AR界面在不同Dof下的设计
来自魅族的AR眼镜,颜值才是第一生产力!
随着果子avp的发布,xr领域变得越发热闹(投融资和各种文章多了不少)。设计(UI、UE、PD)领域也开始越发关注AR设计。
现今的AR产品,还没有一个可以作为“定义”AR的存在,如今的AR产品还停留在“面向屏幕的设计”领域,并没有找到它应有的设计场景。
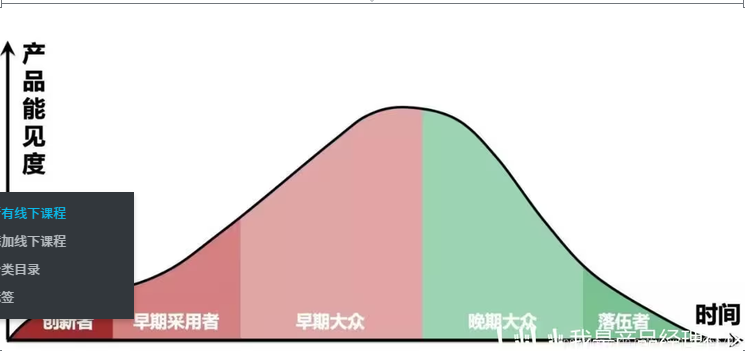
没有新的场景切入,自然就没有新的生产力,也就不会切入广泛人们的生活。在找到对于用户日常生活的价值或者在其他领域除了“尝鲜”的价值之前,产品很难跨越创新的死亡之井(至少可能公司过不去了)。

然而,人们对于AR的预期是十分看好的,硬件上号称要代替手机,软件上目标是电影成真。
客观来说,AR对于人们日常生活的切入这一点,已经有不少厂商在尝试探索新的设计方案,但还没有公司提出足够有革命性的设计创新。当然硬件解决方案还没有到达一个可以人们日常使用的阈值问题也存在,但即便他成为一个足够轻便、续航可以、显示效果也可以的一体机,以现在的软件设计方案是不是足以让人们说出”给我整一个”?
虽然我的一直倾向都是,我都能想到,想必别人想得肯定比我更早更完善。但是抛出一些观点来,能让大家可以动脑子批斗一下也是好的。
一、AR设备面向的用户刚需
进入正题,我们首先要尝试定义一下,AR产品所面向的用户刚性需求是什么。(他当然可以是不完善的,可能随着产业发展而变化,但一开始得有一个)。
AR面向的是——在信息时代,用户对更方便地获取更丰富的信息的需求。
方便体现在,直接搁在眼前,而不是需要你从各种地方倒腾各种设备再解锁什么的;识别的操作也不需要你通过别的设备拍照、打开个什么app、再搜索或上传;等(还可以扩展)丰富体现在,他可以展示另一个维度的信息,数字资产这种东西我就不多赘述了,总之就是可以展示相较于单纯的“现实”和单纯的“数字世界”更丰富的信息和感受(arknovv的大爆炸的那个设计思路)。
针对于这个核心诉求,我们就可以浅浅地尝试结合一下现在的AR领域的一些基础技术实现,也就是不同dof的实现,来看看产品设计上可以有什么基本方向。
二、商业
谈设计前,先谈谈生意。
大家现在可接触到的大多数AR产品都是基于0dof的设计,不同厂商在不同程度的探索3dof 和 6dof的解决方案。也有不少言论认为只有搭配Slam和6dof才是“真AR”,这就四舍五入好比在说只有折叠屏才是“真手机”。这种行业还没定型,先把可能性砍了的说法希望不是业内人的真实想法。
AR在一段时间内的展开方式应该是 0dof、3dof、6dof 并存的,除了软件,还有硬件。
虽然现在看起来,6dof能向下兼容所有,0dof和3dof硬件上就一个陀螺仪的区别。
但,6dof设备中,考虑到要实现深度,那无论是单目还是双目摄像头是必要的。
3dof和0dof看起来只差了一个陀螺仪,但实际由于设计对象的差别导致硬件设计上也会有区别。
比方说由于0dof的设计特性主打一个信息陈列,那0dof的设备其实不需要很大的fov,更大的fov甚至会对使用产生困扰。而3dof则需要考虑到计算的芯片和散热,以及当3dof要作为现在人们认知中的屏幕的替代品的话自然要产生的大fov需求(观影)。所以0 dof可以以更轻的重量和更便宜的价格完成预期的产品。
因此,0 dof作为较为简单轻便配置较低的产品品类,3 dof作为中端品类,6 dof作为高端品类的基本区分就得以成型。
熟悉行业的可能觉得很奇怪,这不很明白吗?为啥要专门做一次分类?
我个人窃以为,想要铺开到更广泛市场的,必然不是以高端产品作为第一推动力的,就好比智能机的铺开其实主要依赖于低端机,而在用户规模扩大之后,网络效应才会越来越大,生态才会逐渐可以搭建。
高端设备去探索新的设计,提供更先进的服务,满足更充分的诉求自然是无可厚非。但是如果认为“只有”实现6dof和slam才是ar的完成形态的话……就好比是手机只造折叠屏。。
所以厂商的SPU结构正常来说应该是三段式的,0 dof对应便携,3dof对应观影or助手,6dof对应高端元宇宙接轨什么玩意儿的(你们自己起名字涨价吧)。
三、设计
可以聊聊设计了。

在此首先推荐大佬的书《AR界面设计》,学到了很多东西,虽然可见我上下文完全没有get精髓,但是依然给了我一些启发,微信读书有。
1. 0 dof
0 dof,是显示区域跟着你的头而动的显示方式。作为最简单直接实现迅速的显示方式,成为了当前消费端AR设备的主流。0 dof的显示,是基于用户视野的展示,你的眼睛无论往哪儿看,信息展示只随着你的头展示在你的视野前方。
而这种展示需求,恰好匹配了一些在现实中无实物的辅助信息的展示。让我想起了开放世界游戏的基本UI(可见是我的真爱)。

在比较简单的实现逻辑我们可以参考2077的界面。
- 左上角是你的状态,可以展示你的健康情况等信息,与手环手表什么的联动一下是不是很科学。
- 右上角是小地图,也并不是只有有 hud 才是 ar 导航的唯一姿势。小地图往上一搁也很方便(至少在我蹬车子的时候是的)。
- 右侧中间是待办事项提醒,to-do list。
- 右侧下方是随身物品状态。
- 中间下方是展示字幕和翻译的地方。
理论上上方或下方还可以展示微信、短信、新闻等信息提醒。
而以上所有的内容其实都不需要依托于现实中的某些实物而存在,即并不需要slam。
而这些基础信息,如果可以通过简单的陈列和自定义UI的方式可以支持用户放置在视野中,便可以满足一部分用户对信息更便捷获取的诉求。
而在功能与其他设计上,0 dof应该更多处于非主视觉区的信息陈列与展示(把正面让出来不要挡路谢谢),更多有自动化信息更新(而非需要人为判断是不是要下一条之类的玩意儿),以及模块化的自定义位置的功能组件设计。用于辅助我们的一些信息补充场景。比方说翻译,信息展示等。
而这个,不正是一个正儿八经的OS需要去完成的活儿吗?
2. 3 dof
讲道理3 dof我琢磨了一段时间,因为0 dof的优势在于便捷和便宜,而6 dof又是我们理想中的“完美AR”,那3dof是用来干啥的呢?除了少了一个深度的维度导致其实现不需要借助摄像头以外,是不是也没啥使用场景?
后来我get到了3 dof的关键词——随身。而这个关键词其实来源于最近比较火的大模型,说未来AGI发展给我们普通人带来的直接体验就是——每个人私有的随身AI助理成为可能。
随身的意思就是,他平常不在你眼前晃悠,但是你需要的时候可以在你眼前满足你的诉求。而现在3 dof比较常见的操作是——随身屏幕。可以观影或者当成switch、ps、sd等设备的外接大屏使用。
而如果考虑到随身这个维度,那么随身的二次元老婆or老公,随身便签,随身书店就都可以出来了。
而3 dof的另一个优势就是,0 dof只能配置视野区内的展示,而3 dof配置的实际上是除了视野区外,以自身为中心的一整堵圆柱型展示区的展示内容,他可以不占据我们活动时的主视野区(走路的时候别挡路),也可以在我需要的时候转动到眼前来。
某种角度上我们可以称3 dof增加了“转头”这种交互的方式。
3 dof可以提供比0 dof更丰富信息展示功能。四舍五入类似于,0 dof是你戴着的耳机,而 3 dof 则是你从包里掏出来的电脑。0 dof更适合服务的场景的信息是需要简洁的,而3 dof因为可以占有用户的主要视野区,那么能做的事情就变的更多了。
随身屏幕,随身AI助手,随身各种玩意儿都可以往这个显示区域里铺陈。
理论上OS的设置功能区就可以以3 dof的方式陈列。
3. 6 dof
作为传说中“真AR”的存在,6 dof一直是领域上的桂冠。同时还在价格和重量上也都保持着桂冠的称号。一如手机的高端机型,厂商大多都在探索6 dof的设计方式,并且将一部分设计与开发的机会(成本?)交给了自由开发者。点名已经不在维护list中的nreal x。
虽然作为AR眼镜中的“高端产品”,但是,基于6 dof 和 slam的展示设计,其实是很早就开始有设计探索了。
无论是google的AR core还是Pokemon go以及怪物·猎·人 now 其实都是基于slam的设计。
而确实,只有在slam的基础上,数字资产才可以更充分得展示出来,rokid在这方面的探索比较充分。就不额外赘述了。
完
上方的想法中,刻意忽略了部分当前硬件的束缚,仅针对于理想中展示样式做了小小的梳理。主要目的是探讨在6 dof以外的其他设计方向。
仅用于抛砖引玉,欢迎大家批评。
如果能让大家动动脑子寻思一下,也算是对行业有点功德了。
本文作者@产品与42 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
