特斯拉Model 3用户界面详解(含UI交互源文件分享)
本文谨献给设计师/汽车爱好者。
文章细分了第一款大众市场触摸屏电动汽车特斯拉 Model 3 的仪表板控制和界面的细节。从特斯拉的UI设计我们可以看出特斯拉的长期战略,以及他们对未来无人驾驶的态度。
拉至文章底部获取 Figma 源文件,以及原型交互链接。
特斯拉 Model 3
从一开始,我就一直在关注特斯拉 Model 3 的传奇故事。去年通过测试驾驶了特斯拉S型,就爱上了它如何操控驾驶、以及敏锐的客户体验调整。
我发现自己也迷上了“经济实惠”版本的前景,所以追踪看了每一次 Model 3 的宣布。
概念很酷,但是我不相信特斯拉真的会在把汽车推向消费者时,把仪表板放倒。“现在可能很酷,但市场营销人员或消费者不会接受,这应该只是一个概念。” 我这么认为着。
但是….我错了。
没有 旋钮 。
没有 空调通风口 。
也没有 打开手套箱的手柄 。
他们将所有一切都收在了汽车中间的 触摸屏 上 。
Sans Buttons
特斯拉的消息吓得宝宝紧紧抱住了自己。
Model 3 确实有四个车轮和一个汽车形状的车身,这是与大多数汽车相似的地方。
但我想知道特斯拉如何隐藏车窗里的对于汽车的所有控制权,所以我开始在网上搜索关于用户界面的所有信息。
过了一段时间,我终于遇到了一位名叫 Andrew Goodlad 的设计师的一个项目,这个设计师根据新闻发布会再现了特斯拉 Model 3 的用户界面,以及汽车内部的摇摇晃晃的 YouTube 视频。他做了一个原型。
为什么我决定重新创建用户界面
他的原型很酷,但静态图像还不足以满足我的好奇心。我想分析这些零部件,并确切地了解特斯拉如何设计其疯狂的新车仪表板……以及为什么。
我开始从图像中重建特斯拉 Model 3 UI。我制作了图标,采样颜色,设计了一个自定义的地图框视图,将 Figma 组件,开关,按钮等所有东西拼凑在一起。
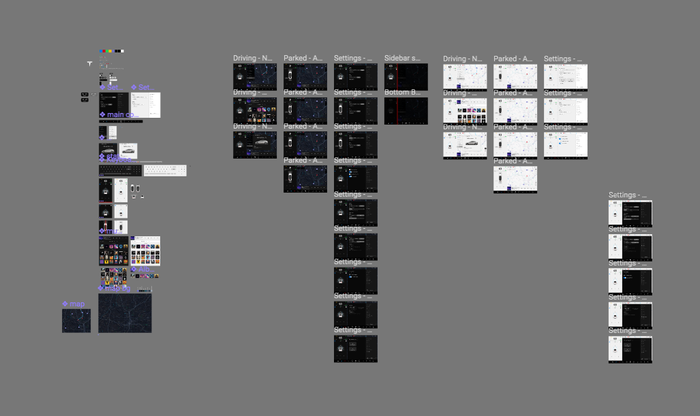
我在 Figma 做了大部分的设计工作:
Figma 源文件
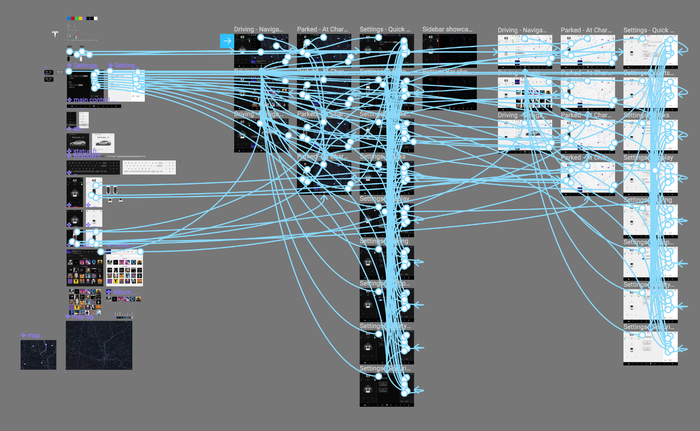
这是可点击的原型交互:
原型交互
我从 Model 3 UI 中了解到了什么
这辆车不是为完美的驾驶体验而设计的。
Whattt???
对,你没有看错。
特斯拉 Model 3 是一款设计时不考虑驾驶员的汽车。并且是故意的。
没有旋钮、几乎没有方向盘。你必须点击屏幕打开挡风玻璃刮水器。(有一个控制台杠杆可以打开它们,但频率是通过屏幕控制的。)
你必须点击一个屏幕来打开手套箱。你必须点击一个屏幕打开紧急制动。(这也是自动的,但手动应用程序似乎在设置中。)
对一个司机来说,这个听起来是不是很糟糕?他们不能再依靠纯粹的本能和肌肉记忆来操纵自己的汽车。
但我不认为特斯拉这样做只是前卫,他们这样做,是在为 没有司机的世界 做好准备。
为乘坐体验而设计的车
在 UI 中,一个接一个的因素都告诉了我一切:屏幕分辨率。
这辆车本来可以像垂直的屏幕一样,就像S型和X型一样,但是它没有。相反,Model 3 的长宽比为 8:5,分辨率约为 1920x1200px。
WHY?
我们来看,底部控件是 120px 高。
1200 – 120 = 1080。
1920 × 1080。
这是一个 高清电视 啊,盆友们。
高清电视向我们表明,特斯拉用他们的中央控制台来看东西,而不是让你去驾驶汽车。 这个 Bad Boy 将是无人驾驶的未来。
这不是一个奇怪的仪表板车,而是一个移动的客厅。
当法规和技术到位的时候,看电影就没有比在车中间更好的位置了(微笑)。
下面让我们看看用户界面
以下是 UI 不同部分的截图。
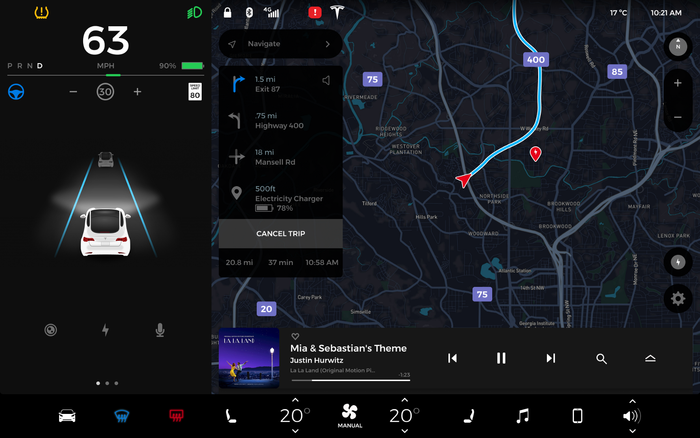
途中驾驶模式

非常类似于手机用户界面
值得注意的是,仪表板在驾驶员的手臂长度范围内,并且在驾驶员的外围视野内。对于右驾市场来说,这个视野很容易被翻转。
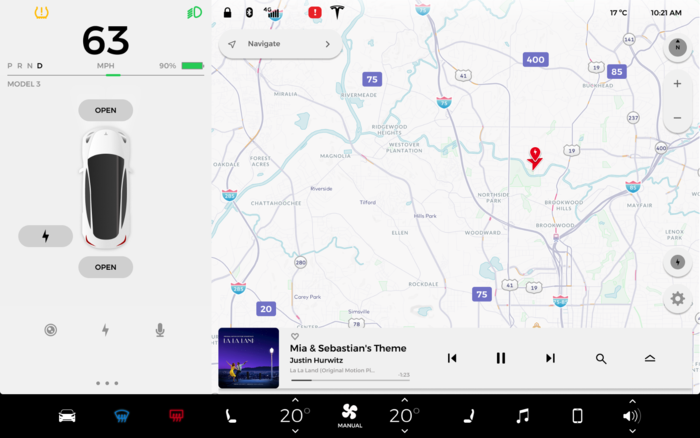
停放模式

所有的干线和控制器都在触摸屏上
看起来 Model 3 上有很多潜在的交互。例如,当你停车时,只适用于停车的控制器才会出现。
快速设置

方向盘上的设置
在这款车上有很多设置,但是看起来你可以配置一个快速控制的部分,以便查看最常用的功能。但也可能这些是自动填充的。
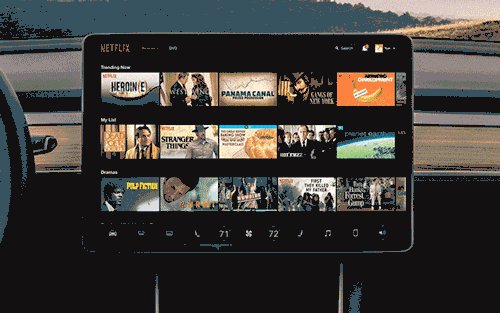
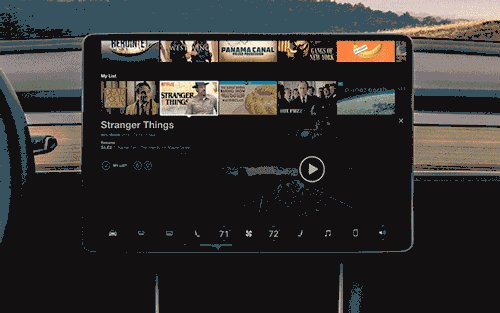
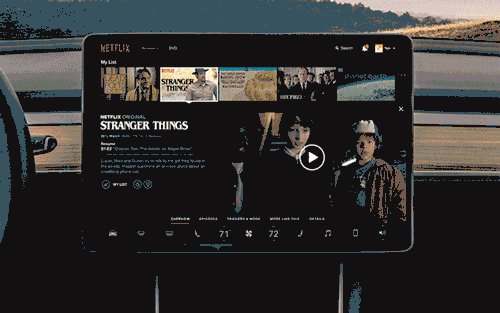
音乐控制

音乐播放界面
似乎有一个明确的专辑而不是单独的歌曲。不知这个车上会有多少声音控制。
特斯拉与苹果
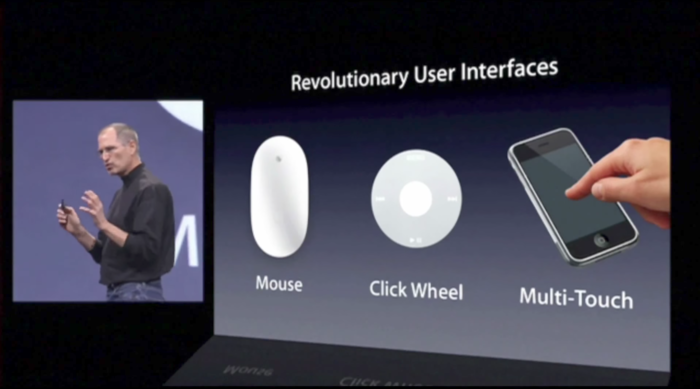
最近,我正在重新审视 Steve Jobs 推出的 iPhone 的主题演讲,想到 Model 3 和 iPhone 有着明显的相似之处。
都没有 物理按钮 。
乔布斯2007年的 iPhone 演讲
乔布斯向观众展示了业界所有其他主流智能手机,iPhone 最大的革新就是没有物理键盘。
所以我们为什么不以同样的方式看待汽车呢?这与苹果放弃键盘时有什么不同?
或许你会说,那是一部电话,这是一辆车。交互方式和用例明显不同。
但是软件可以更新。物理按钮不能获得空中修复。它们无法改进,它们无法改变。毕竟,这个想法现在看起来也不是那么疯狂了。
瓜田君的话
想当年,iPhone 作为高端智能机,让普通消费者们望而却步。但几年后,人人一手 iPhone 机乃是平常。
不久的将来,当无人驾驶汽车得到市场的广泛认可和普及后,相信设计师们的职业头衔又会多一条细分:无人驾驶汽车 App UI 设计师。
特斯拉Model 3 UI分享
Figma 源文件: https://www.figma.com/file/OIVSH9zbbnAAyRvoFE0dmowA/Tesla-Model-3
原型交互: https://www.figma.com/proto/OIVSH9zbbnAAyRvoFE0dmowA/Tesla-Model-3?scaling=contain&node-id=37:2923
作者:Tom Johnson,Tom Johnson 是一名位于亚特兰大的产品设计师。
翻译、重编:瓜田君
作者 @西瓜设计研究所
关键字:圈子, 特斯拉, 用户界面
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
