Apple 是怎么为阿拉伯用户做设计的?
全世界大概有 6.6 亿人使用阿拉伯语,阿拉伯语是世界第三大书面语言,仅次于拉丁文和中文。来自超过 22 个国家或地区的人们,可能会使用到你设计的产品。你不仅要考虑文本的翻译问题,还有其他许多问题。
接下来,我会分享在为阿拉伯用户做设计时,需要注意的几个方面。
一、UI 的方向性
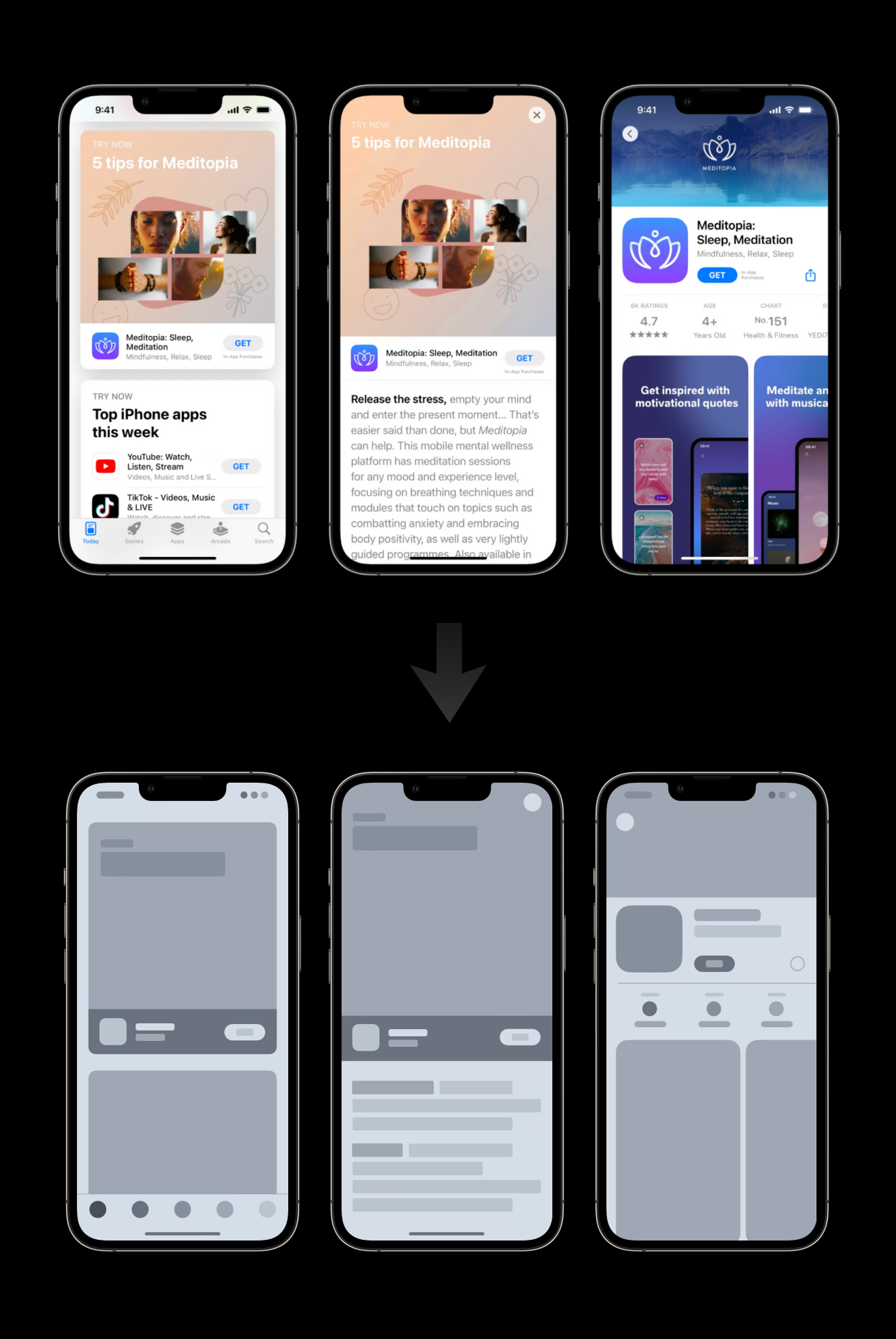
下图是 App Store 里的界面,从左到右依次是 Today 标签中的故事卡片,然后是卡片详情页,最后是 App 的产品页。
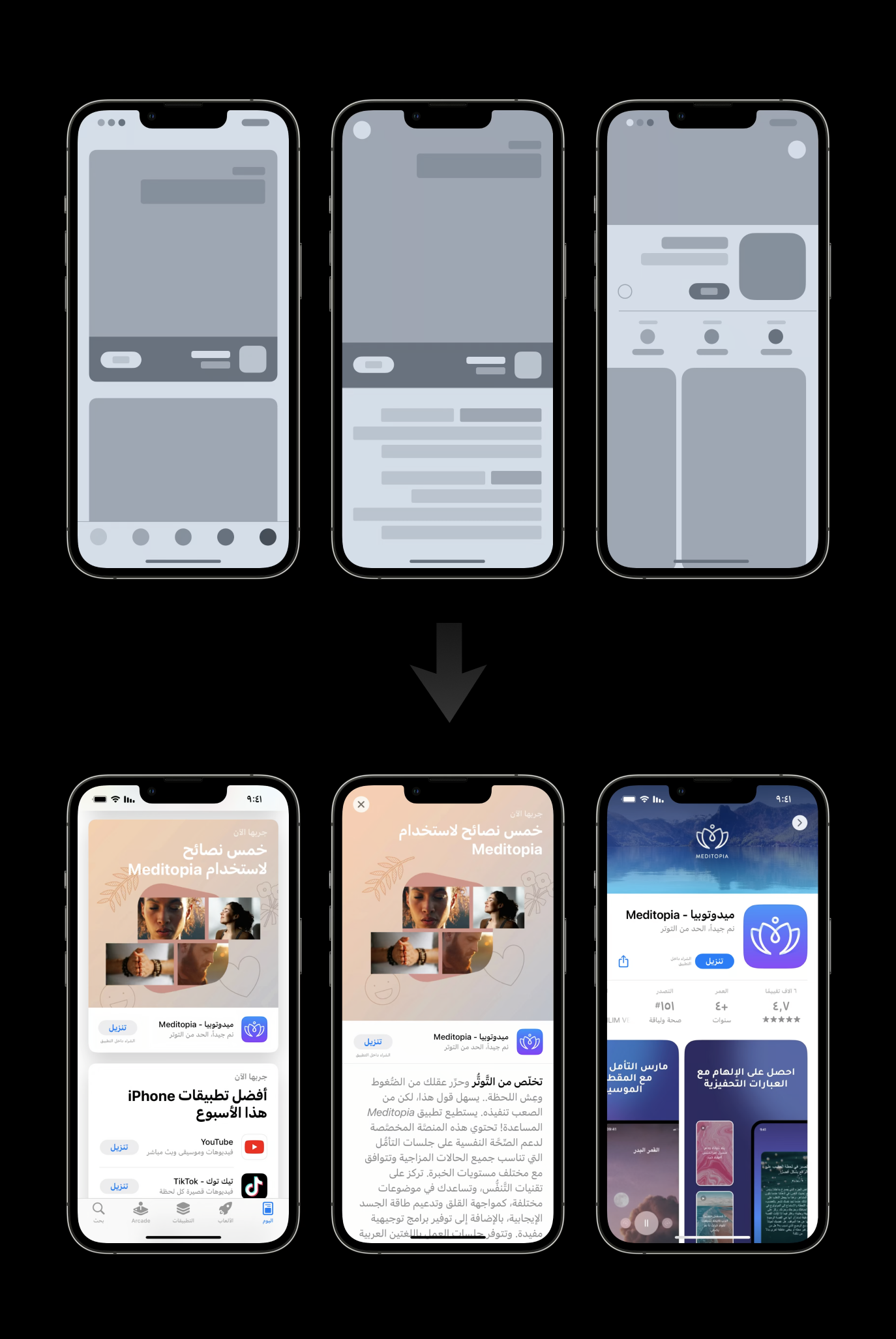
考虑 UI 布局方向性的最佳方法,是转换为线框图。在阿语设计中,需要将这些 UI 组件的位置调换。

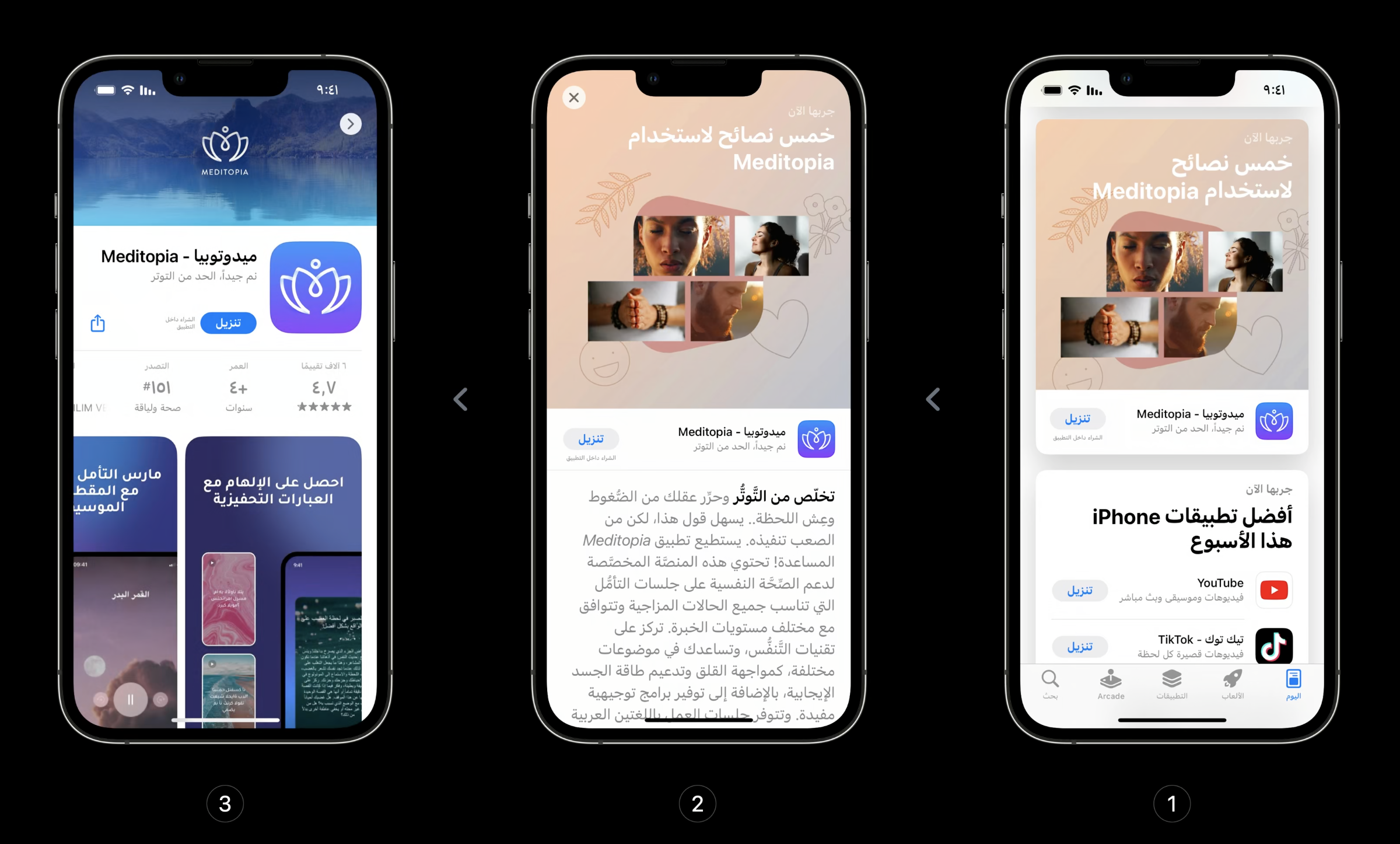
标题、按钮和导航栏应更改顺序和位置;文本段落始终右对齐;轮播图和可滑动的元素也应该从右向左排布。最终得到了以下这张图的布局。

不过,改变布局方向只是开始,阿拉伯用户会以相反的顺序考虑这些页面之间的切换。因为在他们认知习惯中,他们会从右侧的 Today 标签页开始使用 App,就像他们从右到左浏览一本阿拉伯语书籍一样。

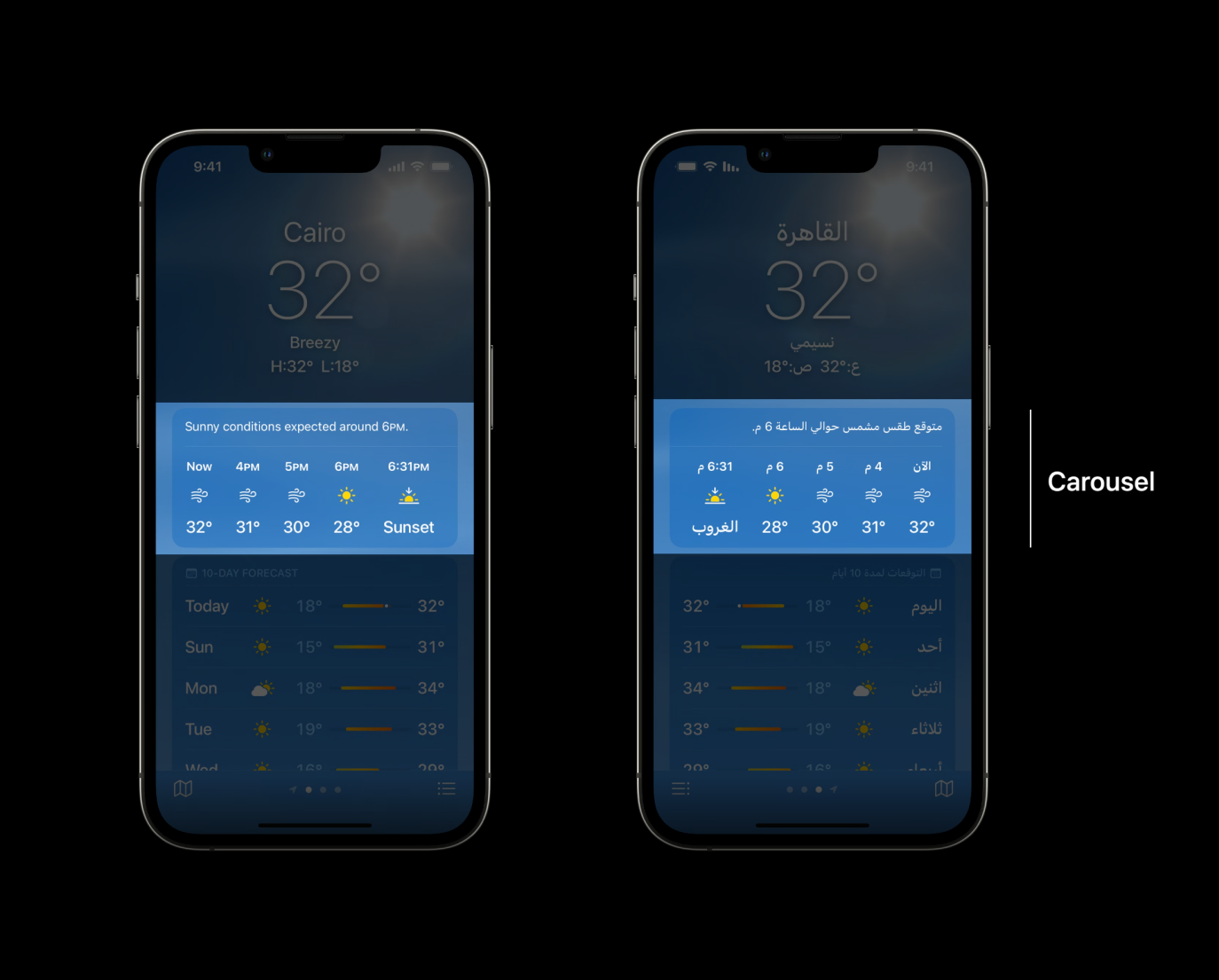
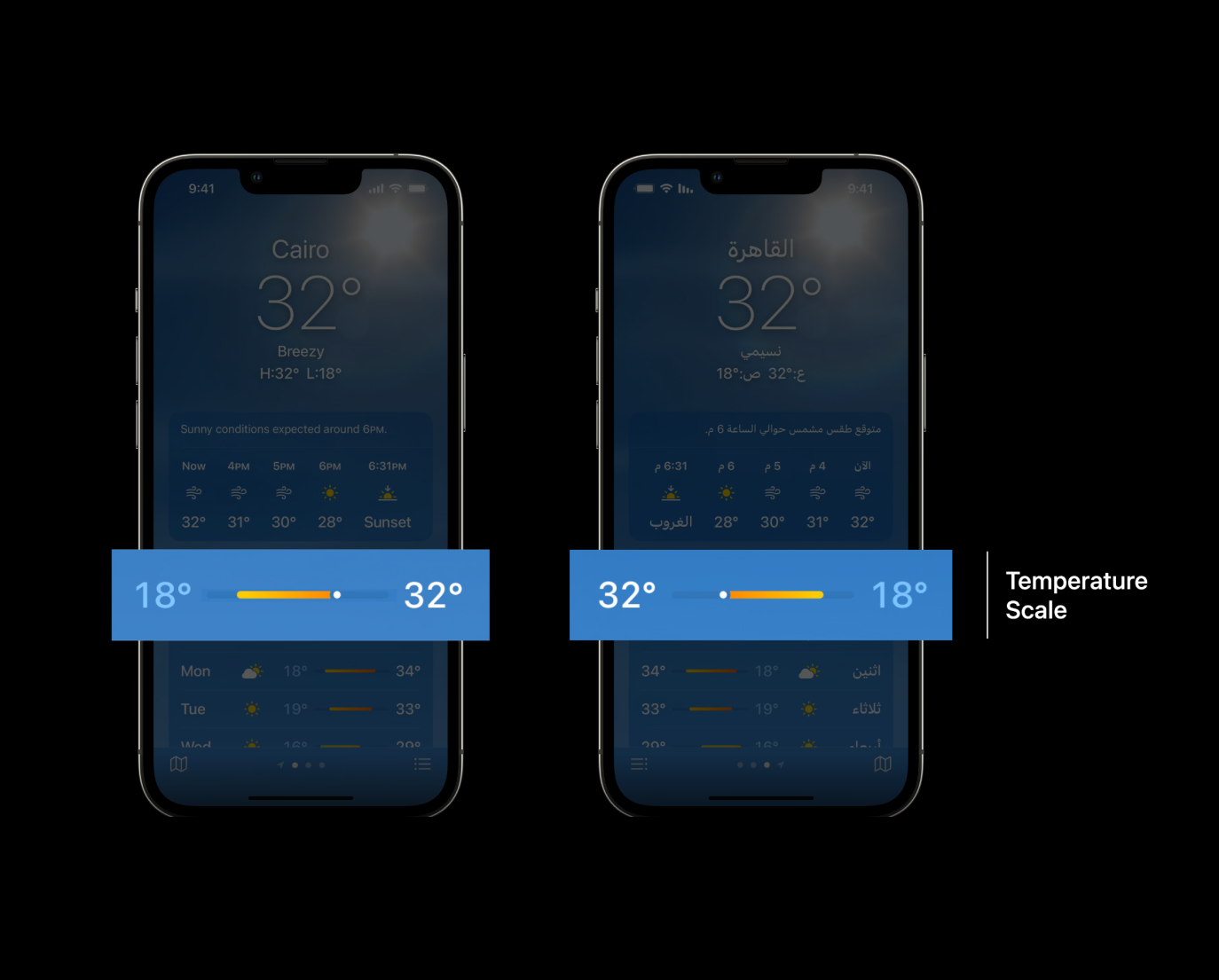
接下来举天气 App 的例子,下图左边是英文版天气,右边是阿语版天气。

我们会发现背景图片都是放在同样的位置,没有做镜像处理,原因是不管在哪个国家,太阳都是从东方升起,符合自然规律,也符合用户认知。

第二个是全天天气变化的组件,这个组件的元素布局和滑动动画都会反转。

第三个是温度指示范围。在阿语中,最低温在右边,最高温在左边。

第四个是翻页指示器。之前提到过,阿语用户的翻页思维模式也是反过来的,主页面在最右边,需要向左滑才能看到其他页面。因此,分页符号也应该从右向左滑动。

二、字体排版
在讨论字体排版之前,先简单介绍阿语的主要特点。在阿拉伯语中,下图四个字母拼出了 “阿拉伯语” 这个词。但在写作中,组成这个词的单个字母实际上没有任何意义。

举个例子,下图这个词由两部分组成,每个部分有两个字符。这是阿拉伯语字体的主要特点之一,即它的关联性,这也意味着每个字母可能对应很多字形。

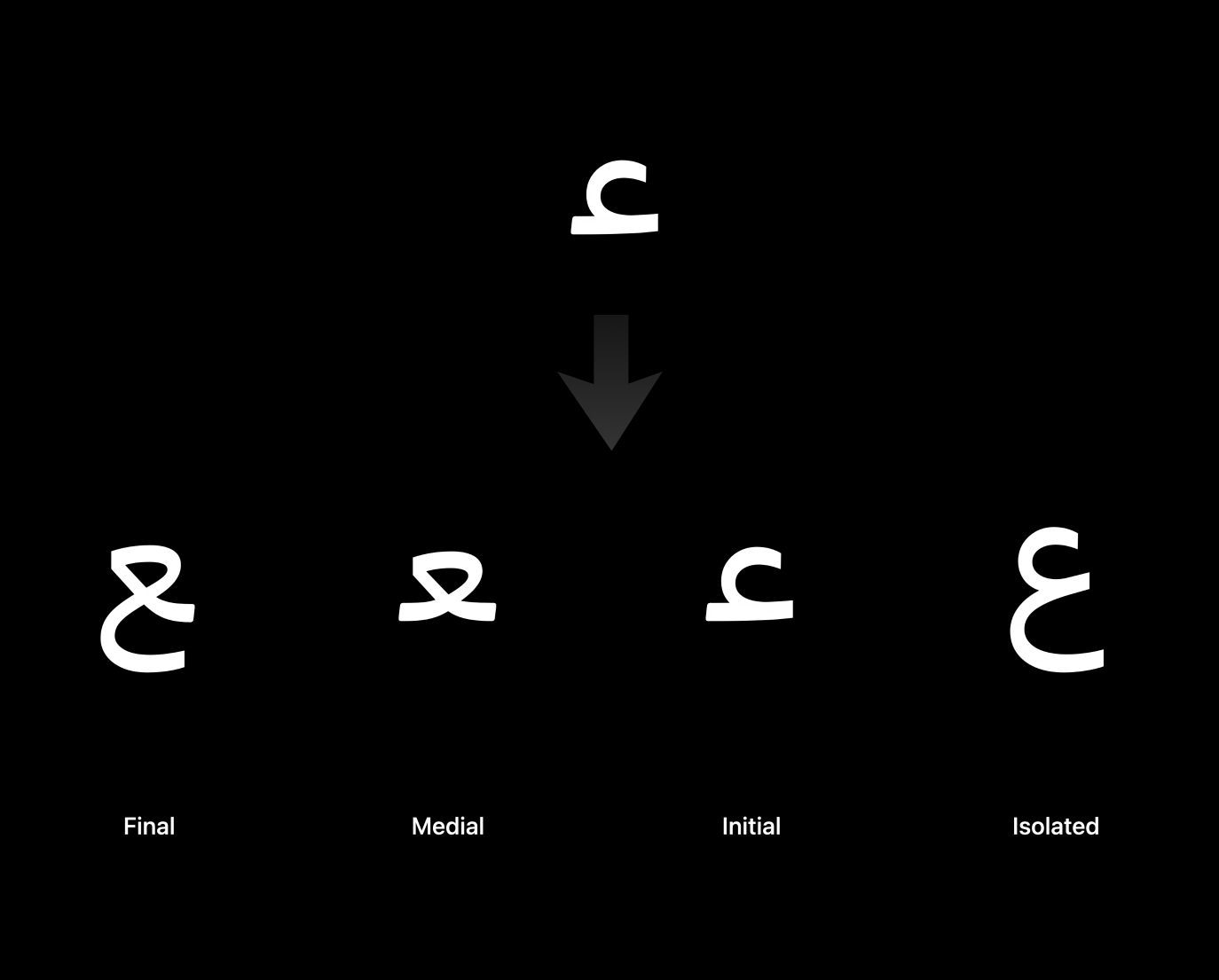
以本例中第一个字母 “Ain” 为例,它的字形会随着它在单词中的位置而变化,无论是在开头、中间,还是结尾,字形都各不相同。这也会导致阿拉伯语字体库比拉丁语字体库大得多。

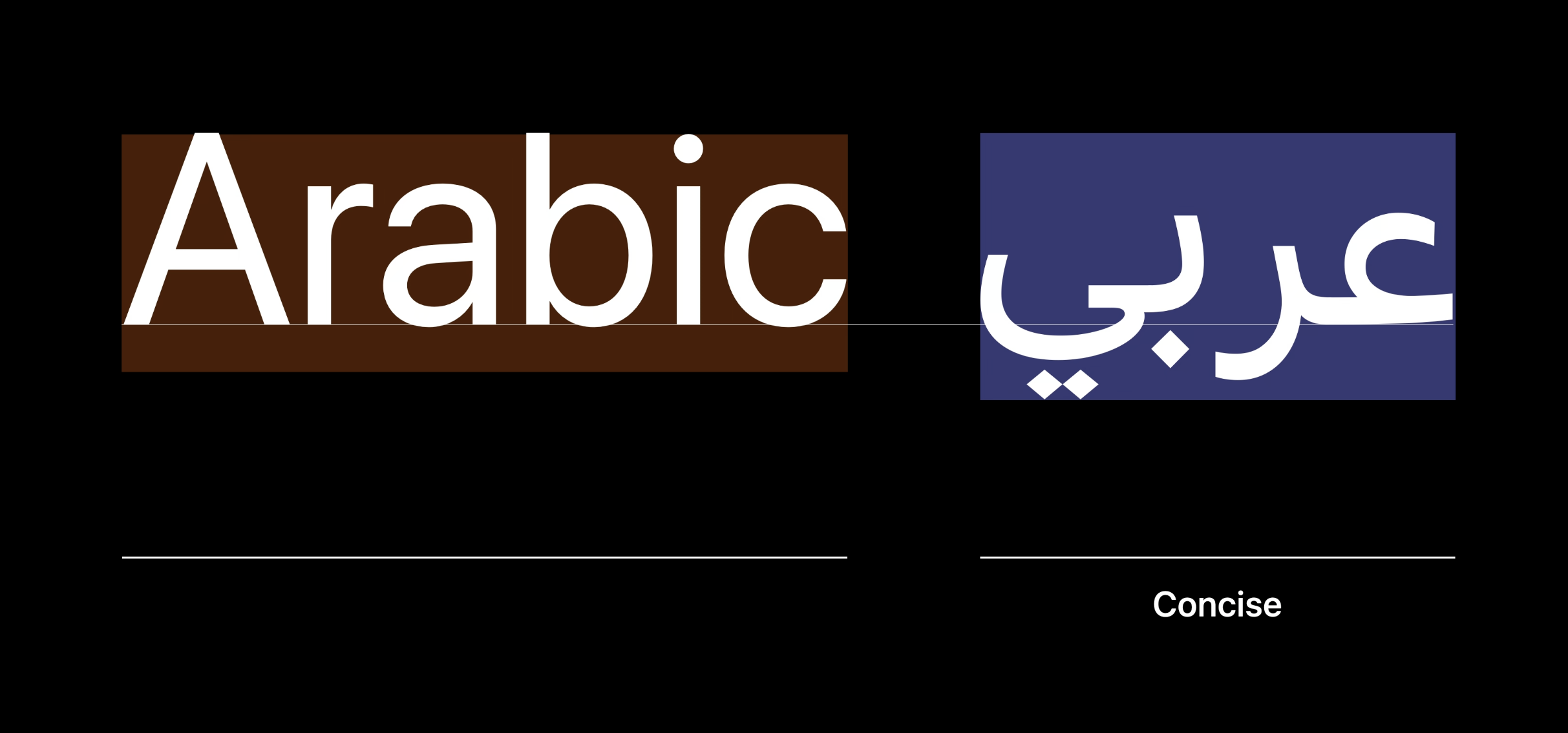
阿语字体的另一个特点是,在大多数情况下,它的单词比拉丁语更简洁。因为它的字母之间具有相互联系的特点,会给单词或短语带来更简洁的感觉。

另外,阿语字体的行高也比拉丁字母高,特别是当其使用了点、发声标记和变音标记。发声标记用于强调某些字母或区分发音。如果你的 App 中阿语使用了大量的发声标记,需要确保 UI 布局有足够的垂直间距,避免文字被切割。

Apple 提供了一种特殊的阿语字体 SF Arabic,这个字体经过精心的设计,考虑到了文字易读性和功能性。

这个字体的设计也与 Latin SF 系列风格保持一致,这样在双语混排的情况下,也能做到排版自然。

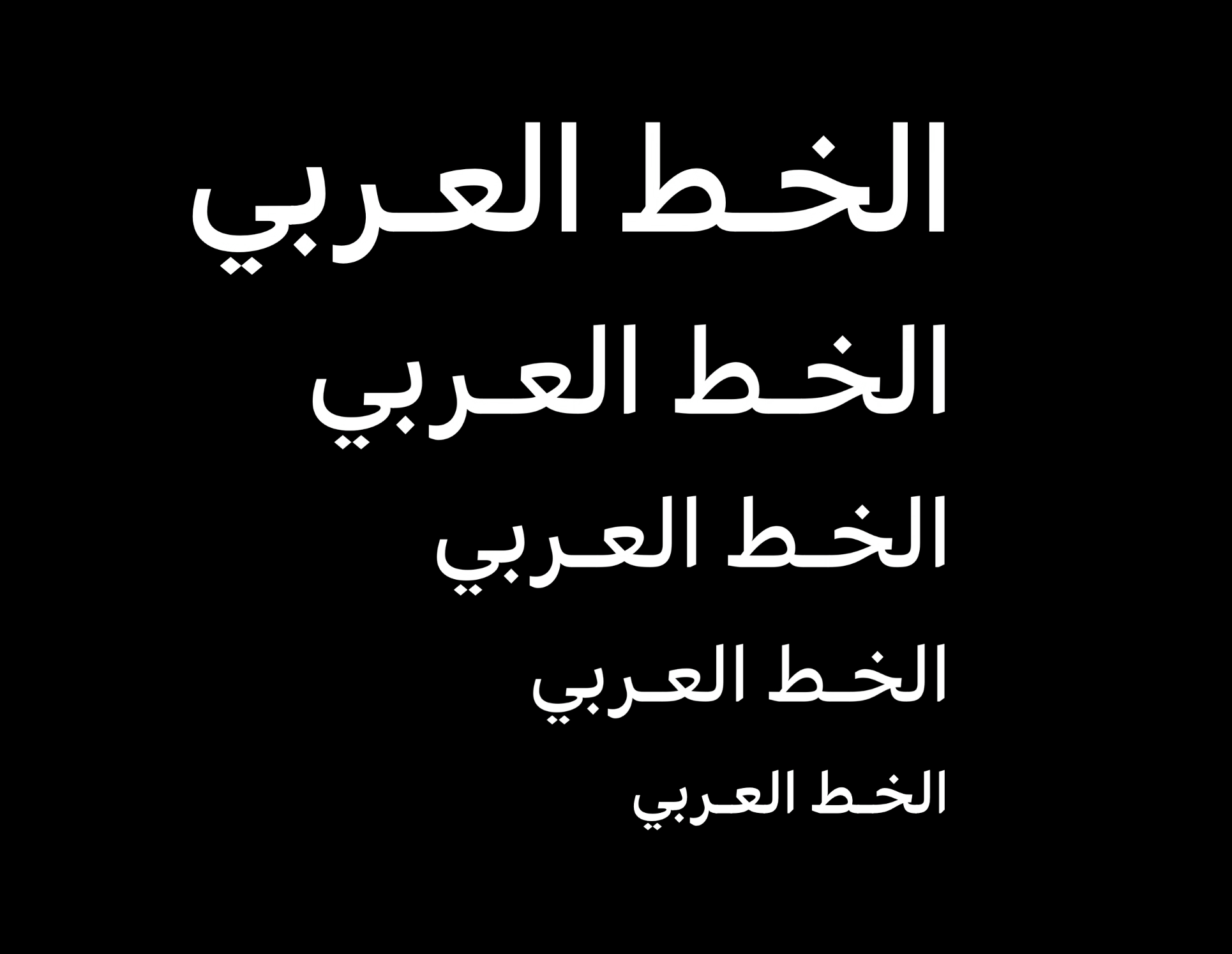
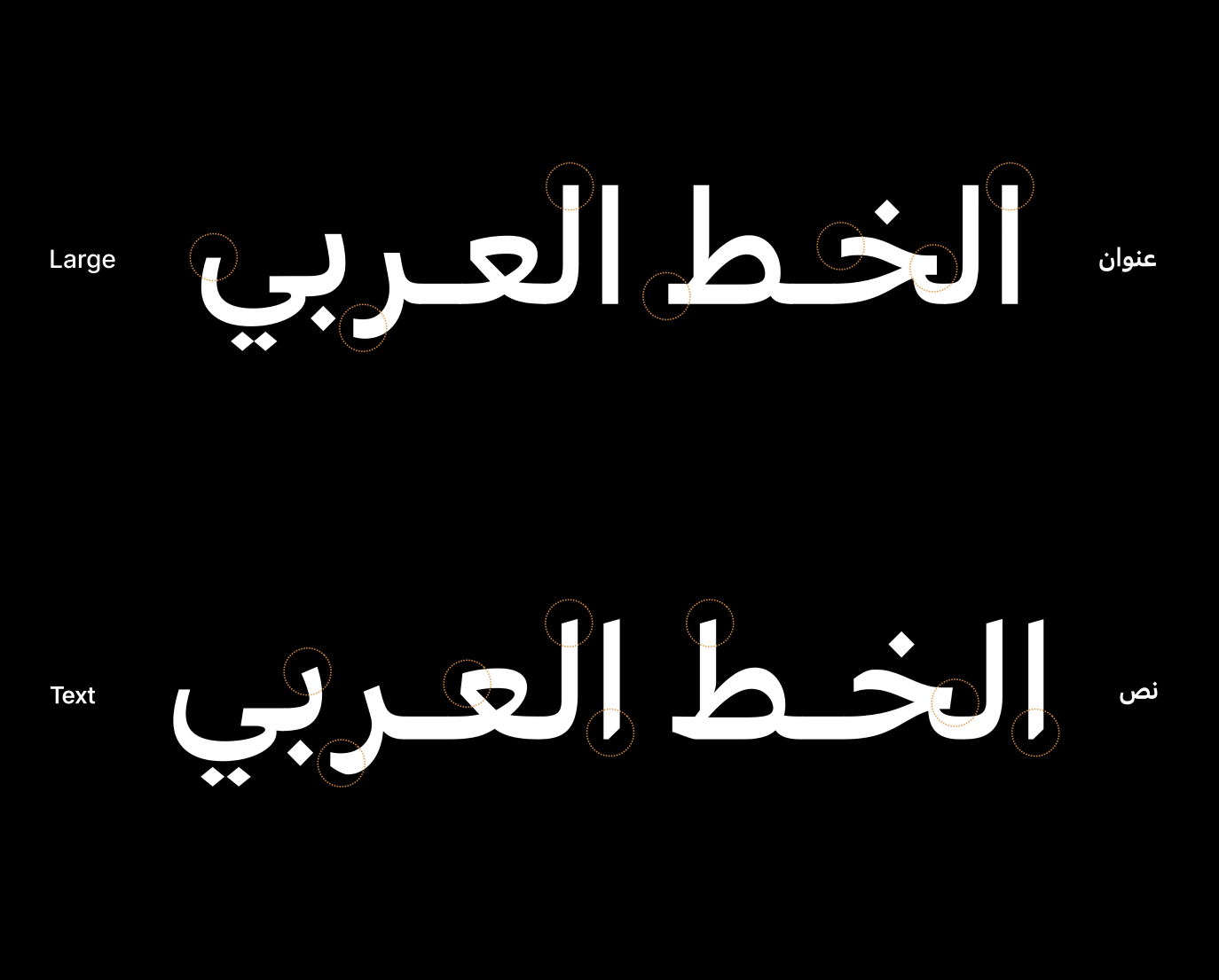
SF Arabic 也考虑到了可扩展性。它的字形会随着字号的大小而略有变化。

将最大字号和最小字号字母重叠,会发现它们结构之间存在差异。

Large 字号常用于标题,text 字号通常用于正文中,因为字号较小,为了保证易读性,字体笔画末端常用斜切收尾。

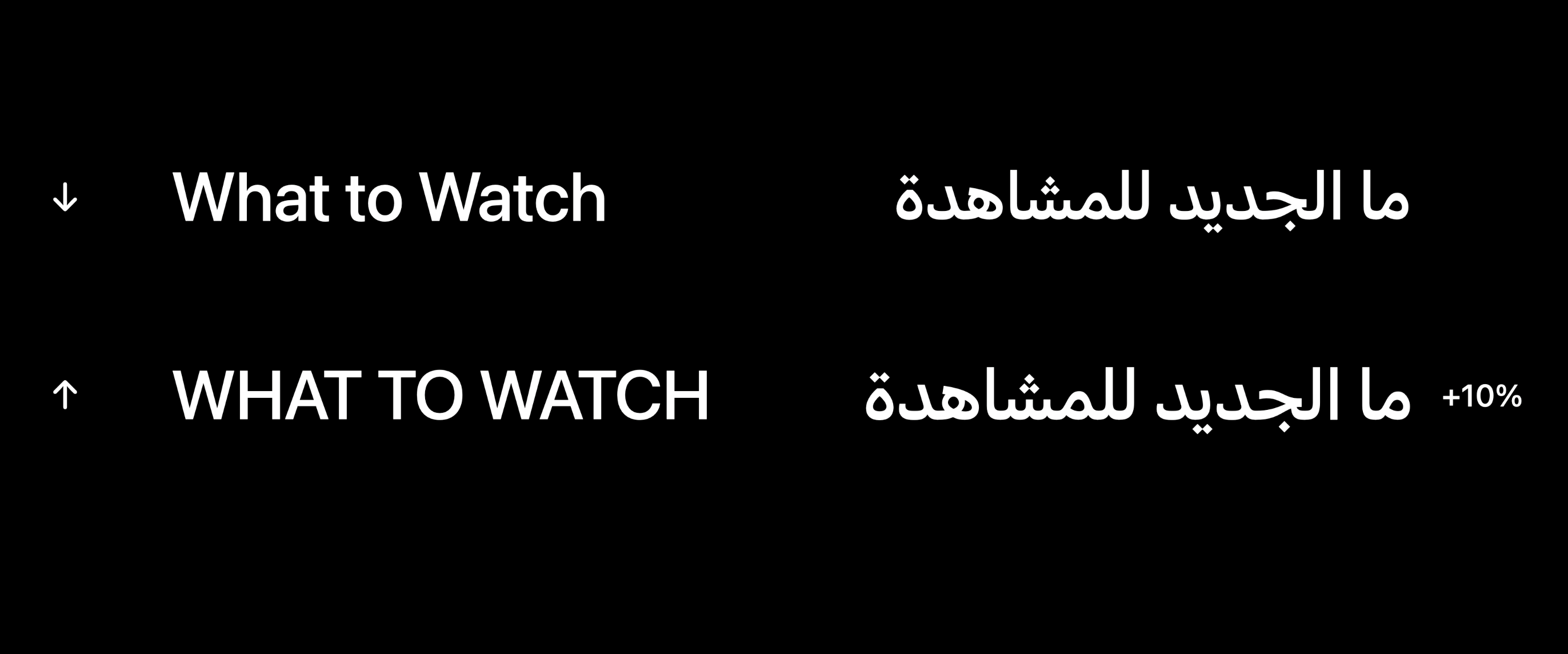
另外,阿语不区分大小写。当拉丁语和阿语混排时,大写的拉丁字母看起来会比阿语字号大很多,为了弥补这种视觉差异,可以将阿字体大小增加 10%。

另一个需要考虑的是字母间距。下图是阿语在 0 间距情况下的正常样式,如果使用了10% 的字间距,但没有用正确的方法处理字间距,可能会导致阿语字母断开或显示不必要的空格。


所以,如果你使用的阿语字体没有对字间距做优化,那最好使用默认的字间距或者使用系统自带的 SF Arabic 字体。当给 SF Arabic 字体增加字间距时,会给字母间增加额外的连接,而且这样也符合阿语书写规范。

因为字间距增加,额外多出的字母连接在阿语中称为「Kashida」,不同的字间距,会有不同长度的 Kashida。

最后要注意的是不透明度。当给字体添加不透明度后,会看到字母链接处有明显的接缝。这是因为这个阿语字体没有优化好。如果使用系统字体,就不会出现这个情况,不透明度会应用于整个单词或短语。

三、图标
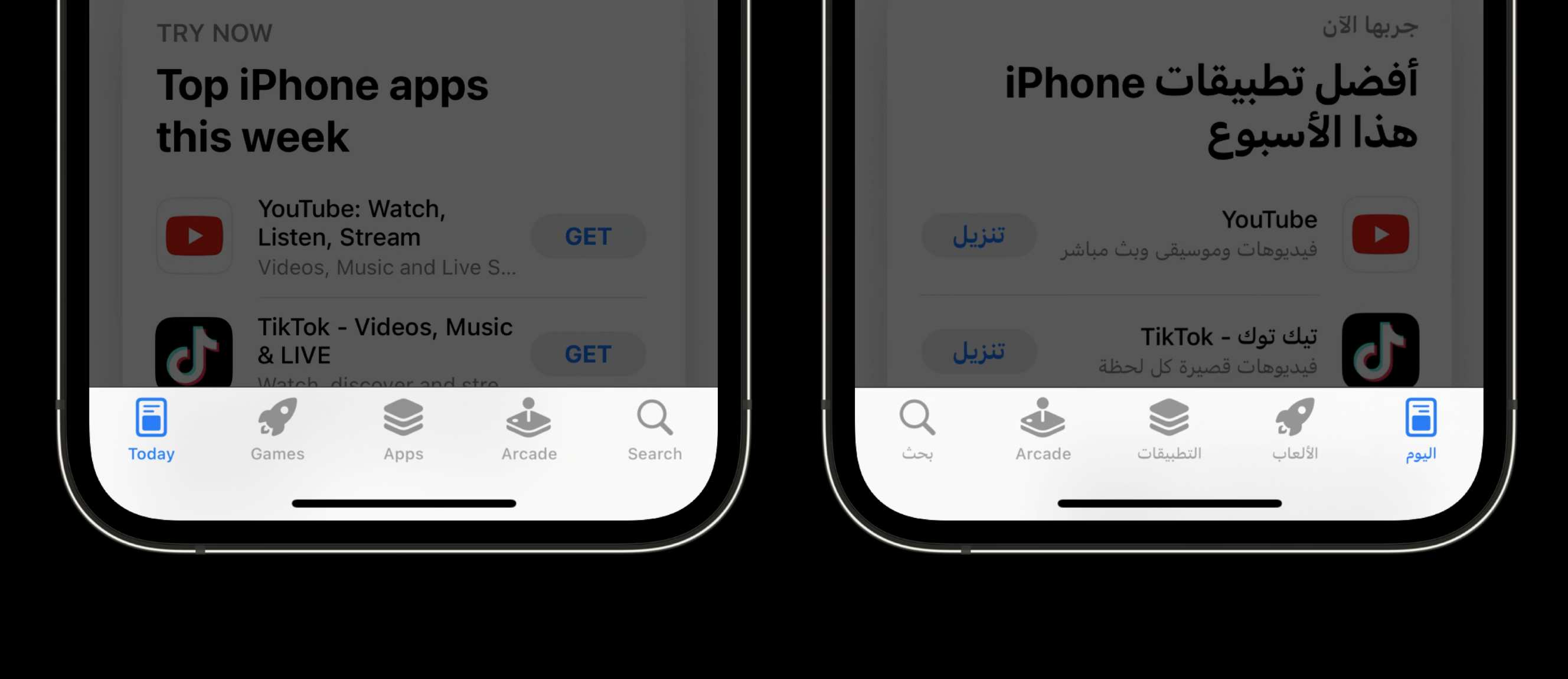
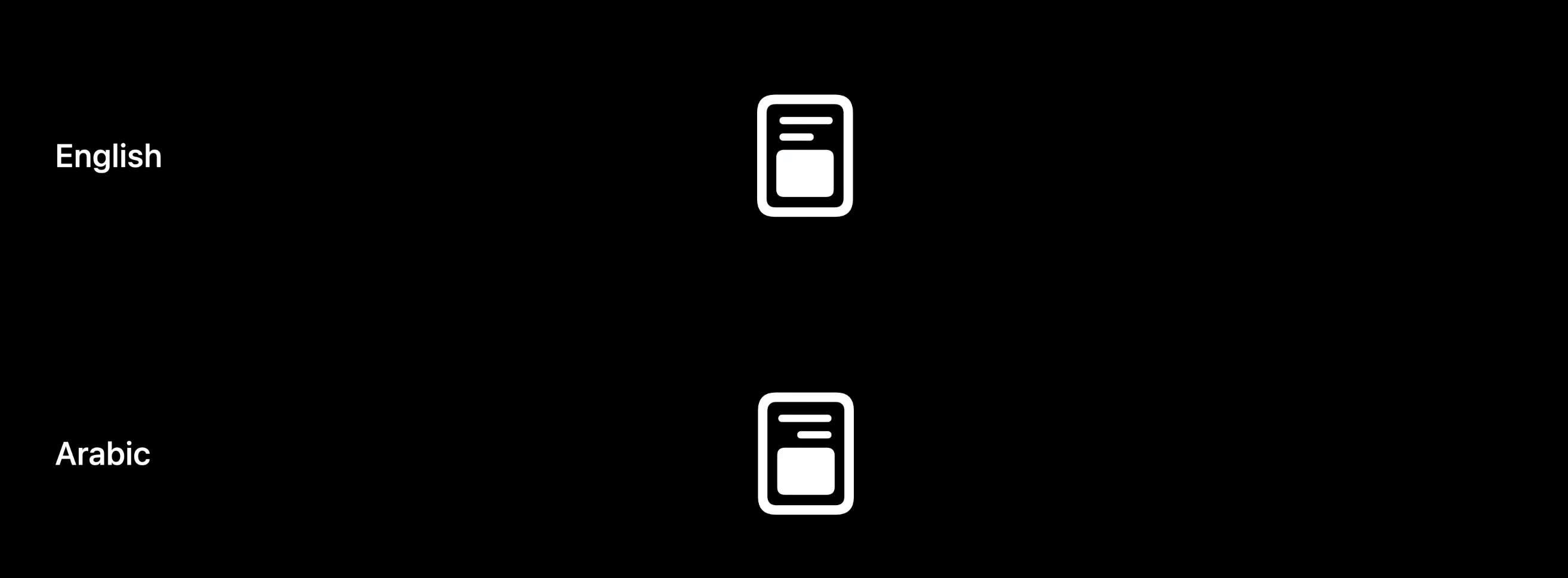
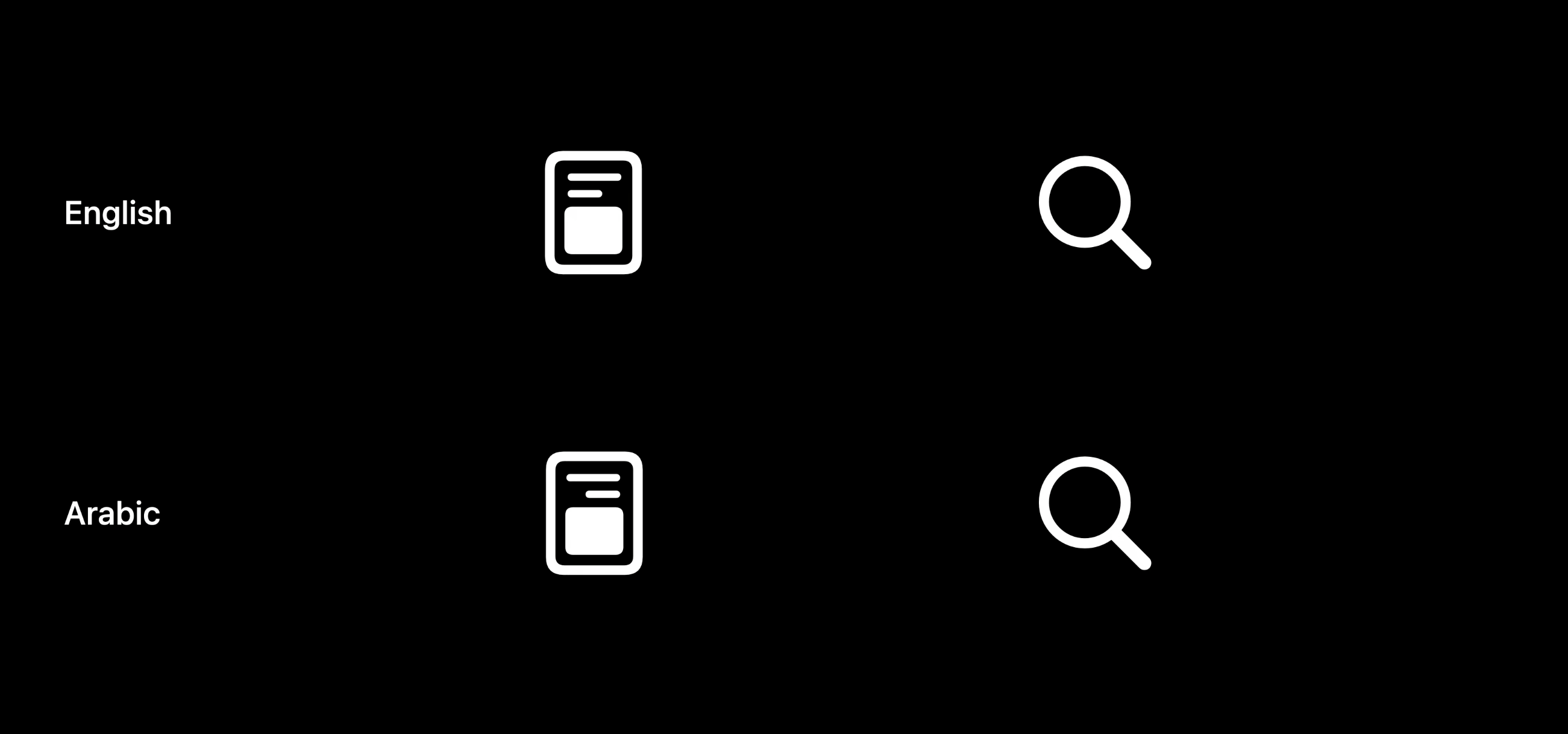
现在来谈谈图标,图标在 UI 中是很容易被忽略的元素之一。在阿语产品中,图标的设计也有很多特别需要注意的地方。我们以 App Store 底部导航栏的图标为例:

上图分别是英语和阿语的界面,除了 “Today” 图标不同,其他图标都保持一致。 “Today” 图标里的两横线,表示文本的对齐方向。对于拉丁语用户来说,文本应该是左对齐;对于阿语用户来说,文本应该是右对齐,匹配文本自然的阅读方向。

对于 “搜索” 图标而言,在拉丁语和阿语的语境下,图标方向都是保持一致。因为大多数人都是用右手拿东西,无论是哪个国家的人。

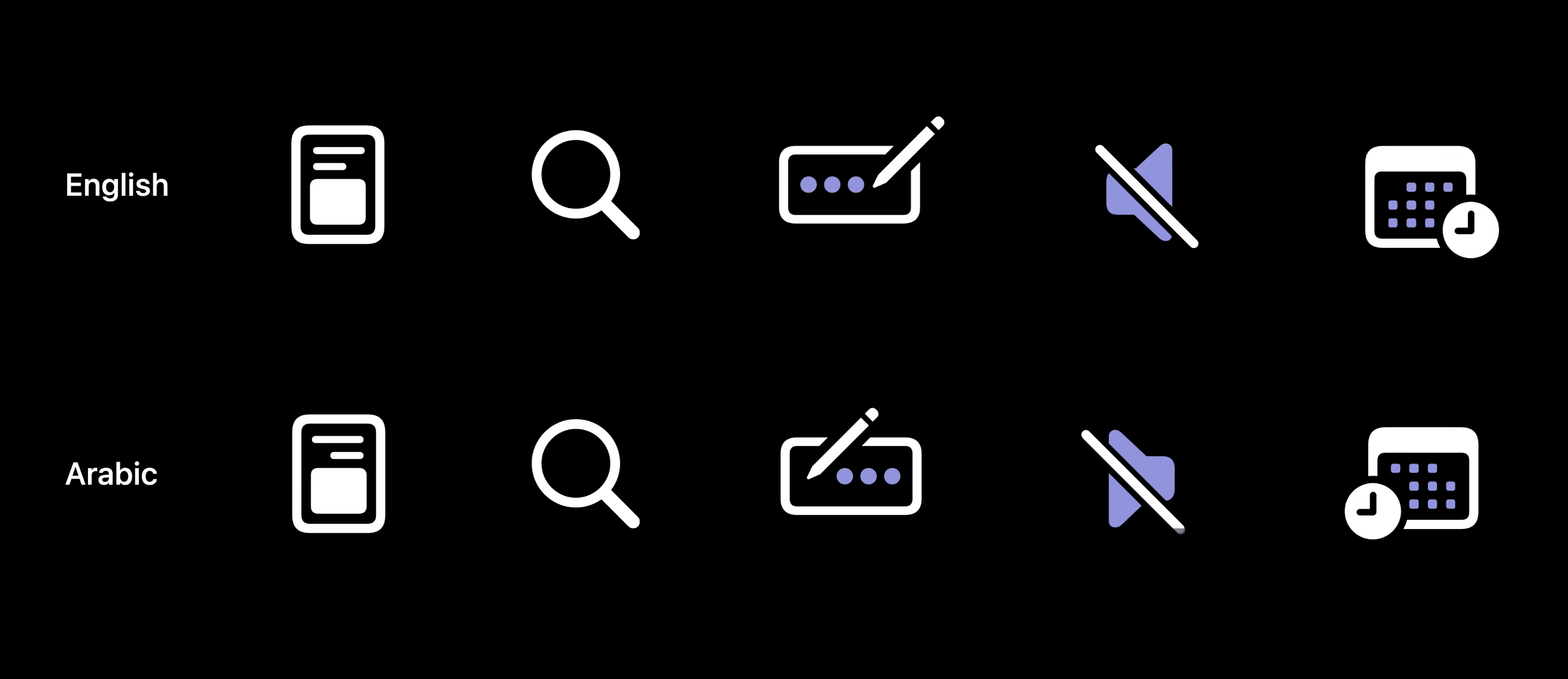
下图还有一些其他图标例子,同样说明了在阿语语境下,图标设计的不同之处。

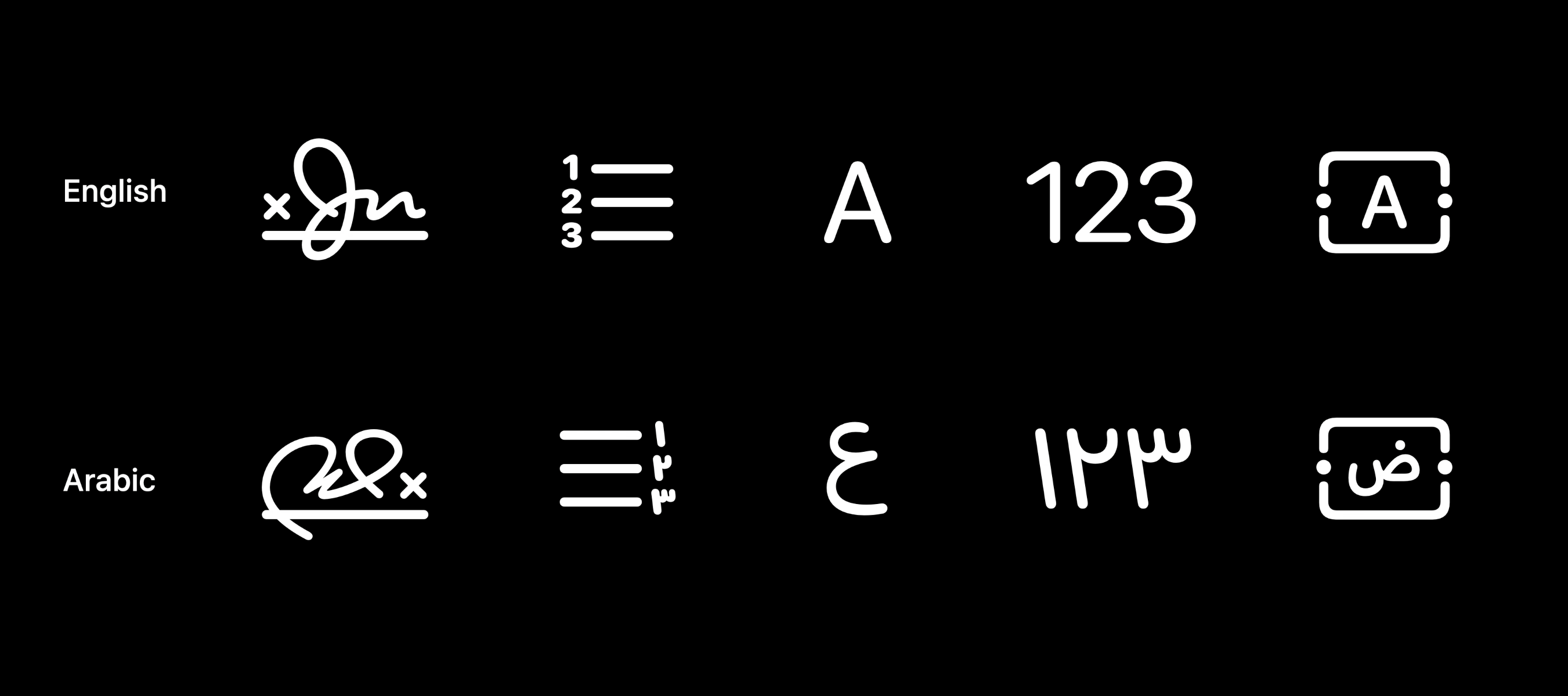
除了图标的方向性之外,也要重点考虑图标的设计与本地文化之间的关系。下图这些图标来自 SF Symbols 库,包含了一个专门手绘的阿语签名图标和其他文本格式图标。

使用本地化设计的图标,可以改善 App 整体体验,因为图标的样式与用户更加相关。特别是对于使用非拉丁语文字的国家或地区,我们需要更加注意,因为我们有时候会不自觉忘记不同的语言和文化的细微差别。
四、阿拉伯数字
现在我们来谈谈阿拉伯数字,下图中的数字是我们十分熟悉的阿拉伯数字。之所以叫阿拉伯数字,是因为它们是在阿拉伯世界中发明的,并取代了罗马数字。

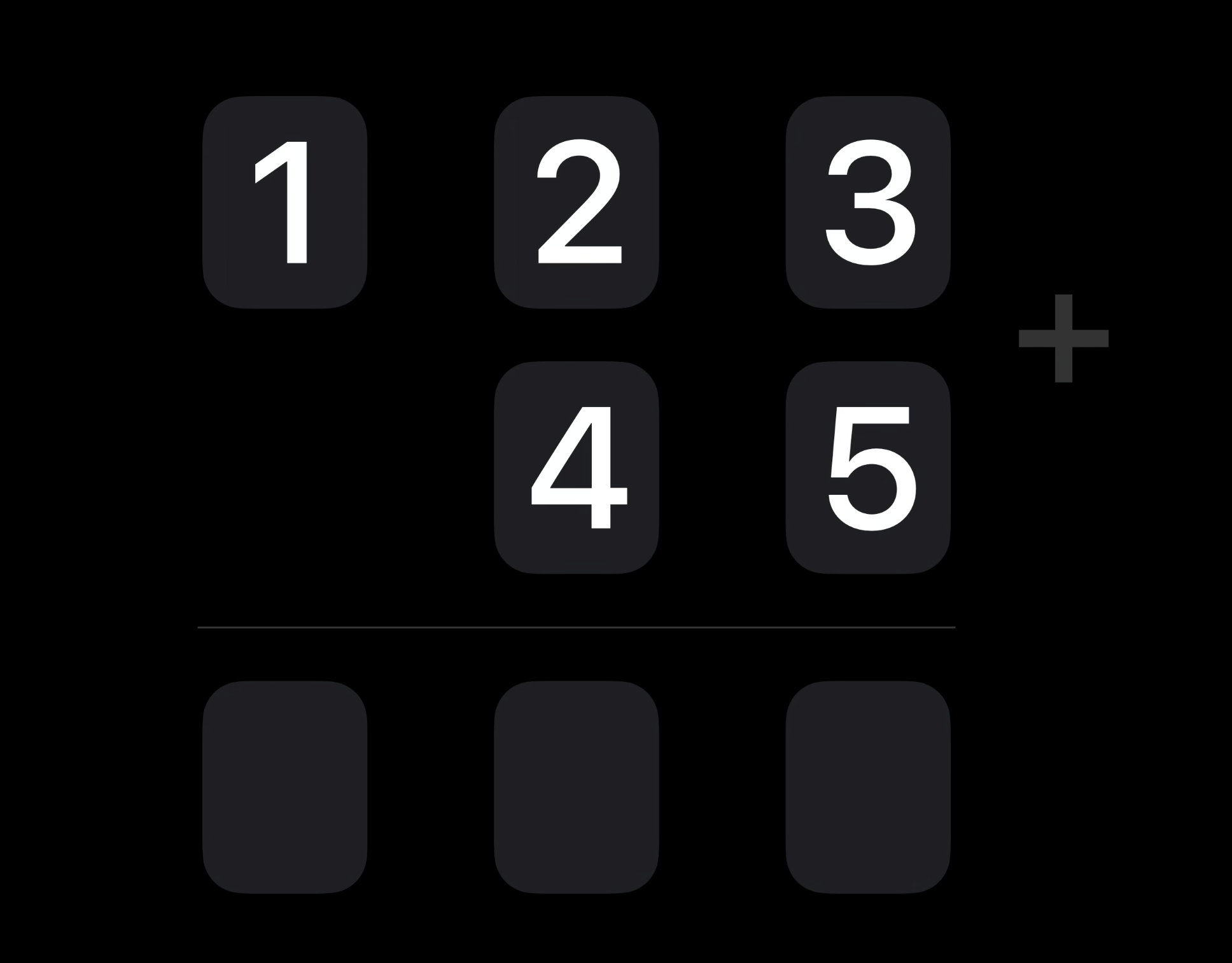
会发现现在的计算器都是从右到左进行运算的,与阿拉伯语文字的阅读顺序相同。在当今世界,这种数字被称为西方阿拉伯数字。

这是为了与东方阿拉伯数字作区分。这两种数字都是在阿拉伯世界中发明的,用于不同的阿拉伯国家。西方阿拉伯数字主要在西非阿拉伯国家使用,比如摩洛哥、阿尔及利亚和突尼斯。而东方阿拉伯数字主要在一些地中海和海湾国家使用。但像埃及和沙特阿拉伯这样的国家,会使用这两种版本。如果你正在开发的 App 包含数字,最好包含上述两种版本的阿拉伯数字。

五、结尾
本文引自 WWDC22 苹果设计师分享的关于如何针对阿语用户做设计,探讨了关于 UI 的方向、图标、排版、数字等设计注意事项,对于本地化设计和国际化设计很有启发作用。
原文链接:https://developer.apple.com/videos/play/wwdc2022/10034/
分享者:Mohamed Samir
译者:阿饼讲设计
本文作者@阿饼讲设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
