Axure高保真教程:上传列表
编辑导语:上传文件是用户的常用操作,也是系统的必备功能之一,那么如何利用中继器做出一个高保真的上传列表?本篇文章里,作者就如何在Axure做出上传文件的高保真效果进行了总结,一起来看一下。
上传列表可以说是系统必备的页面,我们可以将对应的文件上传到系统,上传的状态包括正在上传、上传成功、上传失败的状态都可以在上传列表中查看和处理。
所以本期教程主要介绍如何通过中继器做一个高保真的上传列表,让我们可以在Axure的演示界面做出上传本地文件的高保真效果。
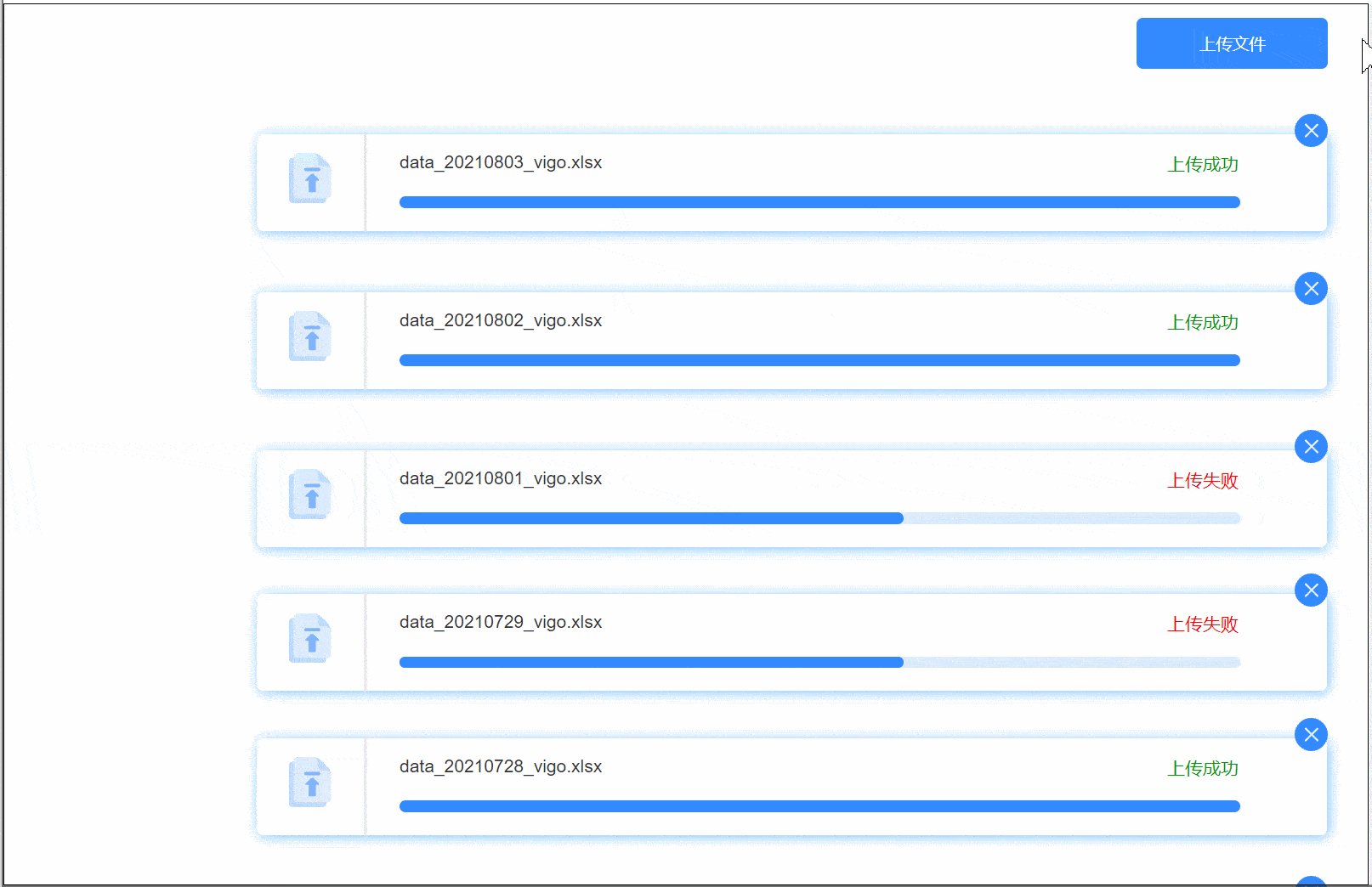
一、制作完成后应具备以下效果
可以真实选择电脑里的本地文件;
选择本地文件后,获取已选中文件的名称信息;
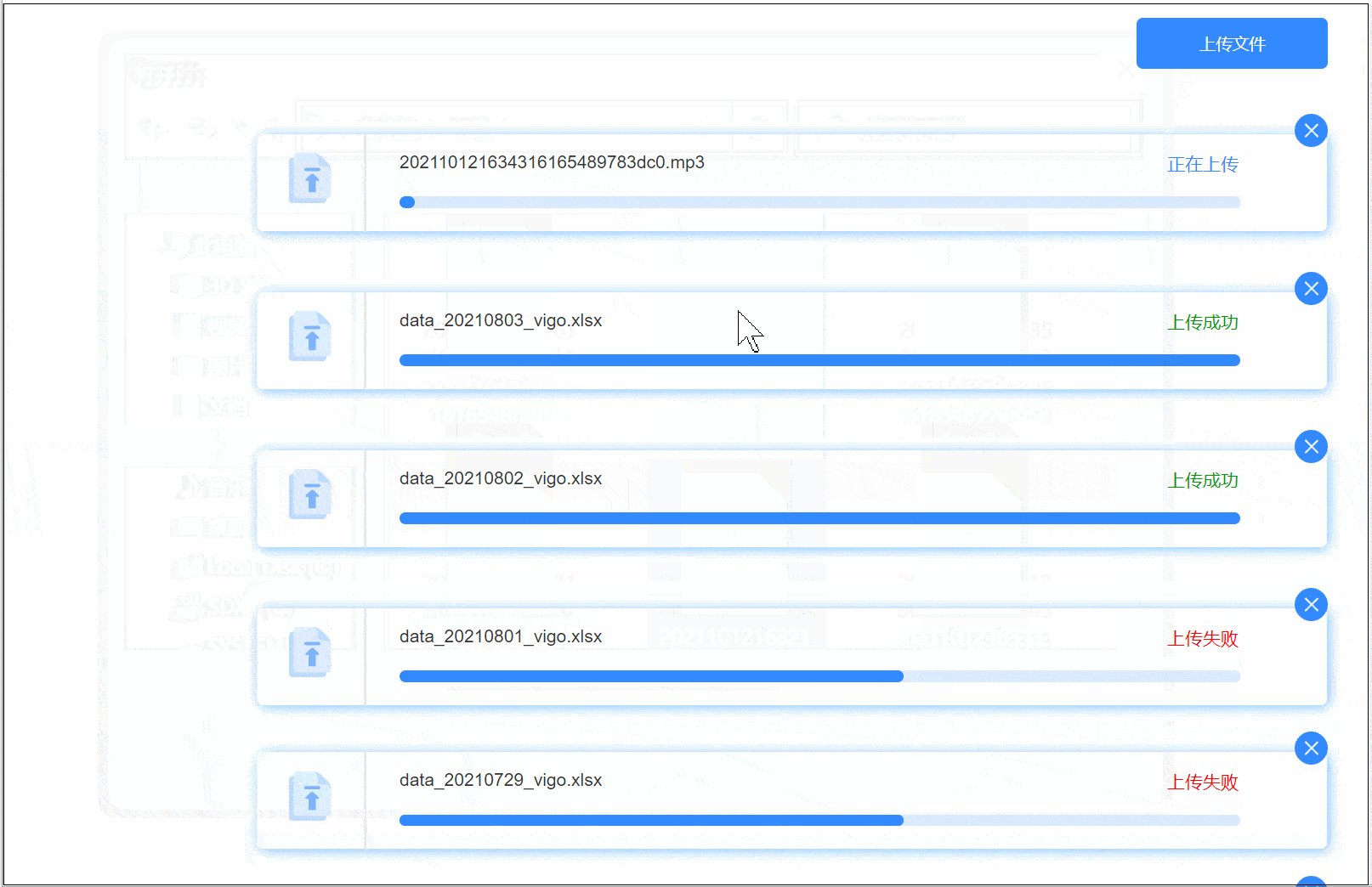
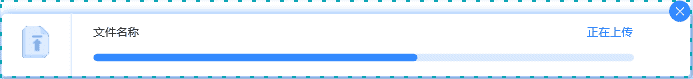
模拟正在上传的等待效果;
可以删除已上传的文件;
上传失败后,点击上传失败文字,可以重新上传。

原型地址:https://sx6m3r.axshare.com/#g=1
二、制作材料准备
1. 中继器内材料
这个原型主要用中继器制作,所以我们需要新建一个中继器,中继器内材料包括:
文件图片——文件图标;
蓝色矩形——用于制作等待效果的横条,圆角设置为最大值;
浅蓝色矩形——用于loading效果的背景横条,圆角设置为最大值;
文件名称——显示文件名,用文本标签制作即可;
上传状态——默认蓝色文字,默认内容为正在上传;
删除按钮——删除当前文件的图标按钮;
背景矩形——白色矩形,外部阴影为浅蓝色;
垂直线——用于分隔和美化原型。
如下所示摆放:

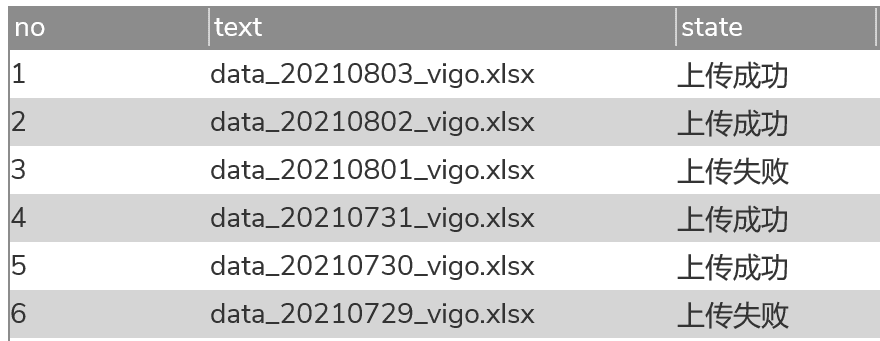
中继器表格设置,表格内共三列:
no——用于排序使用,按12345678顺序填写即可;
text——对应文本名称的文本;
state——上传状态包括上传成功、上传失败和正在上传。

2. 上传按钮组合
因为要实现本地上传文件、记录文件路径、获取文件名称、中继器添加行的效果,所以上传按钮不仅仅是一个按钮,它由以下4个部分组合。
1)蓝色按钮——命名为upload,至于顶层,在按钮组里只看到该元件,样式可以设置美观。
2)输入框——命名为file,这里我们需要利用Axure里面输入框的系统元件输入框,将输入框的输入类型设置为文本,这样鼠标点击输入框的时候,就可以弹出文件的系统弹窗了。我们把这个输入框缩小,用蓝色按钮遮挡。
3)文本标签——命名为text,用于记录选择文件的路径,默认隐藏,可直接用蓝色按钮遮挡。
4)文本标签——命名为click,用于上传文件后触发中继器添加行事件。
三、交互设置
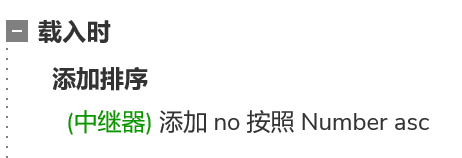
1. 中继器载入时交互
添加排序——对中继器按钮no列的内容按升序的方式排列。这样做是为了后续添加新文件的时候,新文件可以排在首行的位置。

2. 中继器每项加载时交互
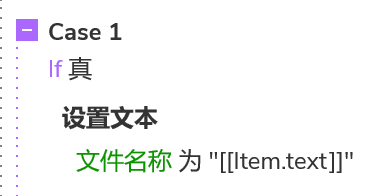
设置文本——设置文件名称元件的文本值等于Item.text,即中继器内text列的值。

然后我们需要分三种状态来设置,不同交互。
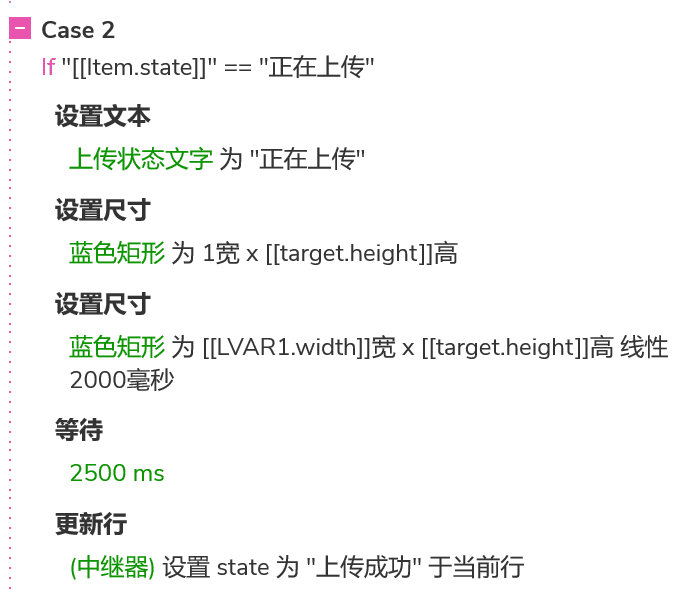
1)如果state列的值为正在上传
设置文本——设置上传状态元件的文本值等于Item.text,即中继器内text列的值,这里我们用富文本的形式,这样就可以选择设置文本的颜色为蓝色。
设置尺寸——设置蓝色矩形(上传横条)的尺寸,高于它原来的高度,宽等于1。因为是正在上传,所以将蓝色横条设置为最小准备制作loading的效果。
设置尺寸——再次设置蓝色矩形(loading横条)的尺寸,高于它原来的高度,宽等于灰色矩形(背景横条)的宽度,这里注意我们需要加一个动画时间案例中为2000ms,这样就实现了上传loading的效果。
等待——这里我们需要等待上面蓝色矩形动画时间结束,一般等待比它的时间稍长一点,案例中我们设置等待2500ms。
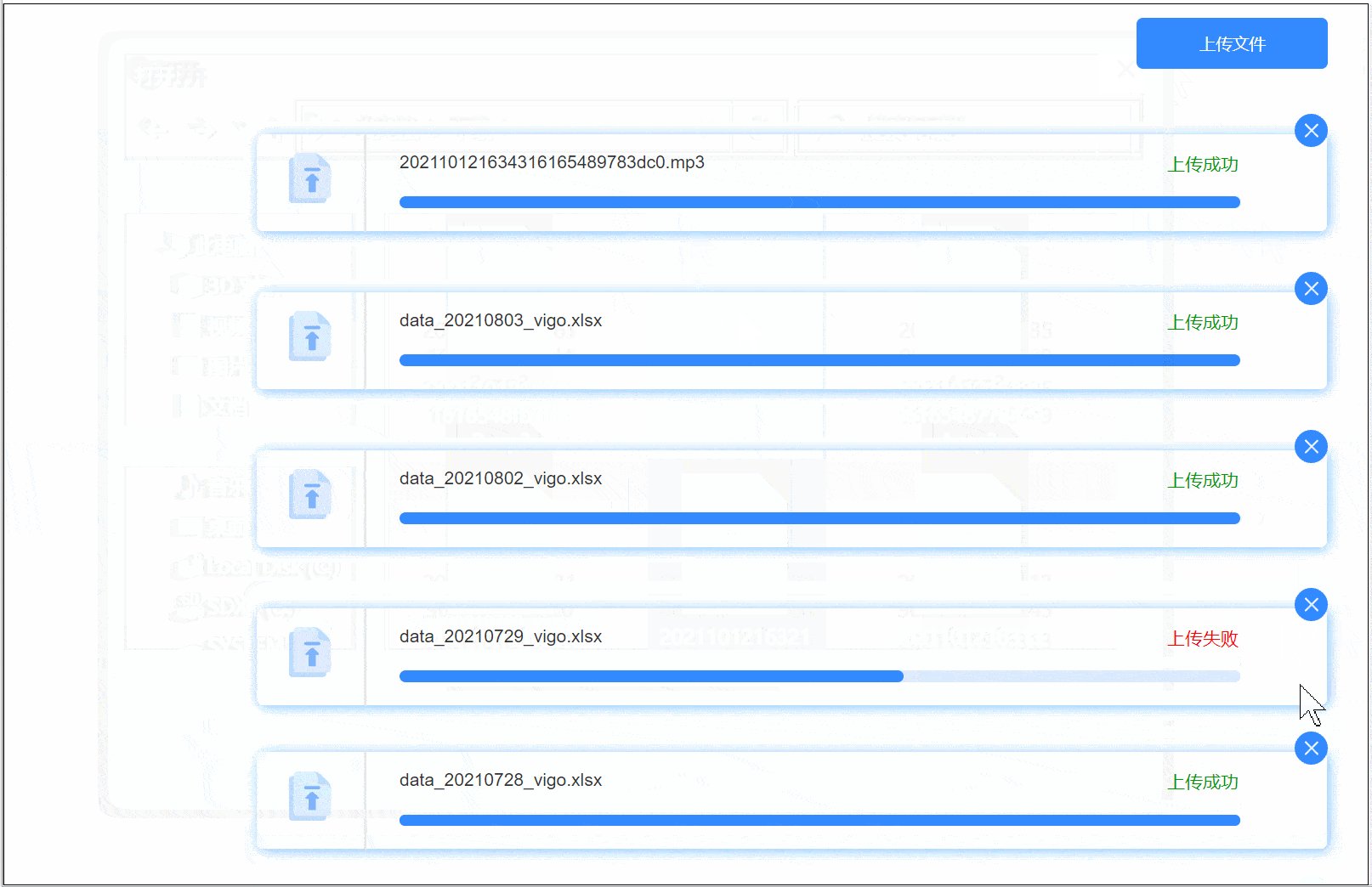
更新行——更新当前行state列的文字,更新为上传成功。

这样就顺利完成上传loading的效果了。
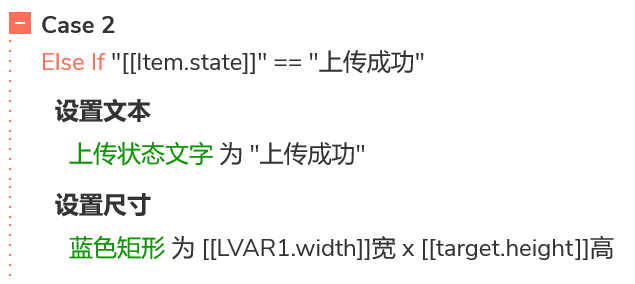
2)如果state列的值为上传成功
设置文本——设置上传状态元件的文本值等于Item.text,即中继器内text列的值,这里我们用富文本的形式,这样就可以选择设置文本的颜色为绿色。
设置尺寸——设置蓝色矩形(loading横条)的尺寸,高于它原来的高度,宽等于灰色矩形(背景横条)的宽度,这里注意不需要加动画时间,因为动画在正在上传的时候已经完成了,这里主要是默认的列表需要这样设置。

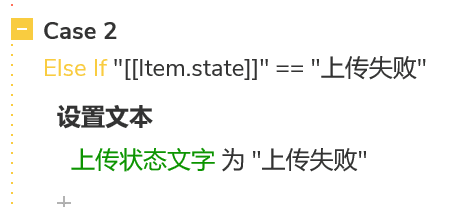
3)如果state列的值为上传失败
设置文本——设置上传状态元件的文本值等于Item.text,即中继器内text列的值,这里我们用富文本的形式,这样就可以选择设置文本的颜色为红色。

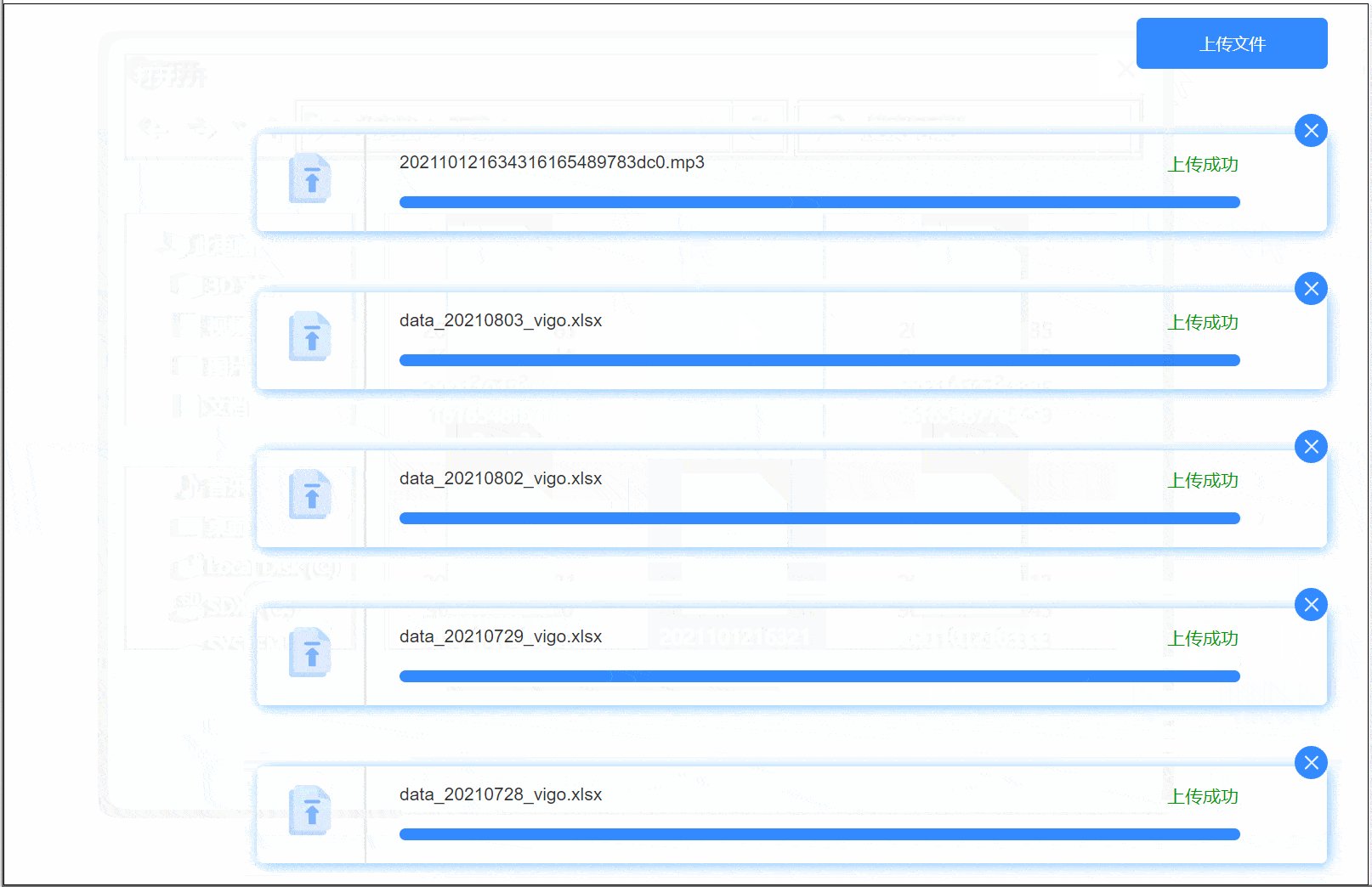
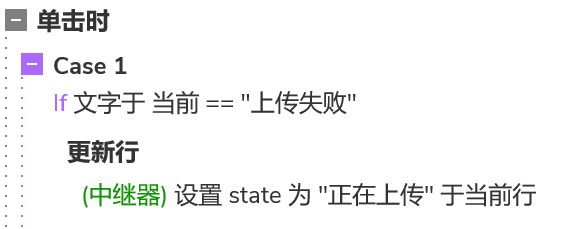
3. 上传状态文字鼠标单击时
上传状态分为上传成功、正在上传和上传失败,前两者不需要处理,如果上传失败,我们想实现点击文字就重新上传的效果。
更新行——更新当前行,state列的值,更新为正在上传。因为前面我们在中继器每项加载时写了正在上传的事件,所以更新行之后就会实现重新上传的效果。

4. 关闭按钮鼠标点击时
删除行——删除当前行的文件。
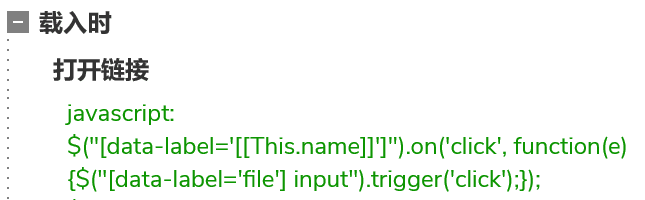
5. upload按钮鼠标单击时事件
这部分内容涉及一些js的代码,如果没有相关基础的话,可能理解起来会有一定的难度,下面我简单讲解一下思路。
首先是鼠标单击这个按钮的时候,我们click的代码触发file元件点击,这样相当于我们在点击蓝色上传按钮的时候,同时点击了file的元件,这样就可以弹出本地文件选择的弹窗。

选择本地文件后,我们要执行两端的代码:
将选择的文件路径名设置到text的元件里;
再次用click的代码,触发原型里click文本标签点击的事件。
后续我们会在click文本标签内添加交互,将已选择的文件名添加到中继器内。
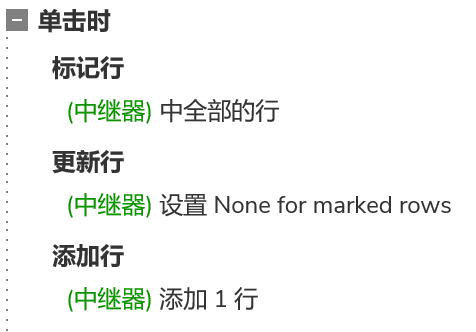
6. click元件鼠标单击时事件
上面说到选择文件后会触发该元件鼠标单击时,那在鼠标单击时我们要执行一下交互。
1)标记行——标记所有行。
2)更新行——更新已标记的行,即更新所有行,更新no列,将他们的值改为TargetItem.no+1。
这里的意思是将他们的no序号改成他们原来的值+1,这样原来是12345678的,就会变成23456789。这样做的目的就是后续我们新增行的时候,可以将最新的一行的no设为1,因为前面我们在中继器载入时设置了排序按照no的升序,所以新上传的文件就能排在第一行的位置。
3)添加行——更新no列的值为1,state列的值为正在上传,text列的值为LVAR1.slice((LVAR1.lastIndexOf(‘\\’))+1。
这里需要展开说明一下,因为我们选择文件以后,在text元件上获取到的是文件的路径,例如:C:\fakepath\微信截图_20211014105011.png,所以我们还要对text元件进行加工,LVAR1对应的就是text元件。
通过观察,我们可以发现,文件问就是最后一个\符号后面的内容,所以我们可以用lastIndexOf函数找到最后一个\符号所在的位置,然后用slice从该位置+1起到最后的文本,这样就取出了文件名称。

这样我们就完成了整个元件了,将它组合在一起,以后就可以直接复制或者从元件库用拖出来使用了,是不是非常好用呢?
那以上就是高保真上传列表的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
作者 @AI产品人
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
