7 个优秀 UX 设计的关键要素
作者:园长
链接:https://zhuanlan.zhihu.com/p/23922592
简评:其实设计 UX 的时候,只要想一下,如果我妈妈用这个 App,会不会用懂?一切都简单了
1.一个屏幕,一个任务
减少用户投入,一个屏幕一件事。
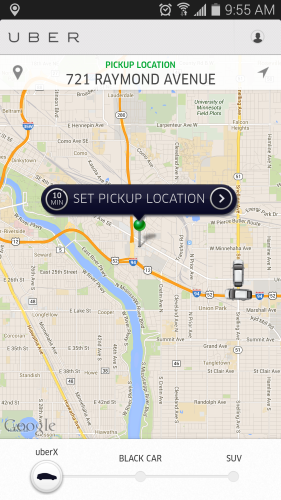
以 Uber 为例。Uber 知道,使用该应用程序的用户的目标是坐车。应用程序不会淹没用户太多的信息:它会根据 GEO 数据自动检测用户的位置,用户只需要做的是选择一个上车点。
2.隐藏用户界面
内容成为接口。
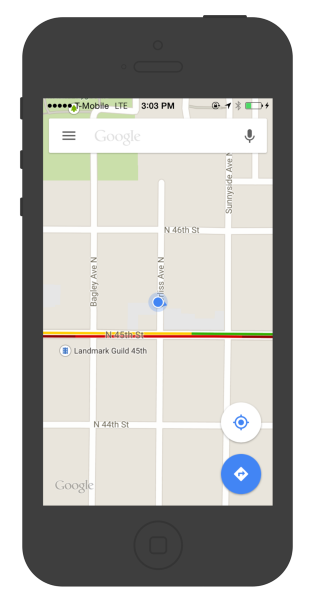
专注于内容并删除与之无关的不必要元素。最快速度的让用户寻找到相关内容,让内容成为接口。Google 地图就是一个很好地例子,在重新设计之后,Google 删除了所有不必要的面板和按钮,Google 表示这才是地图该有的样子。
3.留白
使用大空间来吸引人们留意重要的内容
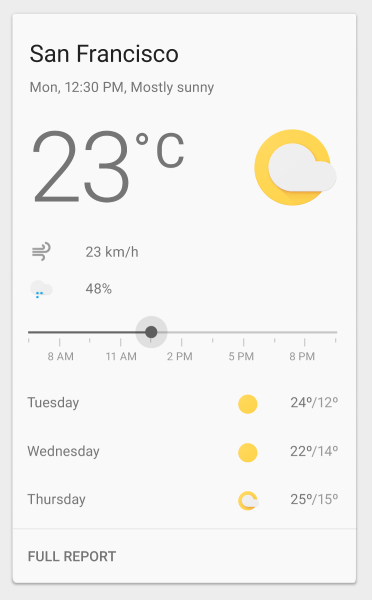
White space 或者 negative space 是指设计或者页面布局的元素之间,和周围的空白空间,常常容易被忽略。很多设计师认为 white space 会浪费宝贵的屏幕空间,但它却是是移动设计中一个非常重要的基本要素。
White space 被认为是一个活跃的元素,而不是被动的背景” - Jan Tschichold
White Space 可以提升内容的可读性和内容优先级,在视觉布局中也发挥重要作用,可以简化 UI 并提高用户体验。
4.导航简单
让导航更明显。
帮助用户导航,应该是每个应用的高优先级。导航必须是显眼的,可访问同时占用更少的屏幕空间。
然而由于小屏幕的限制,可访问的导航是移动设计中的一个挑战。
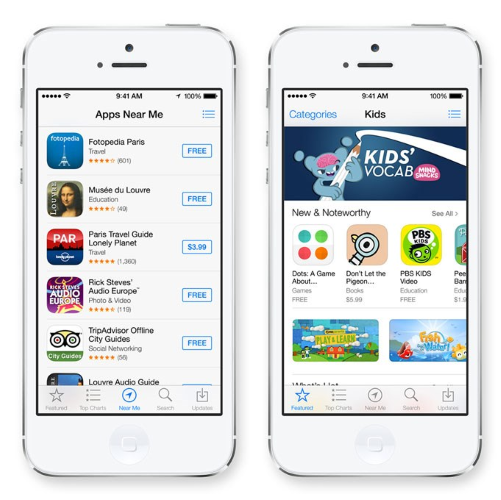
标签栏(Tab bars)和导航栏非常适合于具有较少导航需求的应用。它们能够简单的点击即可从一个页面跳转到另一个页面。
△苹果的导航栏
5.单手操作
是你的设计适应更大的屏幕。
纵观 iPhone 的发展,到了现在我们要适应 plus 的大屏。

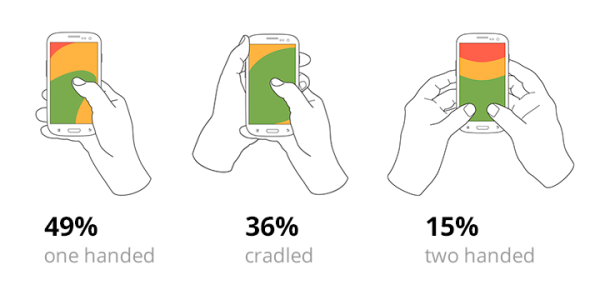
人们又三种基本的拿手机方式:
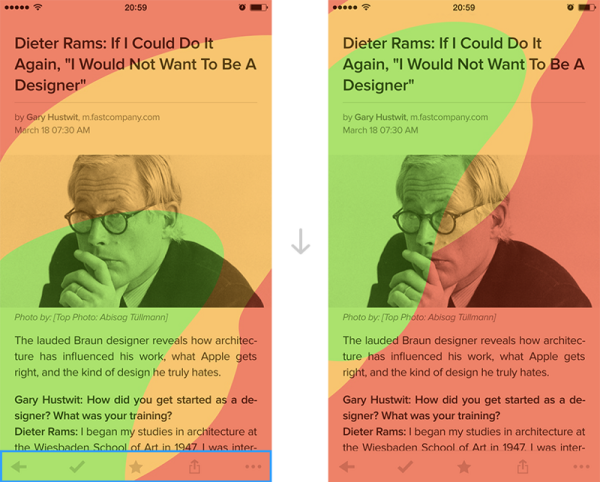
85% 的用户单手操作,下面一张热力图显示了,自 2007年以来,大家点击各种尺寸的屏幕频率,可以看出,屏越大,易于访问的区域越小。
所以,在设计的时候,我们应该确保一只手可以轻松完成大屏的操作。我们应该将导航选项放置在最易于点击的范围内。
6.让应用快速响应
不要让用户等待。
尽可能尝试让应用更快响应。在后台隐形操作,这有两点好处:用户不可见;在用户实际发出请求操纵之前已经开始。
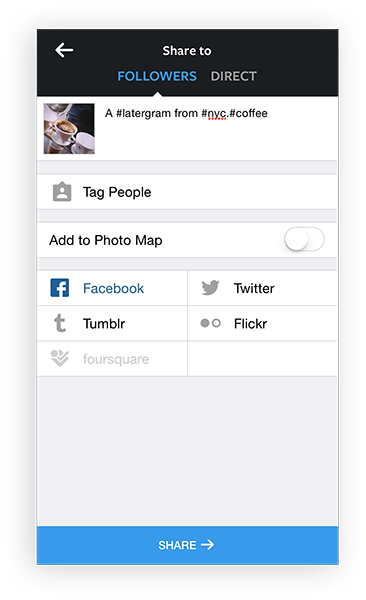
一个很好的例子是在Instagram上传图片。只要用户选择要共享的图片,它就会开始上传。 △图为 Instagram 选择图片,用户还未发布,后台就已经开始上传。
△图为 Instagram 选择图片,用户还未发布,后台就已经开始上传。
7.聪明的使用推送通知
三思而推。
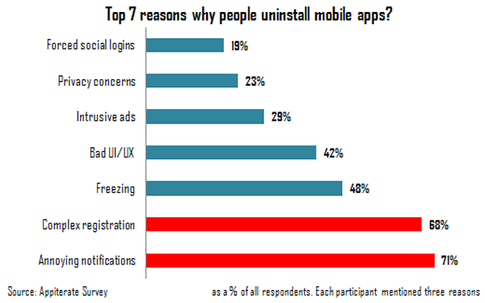
用户每天都会被无用的通知轰炸,严重影响体验,烦人的通知是用户卸载应用的首要原因。
不要因为你能发通知,你就肆无忌惮;不要因为你想吸引他们注意,你就肆无忌惮。记住,一定要发送有价值的,不是对你有价值,是对用户有价值的推送通知。
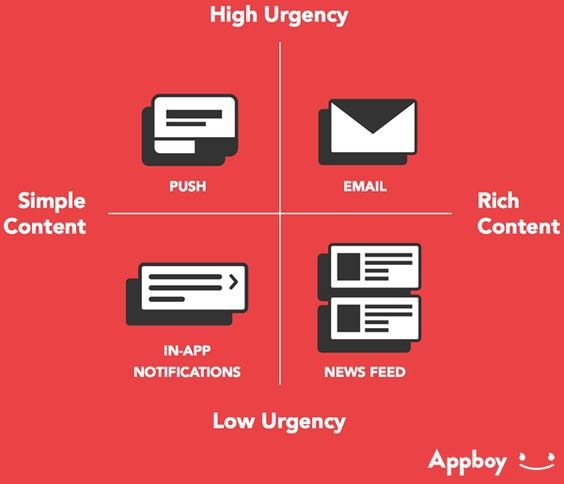
提示:建立有效的信息传的的最佳策略不是单一的渠道,而是复合型多样化的渠道:推送通知、电子邮件、应用内通知和新闻 Feed 信息。只有协调多种沟通方法,才能创造良好的用户体验。
在设计 App 时,最重要的是确保它有用能够满足需求,同时力求简单直观。
如果他没用,那么设计的再好看再人性化也无力回天;如果它有用,但是需要大量时间精力去学习使用,那也会造成过高的门槛。
关键字:设计, UX设计, 用户, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
