产品数据分析,重点是数据还是分析?
编辑导语:“数据驱动产品”已经不是一个陌生的概念了,都说产品数据分析是产品优化的重要一环,那么工作的重点应当放在数据还是分析呢?本文作者将结合近一年的工作经验介绍如何进行产品数据分析,一起来看下。
相信大家经常会听到“数据驱动产品”这样的口号,也会听到“不要为了分析而分析”的劝说。无论是口号还是劝说,都是这个行业前辈踩过的坑。
那到如何进行产品数据分析?我将结合近一年的产品数据分析的工作,详细谈一下我对这块的理解,并用实际工作的案例介绍如何进行产品数据分析。
一、为什么会起这样一个标题?
看到这个标题,应该很多人都会说,两个都重要呀。确实,数据分析可以作为一个整体的名词,可以代表一种职业,也可以表示一种行为。但如果将二者拆分后,其实是可以作为一个动名词存在:基于数据进行分析。
基于数据进行分析,那这里面到底是数据更重要还是分析更重要呢?在我看来,虽然数据是分析的前提,但是数据只能描述当前的状态,单纯数据的价值是有限的。
更重要的是如何通过数据、多维数据解读出来更深层次的内容,并将发现的内容反映到产品中。这也是很多人常会遇到的情况:只有数据,没有分析。
文章会以实际工作中遇到的案例进行解释,为什么我觉得比起数据,分析更为重要。
实习生:与非拼接原生页相比,拼接原生页点击率差异很小,但转化率明显降低。
我:看到这个数据,你有什么想法?
实习生:看起来拼接原生页在转化率上效果确实不好。
我:那你有没有想一下,为什么出现这种情况呢?映射到产品上,是不是功能设计有什么问题?我们该怎么办呢?
实习生:我接下来该怎么做?
其实,上面对话的例子就是想说明:看似普通的数据,不同的人可能有不同的解读,但是高手通常能从普通的数据中找出产品存在的问题。随着接手的分析越来越多,慢慢发现,其实产品数据分析是有套路的(方法论)的。
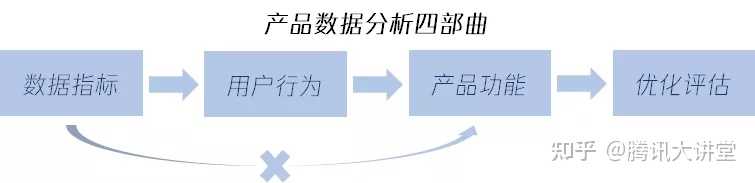
产品数据分析需要经历四个过程,这四个过程缺一不可:
1. 过程1:当前状态是什么?
如前面的例子,我们用数据描述出来原生页拼接转化率明显低于非拼接形式。这是一种当前状态的描述。
2. 过程2:用户的什么行为导致了当前的状态?
产品是服务用户的,数据是用户产生的。那在过程2中就需要明确,用户的哪个或哪些行为导致了当前状态的发生?
3. 过程3:我们产品的什么功能造成了用户在过程2中的行为?
用户之所以会产生过程2的行为,是因为使用了我们产品的功能。那在过程3中,就需要明确,用户行为与产品功能模块的对应关系,为什么产品功能会导致用户上述的行为?
4. 过程4:我们该怎么办?
到了过程4,是不是看起来很熟悉?这一步我们就需要思考如何针对性的调整产品功能,实现功能优化。当我们完整走完1-3的环节,就可以理直气壮的说,这次产品数据分析,是可以指导产品功能的优化与迭代的,因为我们有完备的数据支持。另外需要记得,优化迭代的功能,要记得进行效果评估噢。
其实,在实际工作中,我们经常会遇到在一个分析中,跳过对用户行为的分析,直接从单维度数据就开始主观推测是产品功能存在缺陷的情况,进而造成结论过于牵强的情况。

二、做数据,多试试交叉分析
当前状态是什么?通常只需要观察单个指标,再加上对业务基本的理解就可以说明当前的情况,比如转化率降低,那我们就可以得出结论是产品或功能影响了用户在转化操作。
但至于为什么不好,单纯的看转化率一个指标是很难看出来结果的,通常这个时候就需要结合多个指标一起看。
继续上面的例子,用户在页面转化率低,是因为页面内容太复杂影响了用户信息获取,进一步影响用户浏览时长?还是购买入口太深,影响了用户点击?
有了这些猜测,我们就可以通过将不同维度的数据进行交叉分析,明确用户的什么行为导致了当前状态的发生。
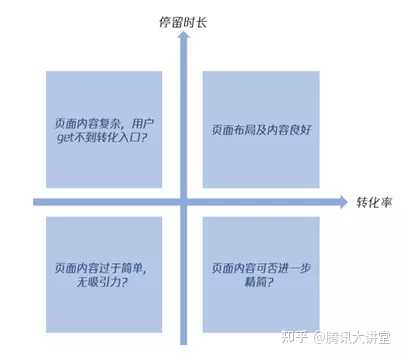
假如认为用户停留时长影响了页面的转化率,那么我们可以将用户停留时长与转化率进行交叉分析,如图:

其实从上图我们就可以看出,两个数据维度交叉后可以获取的信息远远比单维度数据要多的多。我们按照停留时长&转化率将用户分为四个部分:
在左下角停留时长低、低转化率, 我们还原到用户具体的使用场景中,用户在购物页面上,几乎不怎么停留就离开了,这就说明页面信息对用户吸引力度不够,进一步映射到我们产品设计上,就是如何更好的获取用户的页面关注度;
在左上角停留时长长,转化率低,说明用户愿意在页面中浏览信息,但是浏览的信息却没有为用户转化提供动力。这种情况可能说明产品的页面内容过于复杂,是不是转化入口被埋得很深导致用户找不到进而影响了转化;
在右下角停留时间短,转化率高,如果很多用户都是这种类型,前提我们知道落地页本身就很长,我们可能要考虑是不是冗余内容过多?是否可以将页面内容进一步的进行精简;
在右上角停留时长不错,转化率也不错,对于一个商品交易页面来说,这种情况再好不过了。
之所以花这么大的篇章讲这一块的内容,是因为多维度组合分析确实是产品分析的一把利器,在实际分析中,大家可以尝试多种不同维度的组合,帮助自己确认问题所在。
维度交叉分析就像灯塔,指引我们在纷杂的数据中前行。当然,很多同学在实际分析的过程中,也会应用到类似于漏斗分析、归因模型等常用方法。这里我想说的是,没有更好的方法,只有更适合的方法,选对方法,才能获得正确的结果。
三、做分析,记得多问几个为什么
很多同学在完成第二步之后,心中可能就已经形成对产品优化的初步规划了。但还是想提醒一下,很多时候,我们的第一想法就是对功能展示层面进行调整或优化,但这往往只能治标不能治本。真正需要做的是静下心,多问几个为什么,帮助我们真正定位到产品存在的问题。
还是拿上面的例子来说,通过交叉分析发现拼接形式的页面,用户停留时长很低,转化率也很低,上一节我们说是页面信息对用户新引力度不够,接下来,我们再多问几个为什么:
是因为页面布局不吸引用户,比如颜色、字体等?
是因为页面内容呈现没有让用户get到核心内容,比如商详页面中多是与商品无关的内容?
是因为用户根本没有get到产品想表达的功能点,比如页面核心功能是购物,而页面给用户造成了错觉?
是因为用户根本没有需求,进来纯属偶然?
其余情况……
继续这个例子,在多个为什么的思考下,我们认为拼接形式的页面,导致用户无法get到落地页其实是一个购物页面,进而导致拼接后的形式影响了用户的浏览时长和页面的转化率。
下面的两个截图是拼接后的首屏页面形式,从这两个截图中会发现一个明显的问题,用户只能依靠个人主观感受或以往的经验猜测这是一个购物页面,但整个首屏页面几乎没有任何购买行为的引导。
我们都知道,用户是很“懒“的,他不喜欢花费很大精力进行思考。所以,好的页面,就应该让用户一进来就知道进来后要做的事情以及如何操作。这也是为什么后面我们针对拼接落地页的展示形式,提出需要在首屏位置突出购买按钮进而引导用户转化的原因。


其实,当我们能够提出多个为什么的时候,说明对产品的理解也更为深入,这个时候再和产品同学聊功能优化或功能迭代的时候,也更能言之有物。
四、做优化评估,提前做数据采集规划
相信在完成第3步的分析之后,产品大大们就会展开对对应功能的优化。那这个环节产品数据分析的同学要做什么呢?其实大家应该都知道,完整准确的数据是进行功能效果评估的前提。
所以,在功能迭代的同时,也要并行的规划数据采集奥。在之前的文章中有重点介绍我们在数据采集层面所做的工作,感兴趣的同学可以翻看我前面的文章,在这里就不再赘述了。
五、写在最后
又临岁末,依旧按照往年习惯,又来絮絮叨叨总结自己一年来的工作与生活。2020,对于所有人来说,印象应该都无比深刻,2020也是我觉得过的最快的一年,经历了疫情,也即将经历人生角色的重大转变。
如果说这一年我收获了什么,可能就是变得坚忍,学会了谅解,学会改变,善待他人,善待自己。2020,感谢对我照顾有加的家人、同事;2021,愿一切美好与大家不期而遇!
作者:Alishayang,腾讯TEG数据分析工程师
作者 @腾讯大讲堂
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
