ChatGPT教程,用ChatGPT轻松创建一个网站!
在当今竞争激烈的市场中,产品经理需要紧跟潮流,掌握最先进的工具和技能,以便更好地推动产品成功。一个专业、具有吸引力的网站对于展示产品、建立品牌形象以及与潜在客户互动至关重要。
然而,在日常工作繁忙的情况下,产品经理如何才能迅速且高效地创建一个网站呢?
别担心!ChatGPT 正是你所需要的答案。作为一款革命性的人工智能工具,ChatGPT 可以帮助你在短时间内轻松构建一个专业的网站,让你在推动产品发展的道路上大展拳脚。
在本文中,我们将一步一步地引导你如何充分利用 ChatGPT 强大的代码生成功能,为你的产品打造一个令人印象深刻的网站。
一、使用 ChatGPT 创建的网站效果
在了解如何使用 ChatGPT 创建网站之前,我们先来看一下使用 ChatGPT 创建的网站效果,下图是刚打开网站看到的页面。

往下滚动页面,可以看到网站的简要介绍和可以提供的 3 种服务。

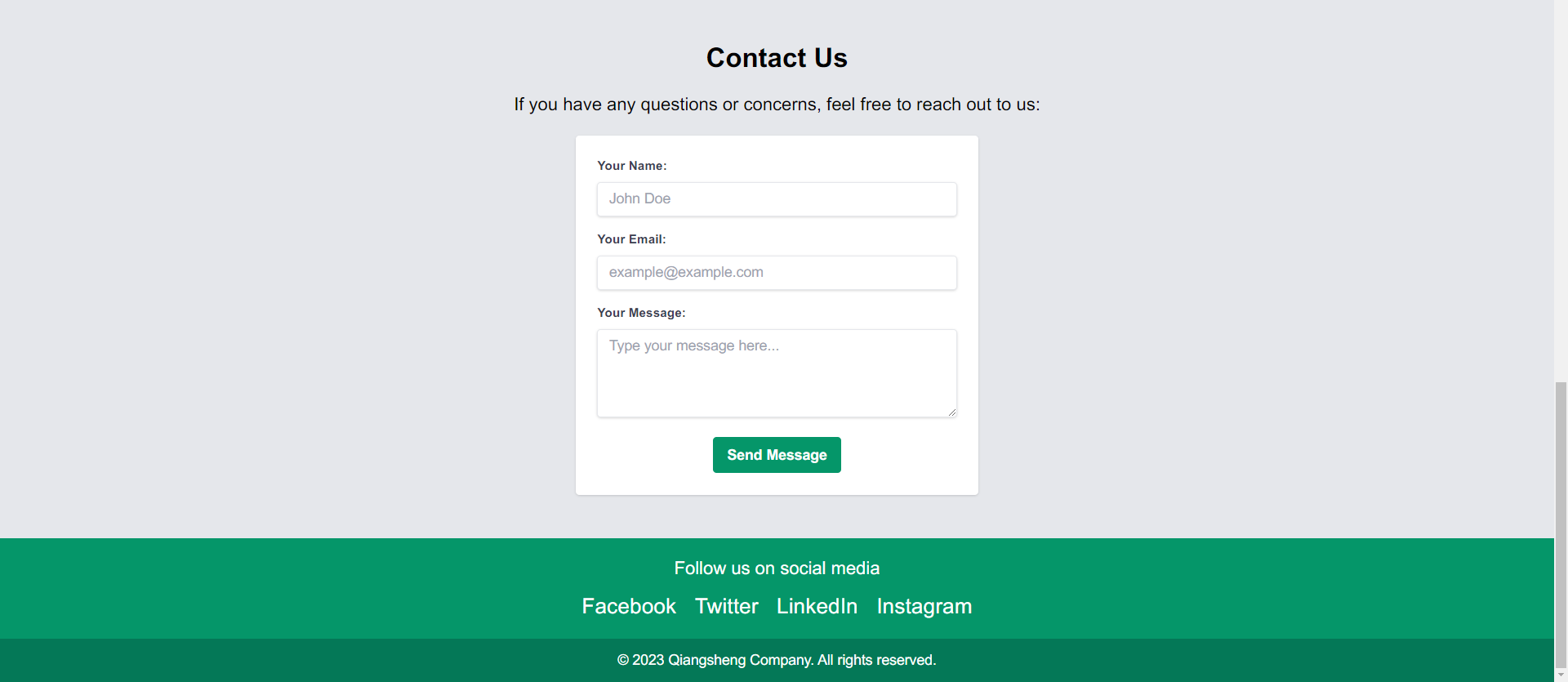
继续向下滚动,则是一个供用户提交个人信息的表单,页面底部的区域附上了社媒平台的链接和版权声明内容。

二、使用 ChatGPT 创建网站会用到的工具
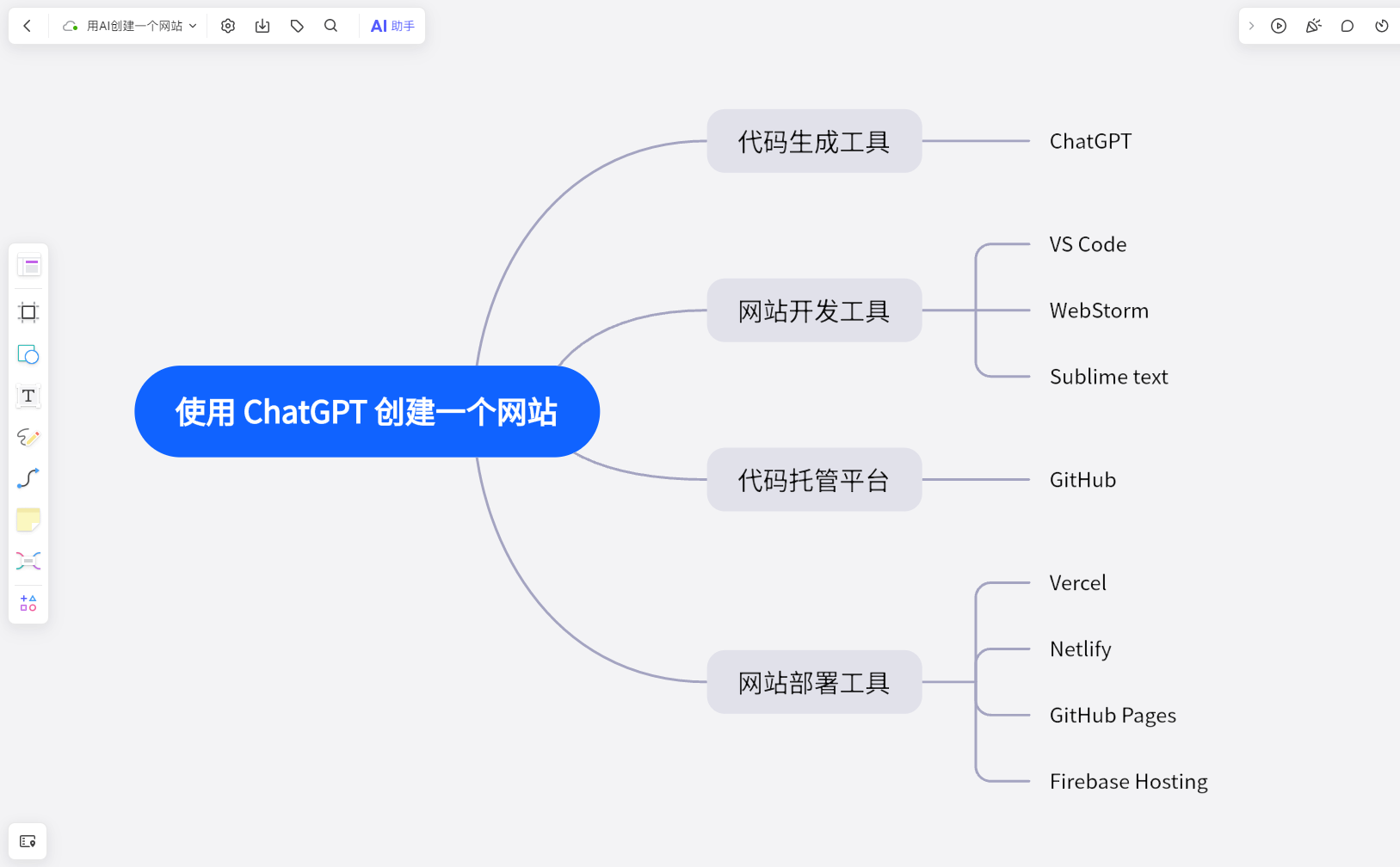
笔者使用一个思维导图来呈现基于 ChatGPT 创建网站所需要用到的 4 类工具:
- 代码生成工具
- 网站开发工具
- 代码托管平台
- 网站部署工具
其中网站开发和网站部署工具有比较多的选择,你可以根据自己的喜好选择任意一款工具,这里笔者选择的网站开发工具是 VS Code,网站部署工具是 Vercel。

*使用ChatGPT创建网站所需的工具-Made by在线思维导图boardmix博思白板
三、网站开发工具 VS Code
Visual Studio Code(简称 VS Code)是一款免费、开源的代码编辑器,由微软开发并维护。VS Code 适用于 Windows、macOS 和 Linux 操作系统,支持多种编程和标记语言。它在全球的开发者社区中非常受欢迎,因为它提供了一系列高效的功能和特性,使得编程和代码编辑变得更加简便。

1. 安装 VS Code 插件 Live Server
为了能够在浏览器中实时预览代码的效果,我们还要在 VS Code 中安装一个插件 Live Server。
Live Server 是一款非常受欢迎的 Visual Studio Code(VS Code)插件,它可以为你的前端项目提供一个实时的本地开发服务器。通过 Live Server,你可以在保存文件时自动刷新浏览器,实时查看代码更改后的效果,大大提高前端开发的效率。
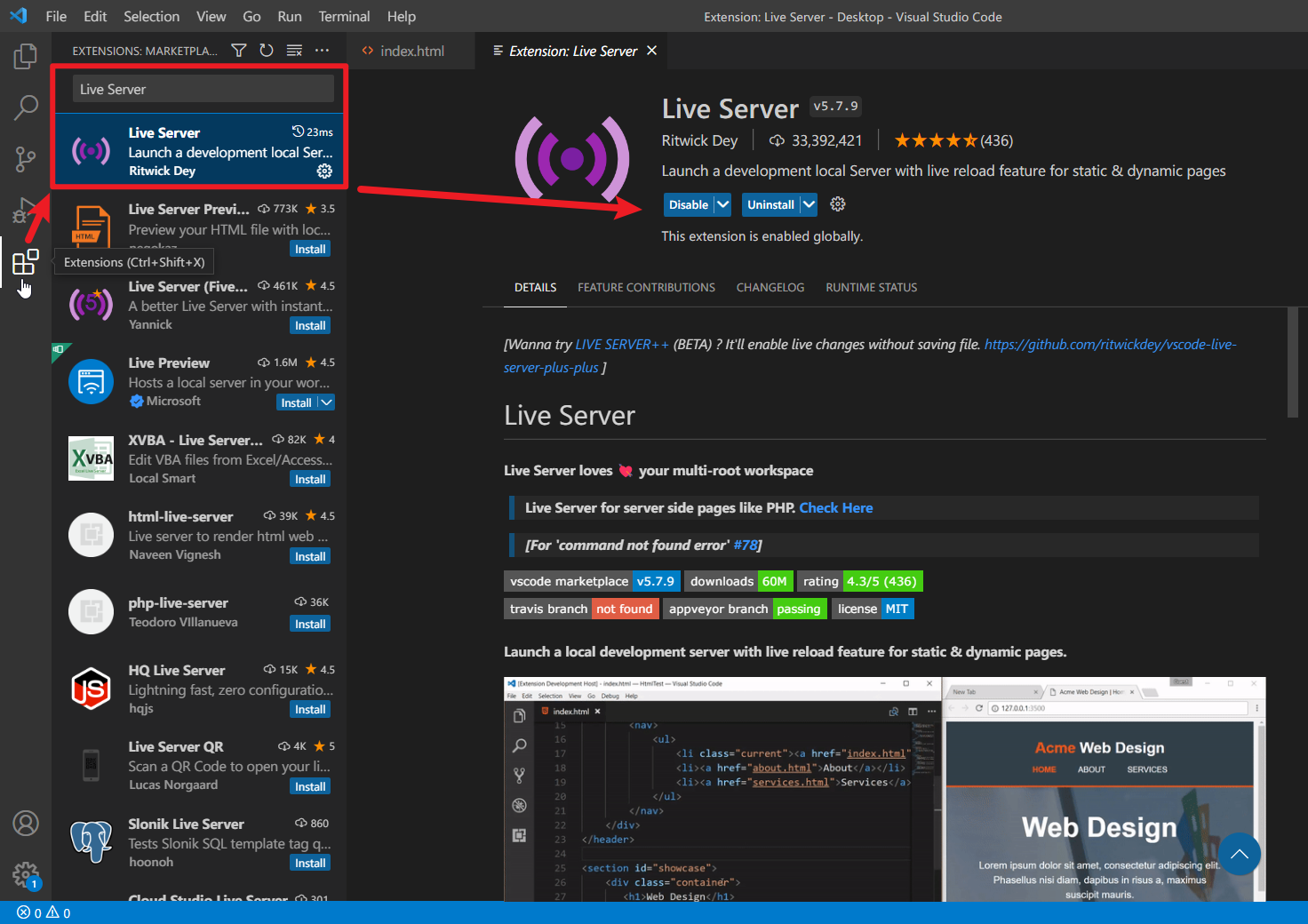
在 VS Code 中安装 Live Server 插件的步骤:
点击 VS Code 左侧菜单栏的第 5 个按钮 Extensions(插件/扩展),打开插件面板,在搜索框中输入 Live Server ,然后在搜索结果中找到它。
点击 Live Server 插件,右侧会打开插件的详情页,点击 Install 按钮以安装 Live Server 插件,安装完成后,重新加载 Visual Studio Code。

四、创建网页文件
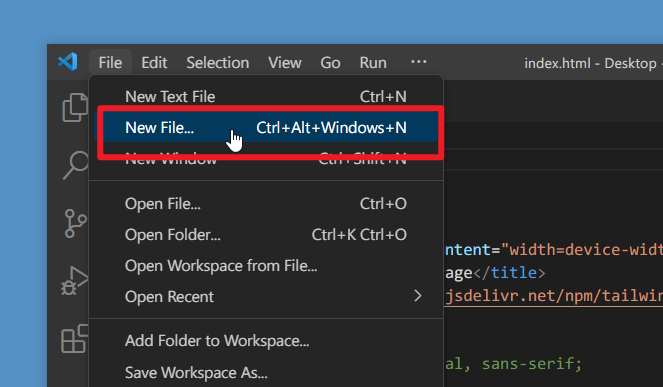
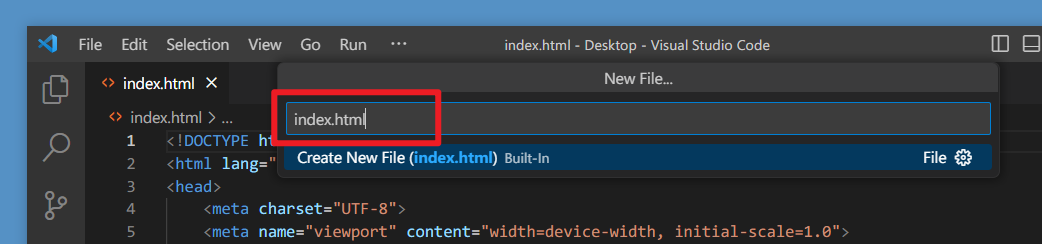
重新加载 VS Code 后,点击 VS Code 左上角的 File 菜单,选择 New File。

在弹出的面板,输入index.html并按下回车键,创建一个 html 网页文件。

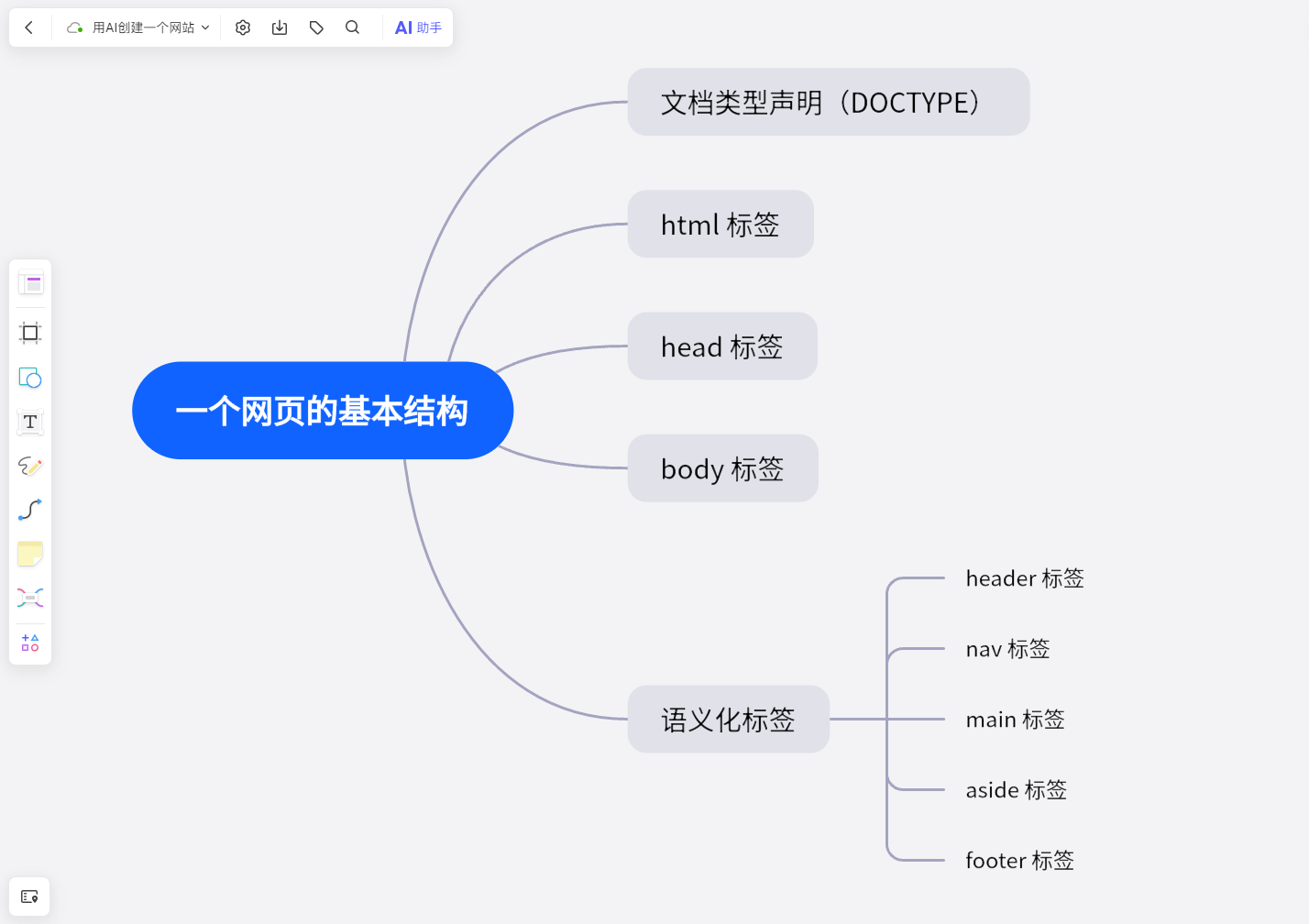
五、一个网页的基本组成结构
在创建网站之前,我们得承认,无论是多么复杂的网站,它都是由一个个的网页组成的,因此为了后续更好地使用 ChatGPT 来创建网站,我们可以先了解一下,一个网页的基本组成结构有哪些?
一个基本的网页结构通常包括以下几个部分:
- 文档类型声明(DOCTYPE):DOCTYPE 声明位于 HTML 文档的最顶部,用于告诉浏览器当前文档使用的 HTML 版本,例如 表示该文档使用的是 HTML5。
- html 标签:html 标签是整个网页的根元素,包含了文档的所有内容。在 HTML5 中,还可以通过 lang 属性为网页指定语言,如 。
- head 标签:head 标签位于 html 标签内,包含了关于文档的元数据,如文档标题、字符编码、样式表链接和脚本文件等。head 标签内的内容不会直接显示在浏览器中。
- body 标签:body 标签位于 html 标签内,包含了网页的所有可见内容,如文本、图片、链接、表单、列表等。
- 语义化标签:包含 header、nav、main、aside 和 footer 标签,这些是 HTML5 中引入的语义化标签,用于描述网页的不同区域,如页眉、导航、主要内容、侧边栏和页脚等。它们可以帮助提高网页的可读性和可访问性。

*一个网页的基本结构-Made by在线思维导图boardmix博思白板
六、使用 ChatGPT 生成网站代码
了解了网页的基本结构之后,我们就可以使用 ChatGPT 来生成网页代码了。
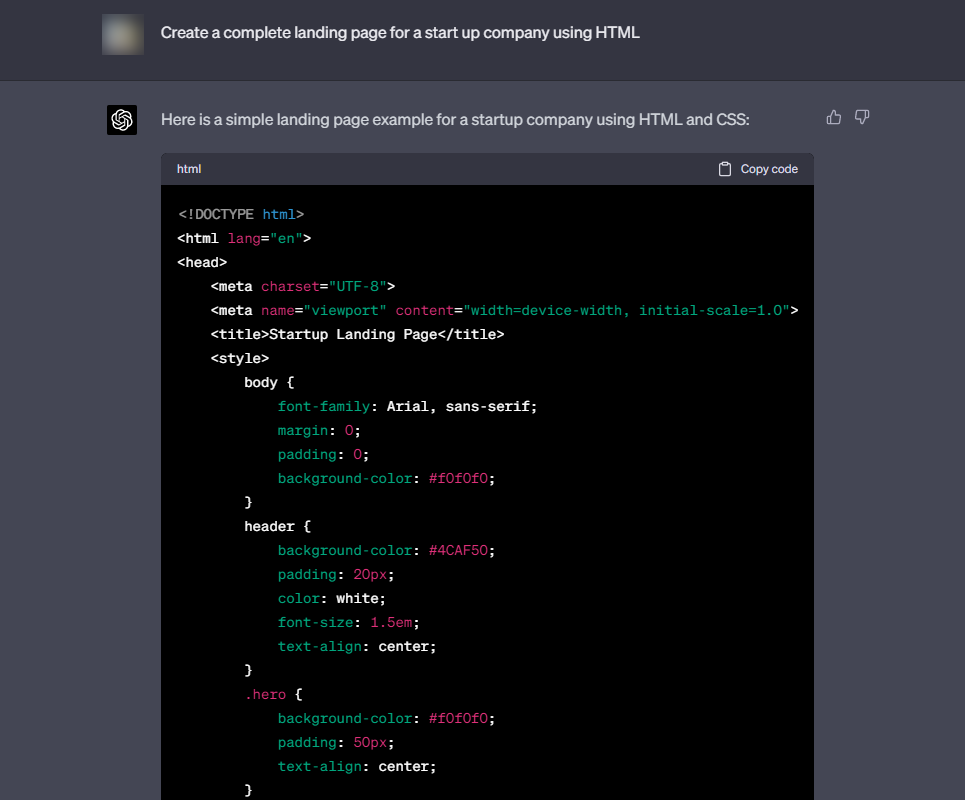
Step1:使用 html 生成一个完整的创业公司网站的落地页
英文 prompt:Create a complete landing page for a start up company using HTML
输入这个指令之后,ChatGPT 就会生成整个网页的基础框架。

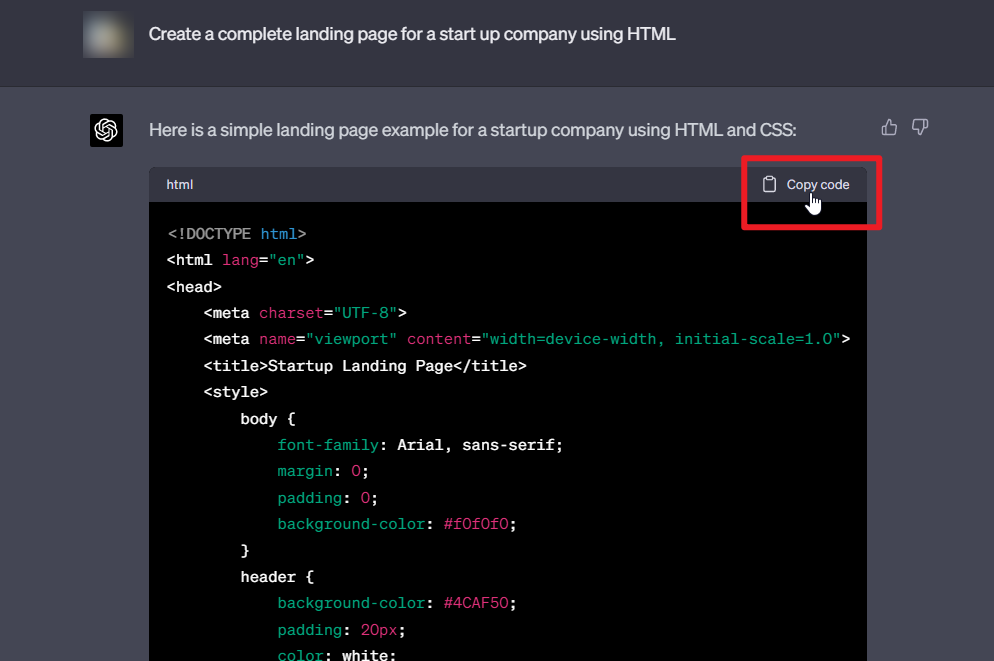
稍等 ChatGPT 输出所有的代码后,点击代码右上角的 Copy code 按钮,将 ChatGPT 生成的代码复制到剪贴板。

切换到 VS Code,将复制的代码粘贴到前面创建的 html 文件中,使用快捷键 Ctrl + S (苹果电脑快捷键 Cmd + S)保存修改。
接着右击鼠标,选择 Open with Live Server,插件会在本地启动一个服务,同时会在浏览器中打开 html 文件,就能看到 html 文件渲染出来的网页效果。
这里使用 Live Server 插件来预览网页效果,还有一个额外的好处,每当我们修改了 VS Code 中的 html 文件,按下保存的快捷键,浏览器中打开的网页也会实时更新,就能保证我们看到的网页时刻处于最新的状态。

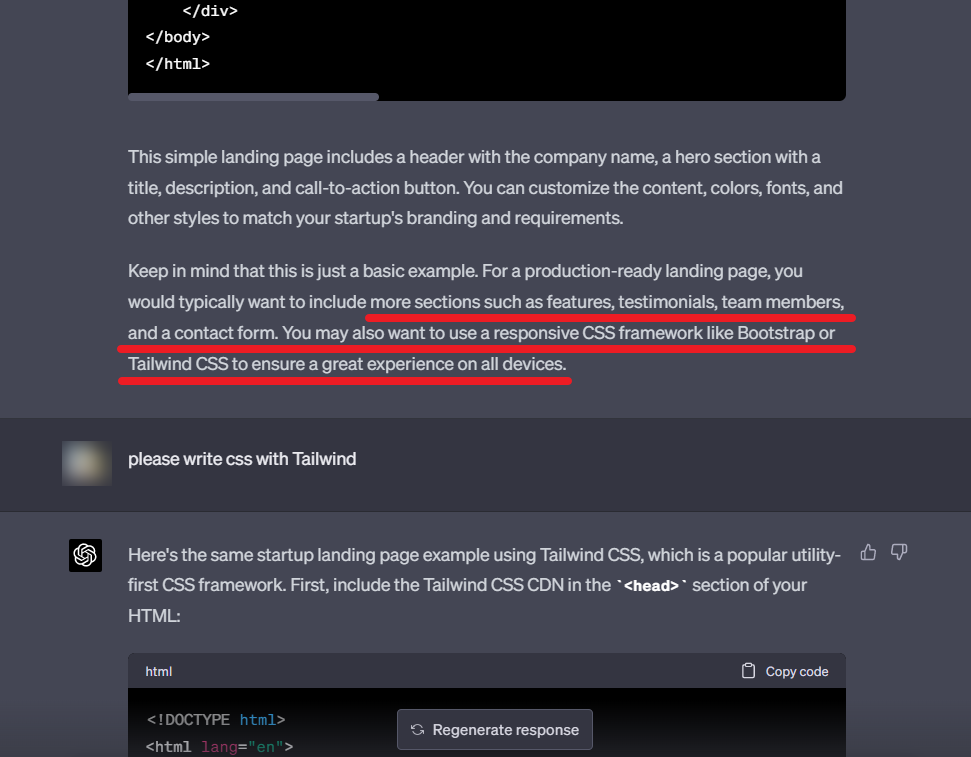
在生成的网页框架的末尾,ChatGPT 给我们提供了内容和样式上的建议,网页内容可以增加诸如特性、感言(用户评价)、团队成员、联系表单等内容,样式上则建议我们使用响应式 CSS 框架——Bootstrap 或 Tailwind CSS,确定网站在不同的设备上都有良好的体验。
Step 2:使用 Tailwind CSS 来设置网页的样式
英文 prompt:Write css with Tailwind

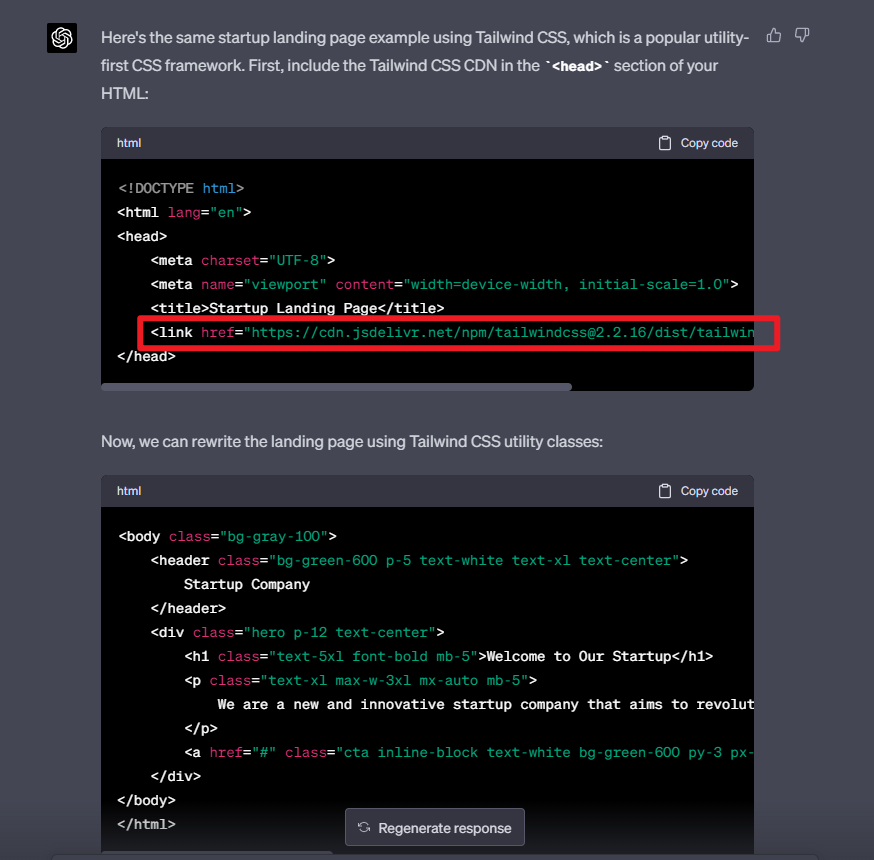
选择 Tailwind CSS 来设置网页的样式,ChatGPT 会对前面生成的代码进行修改:
- 在 head 标签中增加 link 标签,以 cdn 的方式引入 Tailwind
- 给 body 标签和内嵌的标签添加类名,就能应用相应的样式

Step 3:给网站增加一个 logo
英文 prompt:Please add logo
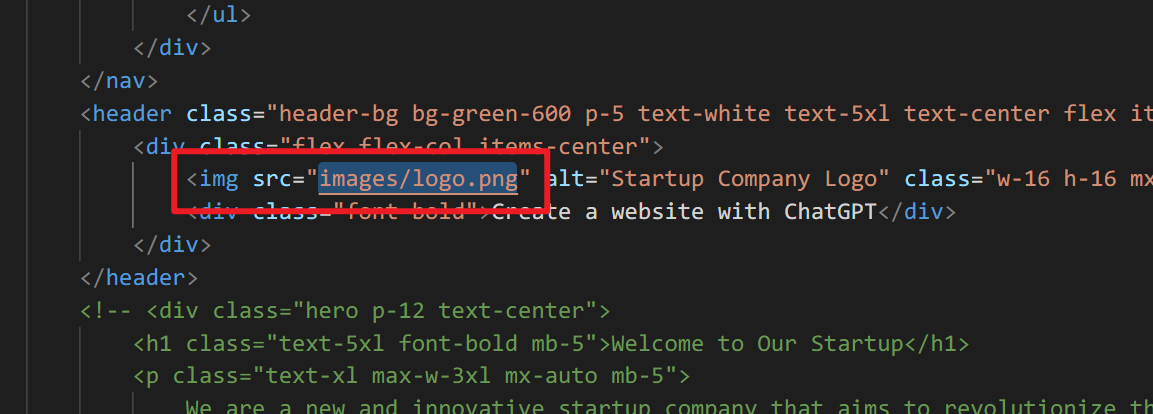
发出增加 logo 的请求后,ChatGPT 会在 header 标签中增加一个 img 标签,即在网页中插入一张 logo 图片,img 标签的 src 属性值,默认为 logo.png,这需要替换为我们想用的网站 logo。

我们可以在 index.html 文件同级的路径下,创建一个 images 文件夹,用于存放网页会用到的各种图片,如下图的 logo 文件,就是笔者从 iconfont 下载的一个 logo 图标。

把从网上下载的 logo 图片放到 images 文件夹之后,并按照用途对图片进行重命名之后,回到 VS Code 中,将 src 属性的默认值更改为 images/logo.png ,保存后再切换到浏览器,就能在网页上看到我们刚添加的 logo 图标。

在网页的 header 标签中增加了 logo 图标后,logo 图标默认是靠顶部居中对齐的,如果我们想让 logo 图标在水平和垂直方向上都是居中对齐的,那就还要再调整一下 logo 图标的样式。
Step 4:让 logo 图标置于 header 区域的中间
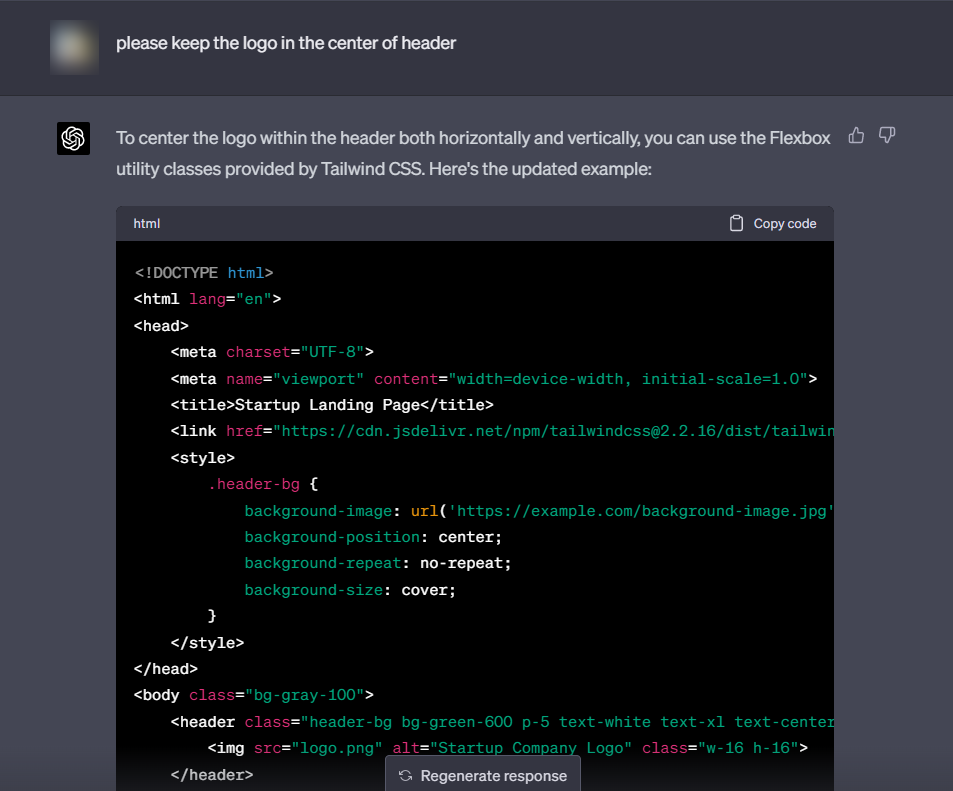
英文 prompt:Please keep the logo in the center of header

在对网页元素进行布局时,一个元素位置的变动,可能会影响到其他元素的正常显示,在这个案例中,当我们让 logo 图标置于 header 区域的中间,它会引发另外一个问题:原本在 header 区域居中显示的文本内容,会被「挤」到页面的右边,这时就需要再调整一下此处的代码。
Step 5:header 区域的文本被挤到页面的右边去了,麻烦把 logo 图片和文本同时置于 header 区域的中间
英文 prompt:but the text Startup Company was pushed to the right of page,how to keep the logo and the text in the center of header at the same time

每当修改代码之后,ChatGPT 会在更新后的代码末尾附上简短的说明,让我们可以大概了解代码更新前后所进行的操作。

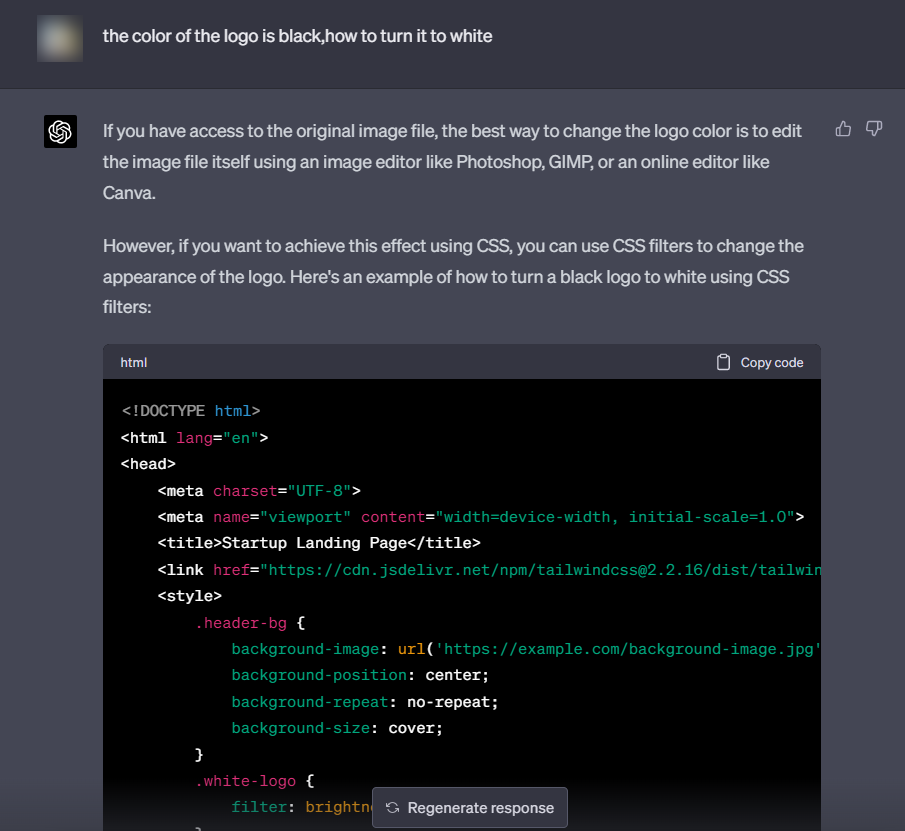
笔者在网页中用到的 logo 是一个纯黑的图形,想把它更改为白色,同样可以对 ChatGPT 提出请求。
Step 6:logo 图标的颜色是黑色的,麻烦把它变成白色
英文 prompt:the color of the logo is black, turn it to white

鉴于 ChatGPT 第一次生成的网页框架和内容太少,这里可以结合前面 ChatGPT 在内容方面给出的建议,给页面适当增加内容,让它变得更丰富。
Step 7:页面内容太单薄了,请增加联系我们、页脚和版权声明的部分
英文 prompt:the content of the page is too thin, please add contact us, footer, copyright area

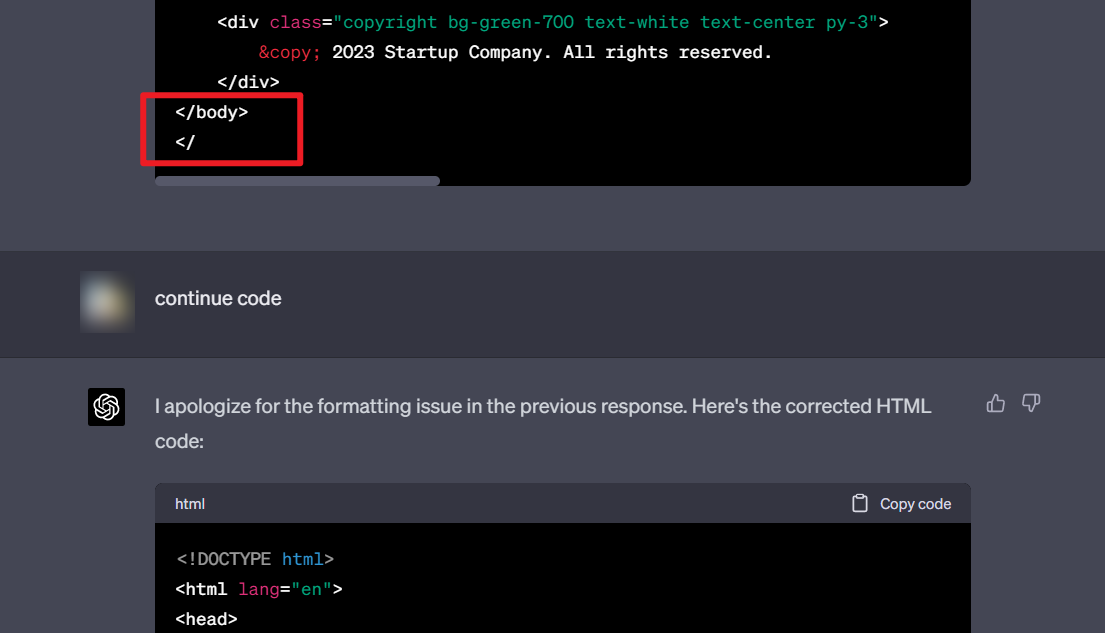
这里还有一个值得注意的地方,当 ChatGPT 生成的代码较多时,会在中间自动停下来,此时需要在对话框中输入「继续」或是「continue code」,让它继续输出未写完的代码。

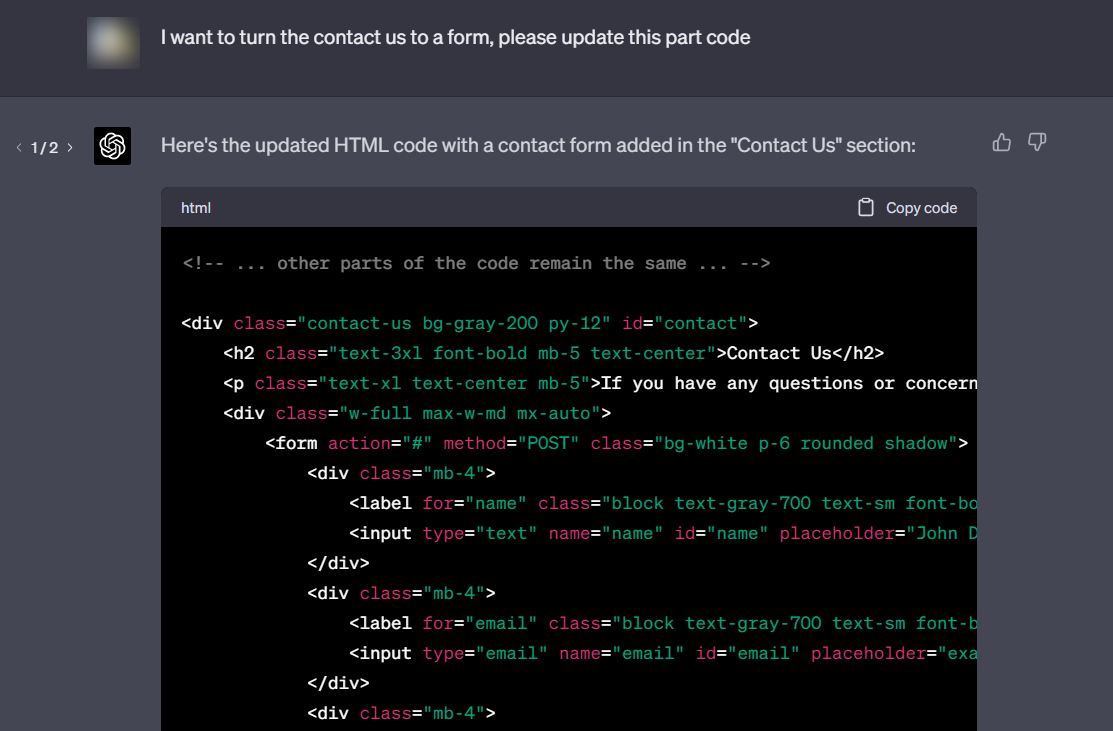
在浏览器中预览 ChatGPT 生成的「联系我们」部分的内容后,笔者发现这部分只是普通的文本,而不是可供用户提交信息的表单,因此要对 ChatGPT 提出更进一步的要求。
Step 8:我想把联系我们这部分的内容更改为表单,请更新这一部分的代码
英文 prompt:I want to turn the contact us to a form, please update this part code

在前面增加了联系我们、页脚和版权声明内容的基础上,我们还可以继续丰富网页的内容,譬如加上网站可以提供的服务。
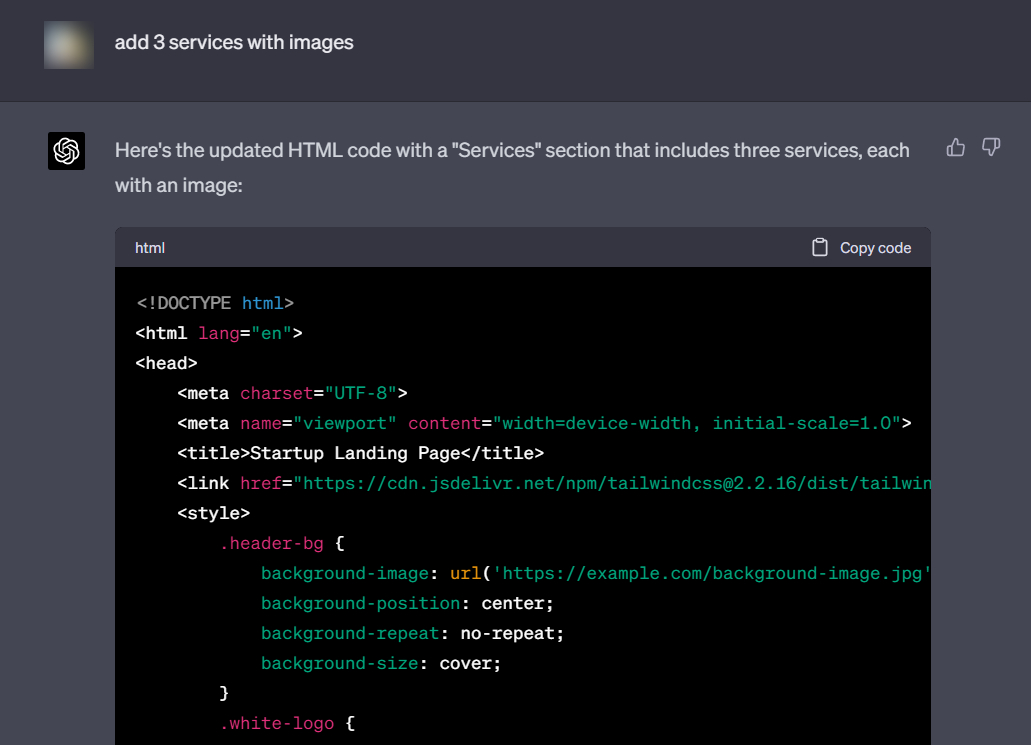
Step 9:在网站中增加 3 项服务,同时每项服务都带有图片
英文 prompt:add 3 services with images

到这里,我们可以算是完成了一个网页的制作,如果你还想进一步完善,可以考虑进行如下操作:
- 在网页顶部增加一个导航栏区域
- 给 header 区域添加背景图
- 调整 header 区域文本内容的字号或粗细
- ……
七、将网页和图片上传到 GitHub
编写好一个网页后,我们可以尝试将网页和图片上传到托管平台 GitHub,再结合后面的部署操作,将只能在本地打开的网页发布为人人可访问的网页。
将网页和图片上传到 GitHub,可遵循下面的操作:
- 创建一个 GitHub 账户(如果还没有的话),访问 GitHub 首页并注册。
- 在 GitHub 上创建一个新的仓库。点击右上角的 + 图标,然后选择 New repository。为仓库起一个名称,例如 “my-website”,设置为公开仓库。你可以勾选 Initialize this repository with a README,以便在仓库中创建一个自述文件。
- 最后点击 Create repository,完成 GitHub 仓库的创建。
将本地文件上传到 GitHub,主要有 2 种方式,一种是使用 Git 命令行,另一种是使用 GitHub 页面的上传功能,方便起见,这里选择后一种方式:
- 在 GitHub 仓库页面上,点击 Add file 按钮,然后选择 Upload files。
- 将你的 HTML 文件和图片拖放到上传区域,或者点击 choose your files,从本地电脑中选择文件。
- 输入提交信息,然后点击 Commit changes,确认上传文件。

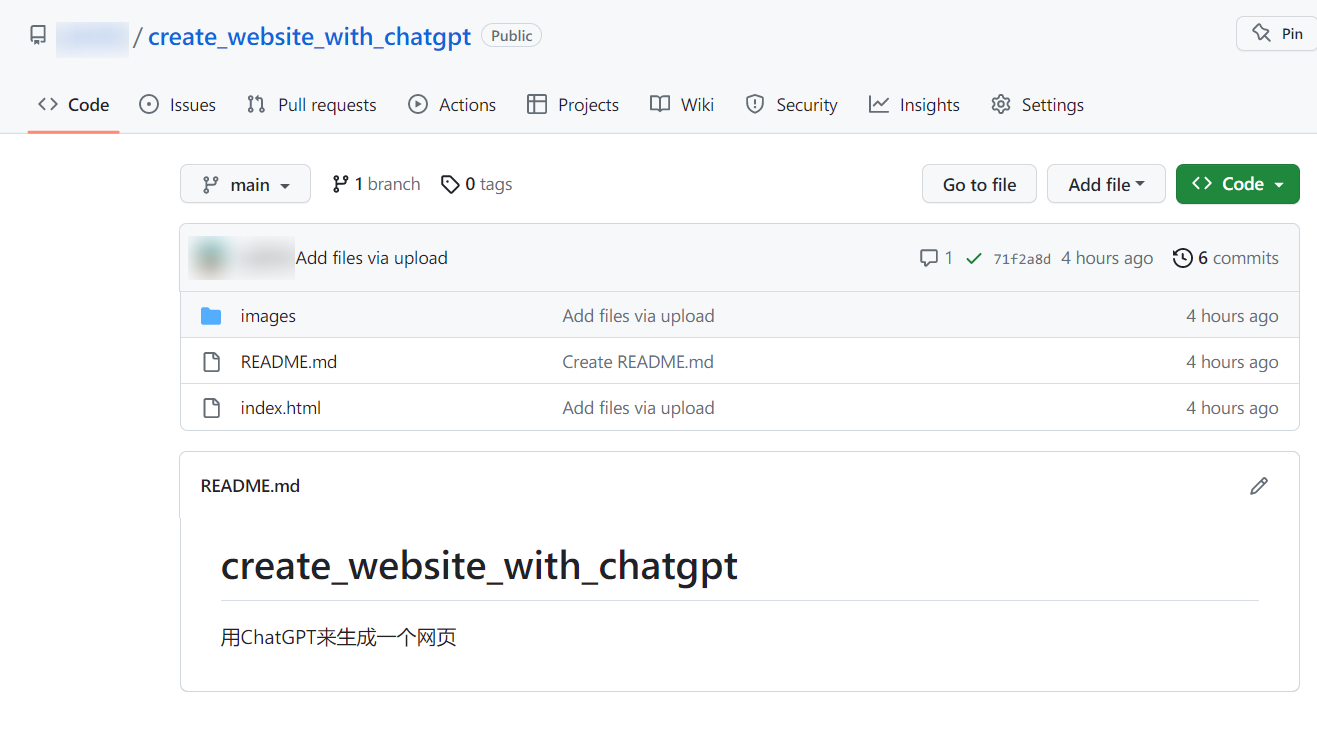
*上传到GitHub仓库的网页和图片文件
八、部署发布网页 demo
最后来到部署发布网页的步骤,我们这里选择部署工具是 Vercel,具体步骤如下:
- 在浏览器中打开 Vercel 首页,创建一个账户:点击右上角的 Sign Up 按钮,然后选择使用 GitHub/GitLab 账户进行注册。这里我们以 GitHub 为例,选择 Continue with GitHub,然后授权 Vercel 访问你的 GitHub 账户。
- 首次登录后,你将看到 Vercel 的仪表盘。点击 Import Project 按钮开始导入 GitHub 仓库。
- 选择仓库来源:点击 Import from GitHub,然后在弹出的对话框中选择你想要部署的 GitHub 仓库。如果该仓库不在列表中,你可能需要在 GitHub 中为 Vercel 授权访问该仓库。
- 配置项目:在 Configure Your Project 页面上,确认项目名称和仓库,然后根据你的项目类型选择合适的 Framework Preset。对于纯 HTML 项目,可以选择 Other,接着点击 Deploy。
- 部署项目:Vercel 将自动部署你的项目,并为其分配一个 URL,例如 my-website-yourusername.vercel.app。稍等片刻,你的项目将完成部署,可以通过分配的 URL 访问。
至此,你已经成功将 GitHub 仓库部署到了 Vercel 平台。如果你把 URL 分享给身边的小伙伴,他们打开就能看到你用 ChatGPT 创建的网站。每当你向 GitHub 仓库推送新的更改时,Vercel 会自动为你的项目重新部署。
九、写在最后
在本文中,笔者详细介绍了如何使用 ChatGPT 这个强大的工具来创建一个网站,通过这种方法,我们可以轻松地实现自定义设计和功能,同时节省时间和精力。现在,我们已经看到了 ChatGPT 的潜力,希望这篇文章能激发你的创造力,让你也开始尝试使用 ChatGPT 为自己搭建一个充满个性的网站。
无论你是刚刚开始学习网页设计,还是已经是一位经验丰富的开发者,都可以从这篇文章中汲取灵感。现在是尝试这种创新方法的最佳时机。让我们一起探索 ChatGPT 的无限可能性,实现个性化的网站设计,展现出自己独特的风格和创意。
本文作者 @小博 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
