让手势设计带你的产品体验“飞”……(二)
前一篇《让手势设计带你的产品体验“飞”……》我们总结了两大类比较常用的上下滑动式动画交互,今天小Q接着介绍其他的几类手势设计。
现如今的App设计,真的就是集视觉、动画、交互和体验为一身的综合体。除了交互设计本身,视觉设计的辅助也是能让产品体验加分的一个重要因素。配色很漂亮,交互设计新颖,都可以在一定程度上激发我们的灵感。
对于善于发现惊喜和迷恋舒适度的用户量来讲,今后的产品设计,一定是视觉和体验统一起来才能更好地占有市场,设计才具备了商业价值。这也让产品经理感受到了新的挑战,理论不再占据所有的设计理念,真正用心大打磨的细节,或者说不再有细节问题的产品,才会真的让用户喜爱。互联网行业,当一个App设计出来,没有能力去吸引用户或者留住用户,这个App的设计就是失败的。
「运」「用」自如
《用户体验要素》这本书提到:
一个优秀的设计师就是能够将界面、交互、体验融为一体去考虑,权衡布局、简化设计、清晰梳理判断整体页面结构。
简单来说,产品体验是场景+用户+任务过程产生的,牵扯到内容、用户界面、操作流程、功能设计、服务等多个方面的用户使用感觉。
当我们真的把“体验”这两个字搅碎,理解透彻了,运用到产品本身才可能产生奇妙的化学反应。
今天给大家举两个简单的案例:“QQ空间”和“去哪儿旅行”。这两个App的首页都用同一种交互体验+视觉表达,把整个瀑布流的信息,通过顶部Bar的变色与手势上下滑动融会贯通。当用户的浏览区域色彩比较鲜明且多样的时候,选择白色作为Bar的底色,突出Bar的存在,让用户在滑动浏览的过程中,不会丢失主要的目标感和“轴”心,
相反,当用户的可视区域有大量的留白和边界的时候,可以通过适当的变色或者透明度的处理,让顶部Bar的存在与内容区分开来。这样的色彩运用,就是完美的结合了交互体验与视觉体验,让用户在弹指间的使用都显得非常顺滑而且自如。


「操」「纵」自如
随着产品差异化越来越小,人们对体验的要求也越来越高。除了变色以外,变形也是一种视觉+体验的创新。在不同的顶部区块,产品设计需要表达给用户的功能可以不同。那么,由于表达的不同,视觉设计也从单纯的满足产品需求上升到服务于用户设计的高度,产品体验也更为广阔的上升到创新体验。
譬如”天气通”App,就把顶部居中的Title位置,结合操作界面的场景不同,做了功能的变化。当用户默认进入App时,居中的Title位置有一个“+”引导用户做城市的增减;当用户准备向上滑动,查看更多信息时,居中的Title位置就变成了一个展示天气信息的信息栏,这个信息栏与底部的大面积天气信息融为一体,从属性上就会简化用户的理解,同时这个小细节的把控让用户能感受到产品经理的用心。

「应」「付」自如
好的设计总是能带来好的体验,默默无闻地为用户服务的!要做出好设计,功能和视觉都要有,并且做到结合的唯一性才能走的更远。对于在使用你的产品的用户身上,我们应该细心的看到tm每一个阶段的位移。如果你能猜透且能提前为用户想到,那么用户在使用你的产品时必然会更加宾至如归。对于竞争激烈的互联网行业,一款产品的诞生和发展,离不开产品经理的精心打磨,和费心的思考。
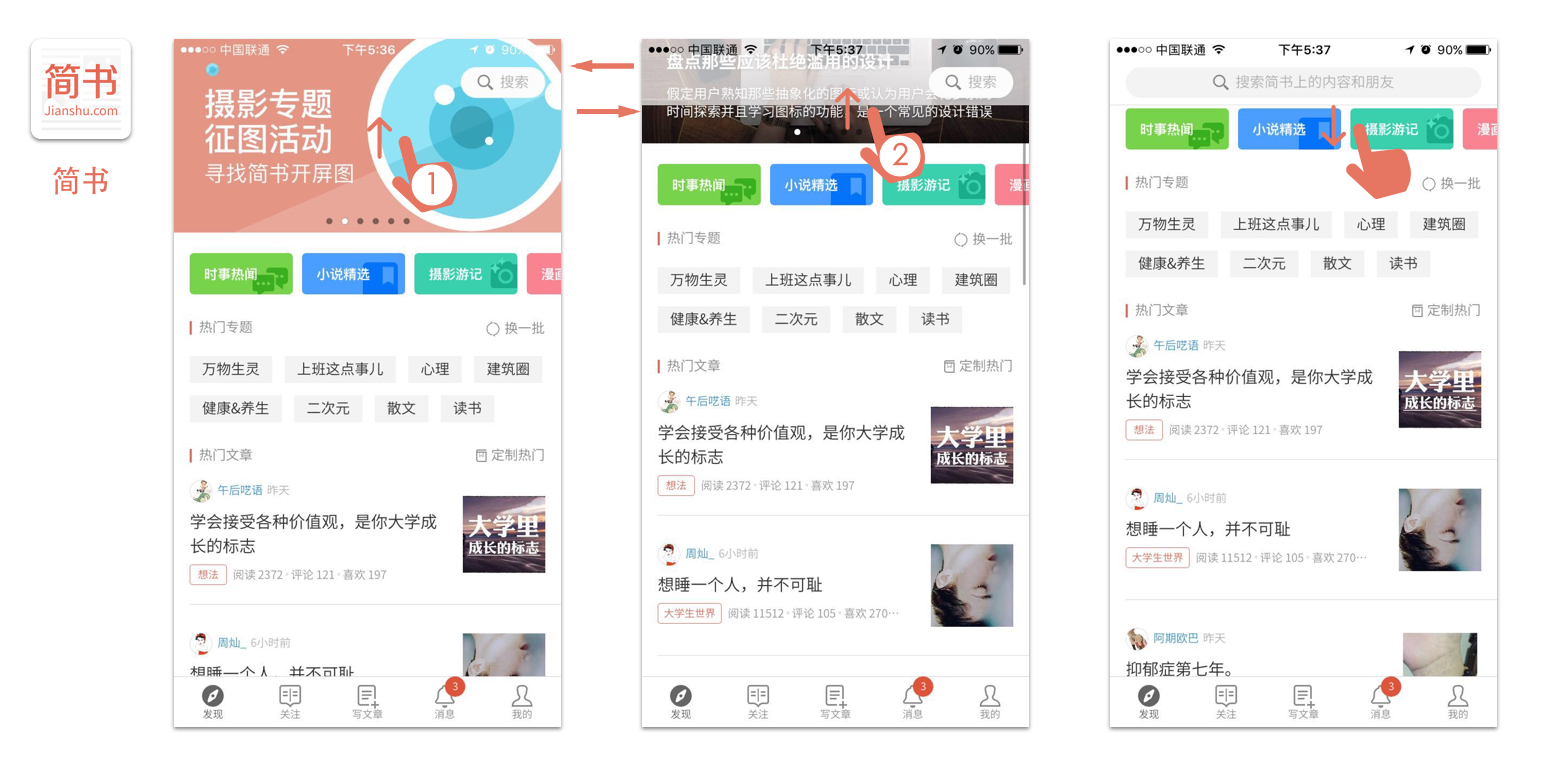
“简书”就用最合理和近乎完美的体验。如下图,我们可以看到,从1->2的切换,使用了颜色的渐变和处理,当用户把Banner区域全部滑动至Bar的底部,离开视觉区域后,右上角原本收起来的搜索框就自右向左的拉开。整个拉伸的过程与用户的向上滑动形成一体,体验感非常好。

截至本文,小Q替大家细数了,利用上下的手势滑动,优化产品体验的案例。我们知道现如今,视觉与业务、交互、体验融为一体的设计趋势也越来越深得人心。界面一旦被功能串起来变产生了交互,在交互的过程中也就产生了体验。
那么,对于一个好的产品经理来讲,除了业务方面的提升以外,在平时的工作中,不断地加强视觉、交互、体验的综合能力也是一个硬性素养咯,你说是吧?
作者:Mandy权,微信公众号:Q产品,一名快乐的产品经理!
关键字:体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
