用好的交互设计来减少用户等待
通过一些小小的「等待」机制来降低对用户感知的干扰,用心做好产品,让用户更“爽”一些。
基于用户正确的操作行为,产品提供的反馈能否给予用户情感上的满足,这对产品中的一系列反馈机制提出了更高层次的要求,同时也对设计师提出了更高的要求基于用户正确的操作行为,产品提供的反馈能否给予用户情感上的满足,这对产品中的一系列反馈机制提出了更高层次的要求,同时也对设计师提出了更高的要求。
可见性反馈
反馈和交互意味着通过合适的反馈以及和程序之间的交互从而让用户时刻知道现在发生了什么。产品经理在设计需要等待的功能时候,应该为用户提供一个反馈来说明在这段可接受的时间内,这个应用正在发生的什么,尽量不要让用户去猜想。虽然在技术上是有一定方法能够加快程序的响应速度的,但是更多的程序往往都需要用户在某些时候等待一段时间而别无他选。产品经理必须要理解合理的可见性反馈会影响到用户的心理感知。
在反馈的各类模式中,数字是最为直观的表达形式,由数字衍生出来的交互设计譬如下图举栗,都是在产品设计中非常常见的告知用户需要等待的信号:

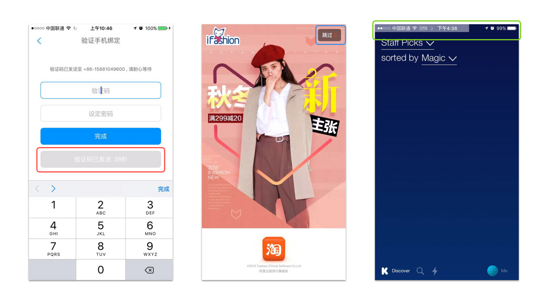
- 进度条:通过确定性的表达,譬如百分比从0%到100%递增而不减少,用最直接的告知当前情况与最终结果态之间的差距;
- 倒计时:避免用不太确定的时长,让用户盲目等待,应该用最直观的方式告知用户,还需要等待多久。
友好性提示
在做交互设计时,你需要知道这几大定律一文中,我们曾提到席克定律,本定律描述到:过多的界面元素实际上阻碍决策(因此也影响目标的完成)。时间远非线性的过程,因为随时间流逝所有交互都会发生。
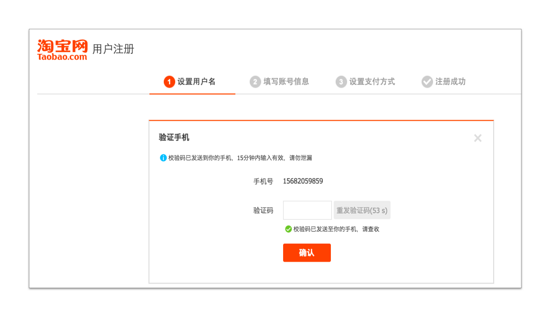
下面的例子来自淘宝注册页面的,它结合表单引导和进度条是个很不错的策略,改善了体验的步调。注册一个新的用户账号所需的冗长过程被分为4个可掌控的步骤。用户也能看到它们的进度到了什么地步,这会激励他们继续进行。节奏与效率关系不大,更多是用户是否对体验感到舒适——不会使他们负担过重,也不会减慢它们的速度。

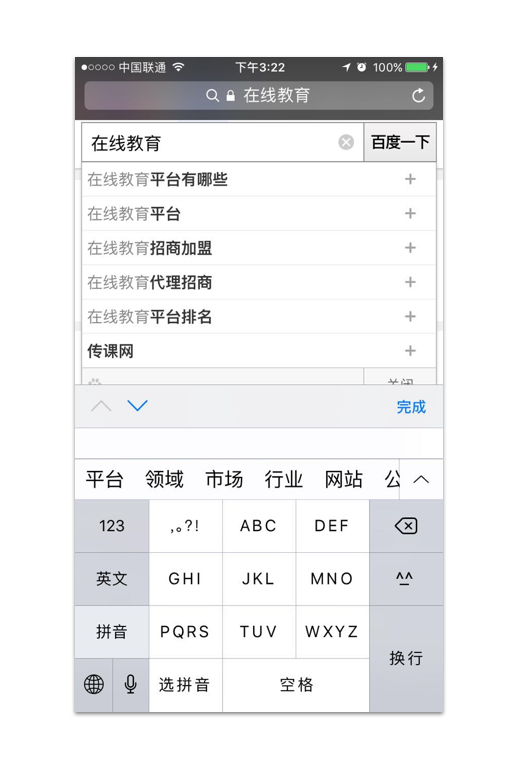
还有一个栗子来描述友好性提示,那就是百度搜索结果页。通过用户实时的输入,同步响应内容的检索,让用户的每一次敲击键盘的行为都得到回答。这样的体验,让用户感觉他们在直接操纵这个系统,就像使用真实的工具一样。除了结果的视觉呈现外,不需要任何反馈。

转移性响应
遇到一些不可避免的复杂过程,不能用缩短时间或者提起预知步骤的情况下,合理的转移用户的注意力,也是一种减轻等待所造成反感的一种方式。现在通常的做法是用漂亮的预加载动画效果,让等待变得“爽一些”!
还有一个比较常见的处理机制,即大图加载处理。对于需要大图加载的情况,可以先加载一个低质量(较低分辨率)的图片,然后待用户使用过程中,后台慢慢加载出清晰的大图。用视觉转移的方式,分散用户等待查看清晰图的烦躁。在我们设计产品时,要尽量减弱用户的焦躁,“增强用户的期待值”也不失为一种好方法,这就是转移性响应的本质。
总结
通过减少等待的时间从而减轻用户的负面情绪,用好的交互体验,有效滴降低用户的抱怨程度,让用户不用想,就能完成花费时间代价的过程,这就是好的交互设计的目的。通过一些小小的「等待」机制来降低对用户感知的干扰,用心做好产品,让用户更“爽”一些。
关键字:交互, 交互体验, 用户, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
