java se拖动插件_拖拽插件SortableJS的简单使用
在项目中,经常会遇到一些涉及到拖拽的需求,github上面有一个开源的SortableJS的插件,支持Vue,React,Angular等多种框架,实现效果很好,基本可以满足大部分的需求,下面就第一次在jquery中的使用做个简单的demo记录。
引入文件Sortable.min.js
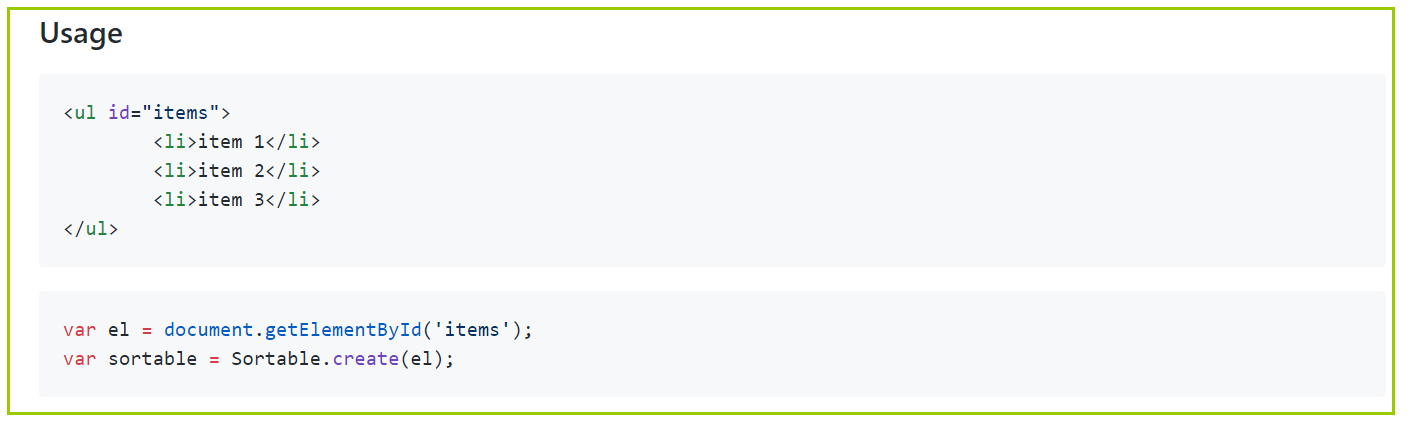
指定包裹容器的id
根据api开始创建使用即可

- 1aaaбегемот测试
- 2корм
- 3антон
- 4сало
- 5железосталь
- 6валик
- 7кровать
- 8краб
Sortable.create(document.getElementById('foo'), {
animation: 150,
store: {//缓存到localStorage
get: function(sortable) {
var order = localStorage.getItem(sortable.options.group);
return order ? order.split('|') : [];
},
set: function(sortable) {
var order = sortable.toArray();
localStorage.setItem(sortable.options.group, order.join('|'));
}
},
onAdd: function(evt) {
console.log('onAdd.foo:', [evt.item, evt.from]);
},
onUpdate: function(evt) {
console.log('onUpdate.foo:', [evt.item, evt.from]);
},
onRemove: function(evt) {
console.log('onRemove.foo:', [evt.item, evt.from]);
},
onStart: function(evt) {
console.log('onStart.foo:', [evt.item, evt.from]);
},
onSort: function(evt) {
console.log('onStart.foo:', [evt.item, evt.from]);
},
onEnd: function(evt) {
console.log('onEnd.foo:', [evt.item, evt.from]);
}
});
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!