设计师写代码的方式
设计师应该会代码吗?是的,但不是像开发者那样。
这个著名的问题“设计师应该会代码吗?”,答案不只是点个头了,它有更深刻的意义。首先,我们了解一些相关背景。
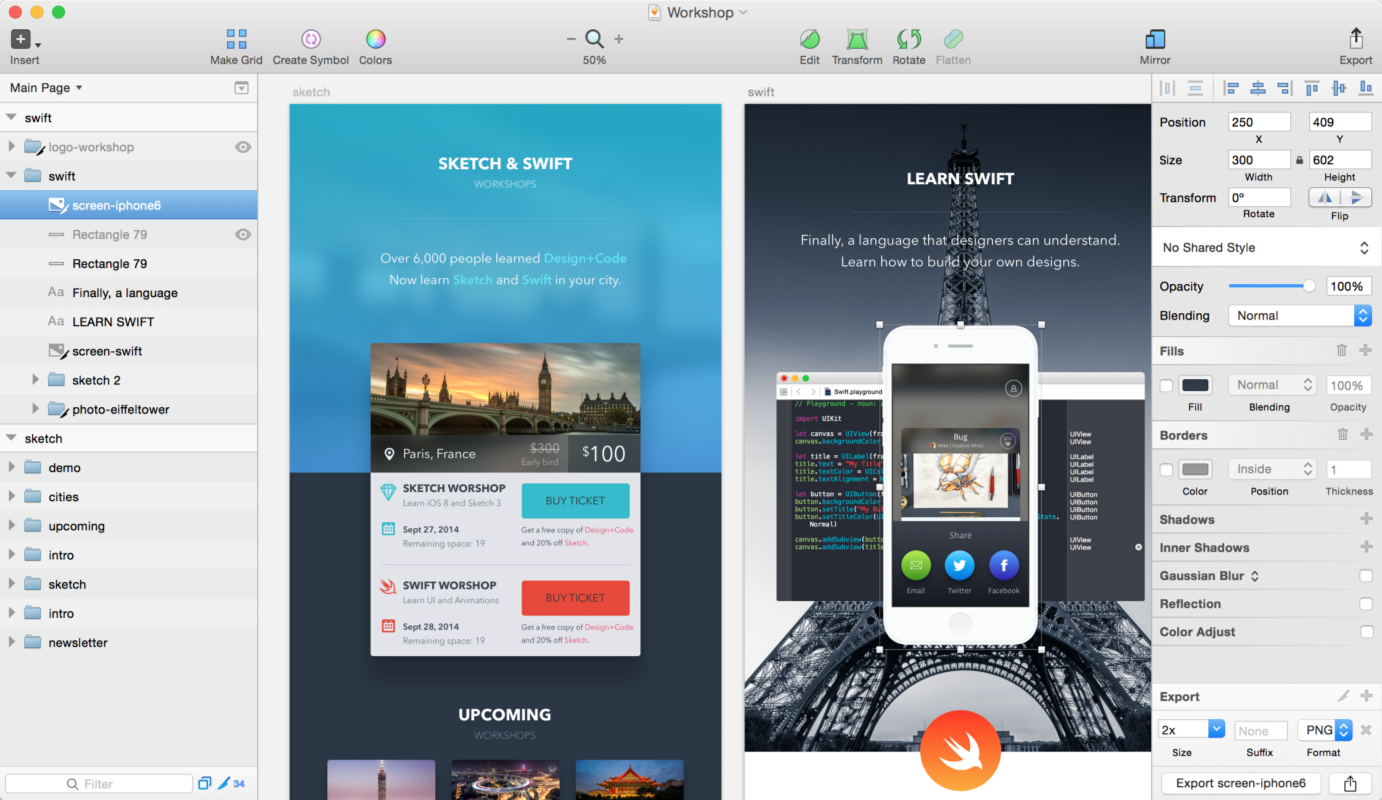
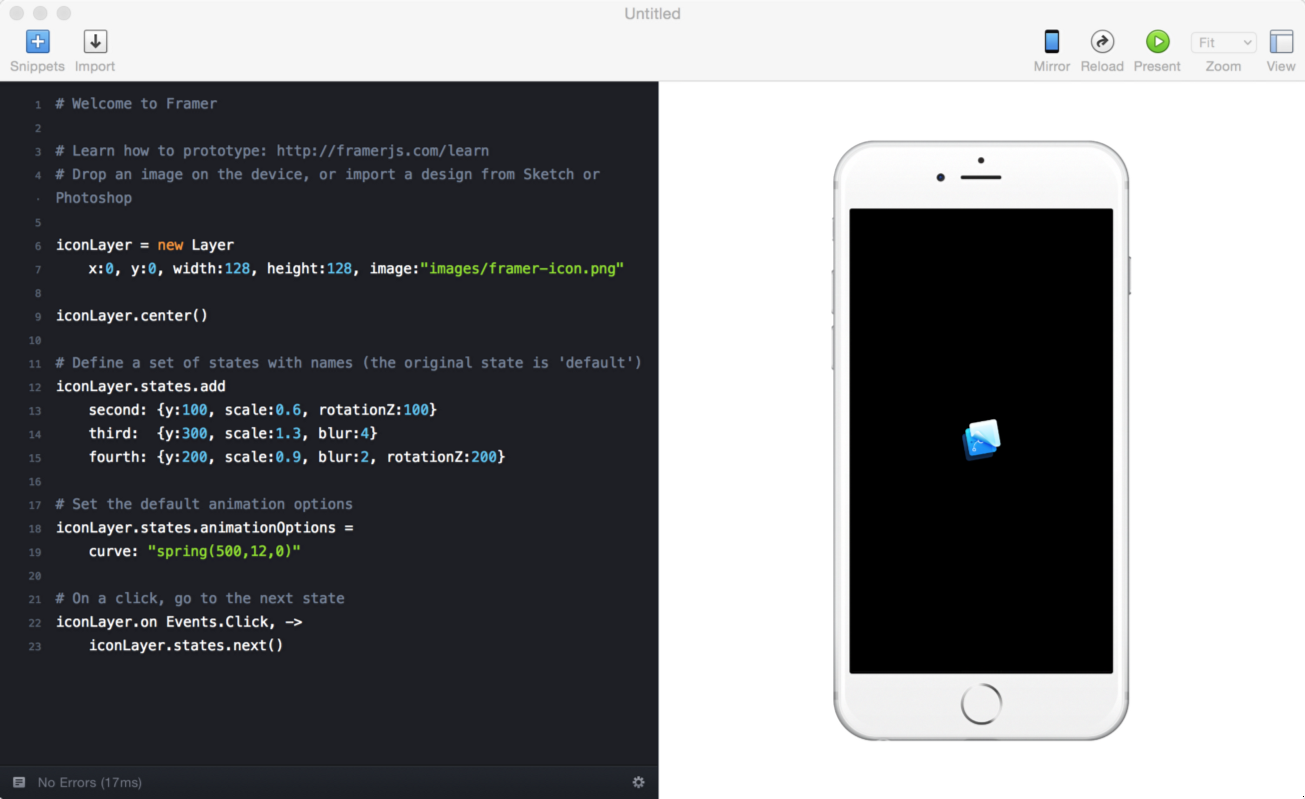
我们正在迅速地转向移动端主宰的世界。从Sketch 到 Pixate, 再到 Framer,设计师的工具,能越来越简单有效地通过原型表现创意。制作app的成本从没有这么低过。也从从不曾如此迅速。

对于开发者来说,这意味着他们终于可以尽快学会设计。相比学习Photoshop,这一步迈得显然要小得多。他们不会再对绘画、照片处理和3D工具兴趣平平。相反,Sketch的用户界面和OS X很相似,有工具栏、导航和信息窗格。Sketch的UI和Xcode中的Storyboards惊人相似。如果把其他都隐藏,你会发现是一样的,导航在左,内容在中间,信息窗格在右。Xcode甚至有相同的智能参考线和距离功能。相似是件好事。它使你轻松地在工具之间切换。
开发者正在变得更好协作。他们对设计师的期望也是如此。
然后,Swift问世了。或许除了Ruby on Rails,历史上再没有其他哪种语言吸引了设计师们这么多注意。我能自信地这么说,是因为我编写了给设计师的Swift,这个话题和Sketch一样火热,真是难以置信。我的Swift研讨会门票大多卖光了。别搞错了,设计师们其实也想开发app。他们想创造下一个Uber、Airbnb或者YO。他们需要的只是一点点推动力。
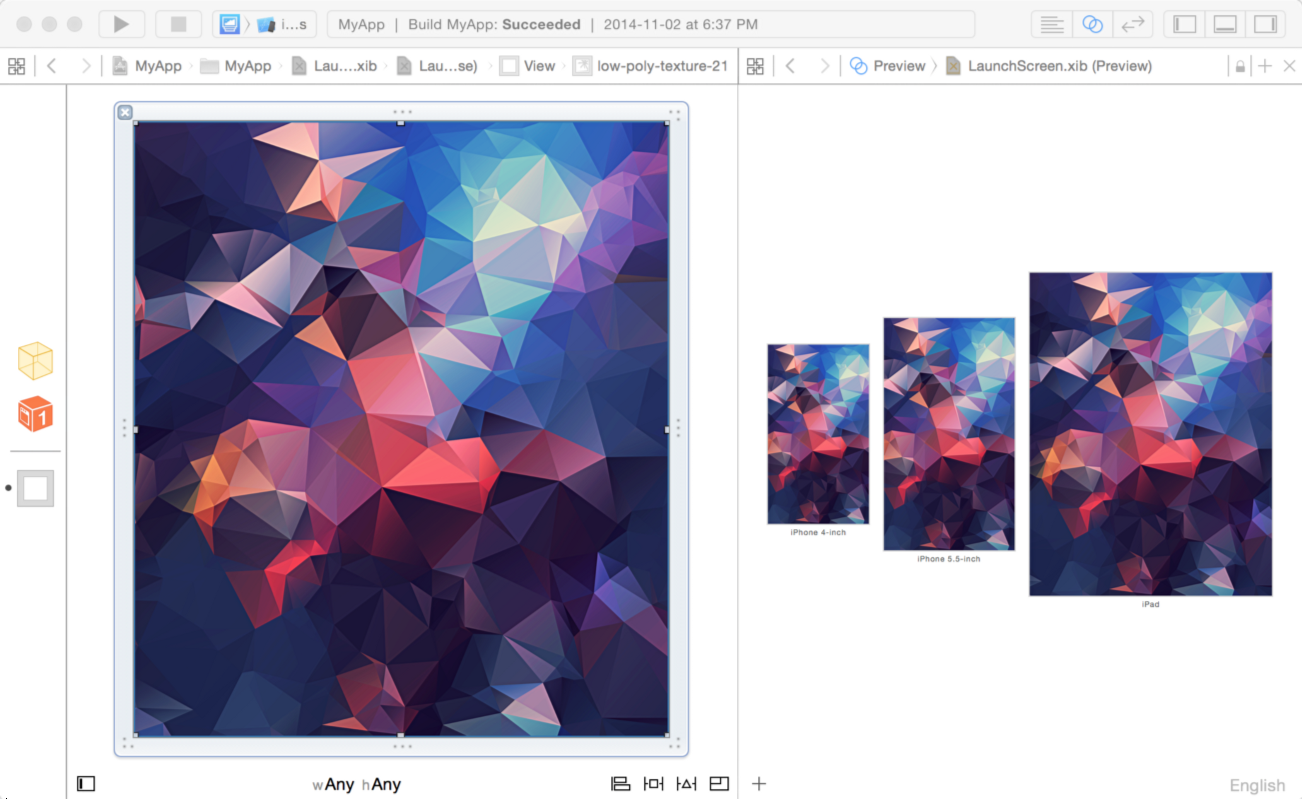
正因为我在尝试解决这个问题,我反复问自己,为什么没有更多的设计师学习代码?和我聊过的每个设计师都在寻找下一个原型创作工具。那么,原因很明显,没有足够的为设计师量身定做的资源。Swift book就是一个例子。在里面你学不到如何绘制长方形或是改变颜色。你也学不到如何操控资源图,来让它们完美适应每种设备,比如iPhone 6 Plus。你也学不到如何为界面增添动画。
在讨论解决方法之前,先让我解释一下设计师是如何工作的。
设计师注重结果
设计师并非不熟悉打字。他们会发tweet、写email,还经常和数字打交道。但和写作不同的是,写代码得不到任何结果,除非你检查语法、调试错误(如果有的话),然后构建app。

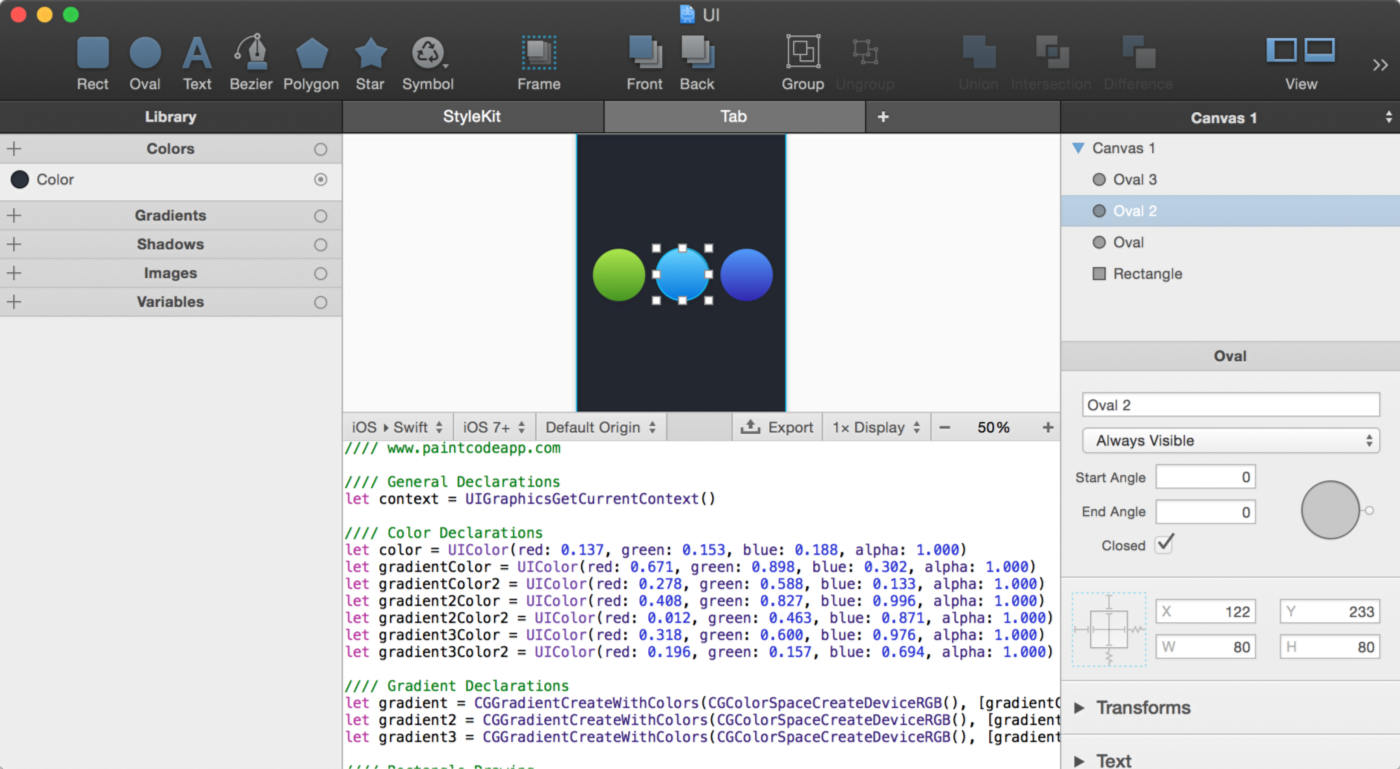
类似Swift Playground的东西就是个好解决方法。它还需要做得更好,像PaintCode那样。
设计师注重UI
设计师每天花费将近8小时移动图形,直到它们合情合理。他们不知疲倦地工作,提供最完美的图片资源,直到开发者满意。不幸的是,有些设计师最后还是遗弃了PSD,然后收工。这些人应该被炒鱿鱼。

完美的工具,应该看起来和他们的设计工具类似。比如Storyboard,有着拖放式界面,可以画图形、测量距离和多设备预览。如果设计师们学过自动布局,他们简直可以包揽一个app所有UI方面的事情,让工程师集中于他们最擅长的领域——实现app功能,消除bug。
设计师注重动画

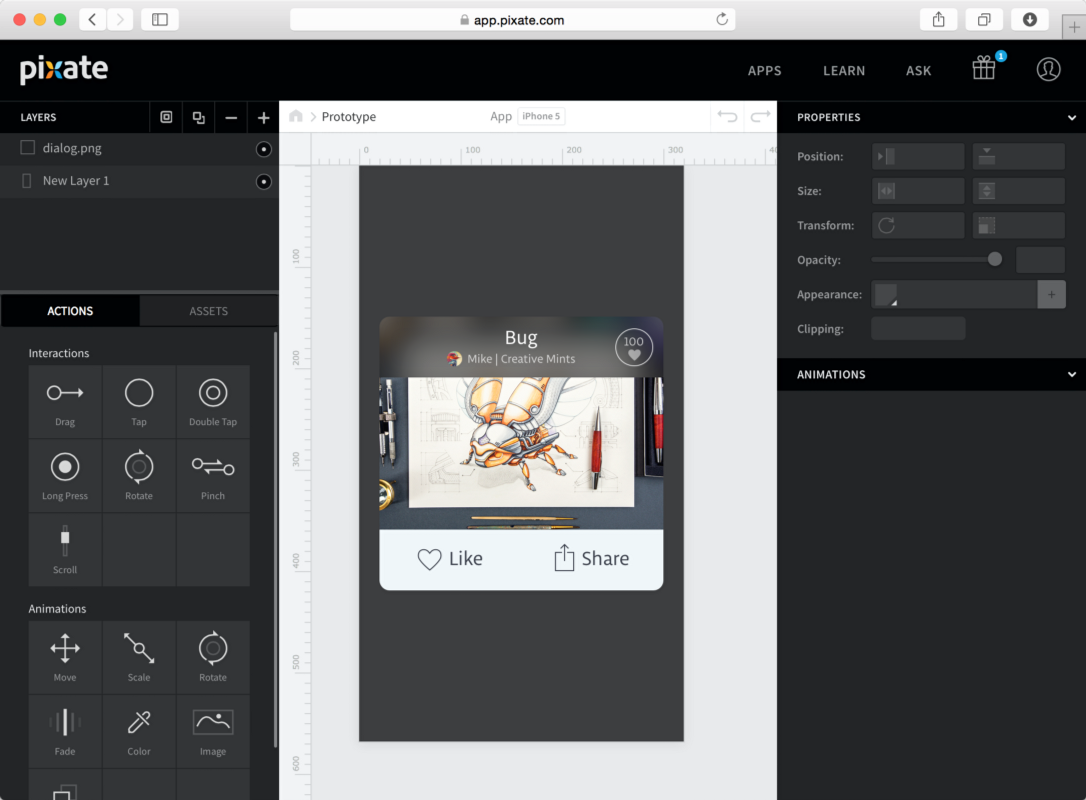
和我聊过的很多开发者几乎没接触过动画。要求开发者实现你设计的动画,就像要求设计师写开发文档一样。他们没有受过那方面的系统训练。像Pixate、Framer和Form就是理想选择,因为它们专注于动画,而且它们提供的结果能够被开发者作为代码复制。

最后的思考
我心里有个毋庸置疑的观点。学习新技能从未如此简单。每周有成千上万新课程、教程和工具被分享。很多人可能会抱怨有太多东西要学。但如果工具再简单一些,难道不就和学习使用筷子一样容易吗?
来源:colachan
英文原文:medium.com
关键字:交互体验, 设计师, swift, sketch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
