vue 判断页面加载完成_使用Vue做 SPA应用的思考及总结
0x01前言
最近清明节假期,有些时间做知识复盘,复盘也是对以往知识体系的修正。SPA应用也是我的知识复盘计划的组成部分。笔者亲身经历客户端和服务端技术变革,在以前没有所谓的前端开发概念,有些系统页面由网页设计师做好静态页面交给后端工程师的一并完成的,服务端渲染是主要的数据传递方式。随着Web 技术与计算机硬件性能的提升,Web 技术开发进入了前后端分离,前端工程化的时代,从SSR到SPA,无数的前端开发框架涌出、各种技术体系蜂拥而至。总结目前主流的 Web 前端框架有Angular、React、Vue等。做项目架构时避免不了技术选型分析优缺点,Angular、React、Vue各自优缺点,ReactJS更关注UI的组件化,和数据的单向更新,提出了FLUX架构的新概念,现在React可以直接用Js ES6语法了,然后通过webpack编译成浏览器兼容的ES5,开发效率上有些优势,前提是你要适应React的开发方式。之前只开发过angular所以对于双向绑定组件等概念有了一定认识,接触vue会更轻松些,但是vue本身的学习曲线真的很低,并且提供了结构清晰的中文文档,采用新技术,更多不是因为先进,而是因为它能解决痛点。Vue 是一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的,是一套构建用户界面的渐进式框架。采用自底向上增量开发的设计。与Angular.js相比,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js;同时比起 React&Redux 相对复杂的架构,Vue.js 更加轻量级也更加容易上手,官网给的文档也是很详细(https://vue.docschina.org),是初创项目的首选前端web框架,vuejs也是国人开发的库。

0x02什么是SPA,它有什么优点
SPA即单页面应用(Single Page Application),说简单一点就是把所有操作放在一个页面里,通过JS去实现相关操作,目的之一是为了减轻服务器的压力。全称是单页面应用。它所需的资源(HTML CSS JS等),在一次请求中就加载完成,也就是不需刷新地动态加载。加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的。它将所有的活动局限于一个 Web 页面中,仅在该 Web 页面初始化时加载相应的 HTML 、 JavaScript 、 CSS 。一旦页面加载完成, SPA 不会因为用户的操作而进行页面的重新加载或跳转,而是利用 JavaScript 动态的变换 HTML(采用的是 div 切换显示和隐藏),从而实现UI与用户的交互。在 SPA 应用中,应用加载之后就不会再有整页刷新。展示逻辑预先加载,并有赖于内容Region中的视图切换来展示内容。Spa不用修改后端程序代码就可以同时用于Web界面、手机、平板等多种客户端;单页面Web应用层程序最根本的优点是高效。它对服务器压力很小,消耗更少的带宽,能够与面向服务的架构更好地结合;SPA最大的好处就是大量的工作都在浏览器中完成,服务端承担更少的工作,这样就可以处理更多的请求。同时SPA需要额外的请求模版开销,我们可以通过预编译模版、缓存机制和将多个模板拼接成一个大的模板来减少请求数量。由于所有的内容都在一个页面中动态替换显示,增加了SEO上优化难度,所以如果你的站点对SEO很看重,要谨慎选用。如非要使用也有解决方案,例如Prerender预渲染优化SEO,使用rerender-spa-plugin等。
0x03 关于SPA 的前端路由
SPA单页面应用程序的一个显着特征是前端路由跳转子页面系统,它可以更新页面视图,而无需通过更改页面的URL重新请求页面。前端路由的实现目前有两种方法可以修改location中的hash或使用window对象中的history。使用url的hash是对锚的操作。与单击页面顶部的小图标按钮并返回到页面顶部类似。hash是URL 的锚点,代表的是网页中的一个位置,单单改变锚后的部分,浏览器只会滚动到相应位置,不会重新加载网页,也就是说 #是用来指导浏览器动作的,对服务器端完全无用,HTTP请求中也不会不包括锚;同时每一次改变锚后的部分,都会在浏览器的访问历史中增加一个记录,使用"后退"按钮,就可以回到上一个位置。在h5中,history对象有了 pushState() 方法和 replaceState() 方法,这两个方法可以用来向历史栈中添加数据,就好像 url 变化了一样(过去只有 url 变化历史栈才会变化),这样就可以很好的模拟浏览历史和前进后退了,现在的前端路由也是基于这个原理实现的。
0x04使用vue全家桶,开始前端制作
首先要使用vue全家桶需要配置node,npm环境,测试node -v 打印版本测试环境可用。现阶段被公认的全家桶方案是Vue+Vue-router+Vuex+axios,我使用vue-cli快速创建一个初始工程。vue-cli是Vue 提供的一个官方命令行工具,可用于快速搭建spa应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。 vue-cli集成了一套打包上线的方案,可使用webpack或Browserify等构建工具。
安装vue-cli。可以使用以下命令安装
npm install -g vue-cli #全局安装vue-cli。
安装后命令行可调用vue init创建初始工程
还需要提一个渐进式WEB应用的概念-PWA,PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,能够模拟一些原生功能,比如通知推送等。
使用下列命令创建一个vue_proj的前端工程:
vue init vue_proj #使用模板创建项目。

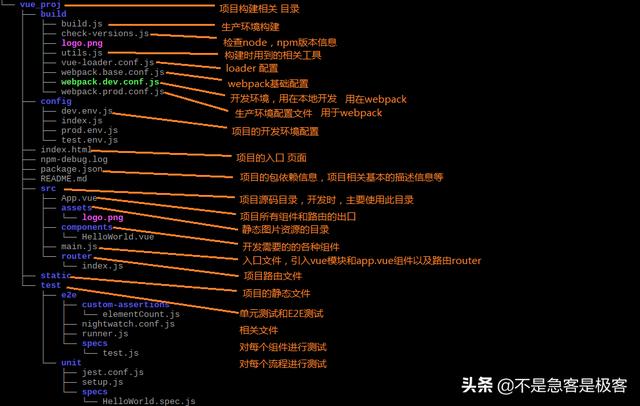
创建后,项目结构目录如下:

在build 和 config目录里 是关于webpack的配置,里面包括一些server,和端口。
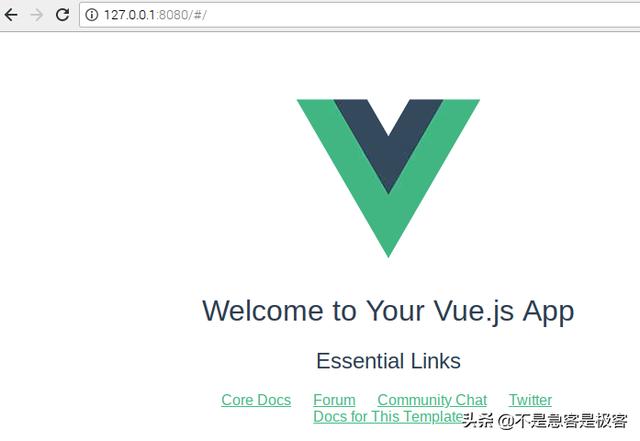
测试启动项目,在项目目录下输入启动命令:npm start或者npm run dev,看到以下界面创建初始工程成功。

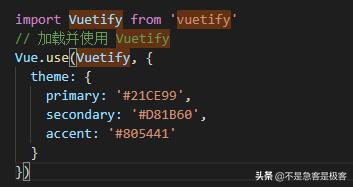
添加一个UI库Vuetify ,Vuetify 是 Vue 的语义组件框架,根据 Google Material Design 指南实现(https://material.io/)。Vuetify支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式web应用程序)和标准HTML页面。Vuetify拥有栅格系统,它使用flex-box构建,栅格用于布局应用程序的内容。栅格组件的属性实际上是从它们定义的属性派生的类,这允许将这些辅助类指定为属性。使用以下代码引入并使用:

这里使用的import 是ES6的语法,提及一下es6的常见语法有箭头函数,ES6中增加了类的概念,也增加了定义变量的两个关键字let和const,、Promise与异步编程、代理(Proxy)和反射(Reflection)API,这几块内容比较复杂,以后有机会再详细写。
引入vue-router路由,路由就是指向的意思,当我点击页面上的主页上的按钮时,页面中就要显示主页上的内容,如果点击页面上的关于按钮,页面中就要显示关于的内容。
let router = new Router({
routes: [ {路径:"/
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!