Aure 高保真临摹 LOFTER 原型
简介
前段时间,网易宣布旗下的图片社交产品LOFTER团队解散,这让我有点震惊和感慨,因为我也算的上是LOFTER的深度用户吧。而后来网易官方又出来辟谣,只是说人员调整。从目前看来,LOFTER还是在正常运营着,LOFTER的运营与用户量还是处于增长阶段,而且产品的体验还是不错的。
不过在社交领域,LOFTER的发展还是挺严峻的。大家也能了解到,网易自己也心知肚明,对于社交这块,也是他们心里的一道坎吧。因为微信这个社交巨无霸在,LOFTER是很难在社交上有很大的发展,而且LOFTER的目标用户,是有一定审美的小清新,这也限制了LOFTER的社交范围。在盈利模式上,前期主要是以广告为主,而在今年的5月LOFTER真是宣布进军电商,希望通过“电商+品牌+移动营销”三方面来增强产品的盈利能力。
无论怎样,个人来说,LOFTER还是一款有味道的产品,界面的设计上也特别小清新。而对于入行不久的产品小白来说,更想跃跃欲试,为此特地的参考LOFTER的产品界面和场景逻辑,模仿绘制了它的一套高保真原型(哦,我还不是雷布斯(⊙.⊙),只是原型的搬运工)。
绘制工具及对应过程
当然使用了产品原型界的战斗机Axure Pro 8。使用过Axure的童鞋都知道,Axure在原型制作中算是一个巨无霸,集成的丰富的交互效果,支持web与移动端的原型绘制。整个绘制过程也没有太多的难点,主要是有技巧的使用母版,灵活的使用母版使这次的绘制时间大大的缩短,以致总的绘制时长大概在9小时左右。
绘制效果
此次绘制的LOFTER版本是iOS的5.4.2。
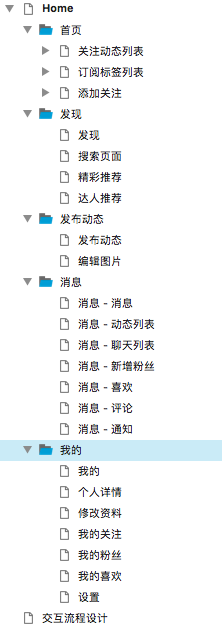
刚开始时,是根据LOFTER的页面逻辑结构进行单页面绘制,如下图是LOFTER页面的大概结构。

逻辑框架.png
单页面绘制完成后,就开始绘制页面的交互逻辑图,效果图如下:

完成交互图.png
总结
这种高保真原型图的绘制,可以提高自身对软件的操作能力和对产品界面的把控能力。平时可以作为练手之用。不过在真是项目中不提倡大家绘制这种耗时高保真原型,因为产品经理的核心职责是在业务流程和交流沟通方面,侧重点应该在业务逻辑与交互逻辑上。而产品原型也是便于产品经理与开发人员之间的沟通与交流。当然,如果能强大到在短时间内完成这种高保真原型的绘制的话,大家都抢着要~
下面是原型体验地址:
LOFTER原型
做一个文艺范的产品经理。如有什么问题,可以联系我~
文/kimson
关键字:Axure, lofter
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
