> div> - 为该类名指定样式,使其生效。(
这种方式我推测可行,但是我没有成功)
然后可以发现样式上去了,类名也上去了,但是改动的width没有生效(这是个我留下的小坑,所以先使用第一种吧,如果有人成功了,希望能够@我).lqDemo {background: pink; }:global(.lqDemo .ant-upload .ant-btn) {width: 400px; }

另外一种使用方式(使用的less)
如果是less文件的话,可以使用一种更优雅的方式来写。
有着嵌套,看起来结构更清晰一些。
如果像下面只有一个样式修改的话可能感觉不出,但是如果要改动多个的话就能感觉出来了。
.container { // 最外层容器:global {.lqDemo { // 包裹上传组件的容器.ant-upload .ant-btn {width: 400px;}}}
}
比如你可以像这样嵌套,还有更复杂的嵌套方式可以使用(结构清晰明了才是第一选择)
:global {.ant-tabs-bar,.ant-tabs-nav-wrap {padding-left: 16px;.ant-tabs-nav .ant-tabs-tab {padding-top: 16px;padding-bottom: 14px;line-height: 24px;}}.ant-tabs-extra-content {padding-right: 24px;line-height: 55px;}.ant-card-head {position: relative;}.ant-card-head-title {align-items: normal;}
}
终极修改方式(元素覆盖)
吐槽:如果你的产品经理给你整了一些花里花哨的,和组件完全冲突的样式,并且通过修改样式完全修改不了的话,那么就用最后的方案吧:覆盖大法好!!!
总结:
- 创建空元素,建议使用
伪元素 - 定位并完全覆盖原样式并调整显示顺序
一般使用到的css比较核心的属性或值主要包括:z-index/position/opacity/rgba/ - 考虑一些细节性的东西
如:多数据滚动条或翻页、空状态等等 - 加上交互效果
下面我讲的案例因为一些原因没有说的很仔细,希望不用过于扣我的细节
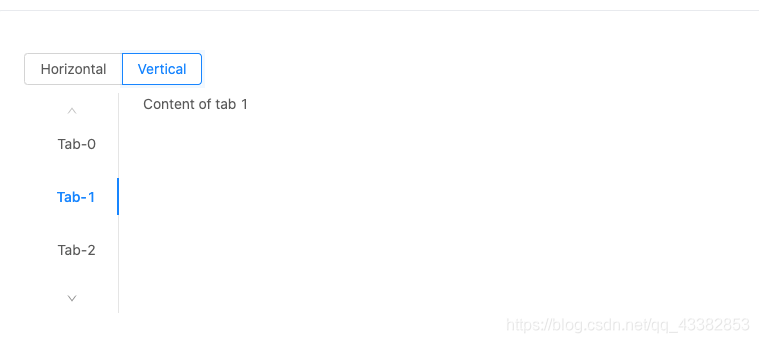
比如这个使用Tabs的,需要在第一个tabs变成头可添加子项,固定在那,然后不影响其他的,这就和组件本身想法冲突了。
(具体一些细节性的东西不说了)
原组件样式

原型效果

我来描述一下我的大概解决方案吧:
- 初始化的时候需要有初始一条tabs,然后同级使用一个div进行绝对定位覆盖,保证样式和位置完全一样(调比较麻烦)。
- 然后要考虑在有多条产生滚动的时候进行判断变化定位数据进行变化。
- 然后继续修缮一些细节性的东西。
后来还有一个没有考虑到的情况,就是空状态的情况下需要有一个显示效果,有内容,然后又要是未激活的状态。

- 首先继续通过添加占位标签的形式展示提示。
- 但是这个时候要右侧显示内容就得要激活,但激活的样式去不掉。
- 这个时候又是使用熟悉的定位覆盖了
待续!!!
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!