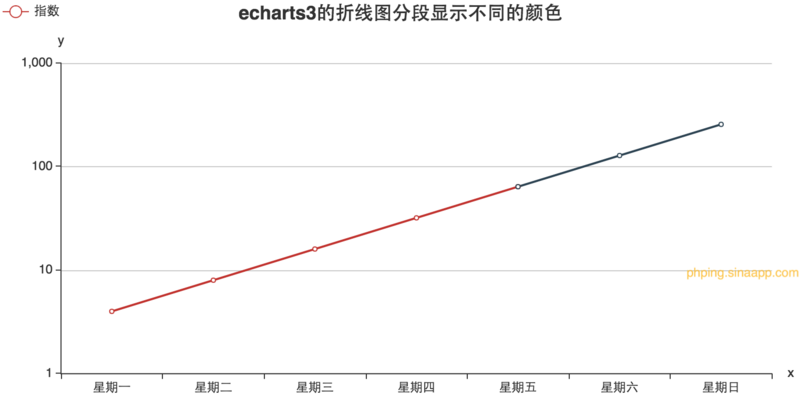
echarts3的折线图怎么分段显示不同的颜色
一.场景
在使用echarts3做图表的时候,可能会遇到一些特殊的需求:
星期一到星期四这几个点的折线显示一个颜色,周五到周日这几个点的折线显示另外一个颜色,来起到强调区别的作用。
二.效果图
先看一下效果图,你会有一个更清晰的认识:
 {b} : {c}'
{b} : {c}'
},
legend: {
left: 'left',
data: ['指数']
},
xAxis: {
type: 'category',
name: 'x',
splitLine: {show: false},
data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
type: 'log',
name: 'y'
},
series: [
{
name: '指数',
type: 'line',
data:[]
},
{
name: '指数',
type: 'line',
data:[]
}
]
};
if (option && typeof option === "object") {
var startTime = +new Date();
option.series[0].data = [4, 8, 16, 32, 64,'-','-'];
option.series[1].data = ['-','-','-','-',64,128,256];
myChart.setOption(option, true);
}
2.走一个试试:**两条线是分出来了,但是中间是有个断点。如果你觉得这样影响需求的话,则直接在series[1].data里把这个点补出来即可。**2.1原来的格式:option.series[0].data = [4, 8, 16, 32, 64,'-','-'];
option.series[1].data = ['-','-','-','-','-',128,256];
2.2修改为现在的格式:篇幅所限,我这里没有详细列出来.详细请访问我的blog:echarts3的折线图怎么分段显示不同的颜色再次刷新,是不是两条断线连上了呢。效果就跟文首的demo是一样的了。## 六.总结1.遇见此类需求时,先看看api里提供了类似的方法没有,有的话,就不用费大头筋儿了;2.没有的话,就得转变思路了,将一个折线分成多个折线。3.巧妙利用四.3中的小知识点来绘制空点4.实际开发中可能要比这个demo要复杂一些,但是基本思路都是一样的。demo下载点击这里。码字不易,转载请注明出处。#php、echarts、JavaScript#版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
