超肝交互改版长篇 | 飞书多维表格交互改版全流程分享
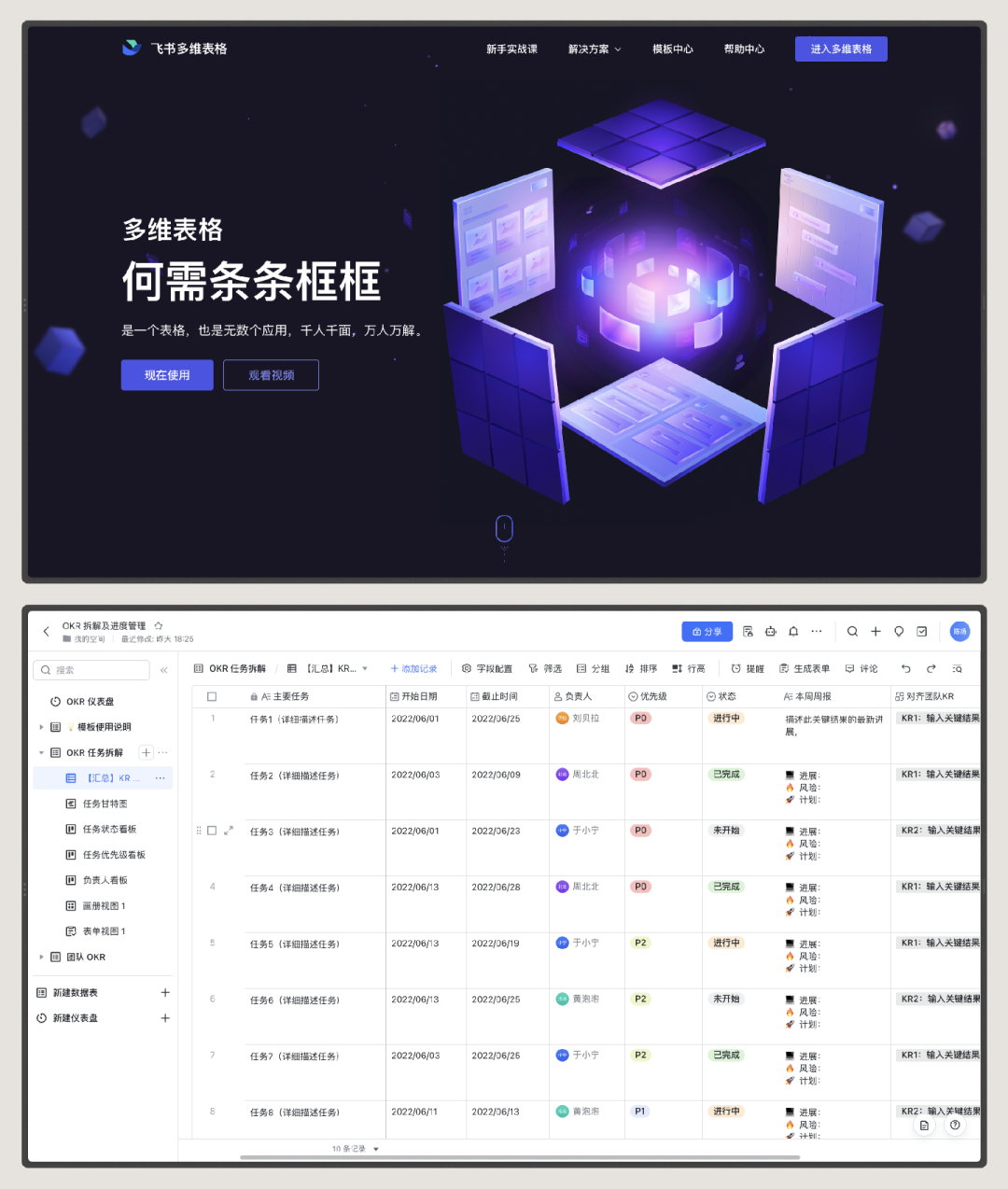
又到了很久也没有分享,鸽了很久的 B 端案例改版的练习分享了。这次改版练习的对象是一个比较复杂的案例,字节飞书的 —— 多维表格。

因为该项目太复杂,所以这次只分享前期整理和整体框架的部分,后面与机会再针对不同的细节做单独的分享。
PS:因为大多数内容在年初整理,线上版本有一部分功能和细节改动。
一、改版的项目规划
首先,因为多维表格的复杂性,已经没办法让我像前面的改版一样只要简单做下案例的分析,就可以动手完成后续的改动,这是起码要投入一周工作量,超过 20 天(业余时间做)时长的改版。
所以一开始,我就要做好前期的项目规划,对整体的工作内容、流程、步骤做一遍梳理,才能确定我的工作量,和每个步骤的大致顺序。
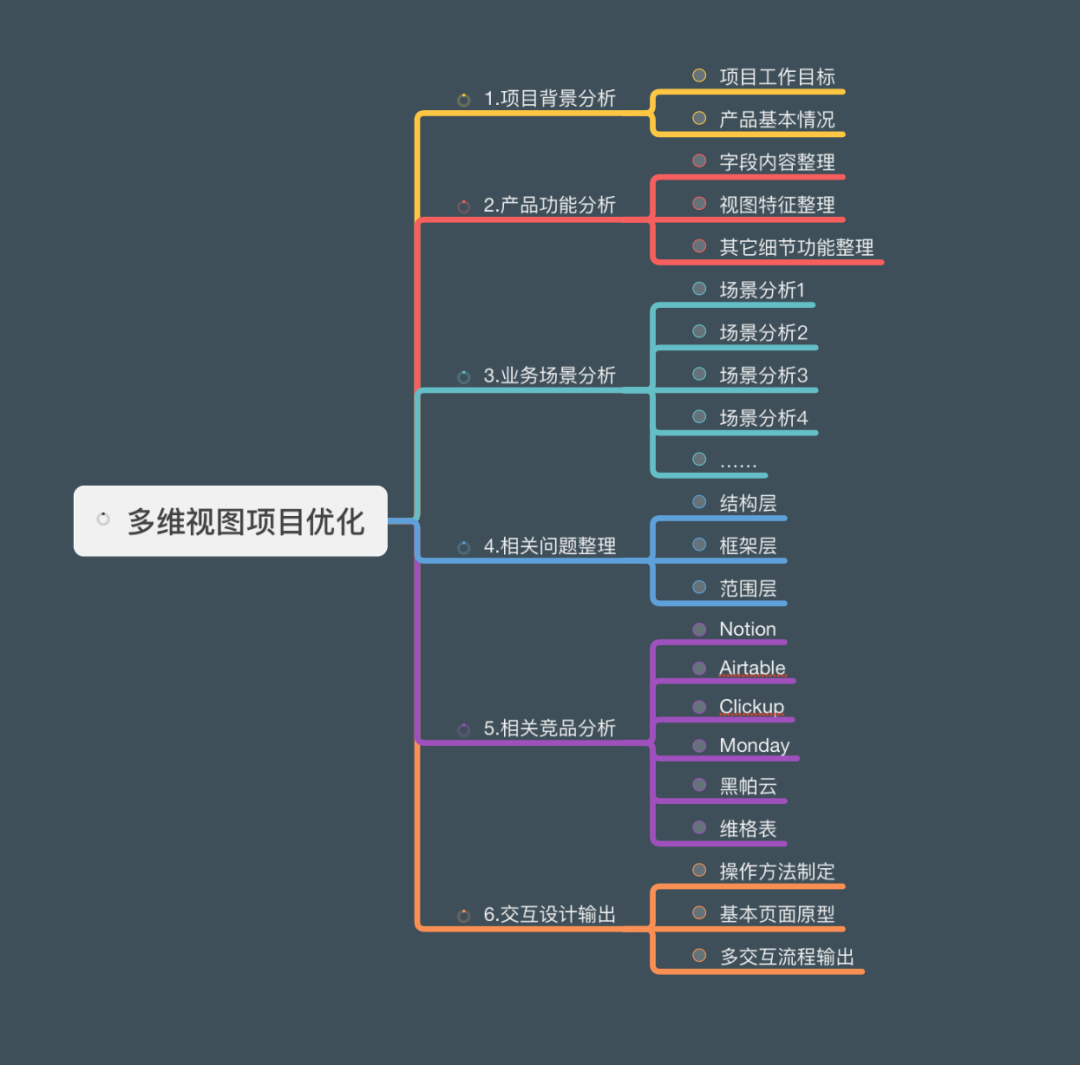
下图是我用思维导图做的初步计划:

里面包含了 6 个步骤,前期的分析和准备占了绝大多数篇幅,最后的输出反而只有一小部分。
这也要重点给大家提个醒,针对 B 端商业项目,尤其是已经上线了的项目,做改版、优化、新需求,是要非常慎重的。绝对不是拿到一个项目就看着感觉改,无脑一顿猛做,单单做得快、好看,是难以符合专业团队的要求的,因为你很难 站在业务的角度解释改版的逻辑和价值。
而在项目的计划中,前期具体要分析哪些东西,是得看人下菜的。不同项目和背景中,我们可以分析的内容、资源、材料是不同的。
比如我自己做练习,要拿真实项目的使用数据 DAU 之类的做分析,显然是不现实的(也没必要),或者在有限的时间里还自己在社群招募真实用户,做几轮用研,也是没可能的(我懒,肝不动)。所以要选出必要,且我能做到的分析内容内容出来。
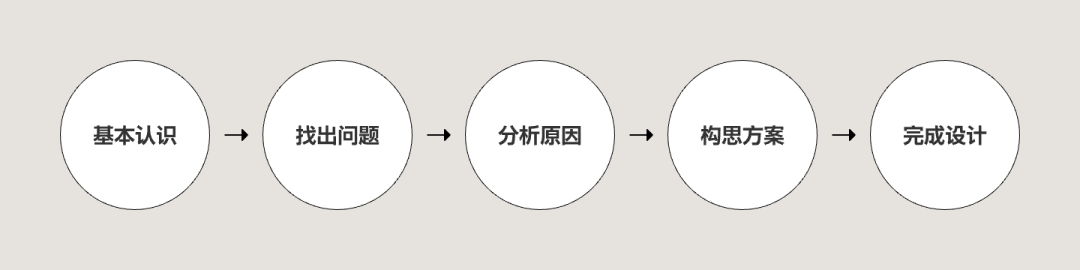
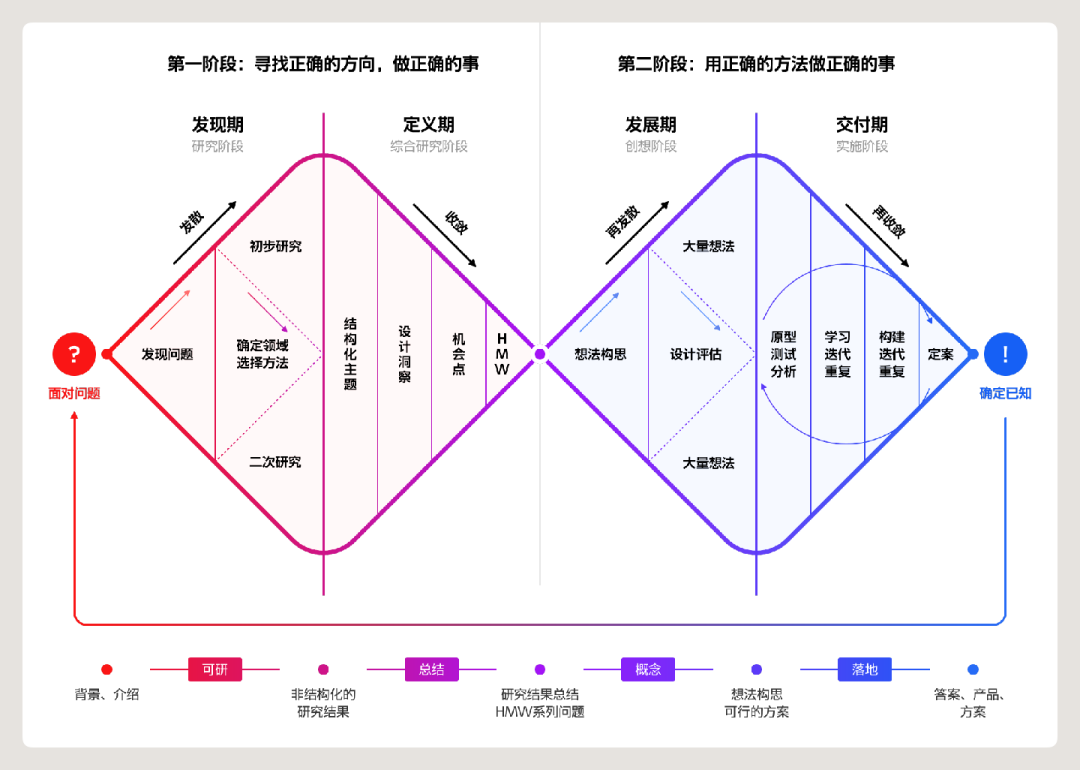
任何商业项目的设计、改版,都可以用一个简单的链条来概括,新手要掌握的就是这个大的框架,并学会怎么自己去填充细节,而不是背一套特别复杂的流程在自己的实践中硬套,比如双钻模型。


二、项目的背景分析
分析的第一步肯定就是解决项目背景的问题,虽然我是为了做项目的改版练习,但是具体工作目标是什么,解决什么问题的大方向依旧是要确认下来的。
在这里我制定下来的主要目标包含:
- 优化多维表格的整体交互细节
- 制定更统一的交互应用框架
- 为增加功能、字段提供更好拓展性
- 做出让新人更容易理解上手的版本
然后,再更多的收集多维表格的资料,不管是从官方也好,还是从外部的一些资讯信息里检索,从更多的维度来理解该产品和服务性质。
官方介绍:飞书多维表格是一款以表格为基础的新一代效率应用。它具备表格的轻盈和业务系统的强大,融合了在线协作、信息管理和可视化能力,能够自适应团队思维和业务发展需求,是具备个性化能力的业务管理工具。
个人总结:多维表格是一个面向企业业务管理的新型协作工具,类似 Notion 的 Database View。
该类型工具并不是由一般业务需求和协作方式衍生而来,和传统办公方法、系统有较大的差异,意味着新用户需要被 “教育” 才能正确使用,上手成本极高。
所以,目前大量用户无法认识表格中的数据视图转换逻辑,以及不知道这个图表有什么用。





同时,再收集了市面上用相似功能的其它产品:
- Notion
- Airtable
- Clickup
- Monday
- 黑帕云
- 维表格

优先搭建好这些宏观的“认识”,再慢慢往后续的细节推进。
三、产品功能分析
虽然我自己课程的分析路径是业务分析优先,但该产品不是由一般的业务问题衍生而来,而是通过功能去驱动业务流程,所以我们优先分析产品功能,再对功能和业务的结合点进行分析。
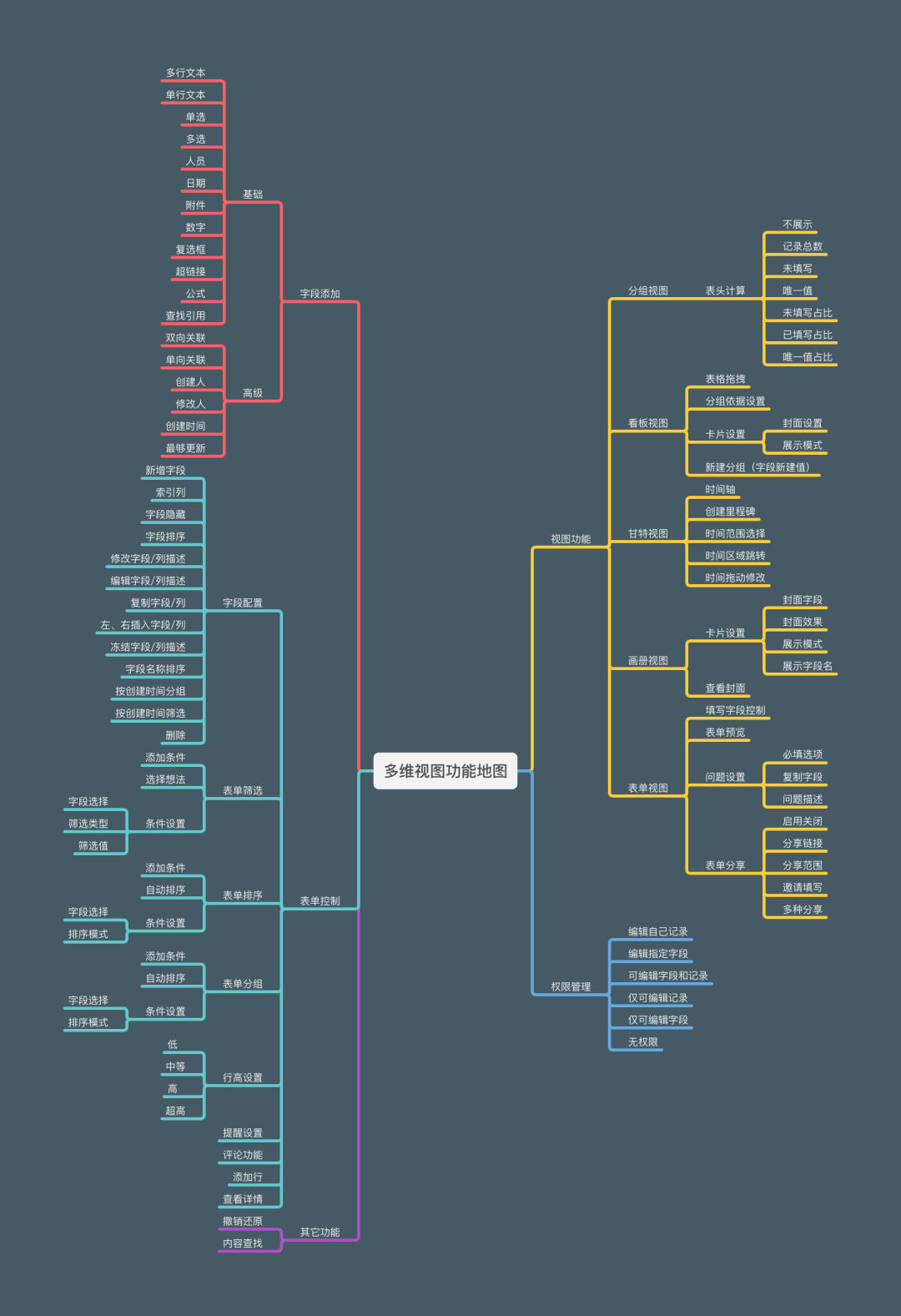
我优先绘制产品的功能地图,整理了整个模块中的主要功能和层级。

在我自己课程里会重点提功能地图、产品地图、信息地图、页面地图的区别,功能地图的主要目的是帮助我们理解这个产品所包含的功能有哪些。
还有个重要的原因,就是视图之间有非常强的联系,但每个视图又有自己的功能,所以要把通用的和视图特有的一一梳理出来。
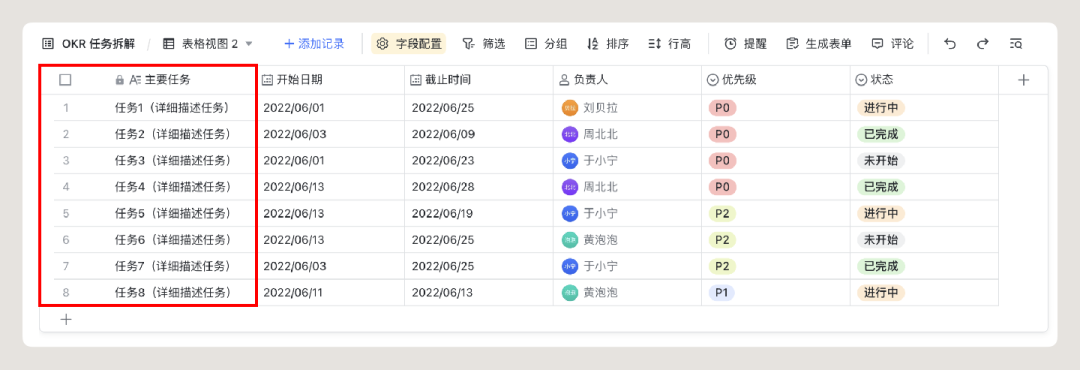
同时,前面说过视图是由相同的数据转化出来的,用户可以创建不同的字段类型,并生成和填充不同的数据,来组成对应的视图。所以,表格的类型同样重要,我也简单做了个整理。

在这个分析阶段,还注意到一个特殊的字段“标题”,即创建数据的时候用来进行数据行索引和展示的唯一字段,便于串联后续的其它字段内容,是默认存在不可修改位置的。

然后,在此基础上分析每个视图的功能特征和展示特征。
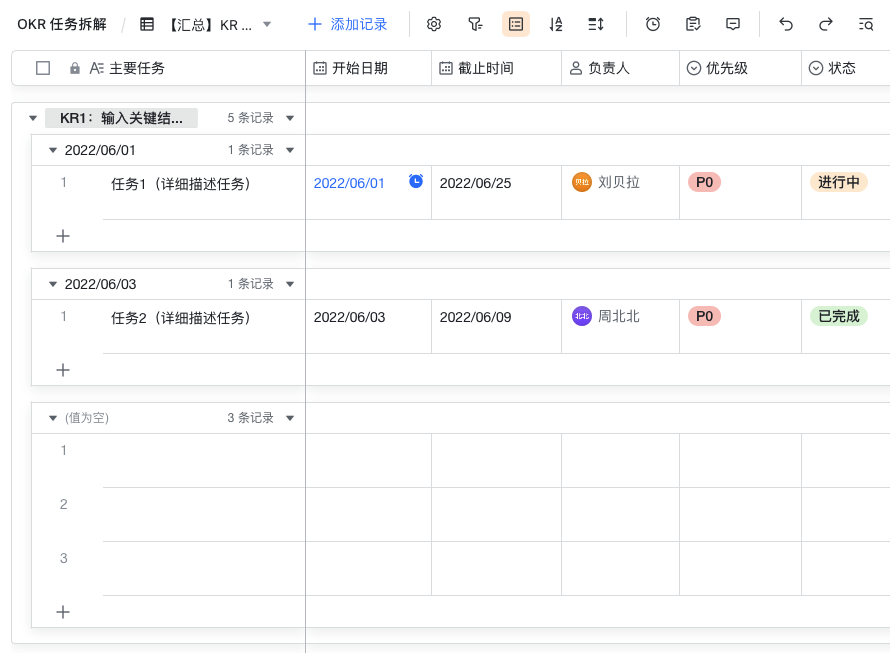
1. 分组表格
- 通过一个字段做分组依据,每个分组理论上包含多条数据。筛选允许进行二次分组
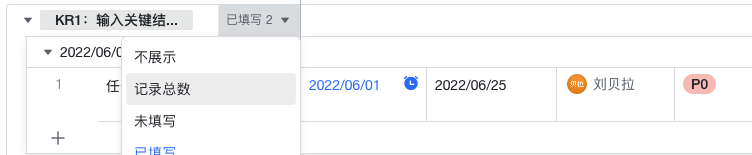
- 每个分组栏会标识该分组的依据(标题),并可以选择关联显示的数据内容


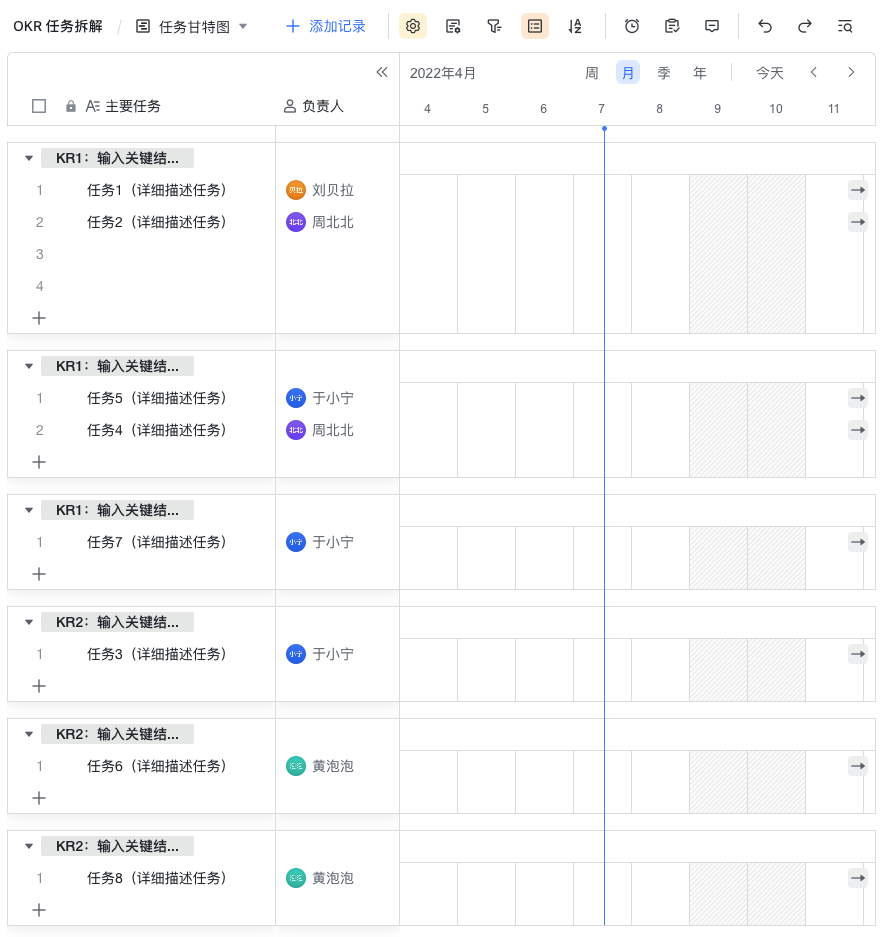
2. 甘特图类型
- 需要一个用来分组的字段类型,这个字段类型不能是标题,基本得是人员或者标签,会关联多条数据
- 甘特场景需要数据包含时间字段,如果原本没有,在时间线中创建了就会出现

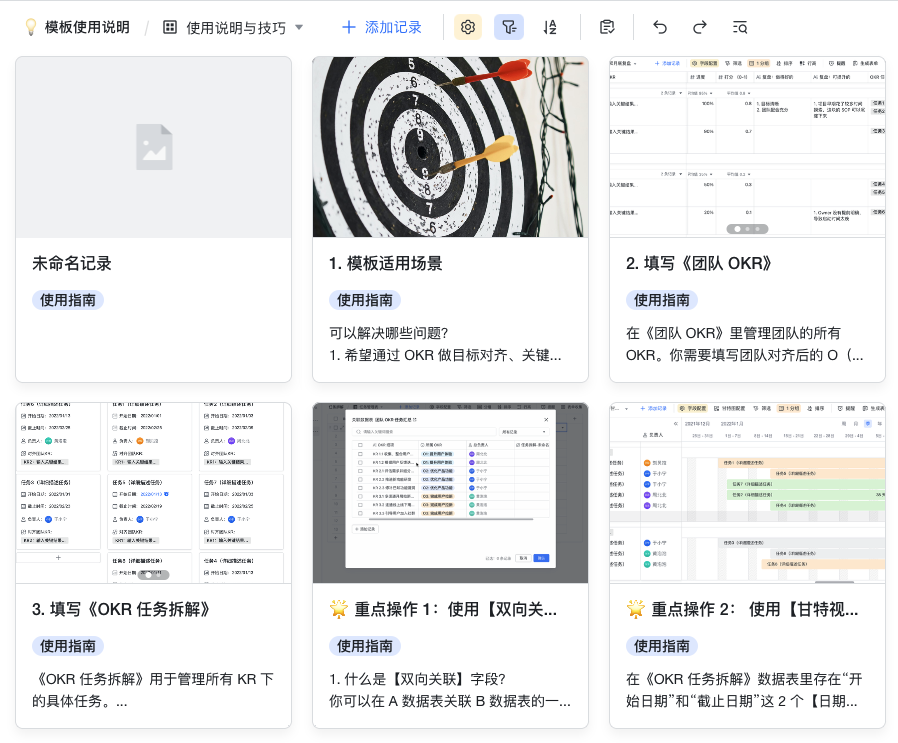
3. 画册类型
- 主要显示大图模块,大图可以包含多个图片。适合收集图片类数据内容,并以封面图检索来查看详情内容
- 封面区域点击进入对应字段内容,图片进图片大图,附件进附件页
- 下方标题点击进入数据详情

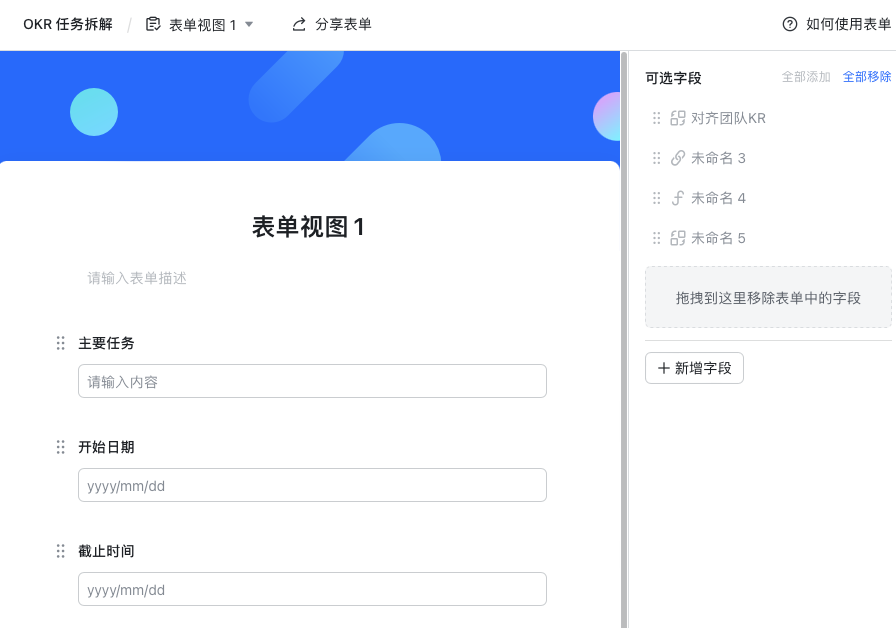
4. 表单视图
- 生成一个用来收集数据的问卷表单,通过选择前面添加过的字段来组成一个便于录入数据的表单内容

5. 看板视图
- 分组需要相关的依据,也是一个值可以关联多个结果的属性类型
- 可以通过拖动快速切换分组属性值

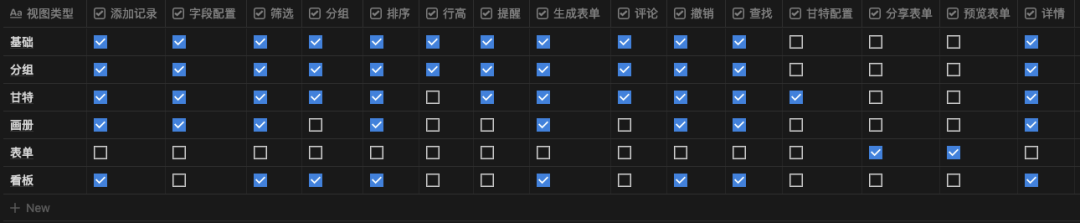
所有视图的顶部操作中,包含集全局和特有操作内容,尤其是在工具栏中的功能差异,为了防止我自己看起来都乱,就创建一个表格来便于后续的识别和查看。

把这些理完(更细节的我就不放了),基本上产品有什么功能,对应分布就非常清晰了,如果连产品功能内容都没有搞明白,顶多可以优化视觉的内容,但绝对无法对完成交互的设计。
四、使用场景分析
先分析完产品,然后就是分析符合这个产品使用的场景,也就作为工具它能切入到哪些业务中去,并且在这些业务环境中会应用哪些功能,如何进行操作,操作的顺序和痛点。
严格意义上来说,Saas 工具的业务场景分析,是需要参与到用户实际操作流程里做用户研究的,但是现在我们并不具备这个条件,很多同学的项目环境里也不具备这样的时间和条件。
所以,我们需要依靠一些简单的调查、资讯收集信息,“脑补”出对应的业务环境和流程,即对业务流程和操作流程进行建模,搭建虚拟的操作环境来分析当前交互的缺陷。
这种做法并不是就不可以,而是追求效率的一些妥协,以及项目设计的第一版都还没正式的用户上哪找真实的使用流程,只能去做一些场景的模拟。
所以,根据官方说明文档介绍的客户应用案例,以及官方提供的模板的一些分类,我总结了几个基础的使用场景:
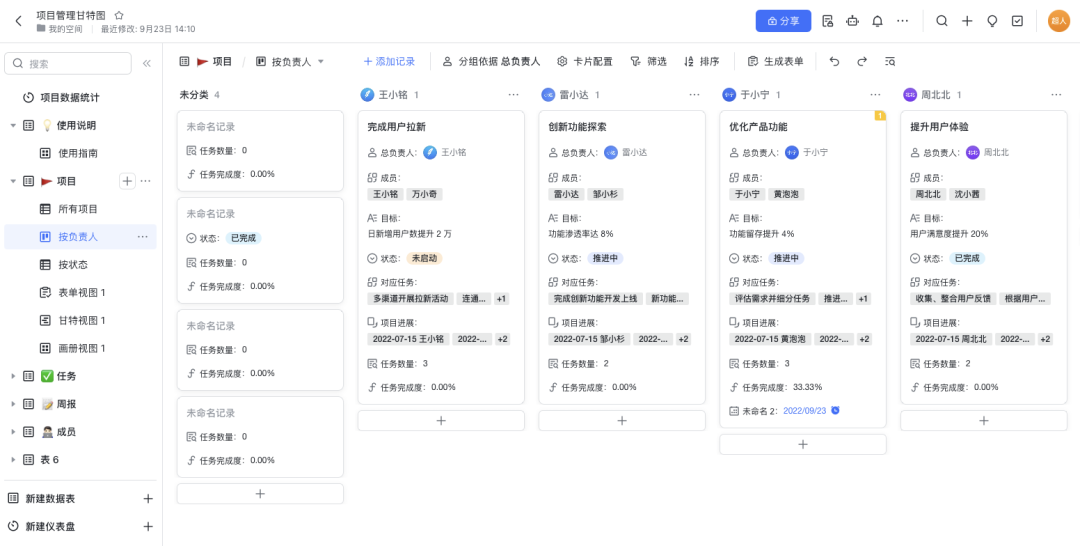
- 团队OKR管理:利用一般表格、看板和双向关联功能进行 OKR 的整合
- 团队任务管理:通过列表、分组、看板进行任务的分配和提醒
- 项目流程管理:通过看板、甘特、分组的方式制定项目任务内容和计划
- 基础问卷调查:通过表单创建问卷,并用列表、分组展示数据信息
- ……
至于后面为了更好的反应这些流程建模的图例……肝不动,我就没画了。
简单描述一下,比如针对团队 OKR,我们自己模拟一下包含 3 个用户角色,分别是,领导A、马仔B,马仔C。然后每个人在 OKR 双月报里要填写自己的内容,以及对齐别人的任务。
那我们就要分别将自己带入到 3 个角色中,然后建立自己的目标,并进行操作……
这种模拟做得越多,就越能还原相关的场景,和发现产品的真实问题。用户测试这件事,你只要自己带入感够强,有较好的多重人格、精神分裂能力,就可以直接模拟甲乙丙丁……
你自己就是一只军队……
五、相关问题整理
通过前面若干的操作使用,我们已经可以形成大量的想法和思路了。为了防止这些想法流失,你需要每次测试完趁想法还新鲜,把它们通过文本的方式记录下来。
记录的内容我拆解成两个维度,宏观定性分析和结构化的五要素分析内容。
1. 宏观定性分析
结合产品功能和业务场景的定性分析,可以将问题拆解成下面几大类:
- 初期理解困难:无法理解多维表格有什么用,创建的逻辑就很不符合主流工具使用情况,无法理解它包含的可能性
- 创建流程复杂:每次创建一个独立的表时,会优先弹出普通数据表,要从中理解一般表格和其它表格的关联
- 视图操作复杂:不同视图之间的操作有差异,导致使用上的功能识别非常的难受
- 详情内容仪式感弱:编辑状态和查看状态没有比较好的差异,使用感受不好,即使编辑完内容也像还待编辑的状态
2. 产品五要素分析
战略、范围、结构没太多能总结的略过了,就只放框架和视觉整理出来的问题。
(1)框架层问题整理
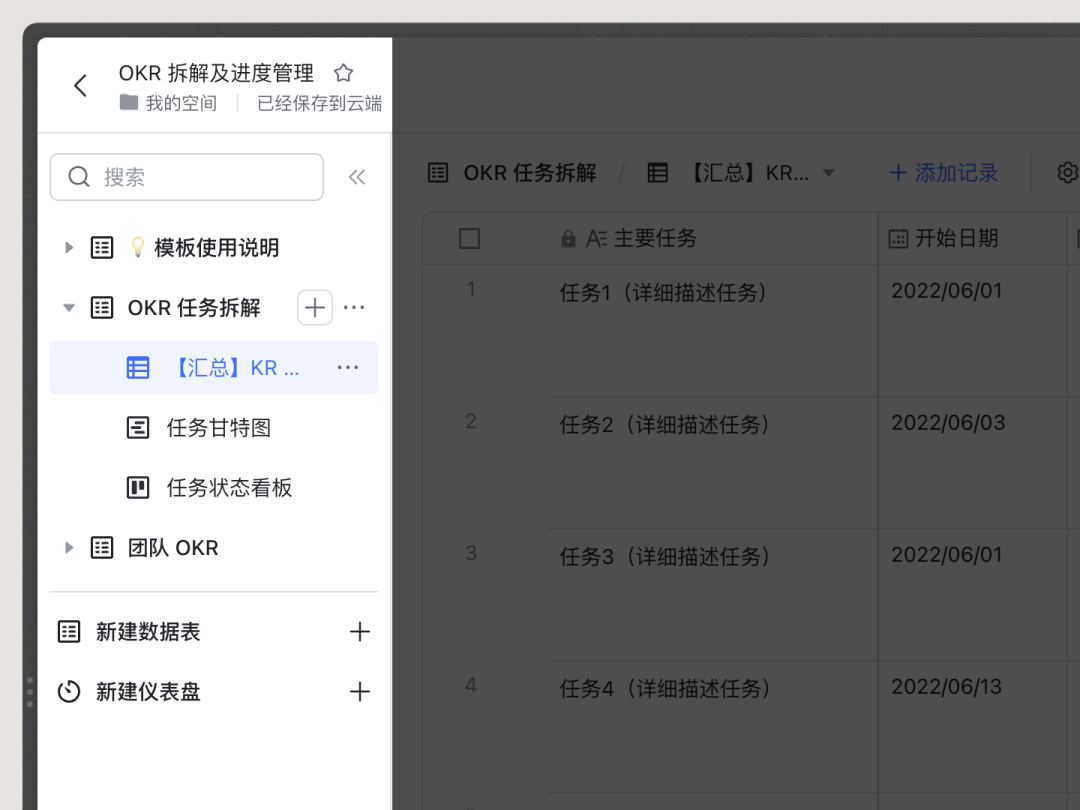
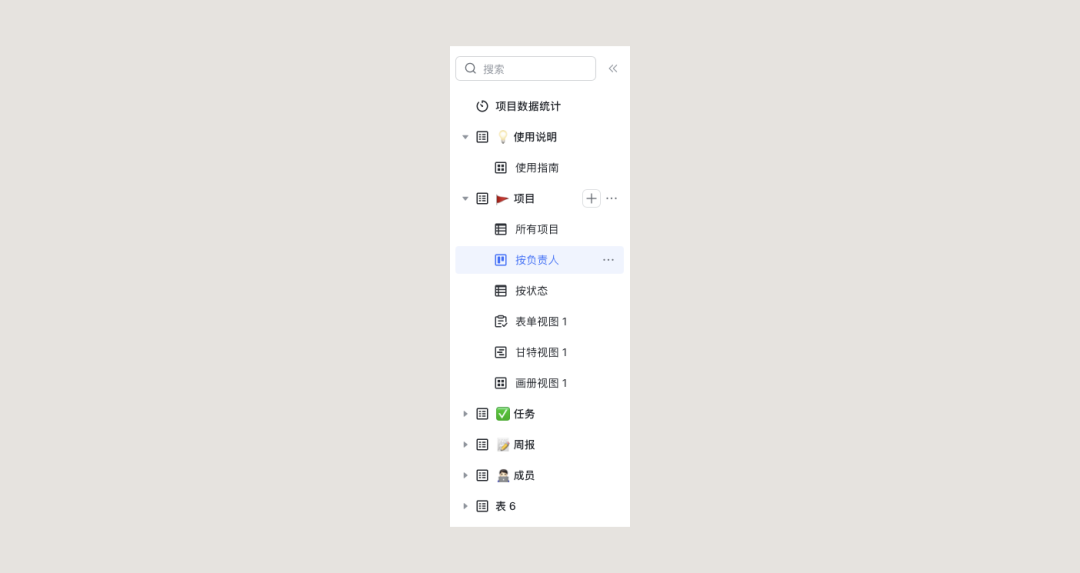
a. 多维页面左侧导航
- 新建表都是在表下创建一个新的普通列表视图,新人不知道普通列表有什么用,老用户也不一定要直接用普通列表
- 表的折叠和下方视图应用关系比较难受,所有图表都应该由基础图表组成,一级目录应该和下方有较大的差异

b. 多维页面右侧区域
- 上方全局操作栏目内容非常拥挤,而且随视图变化没有明确的规律,需要进行合理的拆分
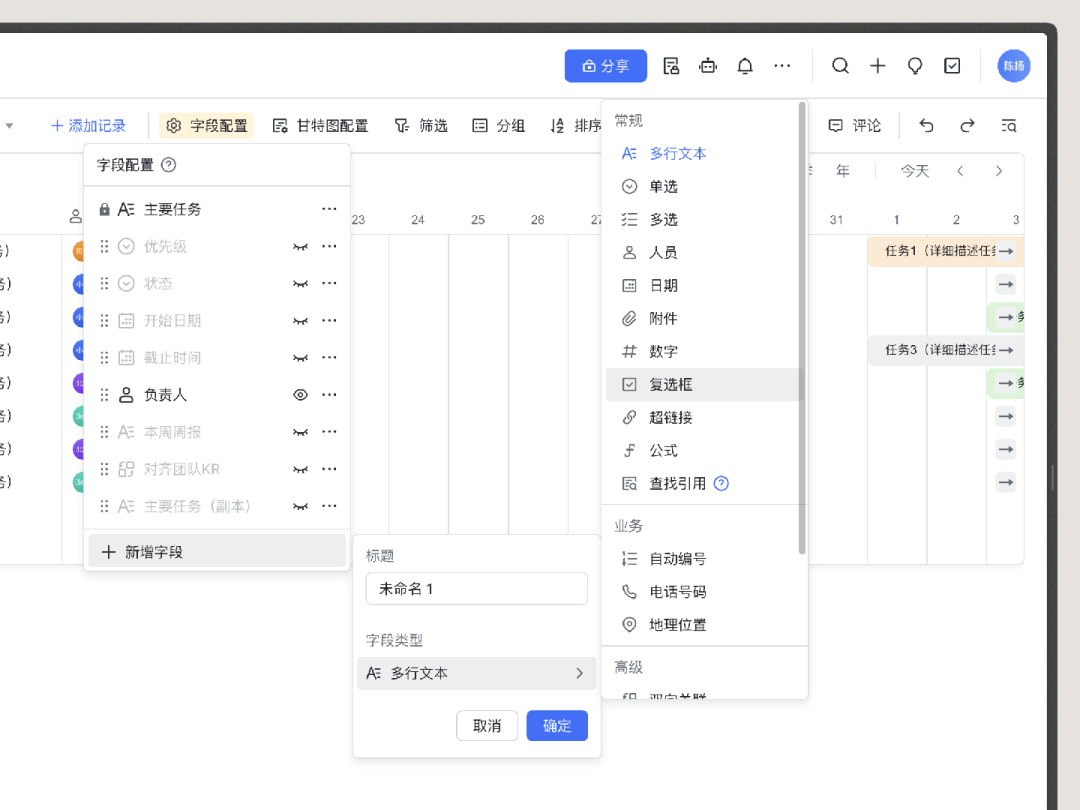
- 字段配置页面的交互不是很合理,新增一个字段要左右交叉弹出3层,而且非常长,不符合菲茨定律的要求
- 生成表单功能没有确认提示,容易误操作
- 相册视图中,缩略图点击进对应页面完全是 “意料之外”,而详情进入点击困难

c. 详情页内容
- 框架宽度较小,使用体验 “拧巴”
- 新增字段按钮难以察觉,和外部的操作方式差异过大
- 详情页展开下级弹窗比当前的还宽,浏览体验极差


(2)视觉层问题整理
时间关系就放原来的记录,不做文案的优化了,也不一个个问题配图解释,感兴趣的可以自己对照下线上的页面:
- 面层次:导航列表和右侧内容的区分度低,顶部操作栏和实际视图内容没有明确的分割识别性差
- 色彩应用:页面整体过“白”,导致关键因素无法凸显,色彩带来的功能性作用极差
- 文字应用:关键文字没有突出,文字信息层级的价值较差,在复杂的视图环境下阅读体验极差
- 图标应用:图标统一性不是太理想,一级表的图标与二级视图图标太接近,难以区分
- 字段样式:较多字段样式在外部显示不理想,不仅不好看而且识别性弱
- 分组视图:层级划分样式很难受,导致页面过度复杂
- 甘特视图:时间条的显示约等于无,难以看清
- 画册视图:实际使用场景下图片有点太大,且下方字段信息间距过大
- 表单视图:那个背景设计很违和,“表单感” 太弱
- 详情页面:背景透明度太低,内部元素的分隔不足,亲密性表现较差
六、方案制定
问题都有了,下一步不是直接就能把问题给解决了!因为解决问题要给设计产出,设计产出也要花挺长时间去做。所以,我们要先对准备输出的方案做前期的计划。
首先,为了让用户更好的上手产品,构建用户的心智,我先搭建出一个理想的操作路径。

优先在用户认知中确定“数据表”的认识,通过表格这种最直观的形式,将自己想要的数据结构搭建出来,再去创建更直观的可视视图。
因为“标题”作为所有视图索引的锚点,必须在前期搭建数据表的时候就建立清晰的认识,而不是直接开始上手对应的视图内容创建(很多视图类型不凸显标题),在后续无法很好的在认知里锚定标题,从而在操作认识上造成混乱。
所以,新建数据表的时候,父集表结构会拥有个独立的表格页面,和下级的视图内容作出区分,并在该页面有较强的引导进行其它类型视图的创建。
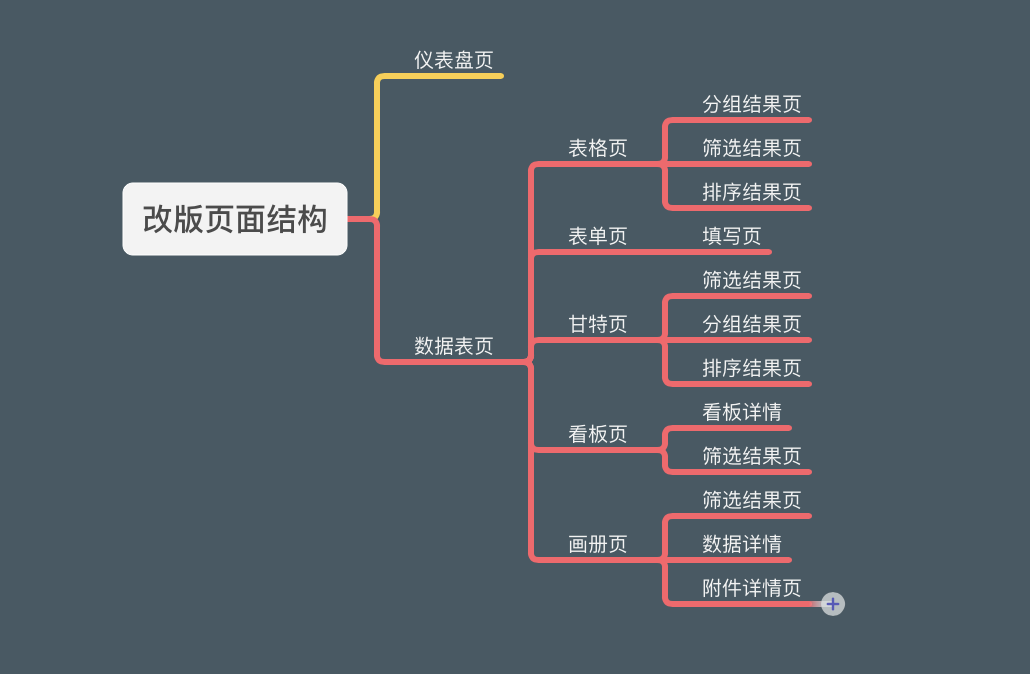
然后,重新梳理了一下页面结构图,理解整体包含的页面和结构关系。

因为不可能做完所有细节,所以优先明确主要交互改版的区域:
- 顶部操作工具栏的整体优化,统一操作效果
- 优化各个页面的内容区域和背景的呈现方式
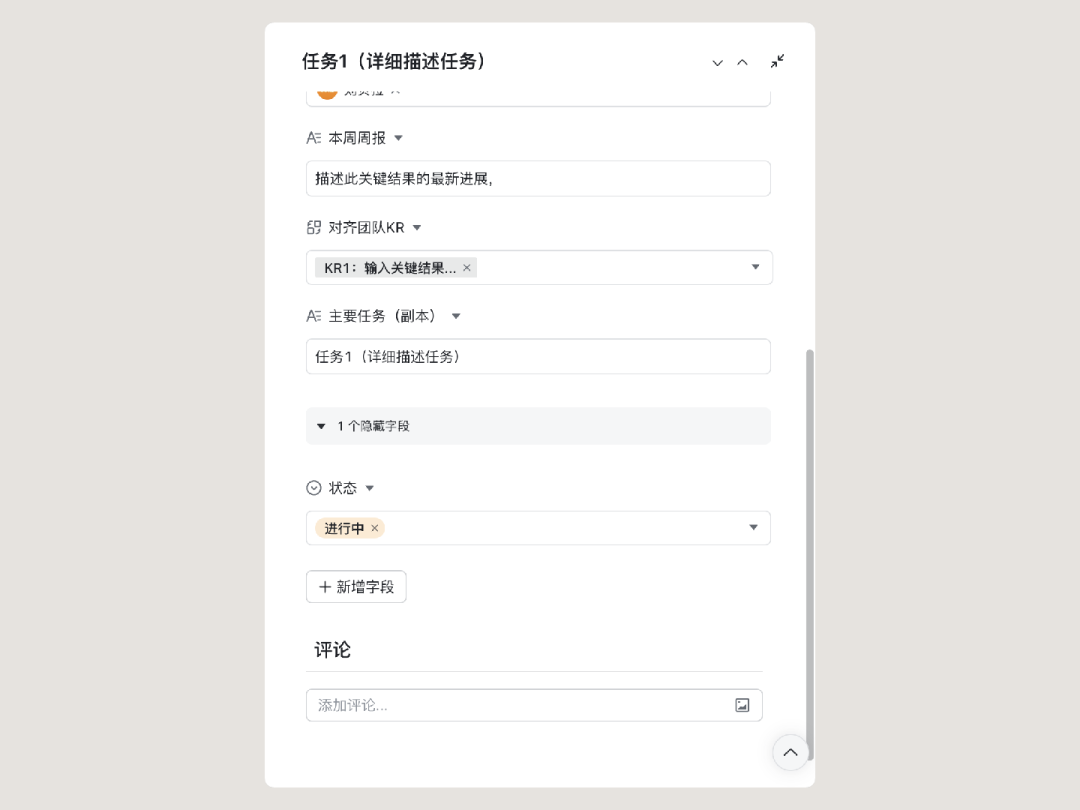
- 优化整体详情页面的展示和交互方法
- 减少页面样式的冲突性提升一致性体验
- 强调页面形成依据和分组依据,提升识别性
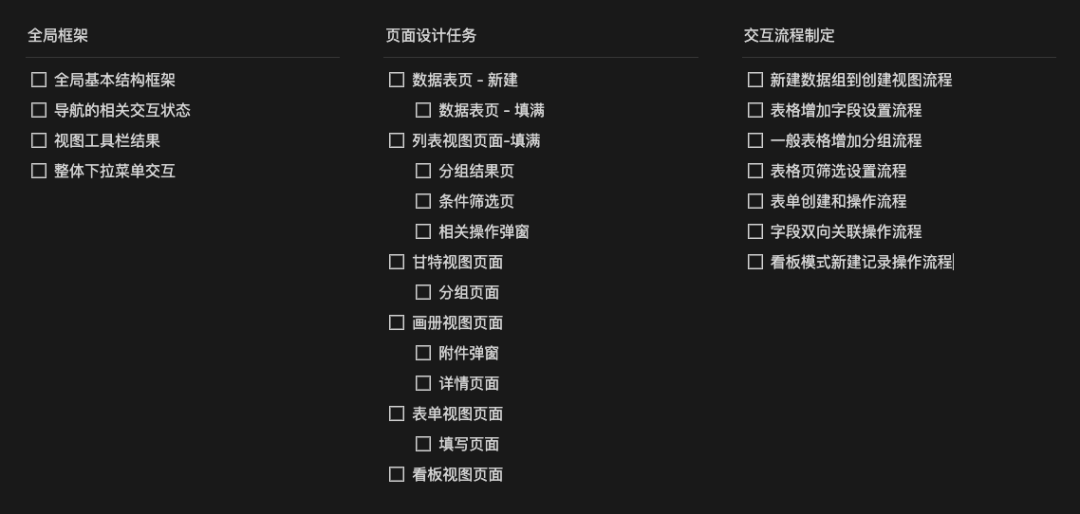
最后,再把要设计的具体内容清单罗列出来,把一些暂时没空、相关性不高的页面排除掉,确定设计的工作量。

这也是我自己课程里会多次强调的一步工作,任何系统性的设计项目,都一定要把准备设计的内容清单整理一遍,不要只是心理有个“大概”,这样绝对会做到后面翻车的。
七、交互的改版实例解析
下面,针对主要的框架和视图页面内容改版后的内容逐一进行说明。更细致的交互细节还没做完,以后有机会再分享。
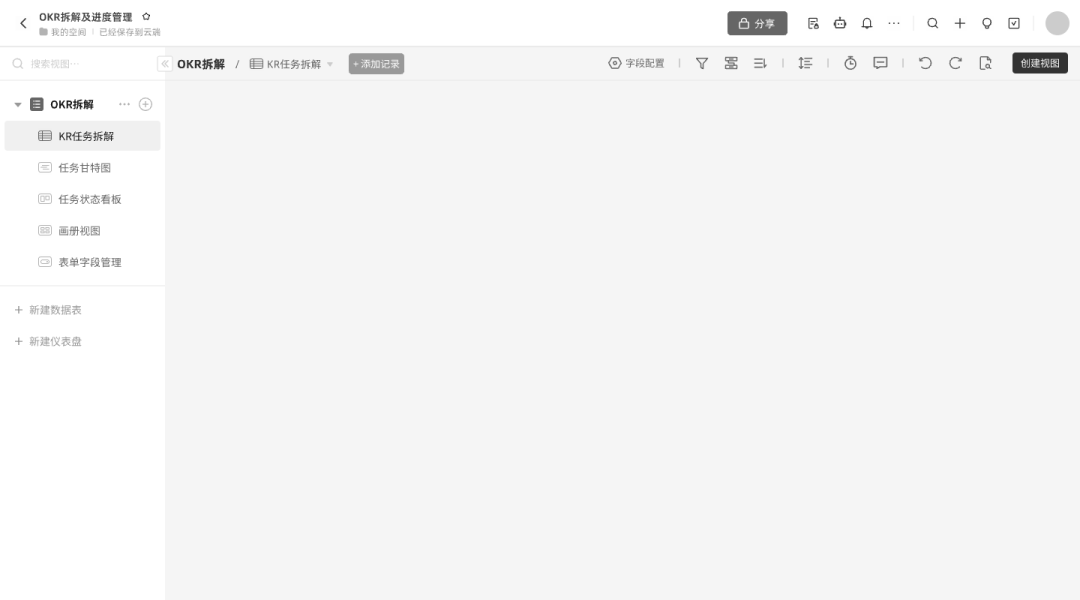
1. 全局 – 基本框架优化

优化说明:
- 右侧内容区域统一使用灰色背景,突出具体展示的内容和卡片。而不像当前仪表盘使用灰底,而数据组用白底。
- 因为顶部课操作要素太多,所以增加分割线,强化顶部区域和内容区域的分隔。
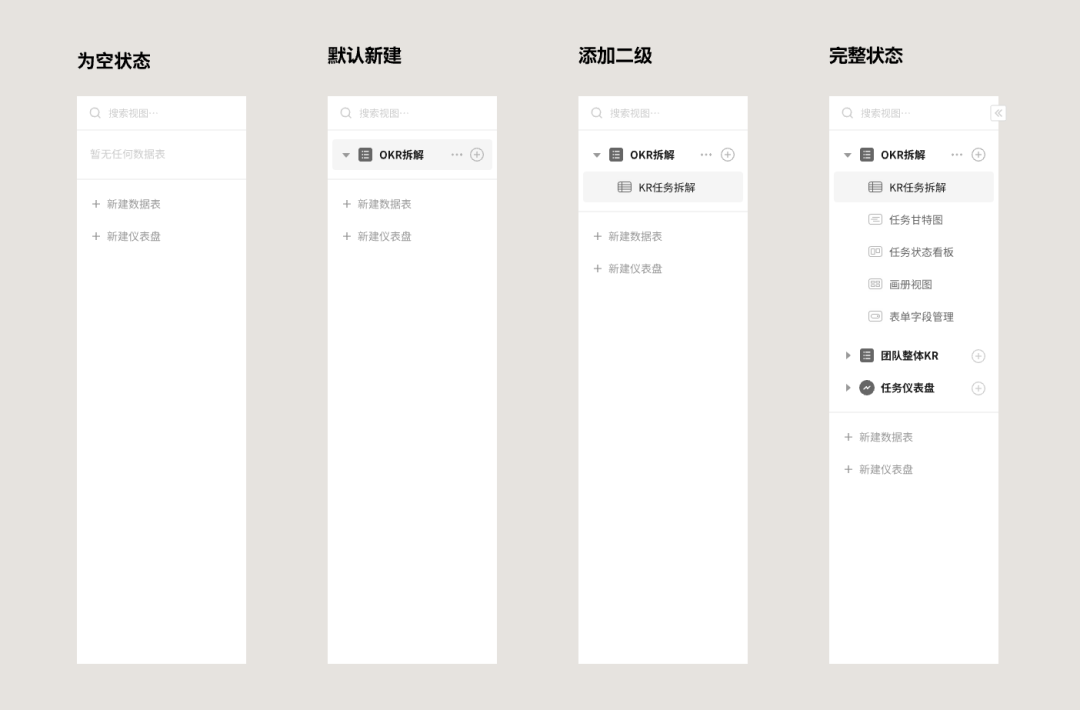
2. 全局 – 导航栏相关优化


优化说明:
- 优化搜索框,原有搜索框和菜单关闭位置很占空间,而且在我自己使用体验中搜索使用频率太低。除所以新设计中降低视觉权重,做成通栏无边框设计。
- 优化关闭图标,侧边栏关闭的需求也没有那么大,所以我改成鼠标进入导航区域后才显示,默认状态隐藏
- 优化一级和二级菜单图标类型,在设计上要有明确区分,一级选项不和二级选项混淆
- 一级选项处于悬浮和选中状态(包含下级区域),显示更多和添加,并且优化更多选项位置,将添加视图放到最右侧
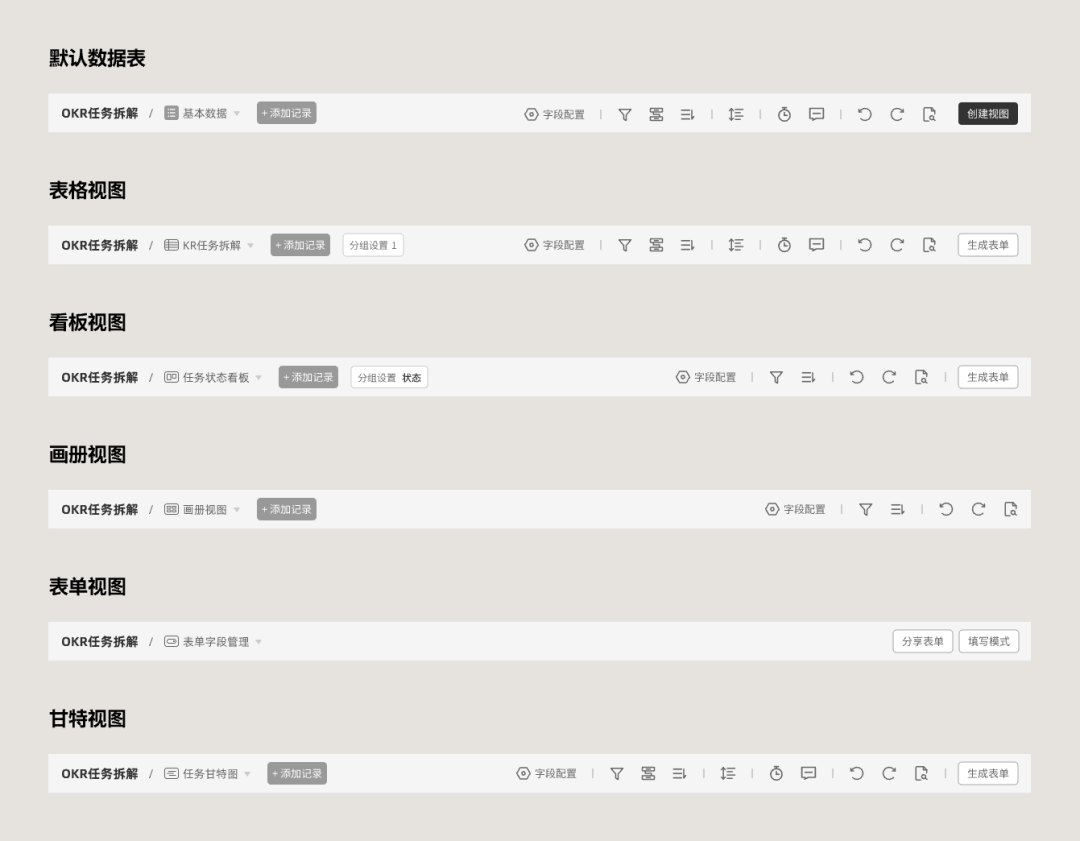
3. 全局 – 工具操作栏优化

优化说明:
- 工具栏分成两个编组,左右对齐。左侧和视图有较强关联,右侧则是具体操作。
- 对于可以进行分组和直接影响同类视图最终显示依据的功能放到左侧,能强调通过该选项来设置该视图的最基本展示方式。
- 对右侧功能进行二次分组,通过权重和逻辑性进行排序和分隔
- 对不同视图的工具内容顺序做出统一性的排列,降低学习成本
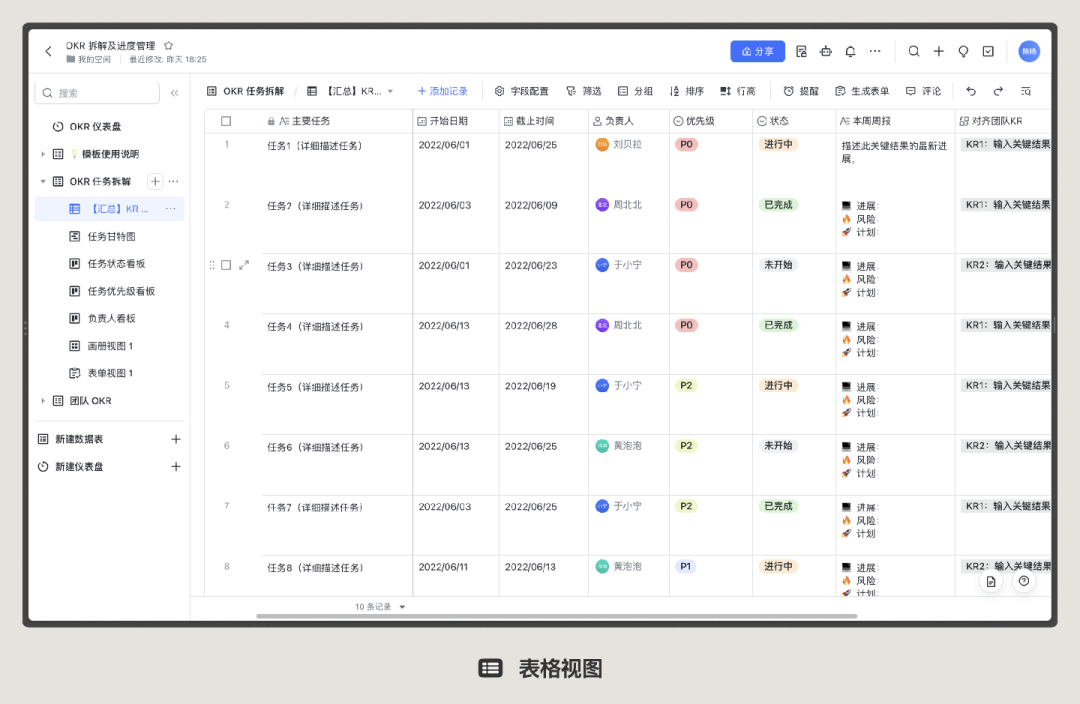
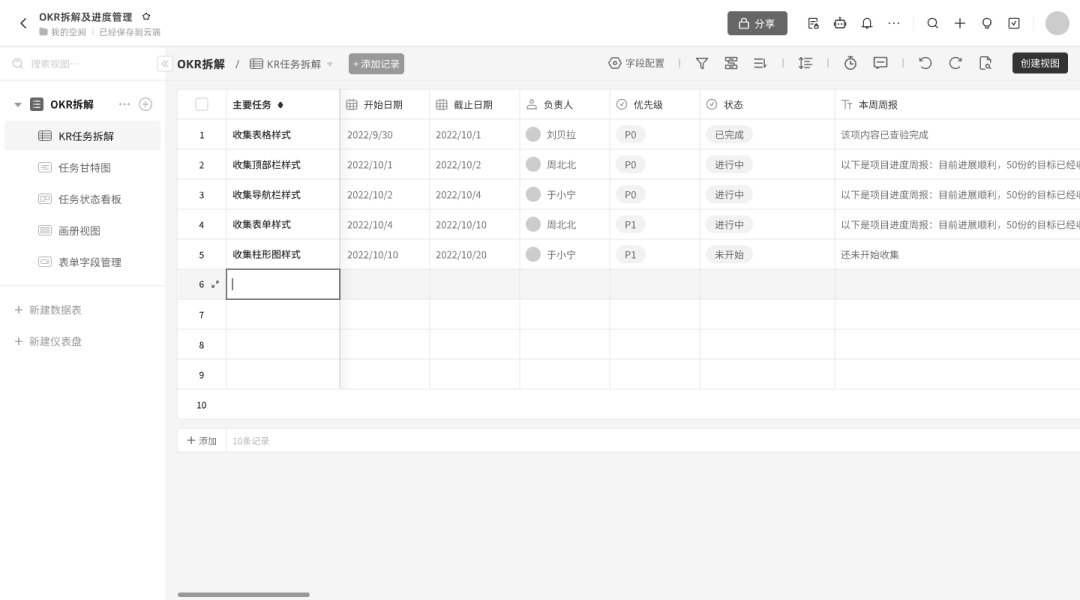
4. 视图 – 基本数据组/一般表格

优化说明:
- 优化标题列,提升标题列的权重
- 底部操作栏上移(细节没做完),只有表格内容超出页面高度时页面底部悬浮吸附
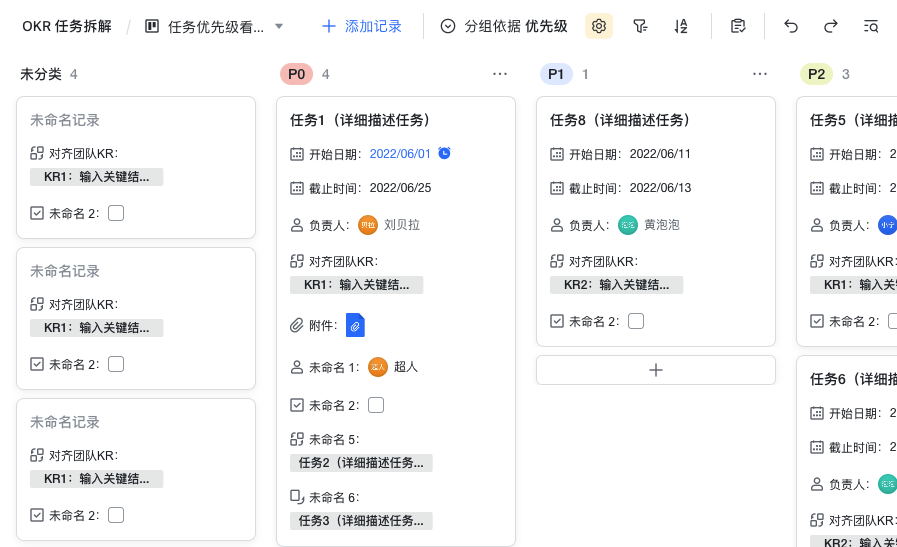
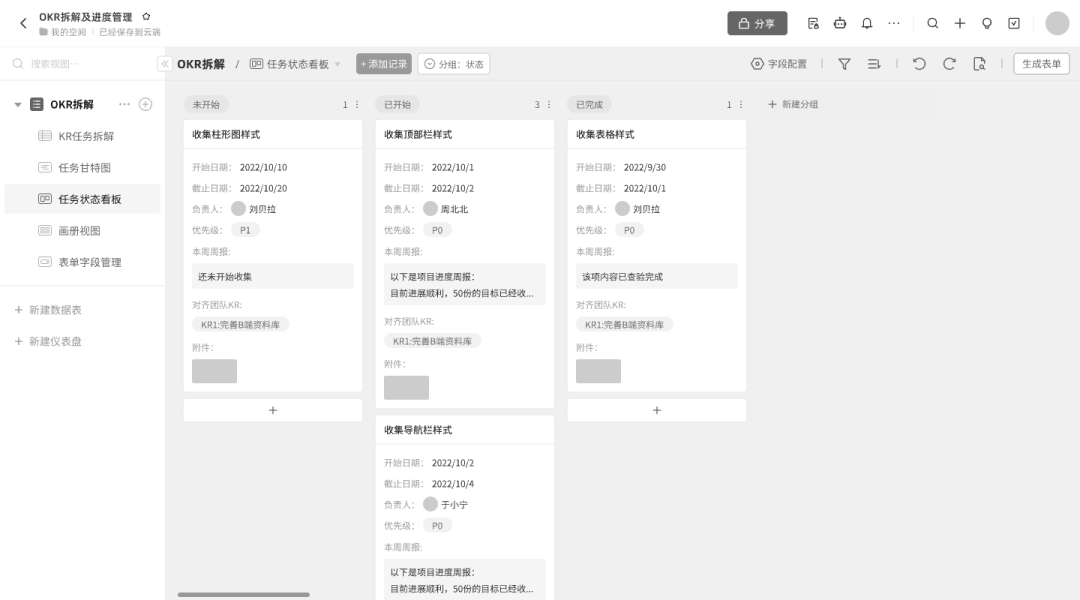
5. 视图 – 看板视图

优化说明:
- 凸出标题元素,并使用分割线进行内容的区分
- 优化字段内容排列的方式,提升阅读效率,默认隐藏字段图标
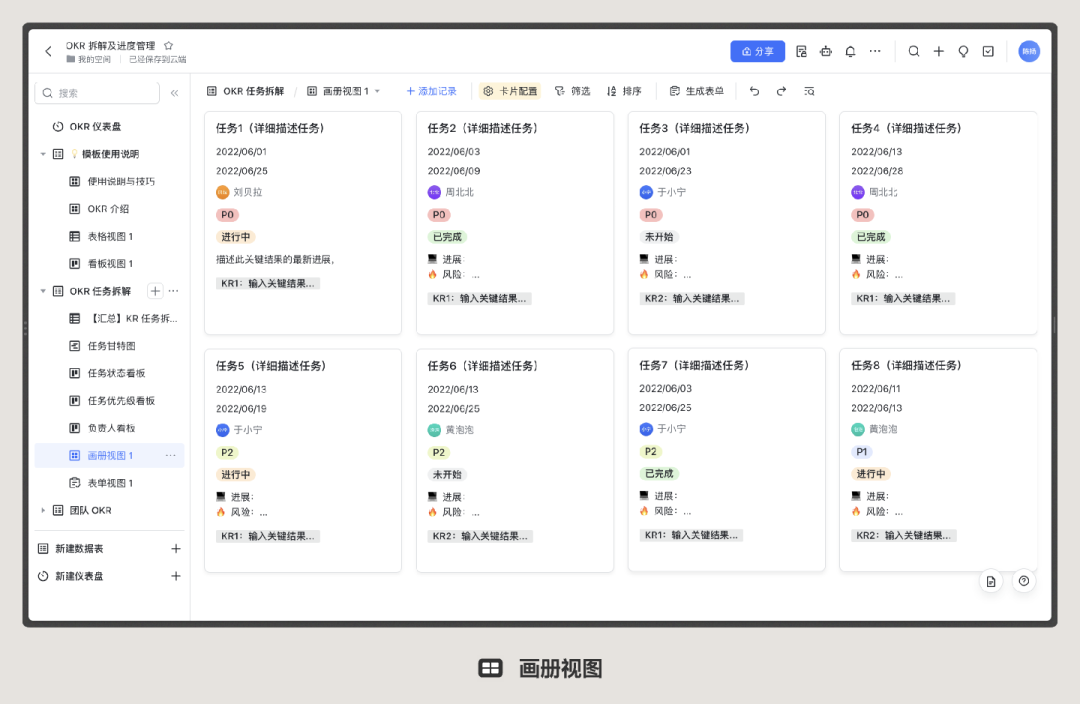
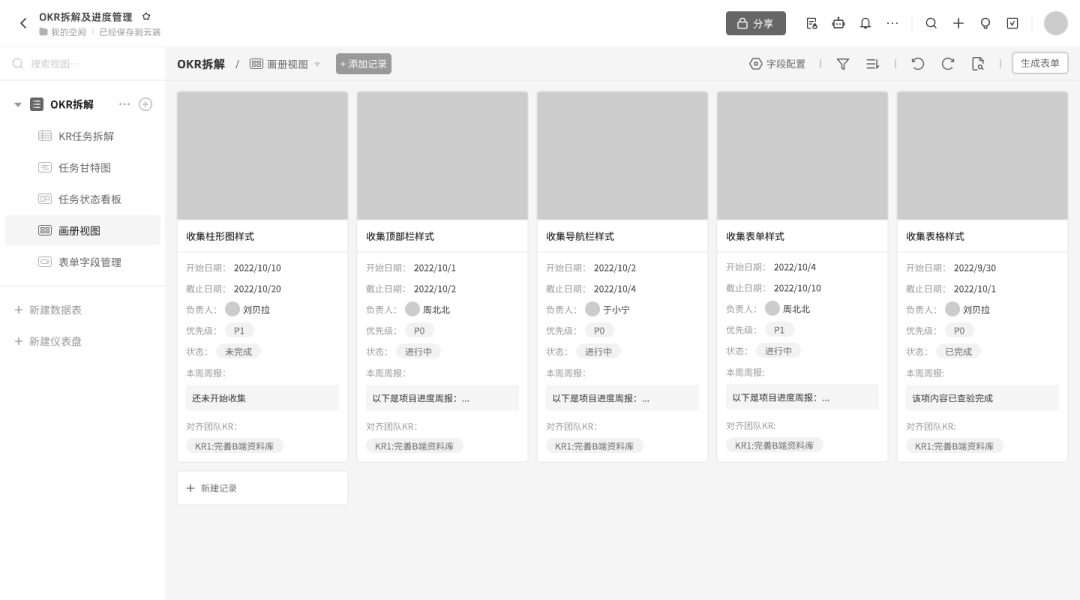
6. 视图 – 画册视图

优化说明:
- 凸出标题元素,并和看板样式保持统一
- 增加添加记录卡片,默认处于最后一条便于点击
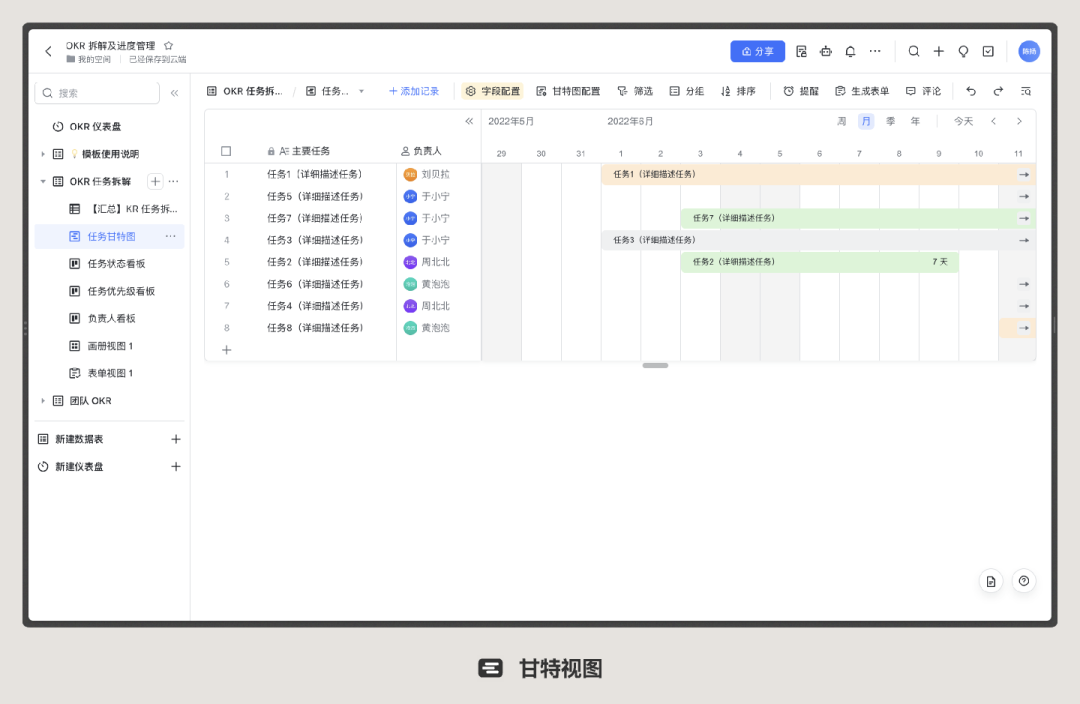
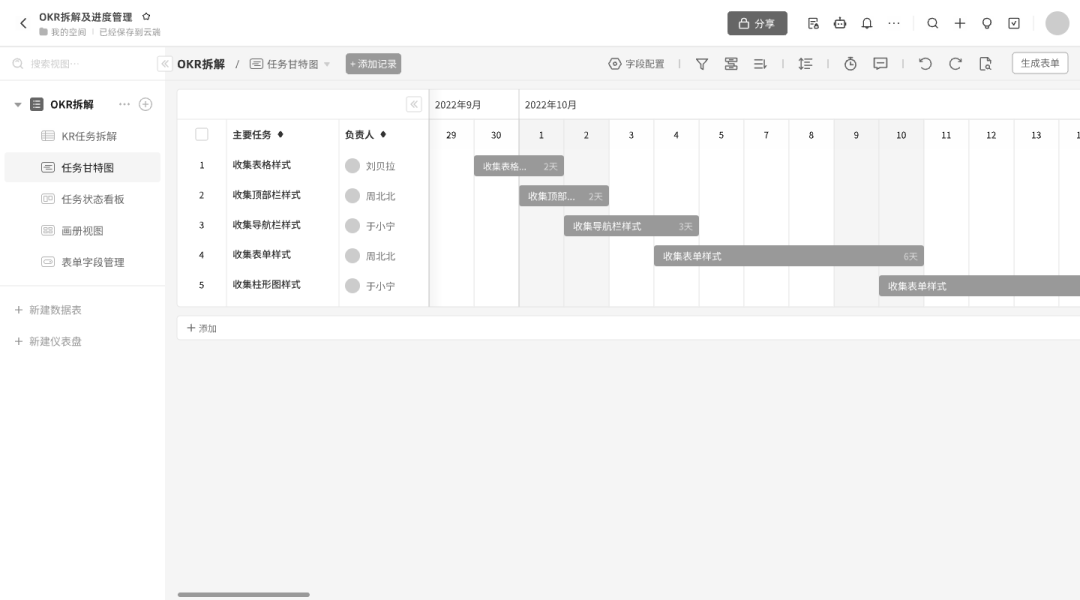
7. 视图 – 甘特视图

优化说明:
- 优化甘特区域顶部栏目的高度,将日期置于每列矩形内,提升日期的识别性
- 为月份增加分割线,提升月份跨度的识别性
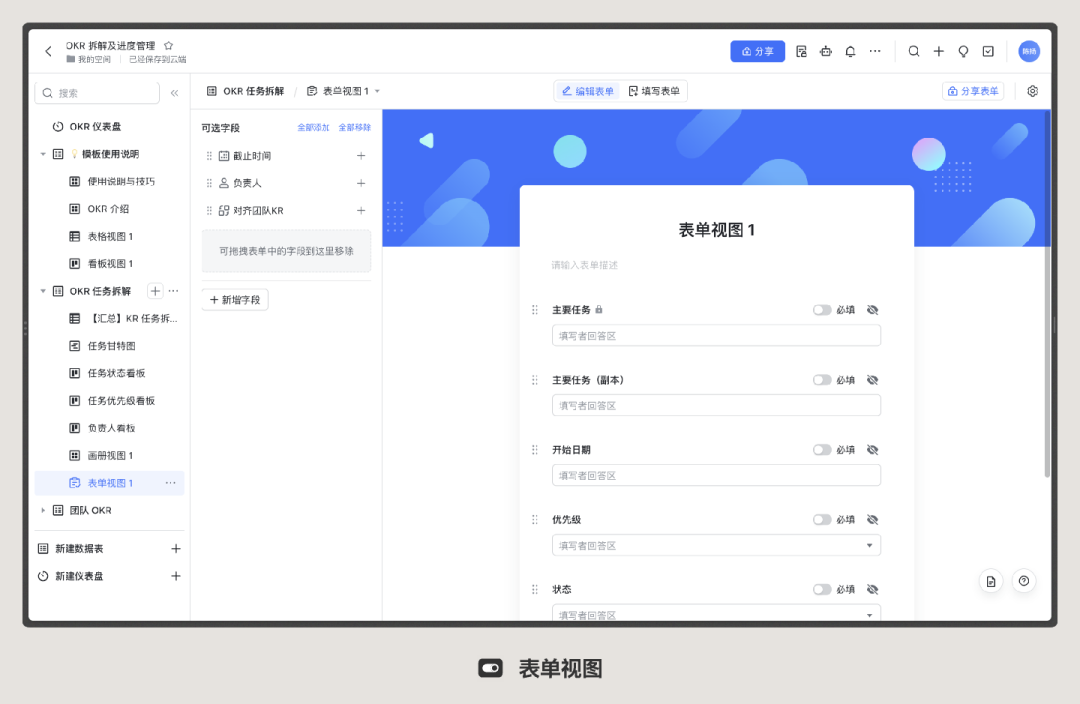
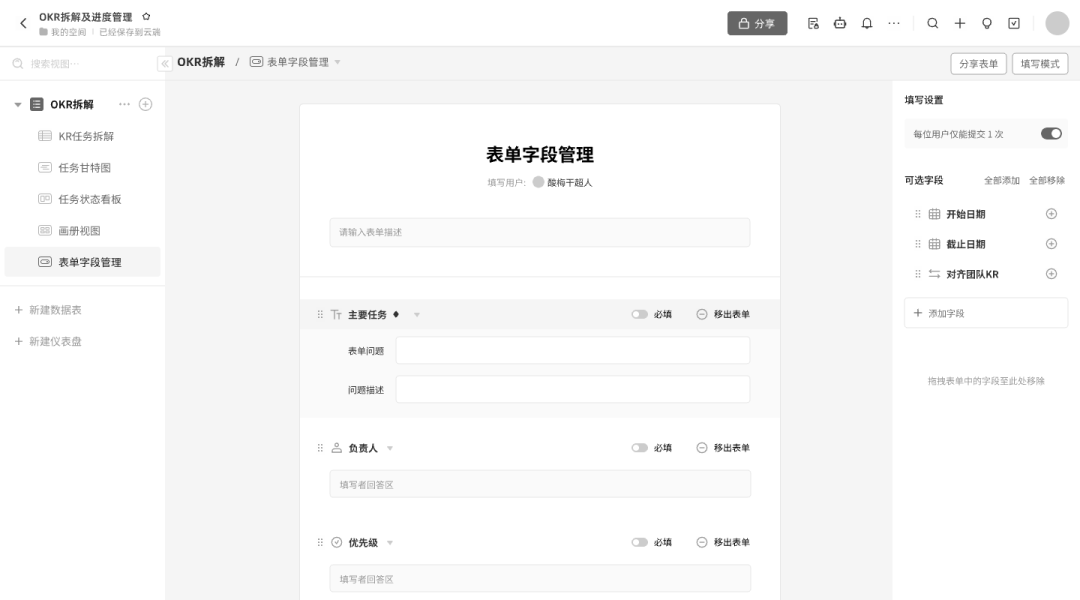
8. 视图 – 表单视图

优化说明:
- 移除上方的背景图,在后期会通过其它设计提升“表单质感”
- 将内容继续移动到右侧栏目中(不知道出于什么考虑他们把栏目改左侧去)
- 合并可选字段和表单设置选项,提升操作的效率
- 填写模式改到右上角去,不放在中间进行切换,这种操作需要一定的阻隔(操作距离)
八、结尾
以上就是本次改版前半部分的分享了。可能很多同学会觉得好像分析花很长时间,最后改动看起来又很小。但必须强调这才是真实工作环境里可能会产出的成果,不是任何情况下做改版都是大开大合,改动特别剧烈的。
尤其是针对交互的调整上,往往一些细微的,视觉上很难体现的改动要消耗大量的精力去思考和研究,才能产出最终的方案。而整个项目交互的改版,就是建立在若干这些细节的调整,和整体交互使用的一致上去搭建的。
还有很多页面流程上的调整和组件交互上的设计,用图文的方法来讲解实在是写不完(目前只有理想情况下五分之一不到)……后续页面的其它操作流程、组件交互,在之后有空再陆续分享改版的思路。
希望对大家有帮助,白了个白~
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文作者 @超人的电话亭 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
