从0到1做项目,需要怎么思考?
下面我从我自己的经验出发,从整体框架、标准、PRD文档的具体要求三方面,分享在从0到1的项目中的一些方法论给大家,与大家一起共同探讨学习。
一、整体框架
我们首先用整体思维考虑我们的产品是什么,主要是做什么的,用户群体是谁,我们的竞品做了什么功能,我应该如何取舍这些功能,增加的功能是否是客户真正需要的,我们跟竞品竞争的核心亮点是什么;
然后结合目前的状况思考V1.0.0版本核心功能是什么,能把这些核心功能的闭环走通,在加入一些必备功能就可以了,其他的功能可以后期迭代。
最后根据这些梳理出功能结构图,绘制原型图,整理出PRD文档即可。
二、标准有哪些
1. 个人项目0-1的需要达到的标准就是把核心功能做到完美
我举个例子,咱们现在已经非常依赖微信里,聊天、支付、玩游戏、订酒店等等功能,觉得一切都是这么的天经地义。但是它刚刚上架的时候非常简陋,只有四个板块:导入通讯录联系人、发消息、发图片以及设置头像和昵称。连我们以为最基本的好友验证都没有,这个功能还是在微信2.1版本中更新的。
所以,我们要先把核心功能做到完美,在获取到种子用户后再考虑对用户流程留存类的需求,一点点迭代后面的功能。
2. 闭环走通,不能缺页,不然会给程序员带来困扰,也会打乱自己后期的计划
先给大家举个例子,让大家理解一下为什么项目要做到闭环。如果把我们的项目当做一个小孩,那产品经理就是医生,医生的目标就是要先对小孩进行健康体检、然后根据诊断的结果给小孩开药方让小孩身体健康成长。
但是我现在省略检查身体这个步骤,直接开药方,这会带来什么后果呢?
那同样,产品经理的目标是让项目健康成长,但是在设置功能,绘制页面时,东一榔头,西一棒槌,最后发现流程根本走不通,导致项目计划耽搁,程序员的前期做的工作也要修改。
所以闭环是做0到1项目的一个基本意识,要尽量让项目闭环走通,不能想要马儿跑,又想马儿不吃草,这只是项目中很基础一个知识点。如果你具备较为完整、系统的项目管理思维和能力,一定会让你在产品工作中得心应手、大放光彩。
3. 功能清单、功能结构图、原型图要一一对应
我们先要知道功能清单、功能结构图和原型图是什么:
- 功能清单是产品功能的列表集合,一般包括功能模块、子模块、功能点、优先级和功能描述;
- 产品功能结构图是对整个产品功能点的梳理,一般认为它是在你对产品的页面布局还没有一个清晰的认知时绘制的,对脑海中该产品要实现的功能的细化;
- 原型图简单来说,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。
这三个模块是逐一展开的,先梳理出功能清单,再根据功能清单整理出项目的结构图,最后根据结构图实现页面的绘制。如果不一一对应,到后面的需求评审时,你会发现这个项目是混乱的,后期修改时也是个大工程。
4. 原型图的绘制要站在用户体验的角度,不能依据个人爱好
我们在绘制原型图或者是制作页面流程时,要切忌“我不要你觉得,我只要我觉得”。
因为原型图的设计是站在用户的视角考虑用户操作,以需求为出发点,明确用户需求的场景。用户是怎么用的?在用的过程中会有什么问题?把用户需求场景想清楚后再思考怎么解决这个需求,通过模拟用户的操作来发现用户体验的问题,这也是我们做原型设计的时候需要考虑的,所以页面梳理要确认用户的需求场景和操作逻辑,这样才能更好的提高用户交互体验。
三、PRD文档的具体要求
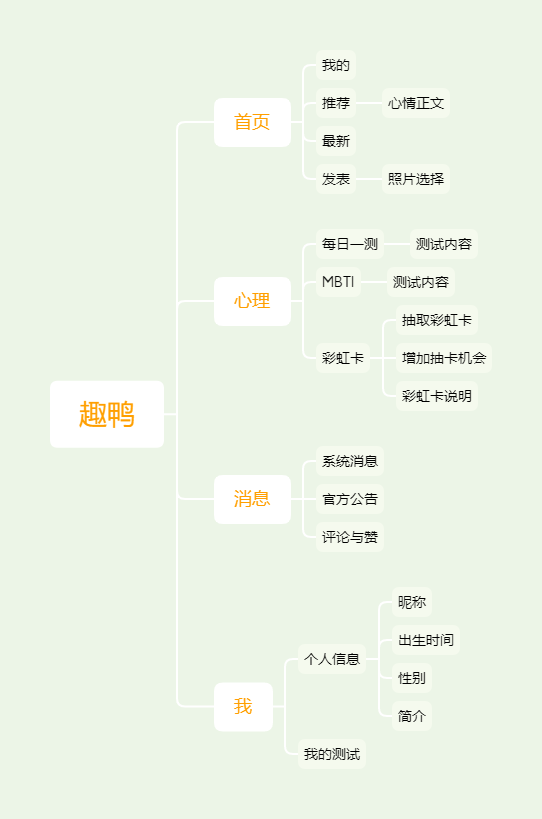
下面我就以《趣鸭》APP为大家具体讲述如何写PRD文档:
1. 封面要素
产品LOGO、产品版本号、需求版本号、产品负责人、更新时间

2. 项目说明
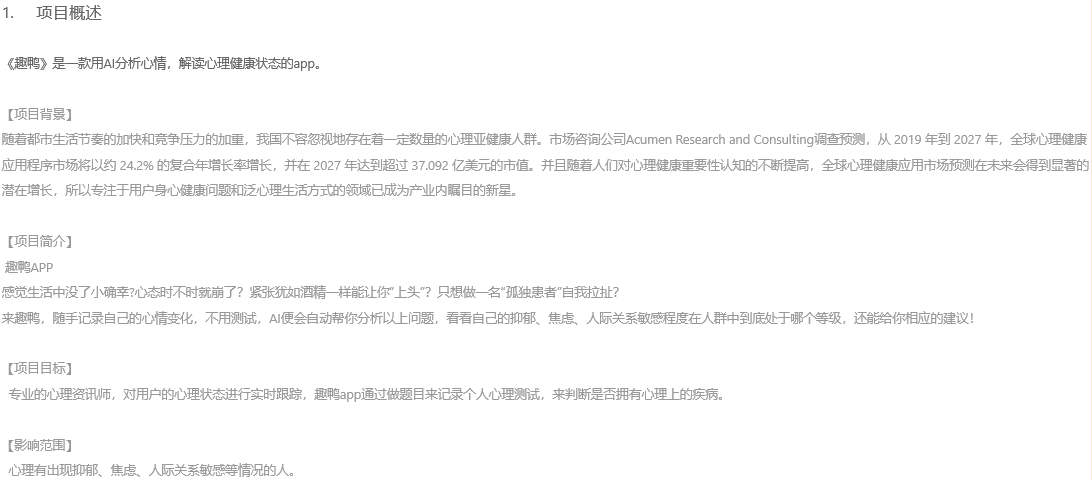
(1)项目概述(项目背景、项目简介、项目目标、影响范围)

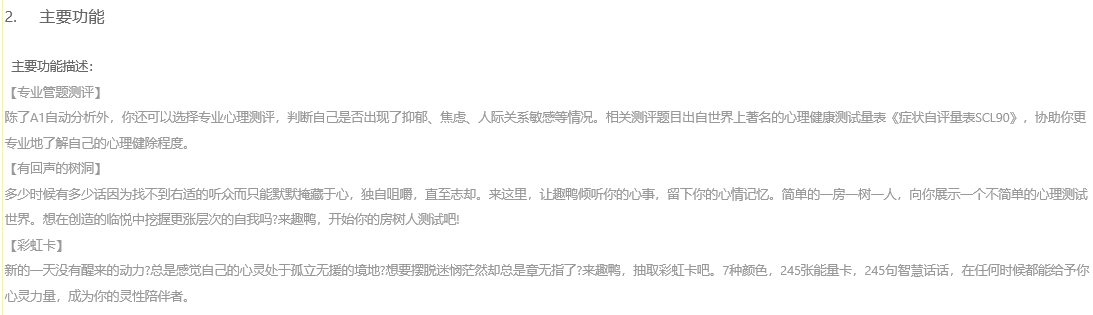
(2)主要功能

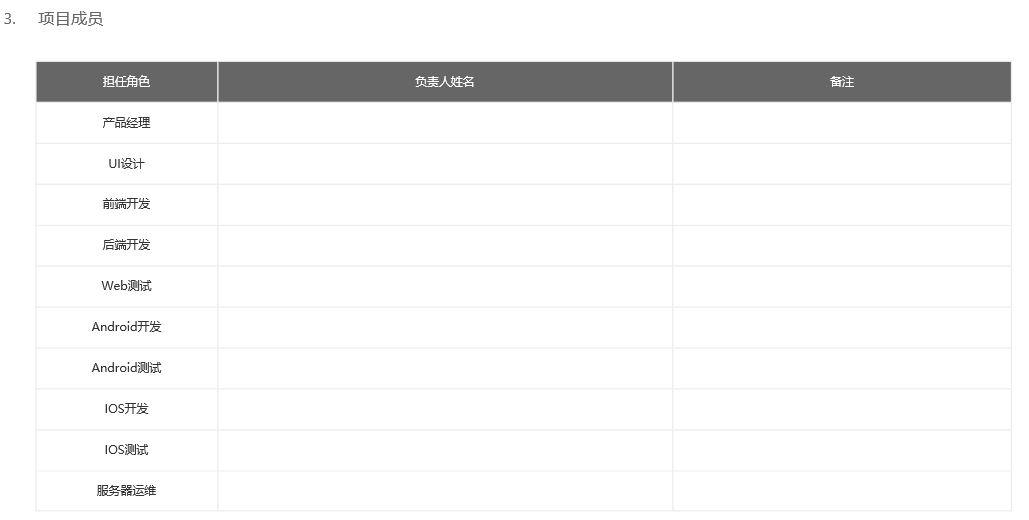
(3)项目成员

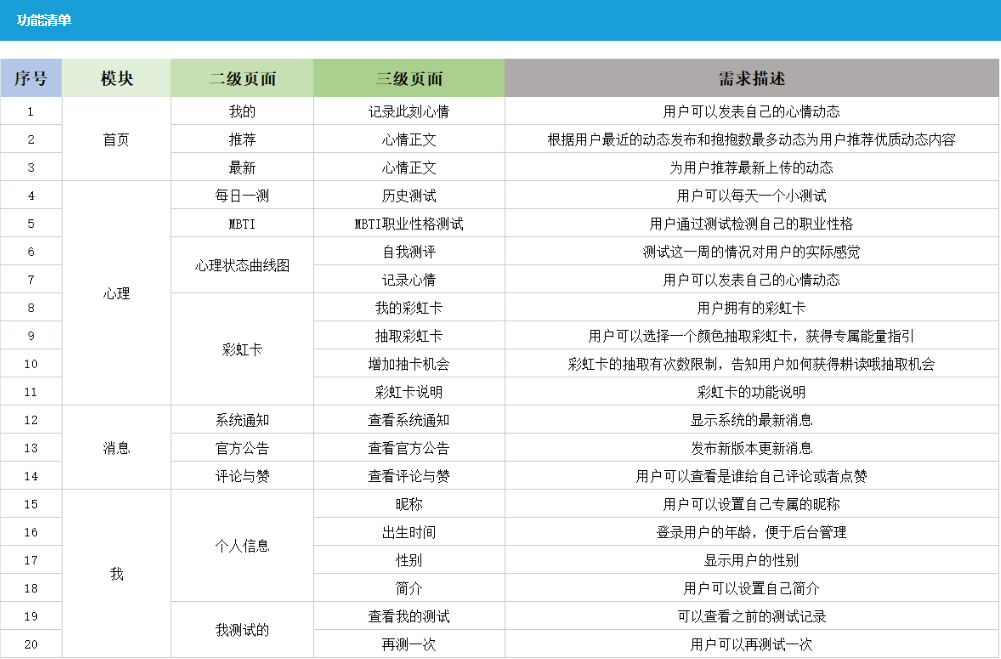
(4)功能清单
功能清单、功能结构图。形式:思维导图或EXCEI:


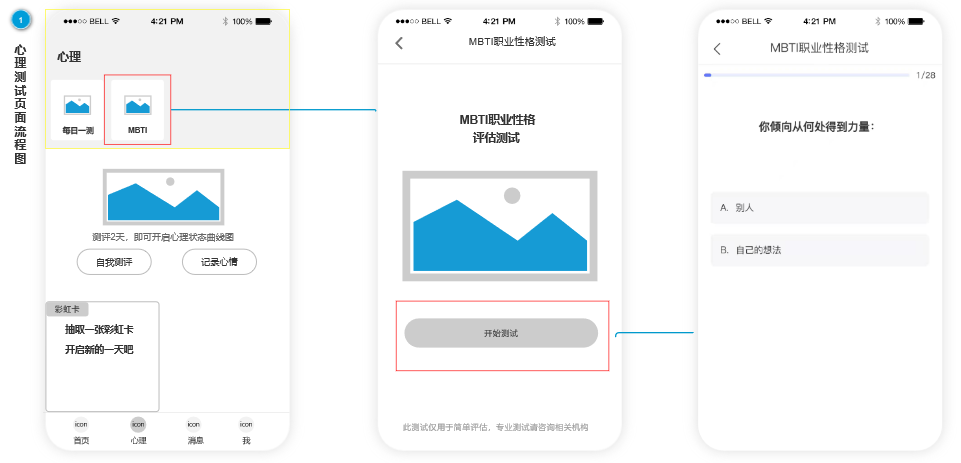
3. 业务流程
泳道流程图、页面流程图:


4. 规则模板
短信规则及模板、名词解释 (局部):

5. 公共需求
整个APP页面的共同需求 (局部):

6. 全局说明
APP共同的规则说明 (局部):

7. 变更记录
产品每一次迭代需要做的记录:

四、需求说明
1. 原型图的注意事项
- 逻辑结构要清晰
- 不要上颜色,黑白灰或者蓝色
- 设计要统一:位置、文字大小、层级
2. 需求描述
- 信息说明:这个页面展现的有什么 。
- 规则说明:该页面主要作用是什么,用户使用该页面的功能主要解决什么问题,用户在这个页面的操作对个人有没有什么影响。
- 交互说明:用户操作这个功能带来的变化
- 数据来源:页面出现的数据是怎么来的。
3. 注意事项
奉行“1+3准则”,即一个核心三个内容:
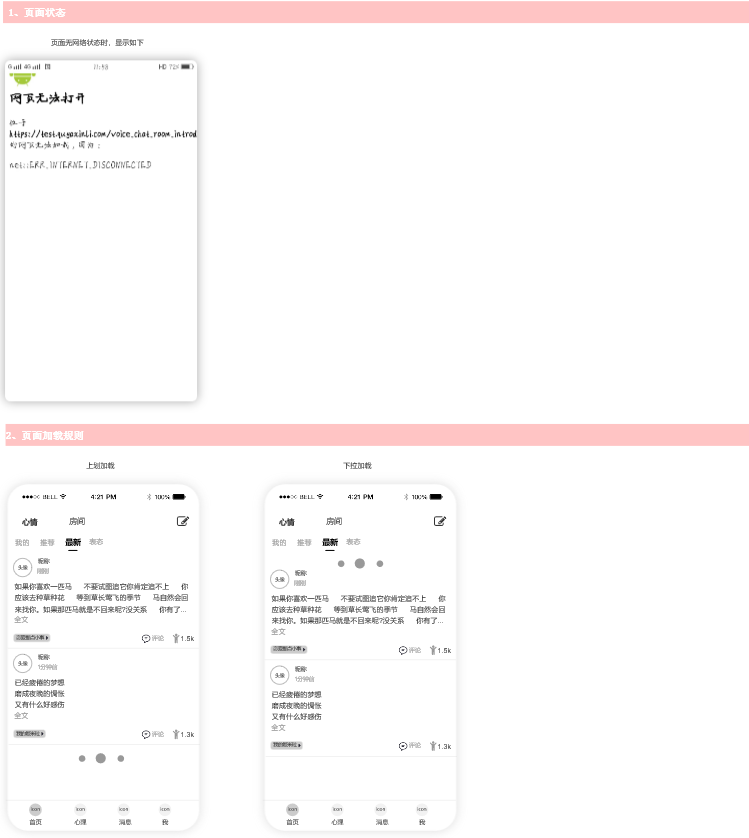
- 一个核心:是指所有APP都分两种状态,即静止状态和操作后的状态。
- 三种内容:是指按钮、图标等模块操作后的变化;页面显示的文字、时间和页面刷新规则;操作后出现的错误提醒。
- 动作、对象、结果→弹窗、错误提醒、状态变化。
- 多想想极端情况(逆思维)。
- 能画就画,在列表格,最后再考虑精简文字描述。
- 规则——静态的,操作——因为操作带来的变化。
- 先宏观分模块,描述模块规则;再分解大模块里的图片、文字、时间规则。
本文作者 @汪仔0270 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
